自己做网站要掌握哪些技术(教会你建个人网站)
搭自己的网站简单嘛?
超级简单,没有基础也没事。我会用最简单易懂的语言教会你
需要花钱嘛?
free
现在开始吧:
准备工作
安装node.js,请根据自己的操作系统点击相应的下载链接:
https://nodejs.org/dist/v4.5.0/node-v4.5.0-x64.msi (大部分windows同学请点这里)
https://nodejs.org/dist/v4.5.0/node-v4.5.0.pkg (macosx)
https://nodejs.org/dist/v4.5.0/node-v4.5.0-linux-x64.tar.xz (Linux)
安装git,以下官网链接:
- https://git-scm.com/downloads/
- 下载下来的软件,只需要一直点“下一步”就可以安装了,其它的不需要理会。
在github上新建自己的网站
github是什么呢?
github就是百度云网盘。你可以把文件上传上去,也可以下载下来。如果你上传的是你的网站,那么它就会帮你运行这个网站。
注册github帐号
1.登录github官网:https://github.com ,点开之后是这样的
像我这样把信息填进去,然后点sign up for github
新建属于自己的网站
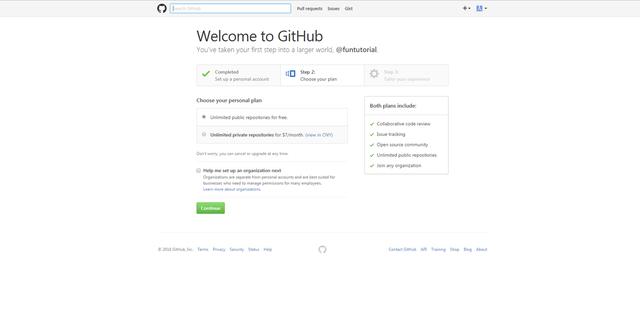
看到绿色按钮Continue就点,点两次
到这个界面时,点击Start a project,要你验证一下邮箱,这个同学自己去操作。验证之后继续点Start a project。
在repository name下面,填上自己的id github.io
比如我是funtutorial,所以就填funtutorial.github.io
然后点击Creat repository。
到这一步了,点右上角Settings
鼠标滚轮下拉,找到Github Pages这一栏,
点击Launch automatic pages generator.
下拉,点击Continue to layouts。
点击绿色的Publish page。
到这里你就有自己的网站了,不信?
可以登录https://wenglanmin.github.io 看看,
当然这里的wenglanmin要换成你的ID。
比如你是lisi(李四),那么你就可以输入https://lisi.github.io
进去网站之后,看到的内容是这样的。
这就是你的网站,但是还比较简陋。
我们需要把这个网站换成自己的博客,并在上面方便地发布文章。
用hexo搭建属于自己的博客
windows用户看看你的桌面,是不是有个Git Bash
(Mac用户可以在应用程序里面找到终端)
点开它,会出现一个黑色的框框(mac上是白色的)
在里面把我下面的文字按步骤复制进去,记得一步一个回车。
mkdir Documents/blog
cd Documents/blog
npm install -g hexo-cli
hexo init
hexo generate
hexo server
将上面的指令,一个个复制到黑色框框里,闪烁的竖杆后面。记得每复制一个就要回车一次。还有就是要等里面的内容没变化的时候才能复制进去
这个时候你的网站就搭建好了
你可以点击http://127.0.0.1:4000
查看了
将博客上传到github
到此为止,你的博客还只有自己能看见,还需要将它上传到github,才能被别人看见。
windows用户点开我的电脑,点击我的文档,再点blog,就可以看到自己的网站了。mac用户类似,我现在正在mac上所以没办法截windows的图。在文件夹里的网站的本来面目是一堆文件
什么!网站竟然是一堆文件?
是的,其实电脑上的一切皆文件。你的网站也其实是文件,只是你的浏览器可以看懂这些文件。表现给你看的时候,就是五彩斑斓的网页了。
要打开这些文件,需要专门的编辑器,我推荐Atom,这个编辑器也可以用来写markdown,以下是下载地址:
https://atom.io/
下载安装
点开_config.yml,在里面填写自己网站的信息。
记得填写的信息前面要有一个空格哦。
title后面填你网站的名字,author后面填你的名字
下拉可以填上你想要的主题,怎么换主题后面再讲
在type:后面填写git
repo:后面把wenglanmin替换成你的ID,比如你是lisi(李四)
就换成http://github.com/lisi/lisi.github.io
branch: 填master
然后Ctrl+S保存
点开你的黑框框,可以是git bash也可以是terminal
一步步输入
cd Documents/blog
npm install hexo-deployer-git --save
hexo deploy
输入完毕之后,就可以了
这个时候,你的网站已经出现在网络世界了。
你可以在浏览器输入
https://wenglanmin.github.io 访问了
这里wenglanmin换成你的ID
就像这样。
上传文章
你可以用Atom编辑器,按照markdown 的语法写文章,然后保存为md文件。
再将这个md文件,放在blog文件夹下的,source目录下的,_posts文件夹下,就可以了。
记得每次上传文章或者有所改动的时候,都要打开黑框框,输入前面的4个命令,即
cd Documents/blog;
hexo clean;
hexo generate;
hexo deploy
文章开头一般要加上一些文字,来告诉网站,你的标题,写作日期。
title: 某文章
date: 2016-09-33
---
每篇文章的开头都要这么写
想要让文章在主页的时候折叠,可以在想折叠的地方后面写上
<!-- more -->
更换主题
你可以在http://hexo.io/themes/
选择一款主题,下载下来,复制到blog文件夹下的themes目录下
然后在_config.yml里面修改前面提到的themes:
为相应主题的名字
我选择的是Next这款主题,所以在themes:后面写上next
有关主题的配置问题,可以查看next的文档http://theme-next.iissnan.com/
有关图片上传问题
,
由于将图片上传到自己网站相当麻烦,所以可以选择七牛。
当然其实也可以选择简书,你可以直接在简书上用markdown写文章,然后复制出来保存成md文件就好了。这样图片就被保存在简书服务器上,也不用找图床了。
如果觉得简书markdown不好用,可以直接开一个简书文章,专门存放图片。我们把图片拖进去,然后只复制图片的链接就好了。这样简书就变成了图床了
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com