网页字体太小是怎么回事(网页字儿太小看不清怎么办)
浏览网页时,有时候那文字实在是太小了,尤其是英文页面,看着真心费眼。有啥办法能把字儿变大点吗?
一般浏览器都有设置最小字号的地方,但这招杀伤力比较大,有时候会误伤,搞得页面很难看。这里倒是有个临时的办法,临时解决一下问题,挺方便的。以下教程仅适用 Chrome 系浏览器(包括原版的Chrome和国内各种浏览器的极速模式),Firefox 和 IE 大同小异,这里不展开。
步骤解析遇到字儿小的页面时,按下列步骤食用即可(看不懂的话直接看下面的图片):
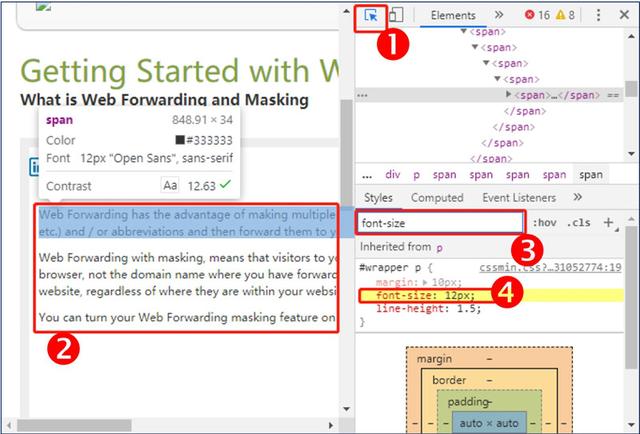
- 在Chrome或360浏览器中,按【F12】调出【开发者工具】面板。面板左上角有个箭头的图标,点击,图片变蓝色。
- 把鼠标挪到那些小字儿上面,点一下。
- 此时面板分为上下两部分,上面是【Elements】,不用管。下面是【Styles】,表示刚才鼠标点选文本的样式,下方有个搜索框,输入【font-size】,即可找到定义这些文字的字号大小。
- 如图所示,双击【font-size】的值(如 12px),改成【16px】或【20px】都行,取决于你的近视程度。
- 再按一下【F12】关闭【开发者工具】面板。搞定。

巧用 F12 临时解决网页字儿小的问题
注意事项需要注意一点的是,本次改动是临时性的,仅针对当前页面有效。刷新页面或关掉重新打开,字号都会变回原样。
如果你熟悉 CSS 的话,还可以进一步临时修改网页的各种样式(如换个字体、改变颜色等等),直到你满意为止。
当然,F12 调出的【开发者工具】还有很多非常实用的功能,以后慢慢介绍吧。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






