网站编辑器哪个好用(html手机编程软件推荐)
网页编辑器是书写HTML、CSS等代码的工具软件。一般常用的网页编辑器有Dreamweaver、Sublime Text、WebStorm、Hbulider等,如图1.8所示为常用的网页编辑器的图标。本教材采用Dreamweaver网页编辑器 版本为CS6。Dreamweaver简称“DW”,具备完美的代码提示功能和强大的辅助操作,因此它非常容易上手,是一款适合初学者学习和使用的网页编辑器。下面和千锋广州HTML5小编一起来看看吧!

图1.1 常用网页编辑器
接下来讲解如何使用Dreamweaver网页编辑器进行网页编程,软件的安装不再介绍,直接讲解软件安装后如何使用。
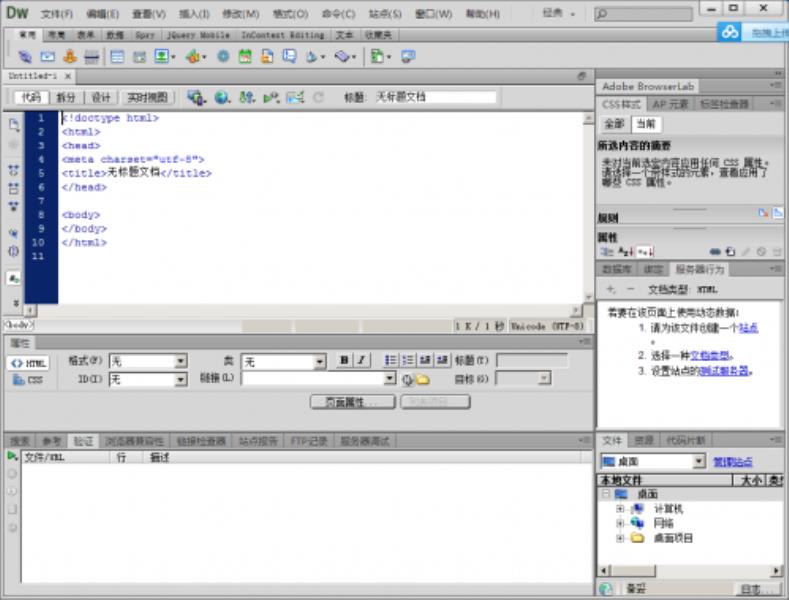
运行DW软件,进入软件界面, 选择菜单栏中【文件】→【新建】,打开新建文档窗口,在【文档类型】下拉列表中选择HTML5,单击【创建】按钮,如图所示,即可创建一个空白的HTML文档。

新建文档窗口

空白HTML文档
为了让初学者更好的使用DW工具,需要对DW进行一些初始化的设置,具体如下:
a) 工作区布局设置
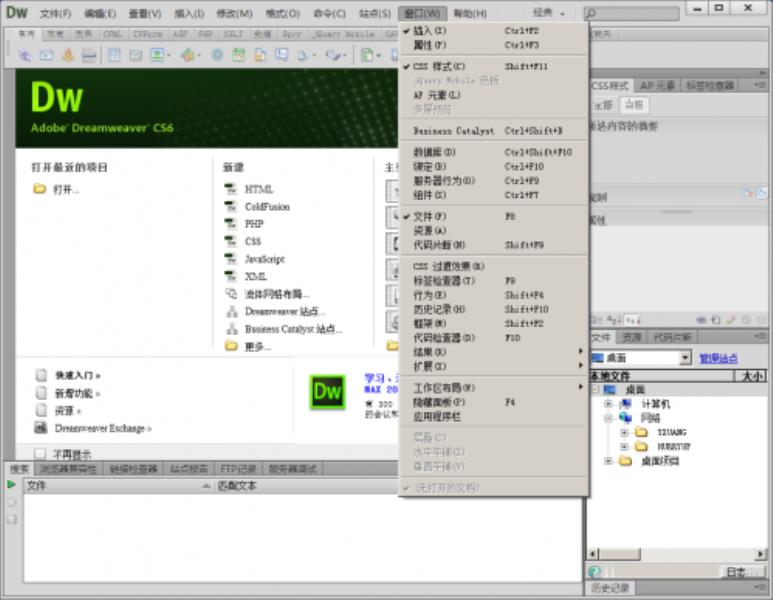
运行DW软件,进入软件界面,将布局设置成统一的模式,选择菜单栏中选择【窗口】→【工作区布局(w)】→【经典】,如图。

初始化工作区布局
2. 必备面板
设置经典模式后,需要调出三个常用的面板,分别选择菜单栏【窗口】菜单下的【插入】、【属性】、【文件】3个命令,如图所示。

初始化必备面板
3. 新建默认文档设置
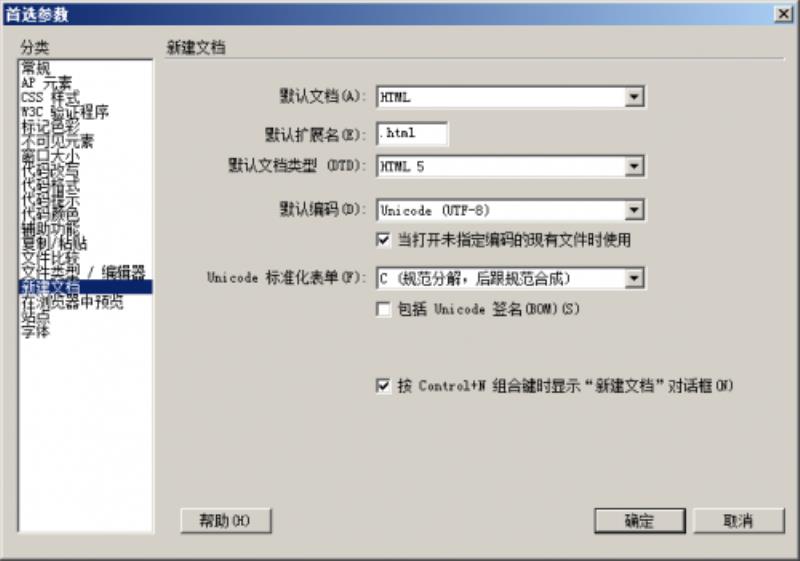
选择菜单栏中【编辑】→【首选参数】(Ctrl+U),选中左侧【分类】中的【新建文档】,右边就会出现相应的设置,选择最常用的HTML文档类型和编码类型,本书设置为HTML5,如图所示。

默认文档设置
新建文档的首选参数设置后,新建HTML文档时,DW就会按照默认文档设置直接生成所需的代码。
4. 浏览器设置
初学者计算机必备IE浏览器和Chrome浏览器,建议讲DW的默认预览浏览器设置为“Chrome浏览器”,快捷键F12是使用主浏览器预览网页,一般把IE浏览器设为次浏览器,快捷键Ctrl+F12,如图所示。

默认浏览器设置
5. 代码提示
为了加快写代码的速度,会用到代码提示,DW中就有强大的代码提示的功能,只需在【首选参数】对话框中设置代码提示,选择【代码提示】选项,然后选中【结束标签】选项中的第二项,单击【确定】按钮即可,如图所示。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com