vue自定义组件与插槽(vue自定义组件)
悟耘开源,致力于基础平台建设,点击上方“关注”,每天为你分享开发技巧和开源干货
ivew复用了https://ionicons.com/的图标体系,现在ionicons已经升级到了5.*版本,但是ivew还在使用3.*版本,所以有时候需要去搜索下自己喜欢的图标还挺麻烦

各种图标
特别是菜单,需要用户各种自定义图标,现在把这个图标给封装下,让用户可以直接选择,省去每次选择的事情,而且图标选择应该是一个常用的场景,就像把这个给封装下,封装成一个组件,让这个功能可以在其他地方复用,
因为vue组件扩建还是挺简单的,这里就简单描述下:
第一步,搜集我们一共有多少图标,这个是折腾的事情,但是从ionicons官网可以看到图标,拿下来解析了下xml把所有的图标都拿到了,得到了一个数组,方便后面使用
然后就是第一步组装
<template>
<Modal v-model="isShow" width="65%" height="60%" :closable="false" :mask-closable="false" :footer-hide="true">
<a class="ivu-modal-close" @click="closeModel"><i class="ivu-icon ivu-icon-ios-close"></i></a>
<div>
<div class="search-div">
<Row>
<Col span="8" style="padding-top: 5px">
<CheckboxGroup v-model="iconsTypeSelected" @on-change="reloadData">
<Checkbox label="iOS">
<Icon type="logo-apple"></Icon>
<span>苹果</span>
</Checkbox>
<Checkbox label="iOS-Outline">
<Icon type="logo-reddit"></Icon>
<span>苹果简洁</span>
</Checkbox>
<Checkbox label="Material Design">
<Icon type="logo-android"></Icon>
<span>安卓</span>
</Checkbox>
</CheckboxGroup>
</Col>
<Col span="16">
<Input suffix="ios-search" class="search-input" v-model="searchIcon" placeholder="查找图标" style="width: auto" @on-change="reloadData" />
</Col>
</Row>
</div>
<div class="icon-div">
<Row>
<Col span="4" v-for="(icon ,index) in iconArr" :key="index">
<div class="icon-div-col" @click="iconSelect(icon)">
<Icon :type="icon" size="48"></Icon><br>
<span>{{icon}}</span>
</div>
</Col>
</Row>
</div>
</div>
</Modal>
</template>
<script>
export default {
name: 'icon-select',
data () {
return {
isShow: false,
iconsTypeSelected: ['iOS'],
iconsType: ['iOS',
'iOS-Outline',
'Material Design'],
iconsNoAll: [],
iconArr: [],
searchIcon: '',
icons: ['add',
'add-circle']
}
},
methods: {
select () {
this.isShow = true
},
closeModel () {
this.isShow = false
},
iconSelect (icon) {
this.$emit('on-select', icon)
this.closeModel()
},
reloadData () {
this.iconArr = []
this.iconsTypeSelected.forEach(t => {
this.icons.forEach(icon => {
if (!icon.startsWith('logo')) {
if (!this.searchIcon || icon.indexOf(this.searchIcon) >= 0 ||
('ios-' icon).indexOf(this.searchIcon) >= 0 ||
('md-' icon).indexOf(this.searchIcon) >= 0 ||
('ios-' icon '-outline').indexOf(this.searchIcon) >= 0) {
switch (t) {
case 'iOS':
this.iconArr.push('ios-' icon)
break
case 'iOS-Outline':
this.iconArr.push('ios-' icon '-outline')
break
case 'Material Design':
this.iconArr.push('md-' icon)
break
}
}
}
})
})
}
},
mounted: function () {
this.reloadData()
}
}
</script>
<style scoped>
.search-div {
padding-top: 10px;
}
.icon-div {
height: 500px;
padding-top: 40px;
overflow-y:auto;
}
.icon-div-col {
height: 100px;
text-align:center;
margin:0 auto;
}
</style>
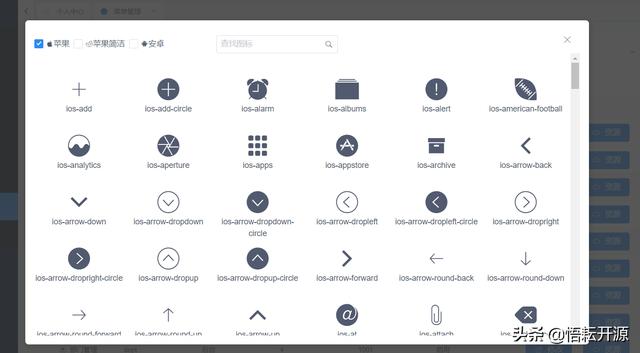
得到的效果

图标选择
使用方法也和其他组件一致:
import IconSelect from '@/components/icon-select/icon-select'
selectIcon () {
this.$refs.iconSelect.select()
},
iconSelected (icon) {
// this.form['icon'] = icon
this.$set(this.form, 'icon', icon)
}
两个函数,一个是点击弹窗的图标,一个是选中的图片
这里留有一个因为,是按照vue的事件架构来设计还是按照习惯使用回调来设计,感觉回调整体更简单,毕竟不用两个函数,一个函数就可以解决问题?大家对于这个有什么看法吗
也可以对这个对于组件的使用规则交流下
期待你的关注,这里是悟耘开源,开源项目包括EasyPoi(快速完成Office操作工具包,开源中国GVP项目),风铃(基于springboot的快速开发平台),代码生成器等开源项目,悟耘开源致力于基础平台开发,希望帮助大家提高开发速度,提升开发质量,让大家远离996。关注我,获取分享开源路上的感悟和开发相关技术分享。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






