竖版长图课程表怎么制作(教你做个漂亮的卡通课程表模板制作)

今年的开学时间可以说是遥遥无期了,但是离开学应该也不远了,今天小编教大家做个卡通课程表,让孩子爱上上学!
效果展示

开始制作课程表
课程表一般的是用横向排版,所以我们要先进入「布局」-「页面设置」-将纸张方向设为「横向」。然后,我们设置上、下、左、右边距都为1.5。

设置背景颜色。进入「设计」-「页面颜色」-「其他颜色」;红色230,绿色247;蓝色254。

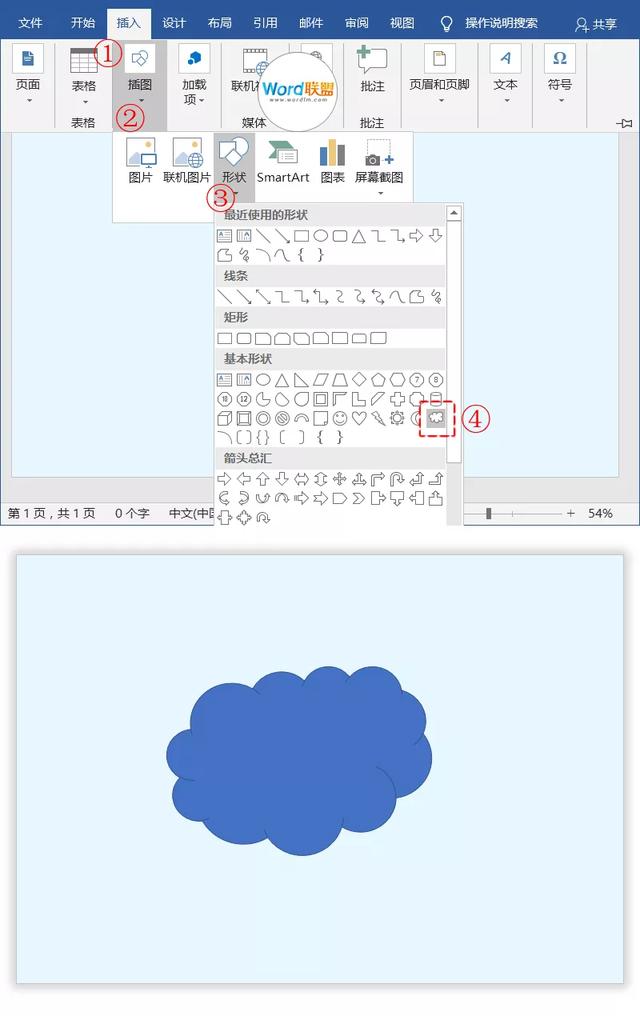
插入一朵云。进入「插入」-「插图」-「形状」-「云形」。

调整云形。我们将云形拖大一点,然后翻转一下,移动到页面底部,在文档中显示一半。

云形颜色。选中云形,然后进入「格式」-「形状样式」,将「形状填充」设为「蓝色」;「形状轮廓」设为「无轮廓」。

云形衬于文字下方。鼠标右键选择云形-「环绕文字」-「衬于文字下方」。

插入表格。点击「插入」-「表格」-「插入表格」,列7;行9。

将表格移动到中心位置。手动拖动表格,将其移动到页面的中心位置,然后调整宽度和高度等。

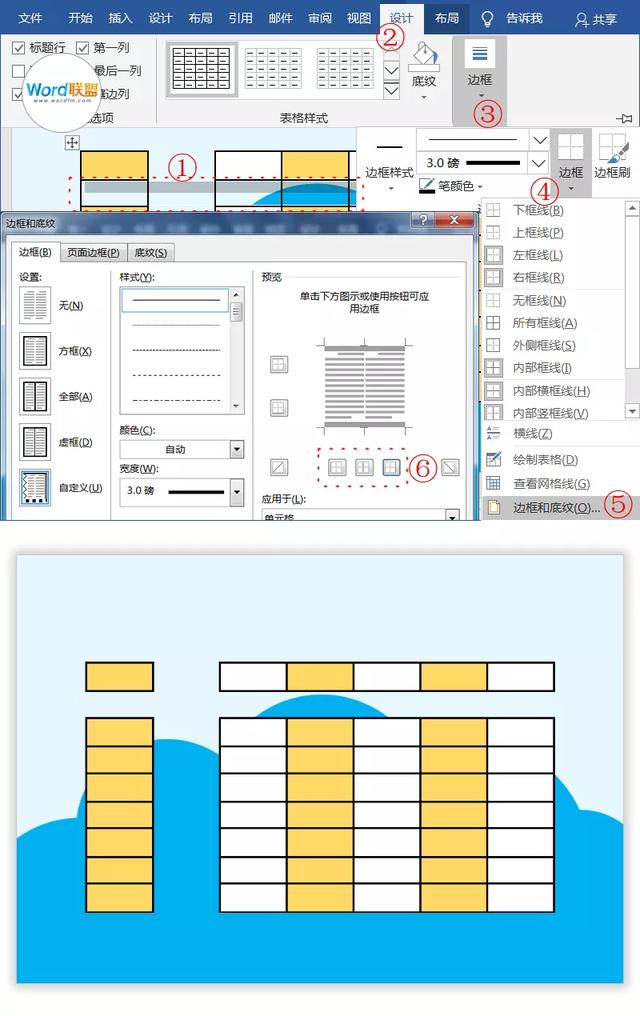
表格边框加粗。选中表格,进入「设计」-「边框」-「边框」-「边框和底纹」-「边框」-将宽度设为「3.0磅」。

表格底纹颜色。选中整个表格,进入「设计」-「底纹」-「白色」。

表格上色。选中表格的1、4、6列,进入「设计」-「底纹」-「其他颜色」设置颜色为红色255;绿色217;蓝色102。

隐藏行列。选中表格的第2列,进入「设计」-「底纹」设为「无颜色」。

再进入「设计」中的「边框」-「边框」-「边框和底纹」,将上、中、下这3条横向全部取消。

同样的我们再来设置第2行,无颜色。

取消左、中、右这3条竖线。

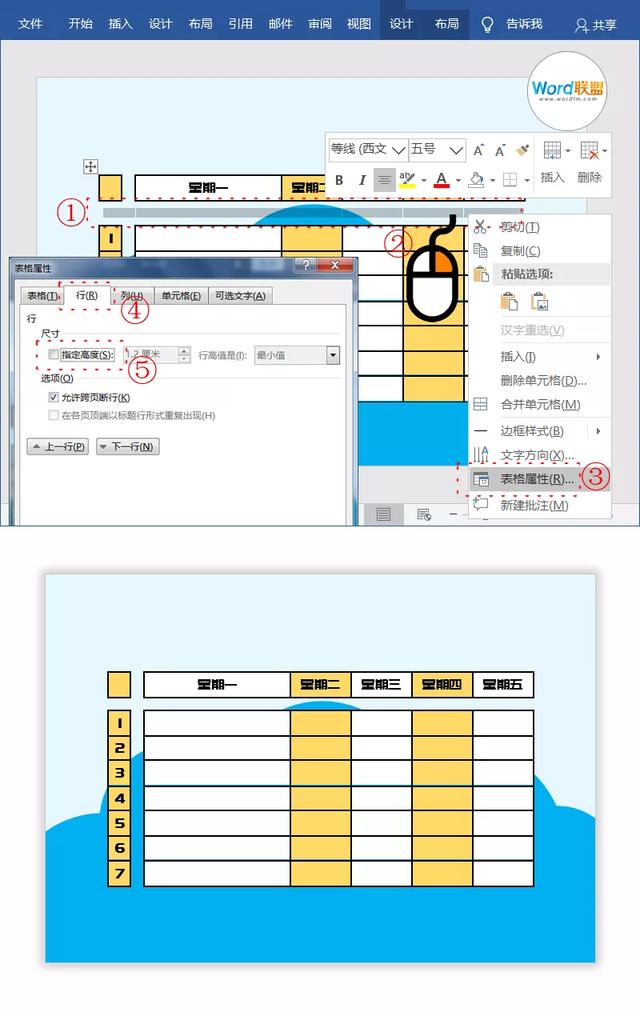
表格内容居中。选中整个表格,进入「布局」-「对齐方式」-「水平居中」。然后在表格中输入课表内容,调整字体、字号等自己喜欢的样式。

调整表格。手动拖动,将第1列表格宽度调整小一点。

调整宽度。将第3列表格与第1列表格间距缩小一点。

表格第2行高度。选中第2列,鼠标右键-「表格属性」-「行」,将「指定高度」前面的钩取消。

平均分布列宽。选中第3列后面所有表格,进入「布局」-「单元格大小」-「分布列」。

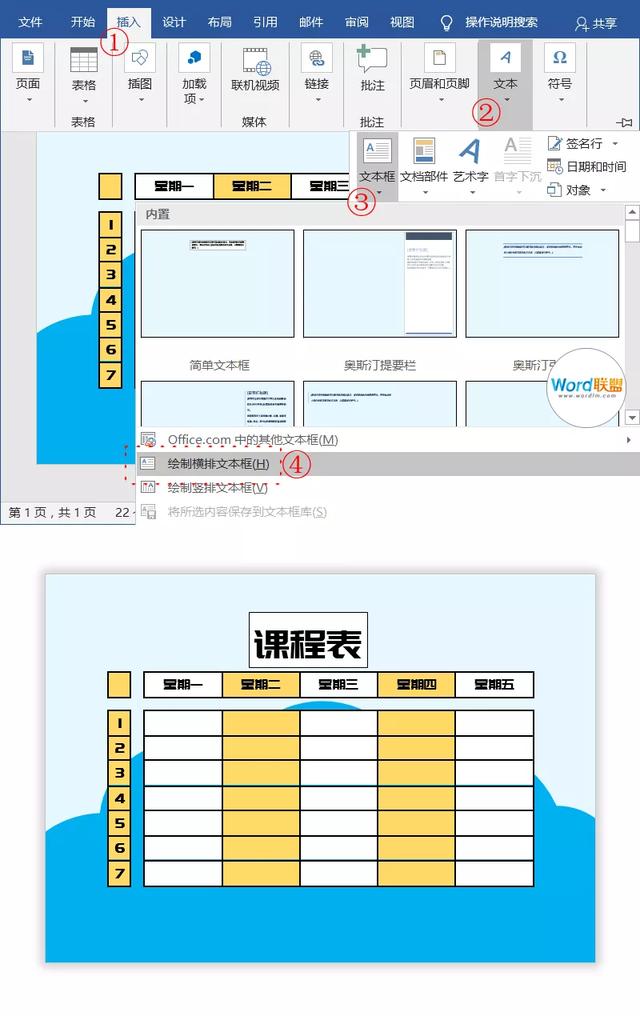
插入课程表。进入「插入」-「文本」-「文本框」-「绘制横排文本框」,在表格顶部插入文本框,然后输入“课程表”设置字体、字号颜色等。

文本框无颜色和轮廓。选中文本框,点击「格式」将「形状填充」和「形状轮廓」设为「无」。

第1个单元格设为白色。光标定位到第1个单元格中,点击「设计」-「底纹」-「白色」。

插入图片素材。这里的一些卡通图片素材,都是我从网上找来的,大家也可以去网上找找。当然,这里我也提供了这些素材,大家可以下载使用。「插入」-「插图」-「图片」,插入进来以后,我们将这些图片设为「浮于文字上方」,然后缩小放到页面中。

然后插入其他所有的图片。


怎么样是不是很漂亮呢~喜欢就关注我吧~
看完别忘收藏转发!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






