数据可视化大屏适配方案(12000字30张大屏给设计师和数据分析师的可视化大屏设计指南)
作为数据分析师或者可视化方面的设计师,设计制作可视化大屏是非常加分的一个技能。然而尴尬的是,想要完整地了解可视化大屏设计的全套内容,门槛非常高,内容琐碎,这让很多渴望学习的设计师或分析师摸不着头脑。所以这也促使小亿整理了这篇【可视化大屏设计指南】,希望能够给大家带来一些不一样的内容,为大家梳理一个清晰的可视化设计制作框架。
全文总计12000字左右,阅读需要10分钟左右,干货满满,请大家做好准备。或者直接划到感兴趣部分,目录如下。

本文文章架构
通过信息图对数据进行描述而设计,让人们更易理解的形式展示出来的一系列手段叫做数据可视化,数据可视化是为了更形象地表达数据内在的信息和规律,促进数据信息的传播和应用。
在当前新技术支持下,数据可视化除了「可视」,还有「可交流」、「可互动」的特点。数据可视化的本质是数据空间到图形空间的映射,是抽象数据的具象表达。

可视化实例
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。也就是通过整个超大尺寸的LED屏幕来展示关键数据内容。
「大面积、炫酷动效、丰富色彩」,大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。利用其面积大、可展示信息多的特点,通过关键信息大屏共享的方式可方便团队讨论和决策,所以大屏也常用来做数据分析监测使用。

经典可视化大屏案例
设计原则了解数据可视化的相关概念后,着手设计时还有一些需要特别注意的原则。
1、字体使用
字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。

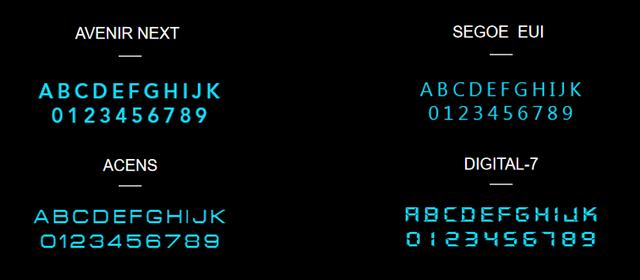
经典字体推荐
2、字体选择
选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。
有辨识度:字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。
字体大小:字号跟网页设计一样不小于12号字,可以用于图表的标注,数据信息建议14号字以上,大屏字体可以适当的更大一些。
灵活的字体:宽松的字母间距(字母之间的间距应小于字偶间距)和合适的中文字间距。
中西文间隔:中西文混排时,要注意中文和西文间的间隔,一般排版的情况都是中文中混排有西文,所以需要在中西文间留有间隔,帮助用户更快速的扫视文字内容。
3、背景色的使用
颜色是出色的工具。使用不当,不仅会让读者分心。背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。
小屏幕背景色选择范围就比较广,浅色、彩色、深色均可以做出很好的设计。相比之下,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高。而深色、彩色背景更适合渲染简单的数据,用于烘托气氛。

浅色背景示例
在大屏设备中普遍用深色作为背景色,以减少屏幕拖尾,观众在视觉上也不会觉得刺眼。所有图表的配色需要以深色背景为基础。保证可视化图的清晰辨识度,色调与明度变化需要有跨度。
深色暗色背景可减少拼缝带来的不适感。由于背景面积大,使用暗色背景还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容,做出一些流光、粒子等酷炫的效果。

深色背景示例
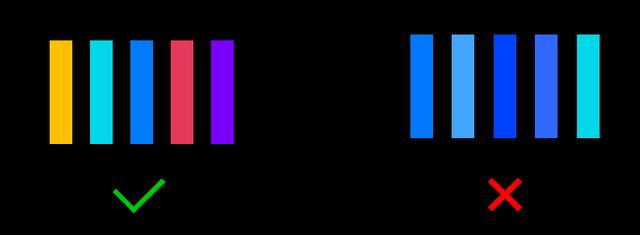
4、颜色搭配
色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色。
如果颜色过于相似(例如浅灰与更浅的灰),人们难以发现两者间的区别。相反,也要避免强烈的对比色,例如红配绿或蓝配黄。

5、使用用一种颜色去表达相同类型的数据
在图表中使用自然增量(0、5、10、15),而非不均匀的增量(0、3、5、16)排序要均匀。

6、对比
可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解,所以要多用不同类型的图片进行对比。(试想将几十个不同的折线图放在一起对比?No way!下面这么好看的也不可以)

7、保持视觉的一致性
保持视觉的一致性,让读者可以一眼辨别出,这意味着你可能要使用堆叠型柱状图、分组条形图或者折线图了。但无论选择哪种图形,不要让读者费力去对比太多东西。
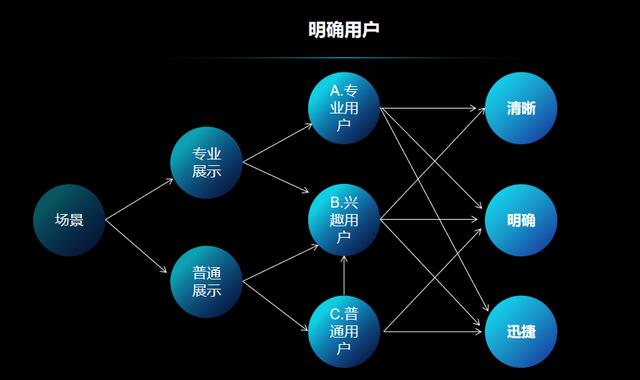
1、客户沟通,明确需求
可视化大屏开始设计之前,最重要的就是,跟客户进行沟通,明确用户的需求。
整体项目是利用大屏设备进行相关数据及图表展示,我们预想将项目应用的场景分为两种情况:
1.专业展示:参与商务活动、分享或为某些团体进行讲解及展示使用。
2.普通展示:主办公区域或前台大厅实时数据展示。
通过应用那个场景,还可以进一步将用户进行区分。

明确客户步骤
A. 专业用户:即参加商务活动、分享等,需了解具体数据内容的用户。此类用户会较为细致的查看每项数据;
B. 兴趣用户:即无论数据在何处展示,其对数据都有浓厚的兴趣,会去驻足停留,仔细观看及分析数据。
C.普通用户:即匆匆过往的人群。这部分用户可能只会在屏幕前短暂停留。
将场景和用户进行分类后,就可以进一步根据他们的需求,进行需求可视化大屏的归集。
2、根据业务场景确定关键词
关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
以学校校情大屏为例:这里的关键词是 办学条件、师资情况、师生情况。
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
主要关键指标:主要指标位于屏幕中央,多维动效丰富的地图或者其他
次要关键指标:次要指标位于屏幕两侧,多为各类图表
辅助关键指标:主要指标的补充信息,可不显示或显示

版式不是金科定律,只是通常推荐的主次分布版式,能让信息一目了然。小伙伴们可以自己尝试下多样的布局来打破常规。
3、确定指标统计图类型
选定图表注意事项:易理解、可实现;图表类型选择,可以参考亿信华辰酷屏统计图,百余种统计图组件,任君选择。
易理解就是可视化设计要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。

亿信ABI统计图
某些效果设计师用设计工具可以轻易实现,但开发要用代码落地却非常困难,所以大屏设计中跟开发常沟通非常重要,我们需要明确哪些地方设计师可以尽情发挥,哪些地方需要谨慎设计!一个项目总有周期与预算限制,不会无限期的修改迭代,所以设计师在这里需要抓住重点,有取舍,不钻牛角尖、死磕不放。选择统计图有以下几个原则。
a. 吸引眼球,令人心动
庞大的信息量充斥我们的生活,一张信息图的设计如果没有特色很快就会被淹没。因此,不论是从结构出发,还是趣味性,抑或是色彩冲击力,一定要有足够吸引人的地方,首先让用户产生兴趣。不管是展示什么样的信息内容,都要加入一些让人耳目一新的元素。
如下面这款,亿信ABI中的魔法水晶球统计图组件,完全打破了统计图的局限,将重要数据重点展示,炫酷清晰,用在政务云、云计算、智慧城市等大屏中,效果惊艳。

亿信ABI内置组件-魔法水晶球
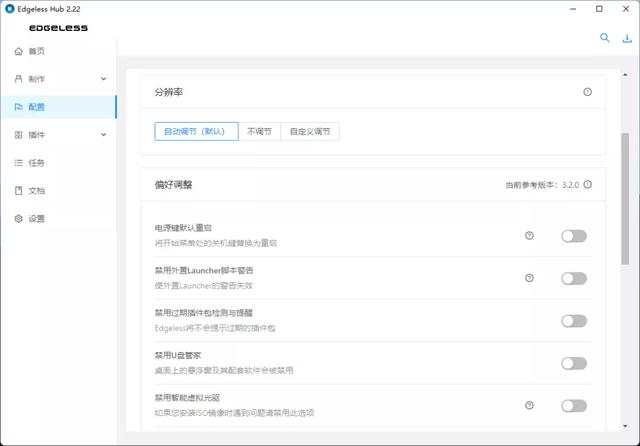
b.了解物理大屏,确定设计稿尺寸
一般情况下设计稿的分辨率就是电脑的分辨率,此外,当被投电脑分辨率长宽比与大屏物理长宽比不一致时,也会对被投电脑屏幕分辨率做自定义调整,这种情况设计稿分辨率也会发生变化。所以设计开始前了解物理大屏长宽比很重要。
通常我们PC端做的尺寸是:1366px * 768px

一般情况下设计稿的分辨率就是电脑的分辨率,当有多个信号源时,有时会通过显卡自定义电脑屏幕分辨率,从而使电脑显示分辨率不等于其物理分辨率,此时,对应设计稿的分辨率也就变成了设置后的分辨率。此外,当被投电脑分辨率长宽比与大屏物理长宽比不一致时(单信号源),也会对被投电脑屏幕分辨率做自定义调整,这种情况设计稿分辨率也会发生变化。所以设计开始前了解物理大屏长宽比很重要。屏幕尺寸与设计稿的比例要一致。
4、页面布局划分
尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
主次分明、条理清晰、注意留白,合理利用大屏上各个小的显示单元,并尽量避免关键数据被拼缝分割。

大屏规划布局示例
这一点要求我们注意视线的移动规律。比如横向排版的信息,人们一般会首先注意左上角。因此,标题一般出现在这个位置。看过左上角之后,用户的视线会往右下方移动。我们在排版布局的时候,应该遵循视线的移动规律,人眼在观察物体的时候,目光不会只聚焦在一点上,而是会覆盖焦点周边的一片区域。把时间的流逝感和视线的移动相结合,就能产生更好的效果。
5、定义设计风格
可视化大屏的设计风格主要根据行业类型、客户喜好、具体展示指标整体搭配,但总体一般以深色为主,这主要是因为大屏如果是浅色系长时间观看会造成眼睛疲劳、刺疼,还一点就是浅色上面不是很适合体现动感光线等特效的展示。当然大屏虽酷炫,但我们也不能忘记了为了炫酷而炫酷,实际我们还是要以展示具体指标为主要目的。平时的时候可以多看一下优秀的可视化大屏案例网站,也会对设计风格有良好的帮助。



可视化大屏网站
数据是核心,场景是大数据呈现的承载体;场景使用具有金属质感的深青灰,符合理性的、冷静的、智能化产品的个性;数据色彩使用透明、发光、具有未来感的高亮色,和场景形成强对比,使数据更为突显、更具吸引力;为了强化客户对于风险的感知,通过颜色区分数据的风险等级,更直观的传达数据的含义。如:高风险的使用红色,红色让人联想到危险、警报。

大屏设计风格示例
总之,在定义设计风格时,要满足两大原则。
a.准确传达,清晰明了
想要传达给用户的内容,还没有在大脑里面好好思考就急于去设计,其结果就像一个人说话文不对题一样。用户遇到这种设计的时候,很难从你的设计中提取到有效信息。设计重心不明确,设计就会显得摇摆不定,注定做不出好的图形。所以在信息图形设计中,要学会取舍,要给用户传达一个最想要传达的主题,然后将这个主题巧妙的表现出来。
b.去粗取精,简单易懂
根据概念去推敲创意时,其要点在于要从庞大的信息量中将真正必要的信息甄选出来。所谓“真正必要的信息”指的是那些能使用最少的信息使效果最大化的内容。好的设计,读者只需扫一眼就能知道其主旨是什么。简化也不单单只是对信息内容进行简化,表现手法也可简化。
6、可视化颜色搭配
色彩是最能给人直观感受的,能够直接的牵引用户去寻找有效信息。整体色彩确定后,便运用色彩来划分信息的层级关系,用主色调强调重点内容,以引导用户能够清晰、明确、迅捷的识别重要信息。
图表需要的颜色较多时,建议最多不超过12种色相。通常情况下人在不连续的区域内可以分辨6〜12种不同色相。过多的颜色对传达数据是没有作用的,反而会让人产生迷惑如何让多种色相的颜色看来和谐。
以下列举几种分颜色大屏,以供参考。
a.金色调


金色当然超适合听起来就多金的银行、保险、租赁等金融相关行业,既给人简约利落的质感,也让人觉得高贵、精致。而在搭配方面,需要选用一些低饱和度的图表配色,让人感觉高端、专业。
推荐色彩搭配:

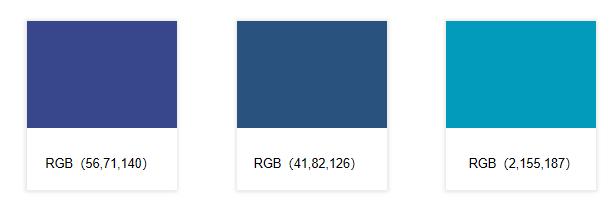
b.蓝色调


青、蓝这样的配色也是可视化大屏的常用色,可用于公安、交通、住建、制造等多个行业。既给人轻盈的质感,也不乏高雅品味。整体风格需要选取更加成熟、工业风格的图表配色。
推荐色彩搭配:

c.绿色调


绿色代表了环保、希望和未来,教育、能源等行业多用绿色,既符合行业属性,又能让人有安全放心的感觉。而在数据图表选用颜色时也可有更加活力的搭配方案。
推荐色彩搭配:

7、动效设置
整个项目中有许多数据都是实时变化的,为了减少数据变化刷新时的突然性,动效设计必不可少。在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。 但是在增加动效的同时,仍需考虑服务器在承载大量数据涌入的同时,是否能够承载较多的动效。因而在增加动效过后,我们与技术同学一同分析画面与数据量,对动效部分进行适当取舍。使动效不必喧宾夺主,明确画面中的重点进行展示。
亿信ABI内置炫酷动效,支持SVG特效和3D特效,支持钻取、联动等动态分析功能,提供专业化定制,打破可视化动效展示瓶颈。

8、定稿
终于来到激动人心的一步,定稿。因为我们在前几步已经分别确定了页面布局、图表类型、页面风格特点,所以这一步我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来。
然后根据样图效果尝试确定五方面内容:
- 之前确立的布局在放入设计内容后是否依然合适;
- 确立的图表类型带入数据后是否仍然客观准确;
- 根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受;
- 已有的样式、数据内容、动效等在开发实现方面是否存在问题;
- 大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象。
如果还有以下细节问题可以进一步调优。
了解大屏制作的相关内容后,我们来看一下利用亿信ABI实现的各行业大屏,抛砖引玉,希望大家能做出更优秀可视化大屏。
1、金融行业
亿信大屏在金融行业有着重要应用,以银行大屏为例:
通过大屏,展示管理者日常工作中最关注的指标,并且通过直观的图形的方式展示,便于管理者快速了解银行的经营状况以及进行风险的预警。


2、电力行业
亿信大屏为电力行业保驾护航!
通过大屏,实现了对信息发布、政策宣传、运行管理、需求响应、在线监测、应力情况、超载使用、电能服务实时监测,助力监控团队进度和经营分析,对一些故障做出及时响应,为后续的决策提供有力的依据与数据保障。


3、智慧城市
亿信大屏突破城市运维的可视化瓶颈!
3D城市模型在展示智慧城市方面有其得天独厚的优势。通过大屏,将城市运维的重要因素通过3D模型展示出来,如人口、单位、建筑、车辆、轨迹等,纤毫毕现。


4、公检法
亿信大屏可为公检法的法务工作插上科技的翅膀!
通过大屏,可以有效的反映目前诉讼的热点,多发的案件类型、案由、年龄,了解社会安定情况,为领导判断下一步工作重点提供决策依据。同时可以反映出每个法官的实际工作量和工作效率,为法院领导考察办案人员的办案情况提供准确信息。


5、教育行业
亿信大屏是教育行业一个极好的监控展示的窗口。
通过大屏用户可以对师资力量、院系建设、优势专业等关键数据有整体了解,同时学校领导也能一目了然地知悉学校软硬件发展建设情况,在政策制定时拥有重要决策依据。


6、交通行业
亿信大屏可为机场运营工作提供有效助力!
通过大屏,可以及时、直观地了解机场航班航次、辅助车辆、停车状况等运营情况;此外该大屏支持异常情况实时预警,突发情况第一手掌握,便于机场高效运营。


7、住建行业
亿信大屏是住建行业运营监测的给力帮手!
通过大屏,可以直击数据点,在地图上直接标注地区排名,配合昨日、本月和本年的时间点展示对应的套数、面积、均价以及项目个数,各项指标一目了然。


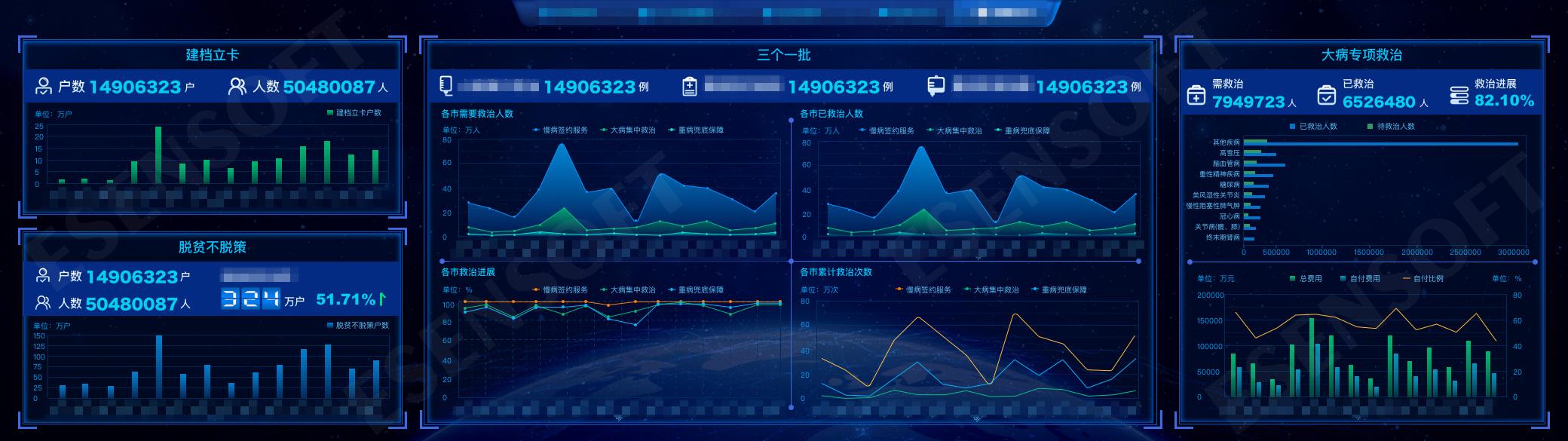
8、医疗卫生行业
亿信大屏可以让医疗服务质量得到提高!
通过大屏,研究人员可以利用信息寻找有效的统计趋势,并依据真实的医疗服务质量开展医疗评估。有助于医疗卫生行业的信息化建设,提升信息系统价值,使信息化向数据分析、决策支持领域迈进。


9、制造行业
亿信大屏助力制造行业高效运营!
通过大屏,可以了解企业生产进度执行情况、业务销售情况、售后服务以及经营状况等,激发业务人员分析思路,提供经营决策数据支撑。


10、通信行业
亿信大屏助力运营商业务高效完成!
通过大屏,实时集中监控平台各类业务运营情况,以智能化的数据生产和数据分析方式,使业务人员从大量的数据汇总整理、合并、深入分析及数据挖掘的工作中解放出来,减少工作难度,降低分析门槛、提升工作效率,辅助领导决策。


本文到此全部结束,希望对大家的可视化大屏之路有所帮助。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com