微信小程序开发实战教程(微信小程序实战001)
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想;用户扫一扫或搜一下即可打开应用,也体现了“用完即走”的理念。它几乎不占用户设备的内存空间,也不会出现安装太多的应用而导致系统内存不足的现象。小程序不仅提高的用户的应用体验,也方便了应用的传播。

用户可以通过多种方式来访问小程序,最快捷的就是在微信首页下拉页面就可以找到最近使用过的小程序。如果你要访问指定小程序则可以通过微信搜索,微信搜索不仅可以在首页搜索也可以在发现栏目下方的小程序选项中搜素;还有就是通过扫描小程序的二维码进行访问,也可以长按小程序二维码来识别进入小程序。

在开发之前我们需要先来注册一个小程序账号,进入“微信公众平台”进行注册。这里需要注意的是邮箱必须未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的才有效。提交之后登录你注册用的邮箱,会收到一个条“请激活你的微信小程序”的邮件,点击邮件中的激活链接去完善“信息登记”即可激活账户。

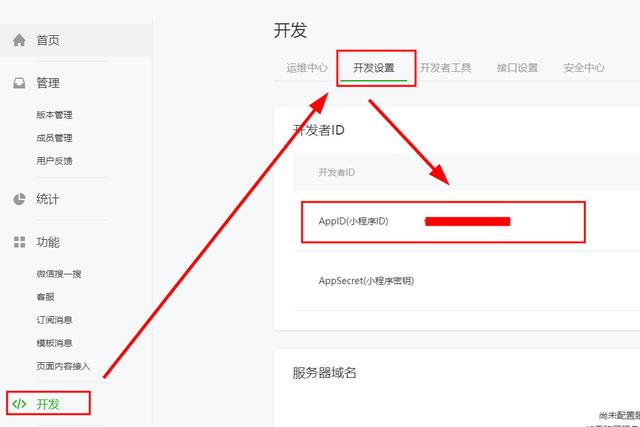
登录小程序账号之后我们需要先填写“小程序信息”,然后可以在左侧菜单栏中找到“开发”选项,点击进入该栏后进行点击tab中的“开发设置”选项就可以看到属于我们的AppID,这是微信公众平台上的小程序ID。微信通过它来确定小程序“身份”及提供相应的功能接口。

下载安装微信开发工具在“微信官方文档·小程序”的开发页面中我们可以找到“工具”选项,选择适合自己电脑系统版本的进行下载(这里我用的是Windows 64),双击运行下载好的软件然后“下一步”到底即可,安装完开发者工具后会自动在桌面添加“微信开发者工具”快捷图标。通过点击“微信开发者工具”图标打开微信小程序开发工具,然后用自己的微信软件扫描二维码登录,进入微信web开发者工具。

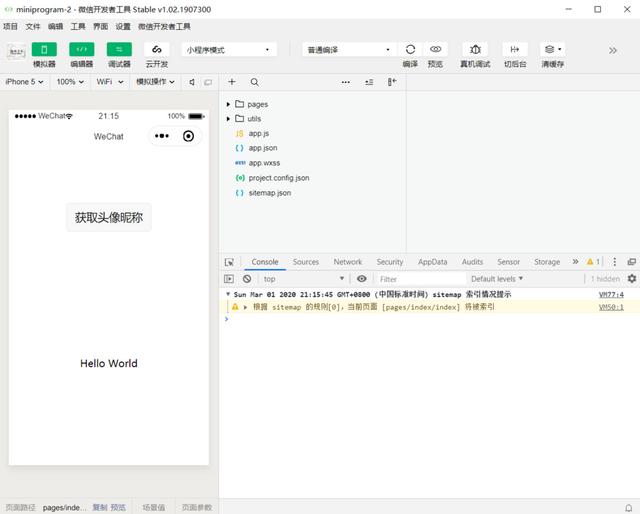
用你注册小程序的微信账号扫码登录“微信开发者工具”就可以开始创建小程序项目了,下面是“微信开发者工具”打开项目之后的显示界面。有没有发现官方工具中的代码编辑功能很弱,只有基本的代码编辑功能根本无法满足撑项目快速开发的需求。

不过调及试预览功能还是很强大的,所以我们可以使用“微信开发者工具”再搭配一款IDE来一起开发。我个人比较喜欢的前端开发工具是VSCode,VSCode是一款免费开源的轻量级跨平台代码编辑器,集成了大部分代码编辑的器的优点,集成GIT、代码调试、语法高亮。最主要是拥有强大丰富的插件系统,几乎支持所有主流的开发语言且运行稳定,系统内存占用率低非常适合搭建IDE。

以上内容是小编给大家分享的微信小程序实战001:搭建开发环境,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






