ps制作描边字(制作可爱的描边字)
本期教学视频链接附在文末。
本期教程我们来学习制作多重描边字,这种字体,多用于给小朋友的阅读物中,与天真可爱的小朋友很搭哦,其实它制作起来也是非常的简单, 下面我们就来具体操作一下吧。

工具/材料:
电脑、Photoshopcc2019、素材图片一张(儿童素材,作为文字背景)
方法/步骤:
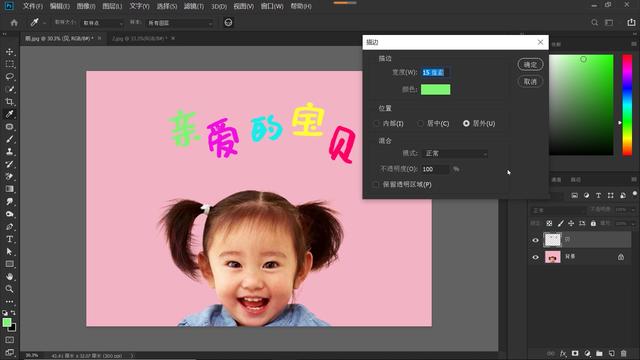
1、打开素材背景,选择文字工具,属性栏中设置好字体、大小和颜色,字体选择可爱的字体;字体颜色 ,选择饱和度较高的颜色,一个文字一个颜色,配合小孩子天真活泼的性格,输入文字“亲爱的宝贝”,为了方便后期的文字调整与排版 ,一个文字一个图层,如下图所示。

2、逐一选中文字图层,Ctrl T调整文字的位置和角度,文字的位置与角度调整好后,按住Shift键,选中所有的文字图层,Ctrl E合并所有文字图层,操作后效果如下图所示。


3、下面我们就来给文字进行描边。描边有两种方法:第一种方法:点击”编辑-描边“,在打开的”描边“对话框中 ,如下图所示,我们可以调节描边的宽度 、颜色、 位置、混合模式以及不透明度,但是,它没有”预览“项, 我们不可以边调节参数,边随时观察图像变化,不太方便;第二种描边方法 ,是点击图层面板下方的”添加图层样式“按钮,在打开的菜单中,选择”描边“,相较于“编辑"里的描边,"图层样式"中的描边,我们不仅可以调节描边的所有参数 ,而且它还有"预览"功能,我们可以观察到文字变化 ,随时做出调节,十分方便。如图中所示,选择第一次描边为”白色“,调节合适的描边宽度大小,确定。


4、好,第一次描边完成 ,我们现在做第二次描边,同样的,双击打开图层样式面板选中描边,设置第二次的描边颜色,观察文字变化,大家会发现,当我们设置第二轮描边颜色时,它并没有像我们希望的那样,在第一次白色描边的外围产生第二轮描边,它只是更改了第一轮描边的颜色,那我们该怎么办呢?

5、在第二次描边前,我们需要先将它转换为智能对象,选中文字图层, 单击鼠标右键 ,在打开的菜单中 ,选择"转换为智能对象",好,再次打开图层样式面板,选中描边,更改描边颜色,选择第二次描边为淡蓝色,调节合适描边宽度,如下图所示,这次成功地在第一轮白色描边的外围形成了第二轮的淡蓝色描边。


6、同样的,在进行第三次描边之前,也需要先将它转换为智能对象,然后再进行描边设置,操作同上,几次描边的宽度设置最好错落有致些,为了增加文字立体感 ,可以给它添加内阴影,投影等样式,大家可以多多尝试各种样式。

本期教学视频链接:#知识青年#PS教程:制作可爱的描边字,一看就上手,超简单
让我们共同成长,成为更优秀的自己! 如果本篇对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com