重制版的游戏能不能放到固态 如何正确制作游戏的HD重制版
1
引言
本文出自 “游戏古登堡计划”。

译者:白糖
校对:craft
来源:Doing an HD Remake the Right Way
本文作者在制作 Defender’s Quest series 高清版本中积累了很多经验,在本文中,他将讨论将旧的低分辨率游戏高清重置时可能需要解决的种种问题,许多解决问题的方式在制作游戏时也值得学习于深思。
文本为系列第一篇,续篇着重以《最终幻想 VI》为例,见这里:
http://www.fortressofdoors.com/doing-an-hd-remake-the-right-way-ffvi-edition/
2
《最终幻想V》极糟糕的高清重制
《最终幻想 V》最近(此处指去年九月,原文发表于2015年9月28日)在Steam上发布了PC版。这是一个经典的人气游戏,但他们制作HD升级版的方式让我觉得很难堪。这个特殊版本是移动版本的移植版,而他们也用这种值得怀疑的方式移植了更受欢迎的《最终幻想 IV》。
这些是我来自 Zeboyd Games 的好友 Bill Stiernberg 所吐槽的问题:
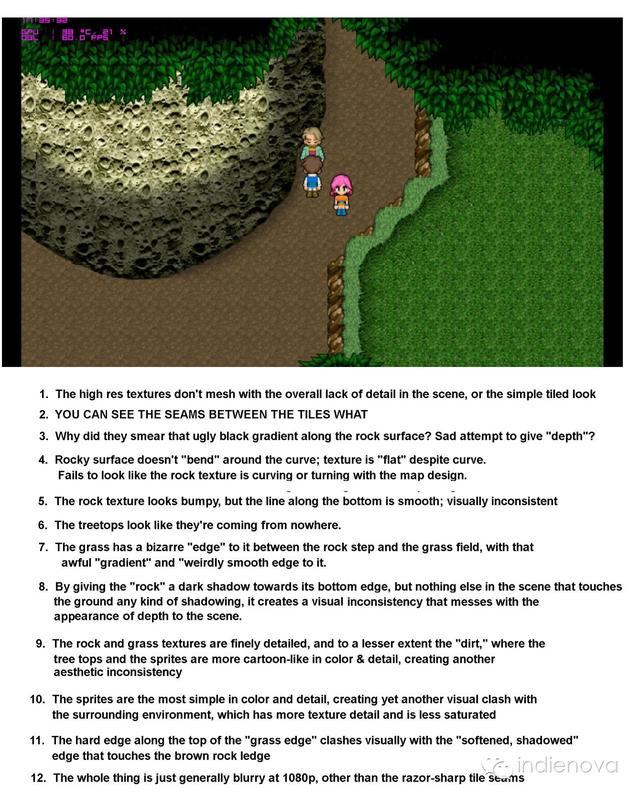
1.画面整体缺乏细节,瓷砖排列方式也很简陋,高清贴图没能和这些进行有机结合。
2.你可以在这些瓷砖素材之类的东西间看见接缝。
3.为什么他们要把那种丑陋的黑色渐变涂在岩石的表面呢?他们难道是想表现“纵深”吗?
4.岩石表面并未沿着弧线“弯曲缩放”;即便整张贴图呈弧形,但仍然显得过于“平整”,并未能让岩石贴图像地图设计的那样显得有弧度和转角。
5.岩石贴图凹凸不平,沿着下方的边线却十分平滑;看起来相当不一致。
6.树梢仿佛无中生有一般。
7.在石阶和草地之间的草丛的边缘很奇怪,带着丑陋的颜色渐变和奇怪的平滑边界。
8.在岩石的底部边缘加上了深色的影子,但是画面中其他接触到地面的东西都没有任何影子。这就搞乱了画面上的纵深感,让画面看起来非常不协调。
9.岩石和草丛的贴图细节做得不错,“泥土”凑合,而树梢和精灵(计算机图形学上特指包含于场景中的二维图像或动画,如画面中的角色图像。——译注)在颜色和细节上就显得过于卡通了。这也造成了另一种审美上的不连续感。
10.精灵在颜色和细节上都显得极度简陋,而周围的环境有丰富的贴图细节,饱和度也没那么高,这又造成了另一种视觉上的冲突。
11.草地边缘那在顶端一侧的硬边,和那接着棕色石壁的“又软,又有影子”的边缘在视觉上冲突了。
12.画面整体像是简单地模糊缩放到了1080P,然而无法掩盖那些边缘好似剃刀般锋利的瓷砖素材接缝。
他说得对,看看这细节你就能明白了:
对比一下这张来自原作的截图:
3
高清重制的案例
我知道有些人不喜欢像素风格,可能会觉得即使有这么多明显的失误,但还是上面的那张图更好,只因它不是像素风格的。我的观点并不是要争辩像素风格就比高清风格要好。我是想说任何人都不应该满足于这种丑陋形式的高清风格,明明Square Enix可以做的更好。
只需看看《最终幻想 IV》的PSP重制版:
而这是SNES(超任,即美版SFC)上的原作:
还有其他例子呢,比如以 NES 和 PSP 为代表的前后两个版本的《最终幻想 I》:
这些高清版本明显启发自原版的美术并且忠于原作,但做得确实很棒。
作为对比,这是《最终幻想五》前后两个版本的战斗场面。(前者,后者)
龙和背景都很好,用户界面也还可以,但是角色精灵就很平淡了。更重要的是,感觉上它们并非紧密结合的整体。我们会注意到角色好像漂浮在空中一般,而非牢牢扎在地上。在高分辨率下,画面强烈的透视让画面充满了违和感。回头对比上方《最终幻想 I》的屏幕截图看看,你会发现它究竟是如何将角色融入到背景之中。
假如你的标准只不过是“去掉所有的像素”,也许你会觉得高清版比原作“更好”,但原作感觉上更是一个有机的整体。对比 Square Enix 在《最终幻想 I》的PSP版的出色表现(或者说曾经出色的表现),这不过是一团糟而已。
4
Defender's Quest的高清重制经验
作为一个也是在做高清重制的人,我积累了一些相关的经验。在这篇文章里,我会分享一些在制作《守护者冒险》系列(Defender’s Quest series)时掌握到的艺术上和技术上的经验。
有很多方式可以搞砸一个高清重制,希望本教程能帮到更多的开发者,不要学 Square Enix 那样。
首先,也是最重要的……
保留旧图像也是一个值得考虑的选择
我真的很讨厌游戏行业如此推崇“新鲜和进步”,就好像说“旧的就是垃圾”一样。我的意思是,我和其他人一样也喜欢优秀的高清重制,但有时也会希望“原汁原味的体验”,但并不是说就像乔治卢卡斯那样没有剪辑师就把星球大战完整版做得那么长。
一个明显的解决方案就是把你游戏的“原始”版本用高清方式打包,而这正是我们正在做的事情。但玩家也有合理的诉求希望把原始的精灵用在新的游戏引擎上,而这也是我们正在做的事情。
我可以用经验告诉你,任何艺术上的改变,不管做得多杰出,都会被一部分粉丝所鄙弃,而他们会这么想是很正常的。人类喜欢他们熟悉的事情,为何要拿走它呢?要怀着敬意对待你的粉丝,任何时候都要满足他们的合理要求。而这也是一个很好的保险网,以免你的新艺术风格并没有想象中那么好。
既然如此,现在来聊聊升级成高清的方法吧。
5
解决分辨率问题
现在你希望游戏是“独立分辨率”的——这意味着它可以原生缩放到任何显示尺寸,画面都能保持漂亮,而且运行起来也不会有问题。文字不会在1080P或者4K分辨率中显得又小又看不清,画面在4:3和16:9的比例中都是好看的。
最常见的解决方案是为你的高清升级选择一个新的“原生”基础分辨率,然后按1:1的缩放比例制作优秀的素材,最后再根据玩家选择的不同分辨率动态地放大或者缩小画面。
然而,原版游戏的基础分辨率会很大程度上限制你在新基础分辨率的选择。
这张表格说明了垂直分辨率之间变换的缩放比例:
任何大于1.0但小于2.0的值都会很奇怪:在新分辨率下,差不多所有缩放后的像素都会落在网格线之间,而因此画面就显得脏乱。如上表所示,原始分辨率越低,你的选择就越多。一个240P的游戏几乎可以缩放成任何分辨率。比如看看《铲子骑士》(Shovel Knight):
就算你在一个新页面中以100%比例显示这个图片,也很难能找到那些脏乱的像素,因为游戏的缩放比例是4.5:1的。
放大画面之后也是可以找到脏乱的地方,但即使再放大成两倍也不会很明显。
很明显《铲子骑士》并没有“高清化”的高分辨率精灵。但如果你选择在它基础上来做高清升级的话,那将会是一个很好的开始。
SNES的原版《最终幻想五》分辨率是 256 x 224,那他们有什么选择呢?
虽然这里没有一个是以简练的数字结尾的,但 1280 x 720 和 1920 x 1080 都很适合作为他们的基础显示分辨率,因为他们和整数倍的缩放比例只有 0.2 的差距。令人困惑的是,他们最终选了 1280 x 768,而且还是一个 5:3 的长宽比。根据这篇评论文章,这是唯一一种不需要上下左右加黑边的显示模式。
而所有的这些都诡异地显得不标准:
1.它不匹配高清标准,高清标准的比例是16:9。
2.它不匹配 iPad 的原始标准,那应该是1024 x 768(retina的话就加倍)。
3.它甚至不匹配8:7比例的SNES的原版游戏!
4.瓷砖是60 x 60像素的,而原版则是16 x 16的(为什么不使用整齐的4的幂次方64 x 64)。
更何况,绝大部分现代游戏引擎都足够灵活地让玩家切换不同分辨率,但《最终幻想 V》做不到。如果你选择任何一个其他长宽比例的分辨率(包括所有最常用的尺寸),它就会在上下或者左右两边加上黑边。而又因为你是几乎不可能有一个1280x768 的显示器的,所以当你选择“原生”显示尺寸的时候,你只会得到一个歪曲模糊的画面。
我最后一个要挑剔的地方是,而这也是很被滥用的做法:游戏渲染出一个固定的分辨率然后缩放整个画面来配合你的显示器,而不是单独缩放好素材,再用它们来在目标分辨率下原生渲染场景。对于像素风格的游戏来说,这是没有问题的,但对于高清游戏的来说,这就有很多缺点了。如果你选择了这种方法,那你真的很需要选1080p作为你的原生分辨率了,因为你只需要向下缩放分辨率(除了4K显示器)。如果你只是做给玩家坐在10英尺开外的主机平台的话,那就不会有这种问题,但对于那些在你面前的显示器里的2D游戏,你想无视这个问题是不可能的。
在一个新页面上用 100% 全屏打开这张图。这是一张来自 steam 游戏页面中的官方截图,可以看到它是模糊的,还在两边加了黑边。
公平来说,《守护者冒险》的原版在1080p上也看起来不怎么样,而且还锁定在4:3的长宽比——但那正是我们要做高清升级的原因。在这个过程里,我们也遇到了很多《最终幻想五》所遇到的问题,但我觉得我们做了一些更明智的选择。
作为例子,原版的《守护者冒险》的分辨率是 800x600。那我们有什么选择可以作为新的高清基础分辨率呢?
呃……
即使是 1080p,我们也没有一个整齐的 2 倍缩放来取整。如果时光倒流,那么我一定会选择一些更简单的东西来做,但过去的事情已经过去,再纠结也没有意义。
简单的解决方案是,选择 1080p 作为我们的新基础分辨率,然后把所有东西放大 1.8 倍,调整一下就可以收工了。而这会有几个问题:
1.“原版风格”模式怎么办?那可不能整洁地缩放到1080p。
2.精灵放大用的算法一般只能用在整数倍上(2倍,3倍,之类的)。
3.用邻近算法放大一点点但不到两倍的话,就意味着更多的整理工作。
4.以1.8倍的分辨率差异来处理原始游戏代码,是非常痛苦的。
我们的解决方案是,选择一个正好是原版2倍的新基础分辨率,比如说“1200p”。2133x1200 是一个奇怪的分辨率,我很怀疑有任何显示器原生支持这个分辨率。然而,一个整齐的2倍分辨率差异可以让游戏代码的处理变得简单,也会让新的美术素材流程简单很多,而一些聪明的引擎编码工作和UI设计可以搞定剩下的部分。
我们做了2倍原版大小的优秀高清素材,然后让游戏实时把他们缩放到玩家选择的任何分辨率。这真的非常实用,可以让所有计算的数字都保持整齐和简单,还能让我们原生渲染任何分辨率而不用耍什么小花招,只需整体缩放整帧画面。
6
放大算法
好,分辨率的问题就算搞定了,那素材怎么办?
一种将就制作高清升级素材的做法是使用图像放大算法。如果你曾经用过Photoshop的话,你应该熟悉最简单的几种:邻近算法,双线性插值,双三次插值(PS中文版里的“两次立方”,然而是错误的翻译)之类的。但这些对于处理像素风格素材并不是特别适合。幸运的是,这里还有一些更好的算法供你使用。
模拟器在图像放大器上很有名,他们一般在游戏的视频输出后再进行屏幕后处理。两种最流行的经典手法是 SuperEagle 和 HQx,但我个人最近最喜欢的算法是 XBR,你可以在这里了解一下细节。
实时运行图像放大器的主要问题是:除了性能消耗之外,算法是以整个屏幕的像素来进行取样的,而不是单独的每个精灵。因此,它很难从背景中分辨出角色,而且即使是一模一样的精灵也会看起来不一样,这随屏幕上刚好和它相邻的像素而定。这种现象会在动画上显得尤其明显。
图像放大器可以很好地应用到高清化的项目中,但我有一些建议:
1.使用放大器作为创作工具,而不是屏幕后处理特效。
2.独立处理和放大不同的物体。
3.手动整理所有残留的问题。
另外,你的原始素材的分辨率越高,放大算法的结果就会越好:
另一个需要时刻注意的是,所有图像放大器都处理不好透明通道,如果你的精灵的边缘接触到图片的边缘,它们之间就会有问题。为了获得最好的效果,我建议你用以下方式来使用放大算法:
1.在图片的所有边线上扩展1透明像素。
2.把图片分成两张图:平RGB(用黑色或者白色填充)和Alpha。
3.在平RGB和Alpha图片上分别应用放大算法。
4.把平RGB和Alpha图片合成到一起。
5.移除透明边界(尺寸现在是1倍了)。
6.删除临时图像。
如果你好奇的话,这是我用来做这些事的工具(https://github.com/larsiusprime/tdrpg-tools/),
但,请一定不要给我发 E-mail 来问我这些东西怎么用!这些只是超级破烂的的玩意,将将够我自己使用。
幸运的是,有其他人写了一个结合了所有流行放大算法的又优秀又用户友好的工具放在了这里
(https://code.google.com/p/2dimagefilter/)。
它不仅拥有图形用户界面(GUI)还有一个像我用的工具那样的命令行界面。
最后特别需要说明的的是:算法并非艺术家。
即使它们的表现很好,算法很容易打乱你在美术素材上的意图,而像素风格自然更容易引起歧义了。注意到上面《洛克人1》图片里的奇怪噘嘴了吗?即使原版精灵有一个平整的嘴,但嘴的最右边还是碰到了脸的边线的一个黑色像素。这需要人类的眼睛才能分辨这些小细节。
放大,然后整理好XBR
这是一个例子,一个角色大画像来自《守护者冒险HD》:
原版图像在关闭反锯齿的前提下用XBR算法放大成三倍。我们的美术再用它来作为基础材料制作整理好的图像。
经过许多实验之后,我们发现这样有最好的效果:使用比正式游戏所需的更高分辨率来制作“档案用”的优秀素材;让美术们不要对最终结果做反锯齿处理,仅仅使用和原图一样的色盘,用逐像素上色而不是平滑上色的技巧。这样做的原因是,这些“充满锯齿的”像素美术是非常灵活的:当分辨率这么高的时候,其实是有非常多的方法来自动反锯齿获得好的结果的,而这些锯齿状的美术会让你的自动化工具更简单得多,尤其是用色彩范围检测的时候。这对我们接下来的实时重新上色来说是非常重要的。
对于引擎来说,我们只需要原版尺寸2倍的素材就可以了。所以我们可以通过在Photoshop里用双三次插值重取样,然后缩小到67%的大小就能制作正式用的素材了。而且这样自然就有反锯齿效果了。即便如此,接下来它很有可能还会因为要从1200p缩小到1080p所以再缩小另外10%,这会增加最后的一点平滑感。
一个把你的档案用素材保持锯齿状的额外好处是,你可以很轻松地把他们切换成矢量图!对于像这样高像素又锯齿状的的图像,是非常容易在Flash,Illustrator之类的软件里矢量化的,而且还不用和乱七八糟的设置项打交道,以后需要些什么东西的时候能方便整理,还能给海报或者周边之类的东西准备特别大的素材。又或者,既然你已经有了由整齐的像素组成的高分辨率图片,你随时都可以再使用一次XBR。
7
瓷砖的问题
好,让我们回头看这堆火车残骸一样的东西:
看看这些边界线上的瑕疵!
造成这些的原因其实很简单:这些瓷砖大概是被分解成条状之后再一条条缩放的。不管你是运行时或者是在制作时这么做,都会造成一样的问题。举个例子,这里有一些来自《守护者冒险》的草地瓷砖,包括原版和放大后的版本(未整理):
你应该永远不要把瓷砖条作为一个整体再直接应用缩放算法。这会弄乱边界,因为任何缩放算法都会把每个像素周围的像素纳入计算。而在条状形式时,每个瓷砖边界的邻近像素都不是拼合之后,视觉上合适的像素。这就是这些刺眼的线条存在的原因。
你应该把瓷砖组合成视觉上完整连贯,保持瓷砖原有边界的布局,执行放大操作,之后再把他们分解回条状。这样会麻烦一些,但一些合适的工具可以自动完成。
说真的,连我都把能把这个问题搞定,而我只是某个拿着带着几个朋友和少少预算来做独立游戏的笨蛋而已。看来 Square Enix 不应该找什么借口。
8
精灵图集
好了,这是高清重制的下一个问题:你所有制作像素风格游戏时的坏习惯都会反咬你一口。当你的屏幕很小的时候,无论你的精灵图有多浪费,有成吨的透气的透明像素,都不成问题。
但是,当你线性加倍你的分辨率,那像素的数量就成了四倍。这些增长得很快,因为每一个这样的像素都会(理论上)解压成32位的内存占用。原版的《守护者冒险》的精灵图加起来的大小是 1280x1472,或者大概7.2MB。而分辨率在加倍之后就变成大概29MB了。对于单张精灵图,我不知道在我们在原版游戏中是怎么躲过这个问题的,但对于高清版本这就无法回避了。
问题的解决方案方案就是精灵图集。幸好我在用的游戏框架 HaxeFlixel 对此有着出色的支持。
精灵图集会收集动画的每一帧,把他们裁剪到最小最紧凑的大小,再像俄罗斯方块那样把他们打包到一起。另外还会产生一些详尽记录怎么解压这些帧的元数据。简单来说,你会得到一些和原版布局一样的“逻辑上”的精灵图,但占用更少的内存。
有非常多的工具都可以帮你完成这一步,比如说 Texture Packer。
对于那些不需要重新着色的精灵,你只需通过 Texture Packer 来打包你的精灵图,再设置好你的游戏读取元数据,就搞定了。
9
重新着色
从这里开始复杂度会稍微提升。
原版的《守护者冒险》允许玩家定制他们招募的角色的颜色,还能自由替换敌人的颜色色盘。那我们要怎么在高清版里做到这点呢?
原版使用的直接替换像素的颜色值的做法已经过时了,正式用在游戏中的高清素材是反锯齿过的,即使它们不是,这里也有多达四倍的像素需要替换。我们需要一种更快更整洁,适合这种艺术风格的方法。
我最后确定的解决方法是分层:把精灵的每一个主要的颜色组分成一个单色的层,然后再在游戏中实时地用支持玩家选的颜色来着色。
注意第一层(皮肤)和第三层(裤子)同时包括了白色和灰色像素。这些层在根据玩家设定的颜色染色之后,会自动同时生成基础颜色和阴影区域。但是,你会注意到皮肤和头发的高光都有各自单独的一层。这是因为给单色层上色的时候会强制使用一样的色相值。为了取得最好的效果,我们让玩家给每一个逻辑层自由选择一个色卡,然后再偷偷加一点神奇的处理。
一个色卡比如“红色”其实包含了单独定义的阴影,中间色,还有高光。而一个像“头发”这样的逻辑层其实是由几个单独的精灵层组成的。这样我们可以给高光层应用特定的高光色,给中间色层应用特定的中间色。这对像黄色这样的颜色来说特别重要,因为当直接加深颜色而没有切换色相到橙色的话,就会显得很糟糕。
这种替换颜色的方法可以有效率地在运行时完成,不用一个一个像素计算就可以直接切换颜色。只要被分成了不同的单色层,不管最终的画面有没有进行抗锯齿,这都是有效的(虽然上面的案例为了清晰而保持了锯齿状,但我们用在游戏中的素材是抗锯齿过的,只有这里的67%大小)。
但是,增加越多的图层,就要消耗越多的内存,因为你需要为每一层增加额外的精灵图。对于特定的层,例如眼睛,看起来就特别的浪费——差不多所有的像素都是空的。
要处理这个问题,贴图图集就大有作为了。如果你把每一帧都分成一堆不同的图层,贴图图集会把他们打包成更小的一张的最终图像(想象一下用1x1的格子而不是四格拼版来填充俄罗斯方块会有多简单!)
作为例子,这是狂战士的眼睛层的贴图图集,这只需要32x20像素:
当然,其他层会更大一些,但这展现了图集的威力:没有打包的话,眼睛层就会占用和原始精灵图像一样多的空间。所以贴图图集不仅能节省内存,还能让整理这样的美术细节更为简单。
10
自动分色
还记得我之前说过,高像素锯齿状的美术素材能让重新上色更简单吗?方法在这里。从美术师拿到新的精灵之后,我马上就用一些色彩键来标记不同的层:
在这种特别的形式里,所有纯红色,绿色,蓝色,紫色,品红色或者黄色色相都会被检测成单独的图层。因为这里并没有反锯齿,所以可以在 photoshop 里轻松在两分钟内用油漆桶工具来完成,而且工具也能轻易完美分辨图片的边界。接下来工具会分开每一层,把它们切换成不同的单色层(比如红色变成白色而深红色变成灰色)。执行贴图打包器,然后把打包好和执行过反锯齿的层和元数据文件分开。
这样精灵就搞定了。
11
过场美术
让我们稍微回到《最终幻想 V》中:(来源)
在角色肖像和精灵美术之间差异非常巨大。明确来说,肖像应该是左边的棕色头发的男孩Bartz。你应该能理解有些人会误以为是右边粉红色头发的女孩,因为肖像的艺术风格是中性化的,而且发色并不和任何一个精灵所匹配。
原因在这里:这些角色肖像是由大师天野喜孝所绘制的众多(漂亮的!)概念艺术之一。绝大部分这样的角色形象从未用在原版《最终幻想》游戏中,也没有打算这么做——你通常只会在用户手册或者游戏攻略之类的地方看见它们。
即使这样的角色肖像确实以像素化的形式用在了个别游戏中(例如《最终幻想 IV》和《最终幻想 VI》的队伍菜单),它们也从未放在对话框的侧边用在过场中。而且它们和原版的水彩画稍稍不同,和精灵图像一样有更多的线条。这是来自《最终幻想 IV》的Terra:
天野喜孝的作品本身是极好的,但从实用的角度来看,这并不和屏幕上的精灵相配。我猜是因为重制版的制作组里的某人说了“喂,我们有任何这个角色的肖像图吗?”然后想都没想就把天野的概念图扔进了游戏。
我们也在《守护者冒险》中遇到了一些相似的问题:玩家抱怨得最多的就是过场美术。
过场美术曾经看起来是这样的:
它又简洁又可爱,就像从故事中裁下来的那样。有些人喜欢,但很多人讨厌它。
后来,我们找到了一些预算来优化游戏背景,但至于巨量的角色形象,我们只够给它们增加一点阴影:
毫无疑问这是一次大升级,但游戏的风格就变成一锅乱炖了。我还是有些喜欢它的——像许多我们的粉丝一样,但我们还是收到了好多抱怨。然后就有了这个新风格:
这在画面的整体性上是一次巨大的进步,而我们也决定保留旧版风格作为可选项,能让所有人都满意。相对于其他高清升级的美术部分,过场美术会保留一个单独的开关,这样玩家就能自选混合的风格或者匹配的风格了。
但是,保留旧版美术给我们带来了一个问题。新游戏引擎是以全高清来运行的,所以旧版美术需要在 1920x1080 下看起来保持清爽,即使它本来是为 800x600 设计的。我仍然保留了一些矢量的原文件,但它们都太过于凌乱以至于我都无法一键导出新资源。而手动处理的话,再多时间都导出不完高分辨率的新素材。
那像对精灵那样放大这些图片文件会怎样呢?不幸的是,通过 XBR 算法用在原版过场美术上只得到一些糟糕的结果,而其他算法就更糟了。怎么办?
使用Waifu2X。
先不管它奇怪的名字(Waifu一般是欧美阿宅们对二次元老婆的说法。——译注),Waifu2x 是一种强大的基于深度卷积神经网络的放大算法,并且特别针对日本动画风格进行了优化。这种算法主要是设计用来放大动画视频的。
《守护者冒险》的原版美术风格上和日本动画相当接近,所以我试了试Waifu2x,结果真不错!
注意 XBR 的限制在Waifu2x上也是适用的:它处理不好alpha透明度,除非你用工具分开alpha通道,之后再重新合成。
个别图片仍然需要人工清理残留问题,但大部分是非常顺利,而且这比用原版粗陋的Flash源文件快多了:这完全是原汁原味的升级,正是我所需要的。
还有一件事需要提醒:Waifu2x 真是太太太太慢了!作为对比,XBR 可以足够快到可以在游戏实时运行。而为了用 Waifu2x 放大几百张过场美术素材,我让这个工具运行了一整晚和一整日。但这是值得的,我只要在我离开电脑的时候设置它慢慢执行就可以了,不需要再费神在这个问题上。
此处更新于2015年9月29日,有位好心人留言说:
Waifu2x运行得慢的原因是因为你只在一个CPU上执行原版Waifu2x。如果你在Nvidia’s cuDNN或者支持CUDA的显卡上执行的话,放大图片只会在GPU上花费几秒钟。
如果你还没有听说过或者用过 Waifu2x-caffe,那我向你强烈推荐它!虽然只有日文版(实际上目前已经支持官方中文,甚至还有很多带图形界面前端的第三方项目——译注),但也足够简单易懂。它还支持alpha通道,但效果因素材而异。
希望这能帮到你,如果是这样,请更新你的文章好让其他人也能知道它!
12
用户界面
我们面前最后一个障碍是用户界面设计。原版游戏的代码固定了分辨率是 800x600,所有不同尺寸的按钮都准备了特定的素材,而且每一个单独的 UI 元素都是用像这样的垃圾代码固定位置的:
someButton.x = otherButton.x 43 - somethingElse.width/2;
毫无疑问,这并不是一个灵活的GUI。
原版游戏是在 Flixel 上用 ActionScript 3.0 编写的。至于新版本游戏,我们切换成 Haxe 语言和 HaxeFlixel 游戏框架。HaxeFlixel 是一个 Flixel 的 Haxe 移植版,但也有很多特色功能和非常活跃的用户社群。我用它写的第一个东西就是一个新的用户界面库。
让我意外的是,HaxeFlixel 的开发组注意到这些,并且邀请我作为一名核心贡献者。现在这个小用户界面库已经被官方接收,并重命名为Flixel-UI。因此接下来我告诉你的这些有趣的事情是每一位 HaxeFlixel 的用户都可以用的。
Flixel-UI 对于高清升级最重要的功能是:
通过代码分开UI布局
基于屏幕尺寸来缩放UI元素
动态UI布局
九宫格窗体和按钮
13
通过代码分开UI布局
你可以通过 Flixel-UI 文档获取完整细节,不过我会简单总结一下:代替用代码来定义 UI 位置,你只需要用 XML 来给 UI 元素定位。可以指定像横坐标,纵坐标,宽度和高度之类的变量,也支持用绝对值,公式或者锚点来定义一个物体和另一个之间的相对位置。把布局信息和代码分开会让代码布局的编辑和维护更简单,特别是不需要为了微调而反复重新编译游戏。
14
基于屏幕尺寸来缩放UI元素
在 Flixel-UI 中你可以把一个“单位”定义成一些值,再用这样的“单位”来指定物品的位置:比如 x=”12pt” 代替 x=12。前一种格式代表“设定x成(12个单位的值)”,而后一种格式代表“设定x成正好12个像素”。
在新版《守护者冒险》中,我定义一个点为屏幕高度的600分之一(screen.height/600)。这代表在原版一样 600 纵向分辨率时,所有的UI元素会和原版有一样的位置(因为1单位会等于1像素)。然而,在 1080p 分辨率下,每一个 UI 元素的位置和尺寸都是原版游戏的值的1.8倍。而在720p分辨率下会是1.2倍,如此类推。这代表对于大部分的 UI 元素,我只需要在每一个绝对位置和绝对尺寸后面加上一个“pt”就可以了。
字体尺寸也可以通过这种屏幕单位来定义,所以一个“size=12pt”的字体实际上会在1080p下被解析成“size=21”。易读性很重要:当你有更大的屏幕时,你当然应该有更大的按钮和文字。
15
动态UI布局
Flixel-UI 可以检测当前屏幕的长宽比再有选择地载入相应的不同用户界面布局。大部分画面可以很容易适应:只需要增加一些空白空间,或者伸长一两个水平元素。
战斗画面就需要一点创造性了,因为它有一个巨型的方形元素在中间。最后我发现把表示波次的长条放在画面的左边可以最有效利用多出来的空间:
作为对比,这是4:3的布局:
另一个地方也需要点创意,就是搞清楚怎么在高分辨率中处理原版的精灵图像。我们不能“直接放大2倍”,因为这需要至少1200p的分辨率,而这比1080P要多120垂直像素。
所以我们用了一个讲究的办法。在720p下,我们把像素图像以1:1缩放显示,并且在四周加上空白的区域。图像看起来仍然足够大,但用纯黑色来填充空白空间并不好看。所以我们写了一个算法用和关卡相关的“墙壁”来“填充”空洞的空间。战斗场景和之前有着一样的游玩区域,但空白“填充”的部分会更显得更平淡一些。
这解决了中等尺寸的问题,还有1080p的问题需要解决。原版游戏由尺寸40x40的战场方块拼成,一张地图有14x15个格子。这表示如果在双倍尺寸下,地图高度就会是1120像素高,比1080p高40个像素,这正好是双倍尺寸后的半个战场方块的宽度!
我们可以让顶端和底部的部分裁剪掉,但这是不能接受的。我们注意到每一个战场方块由四个20x20的小部分组成,所以如果通过邻近算法把它们都分别压缩到19x19的话,就能让战场方块变成38x38,而整个地图将会是1064像素高。这就能正好填满画面,还能留出16个像素!
技术上来说这会产生一些“丑陋”的长方形像素在瓷砖里,但每20行只会有一行。我做了一些快速原型来验证,除非你非常仔细找,否则这些残留的问题几乎不会被注意到。角色精灵不需要这些小伎俩,所以整齐放大两倍就可以。
多亏这点小伎俩,才能以这种整齐干脆的两倍比例放大精灵图像,给1080p塞满屏幕。(很明显,高清素材不需要考虑这种问题,因为它不依靠于整数倍放大来显得好看)
16
九宫格窗体和按钮
你是否有尝试过缩放一个UI元素,然后看起来像垃圾一样,因为边缘都被扭曲了?九宫格缩放就没有这个问题,它把图片切割成9片,并且用它们来维持边界和转角的外观。这种技术对于完全分辨率独立的用户界面来说是必须的。
Flixel-UI 内置支持了九宫格缩放,而且视觉上很方便和舒服。这让你省下了单独为每一个特定的按钮制作素材的麻烦。
然而,九宫格缩放也需要正确使用。如果你依靠九宫格但在显示尺寸增加的时候,只增加按钮的长宽,那最后只会得到无力的窄边框:
Flixel-UI也可以这样处理;就像你可以缩放字体那样,你也可以缩放九宫格图片素材本身,当然这会自动缩放九宫格的网格坐标。
17
总结
可能我有点挑剔,但正是这些小细节构成了让游戏变得精致。我觉得一个像《最终幻想》这种史诗级游戏系列理应得到更好的处理,而不是违背了每一个我能想到的最佳做法的仓促移植。如果像我这样的底层人士瞎搞都能想到这么多技巧,那拥有着众多重量级游戏IP的大型3A厂商就更应该清楚。
但我并不只是想讽刺他们,而是想帮助解决这些问题,这正是我写这篇文章的理由,也是我确保这些我研究的小技巧能最终放进HaxeFlixel的开源代码库的原因。
点击阅读原文可查看所有相关资料及工具地址
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com