网易云如何播放qq音乐里的歌(网易云QQ音乐我一个自制播放器就能听全网音乐)
双十一到了,桃发放了大额消费券,很多人赶急忙慌地冲去办理了会员。本程序员每年续,免费送的网Y云会员救了我的命,可以给加班疲惫中的身体充满电。
不过,很多音乐不是网Y云音乐不能听,就是抠抠音乐不能听,来回切换,真的头疼。但作为新时代码农,根据之前制作刮刮乐、1024 游戏等经验,区区全网音乐畅听的播放器怎么可能难倒我?!我可以,你也可以!
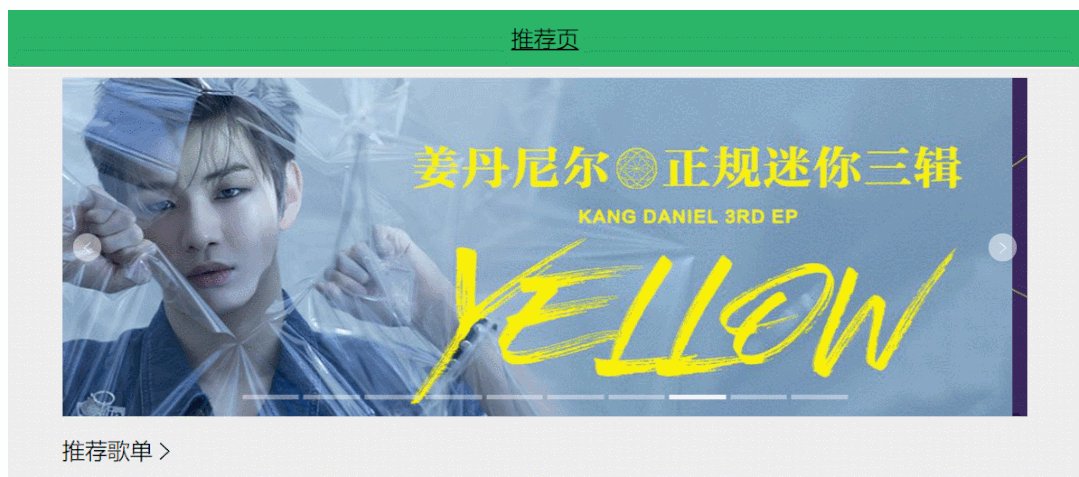
音乐播放器,我相信大家应该已经很熟悉了。对于目前主流的 2 款音乐播放器,其首页布局均是采用上中下三栏布局。我制作的音乐播放器也大致是这个效果:

如果你有任何代码问题,欢迎滴滴我!
01 页面有关知识点整个项目分为三个页面,页面的切换是通过监听 hashchange 事件触发路由表对应的函数来进行页面加载。具体的逻辑如下:
- 页面切换发生在点击 a 标签时,a 标签被点击地址栏的 hash 值将发生改变,hash 值改变触 hashchange 事件;
- 解析 hash 值,得到需要跳转的页面名字,通过路由表比对找到对应页面的执行函数;
- 调用得到的函数来进行页面初始化和该页面的事件绑定。

在制作页面过程中,将会涉及到这四块知识点:
- 模块化:每一个页面都相当于一个独立的模块,暴露出执行函数,页面切换时执行引入的函数;
- Proxy:用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等),每当检测到对象发生改变时触发函数调用;
- Ajax:Ajax 主要用来在不刷新页面的情况下完成对后端接口的访问,拿到需要的数据;
- Promise:因为 Ajax 请求是异步处理,对于异步处理必须要掌握 Promise 的使用。
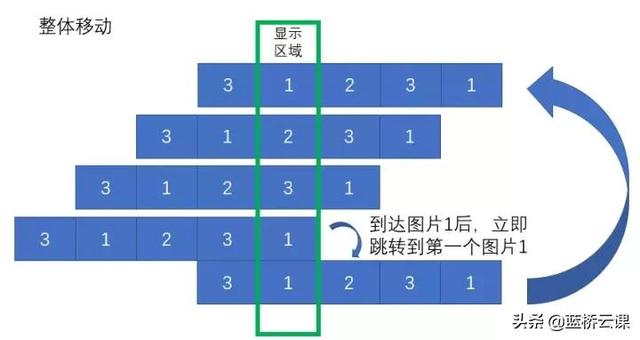
轮播图一般应用在首页部分,功能主要包括三个部分,各部分的实现逻辑如下:
1.轮播图的自动播放
方法有两种:
1)在图片数组中首尾添加数据,整个图片容器自动向某一方向移动,移动的距离等于每张图片的宽度,到达首张时,立即切换尾张;

2)改变图片容器不动,每次自动改变数据的排列顺序。

2.轮播图手动切换
每次点击手动改变序号,注意防抖处理。

3.轮播图指示器
每次 hover 指示器,得到序号跳转到对应的图片。
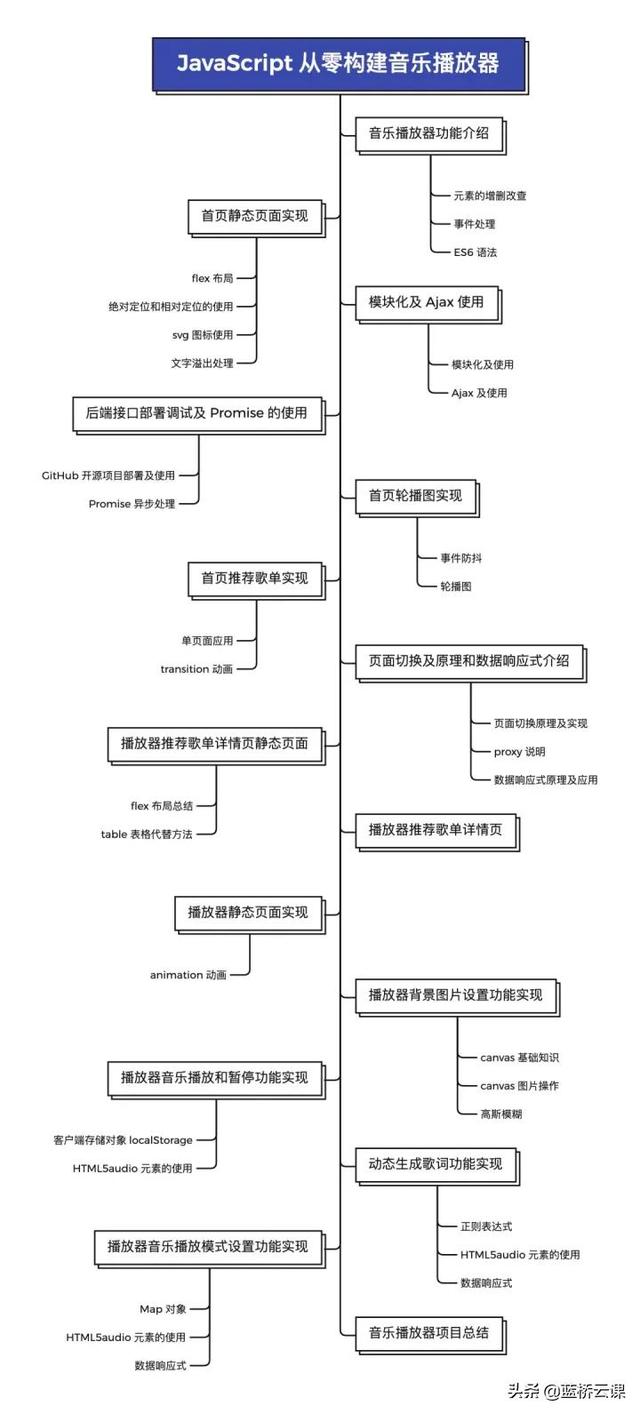
03 蓝桥云课专属本次内容均出自蓝桥云课《JavaScript 从零构建音乐播放器》。
你将学到:

适合人群:
- 熟悉 JavaScript 的开发人员,学生等。
如果你有任何代码问题,欢迎滴滴我!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






