qt编写动态地图(Qt编写地图综合应用37-覆盖物多边形)
多边形主要的应用场景是用来框起一块区域,然后根据坐标点集合,找到该区域内的标注点集合,比如指定某个县市区域多边形,然后找到这个县市对应的所有站点,拿到这些站点在做其他处理。
## 二、功能特点1. 同时支持在线地图和离线地图两种模式。
2. 同时支持webkit内核、webengine内核、miniblink内核、IE内核。
3. 支持设置多个标注点,信息包括名称、地址、经纬度。
4. 可设置地图是否可单击、拖动、鼠标滚轮缩放。
5. 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
6. 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
7. 支持地图交互,比如鼠标按下获取对应位置的经纬度。
8. 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
9. 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
10. 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
11. 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
12. 提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
13. 提供的demo直接可以单独选点执行对应的处理比如路线查询。
14. 可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
15. 封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
16. 标注点弹框信息可以自定义内容,标准html格式。
17. 标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
18. 标注点可设置动画效果 0-不处理 1-跳动 2-坠落
19. 标注点可设置本地图片文件等。
20. 函数接口友好和统一,使用简单方便,就一个类。
21. 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
22. 支持任意Qt版本、任意系统、任意编译器。
## 三、体验地址1. 体验地址:[https:///s/1ZxG-oyUKe286LPMPxOrO2A](https:///s/1ZxG-oyUKe286LPMPxOrO2A) 提取码:o05q 文件名:bin_map.zip
2. 国内站点:[https://gitee.com/feiyangqingyun](https://gitee.com/feiyangqingyun)
3. 国际站点:[https://github.com/feiyangqingyun](https://github.com/feiyangqingyun)
4. 个人主页:[https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)
5. 知乎主页:[https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
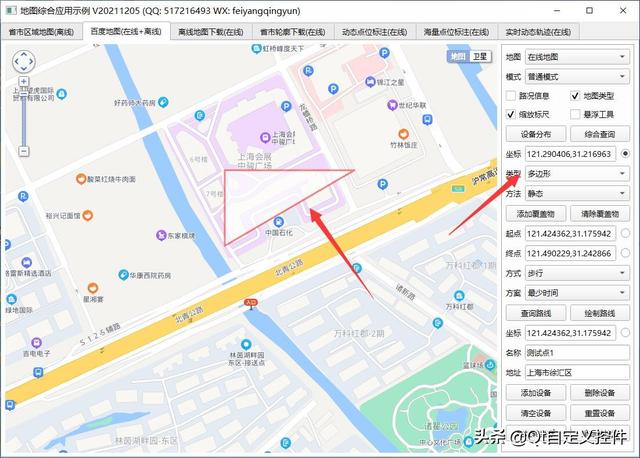
## 四、效果图

void MapBaiDu::addPolygon(QStringList &list)
{
//动态添加多边形
list << QString(" function addPolygon(points, color, weight, opacity) {");
list << QString(" var pts = getPoints(points);");
list << QString(" var property = getProperty(color, weight, opacity);");
list << QString(" var polygon = new %1.Polygon(pts, property);").arg(mapFlag);
list << QString(" map.addOverlay(polygon);");
list << QString(" }");
}
void frmMapBaiDu::addOverlay()
{
QString js;
QString points = overlayPoints;
MapBaiDu::OverlayType type = (MapBaiDu::OverlayType)ui->cboxOverlayType->currentIndex();
if (type == MapBaiDu::OverlayType_Marker) {
js = QString("addMarker('测试点', '测试地址', '', '', 60, '%1', 2)").arg(points);
} else if (type == MapBaiDu::OverlayType_Polyline) {
js = QString("addPolyline('%1')").arg(points);
} else if (type == MapBaiDu::OverlayType_Polygon) {
js = QString("addPolygon('%1')").arg(points);
} else if (type == MapBaiDu::OverlayType_Rectangle) {
js = QString("addRectangle('%1')").arg(points);
} else if (type == MapBaiDu::OverlayType_Circle) {
js = QString("addCircle('%1', 100)").arg(points);
} else if (type == MapBaiDu::OverlayType_CurveLine) {
js = QString("addCurveLine('%1')").arg(points);
} else if (type == MapBaiDu::OverlayType_Boundary) {
js = QString("addBoundary('%1', false, false)").arg(points);
} else if (type == MapBaiDu::OverlayType_MarkerClusterer) {
js = QString("addMarkerClusterer('%1')").arg(points);
}
runJs(js);
}
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






