html与css笔记(CSS手册面向开发人员的)
我写这篇文章是为了帮助你快速学习 CSS 并熟悉高级 CSS 主题。
CSS 通常很快就被开发人员认为是一件容易学习的事情,或者当您需要快速设置页面或应用程序样式时您只需学习的一件事。由于这个原因,它通常是在运行中学习的,或者当我们必须使用它们时,我们会孤立地学习它们。当我们发现该工具不能简单地做我们想要的事情时,这可能是一个巨大的挫败感。
本文将帮助您快速了解 CSS,并大致了解可用于设置页面和应用程序样式的主要现代功能。
我希望能帮助你熟悉 CSS,并让你快速掌握使用这个很棒的工具,让你在 Web 上创建令人惊叹的设计。
单击此处获取此帖子的 PDF / ePub / Mobi 版本以离线阅读
CSS 是层叠样式表的简写,是 Web 的主要构建块之一。它的历史可以追溯到 90 年代,随着 HTML 的出现,它已经发生了很大的变化。
由于我在 CSS 存在之前就一直在创建网站,因此我看到了它的演变。
CSS 是一个了不起的工具,在过去的几年里它发展了很多,引入了许多很棒的功能,如 CSS Grid、Flexbox 和 CSS 自定义属性。
本手册面向广大读者。
首先,初学者。我以简洁而全面的方式从零开始解释 CSS,因此您可以使用本书从基础开始学习 CSS。
然后,专业的。CSS 通常被认为是次要的东西,尤其是 JavaScript 开发人员。他们知道 CSS 不是真正的编程语言,他们是程序员,因此他们不应该费心以正确的方式学习 CSS。我也为你写了这本书。
接下来,了解 CSS 几年但还没有机会学习其中新东西的人。我们将广泛讨论 CSS 的新特性,这些新特性将构建未来十年的网络。
CSS 在过去几年中得到了很大的改进,并且发展迅速。
即使您不以编写 CSS 为生,了解 CSS 的工作原理也可以帮助您在需要不时理解它时避免一些头痛,例如在调整网页时。
感谢您获得这本电子书。我的目标是给你一个快速而全面的 CSS 概述。
弗拉维奥
您可以通过电子邮件flavio@flaviocopes.com或 Twitter @flaviocopes与我联系。
我的网站是flaviocopes.com。
目录- CSS 简介
- CSS 简史
- 将 CSS 添加到 HTML 页面
- 选择器
- 级联
- 特异性
- 遗产
- 进口
- 属性选择器
- 伪类
- 伪元素
- 颜色
- 单位
- 网址
- 计算
- 背景
- 评论
- 自定义属性
- 字体
- 排版
- 盒子模型
- 边界
- 填充
- 利润
- 盒子尺寸
- 展示
- 定位
- 浮动和清除
- Z-索引
- CSS 网格
- 弹性盒
- 表格
- 定心
- 列表
- 媒体查询和响应式设计
- 功能查询
- 过滤器
- 变换
- 过渡
- 动画
- 规范化 CSS
- 错误处理
- 供应商前缀
- 用于打印的 CSS
- 包起来
CSS(Cascading Style Sheets的缩写)是我们用来设置 HTML 文件样式的语言,它告诉浏览器应该如何呈现页面上的元素。
在本书中,我只讨论了 HTML 文档的样式,尽管 CSS 也可以用来设置其他东西的样式。
一个 CSS 文件包含多个 CSS 规则。
每条规则由两部分组成:
- 选择器
- 声明块
选择器是一个字符串,用于标识页面上的一个或多个元素,遵循我们很快将广泛讨论的特殊语法。
声明块包含一个或多个声明,依次由属性和值对组成。
这些就是我们在 CSS 中拥有的所有东西。
仔细组织属性,关联它们的值,并使用选择器将它们附加到页面的特定元素是这本电子书的全部论点。
CSS 长什么样子CSS规则集有一部分称为选择器,另一部分称为声明。声明包含各种规则,每个规则由一个属性和一个值组成。
在此示例中,p是选择器,并应用一个将值20px设置为font-size属性的规则:
p { font-size: 20px; }多个规则一个接一个地堆叠:
p { font-size: 20px; } a { color: blue; }选择器可以定位一个或多个项目:
p, a { font-size: 20px; }它可以定位 HTML 标记,如上面,或包含特定类属性的.my-classHTML 元素,或具有特定id属性的HTML 元素#my-id。
更高级的选择器允许您选择属性与特定值匹配的项目,或响应伪类的项目(稍后会详细介绍)
分号每条 CSS 规则都以分号结尾。分号不是可选的,除非在最后一条规则之后。但我建议始终使用它们以保持一致性,并避免在添加另一个属性而忘记在上一行添加分号时出现错误。
格式化和缩进格式化没有固定的规则。这个 CSS 是有效的:
p { font-size: 20px ; } a{color:blue;}但很痛苦。坚持一些约定,就像你在上面的例子中看到的那样:坚持选择器和左括号,每个规则缩进 2 个空格,左括号在选择器的同一行,用一个空格分隔。
正确和一致地使用间距和缩进是理解代码的视觉帮助。
CSS 简史在继续之前,我想简要回顾一下 CSS 的历史。
CSS 是出于对网页样式的需要而发展起来的。在引入 CSS 之前,人们想要一种方法来设计他们的网页,这在当时看起来都非常相似和“学术”。在个性化方面,您无能为力。
HTML 3.2 引入了将颜色内联定义为 HTML 元素属性的选项,以及像center和之类的表示标签font,但这很快就升级为远非理想的情况。
CSS 让我们将所有与演示相关的内容从 HTML 转移到 CSS,这样 HTML 就可以重新成为定义文档结构的格式,而不是在浏览器中的外观。
CSS 不断发展,随着新的惯用 CSS 技术的出现和浏览器的变化,你 5 年前使用的 CSS 可能已经过时了。
很难想象 CSS 诞生的时代以及网络有多么不同。
当时,我们有几个竞争浏览器,主要是 Internet Explorer 或 Netscape Navigator。
页面使用 HTML 进行样式设置,具有特殊的表示标签,如bold和特殊属性,其中大部分现在已弃用。
这意味着您的定制机会有限。
大部分样式决定留给浏览器。
此外,您专门为其中一个建立了一个站点,因为每个都引入了不同的非标准标签以提供更多的权力和机会。
很快,人们意识到需要一种可以在所有浏览器上工作的方式来设置页面样式。
在 1994 年提出最初的想法之后,CSS 在 1996 年发布了第一个版本,当时发布了 CSS 级别 1(“CSS 1”)建议。
CSS Level 2(“CSS 2”)于 1998 年发布。
从那时起,CSS Level 3 的工作就开始了。CSS 工作组决定拆分每个功能,并在模块中单独处理。
浏览器在实现 CSS 方面并不是特别快。我们不得不等到 2002 年才让第一个浏览器实现完整的 CSS 规范:Mac 版 IE,正如这篇 CSS 技巧文章中所描述的那样:https ://css-tricks.com/look-back-history-css/
Internet Explorer 从一开始就错误地实现了盒子模型,这导致了多年来试图在浏览器中一致地应用相同样式的痛苦。我们不得不使用各种技巧和技巧来让浏览器按照我们的意愿呈现内容。
今天的情况好多了,好多了。大多数时候,我们可以直接使用 CSS 标准而无需考虑怪癖,而 CSS 从未如此强大。
我们现在不再有 CSS 的官方发布编号,但 CSS 工作组发布了当前被认为稳定并准备好包含在浏览器中的模块的“快照”。这是 2018 年的最新快照:https ://www.w3.org/TR/css-2018/
CSS Level 2 仍然是我们今天编写的 CSS 的基础,我们在它之上构建了更多的特性。
将 CSS 添加到 HTML 页面CSS 以不同的方式附加到 HTML 页面。
1:使用link标签link标签是包含 CSS 文件的方式。这是使用 CSS 的首选方式,因为它的用途是:站点的所有页面都包含一个 CSS 文件,更改该文件中的一行会影响站点中所有页面的显示。
要使用此方法,请添加一个link标签,其href属性指向要包含的 CSS 文件。您将其添加head到网站的标签内(而不是body标签内):
<link rel="stylesheet" type="text/css" href="myfile.css">rel和属性也是必需的type,因为它们告诉浏览器我们链接到哪种文件。
2:使用style标签我们可以直接在标签内添加 CSS,而不是使用link标签来指向包含我们 CSS 的单独样式表style。这是语法:
<style> ...our CSS... </style>使用这种方法,我们可以避免创建单独的 CSS 文件。我发现这是在将 CSS“形式化”到单独的文件之前进行试验的好方法,或者将特殊的 CSS 行添加到文件中。
3:内联样式内联样式是将 CSS 添加到页面的第三种方式。我们可以style为任何 HTML 标签添加一个属性,并在其中添加 CSS。
<div style="">...</div>例子:
选择器
<div style="background-color: yellow">...</div>选择器允许我们将一个或多个声明与页面上的一个或多个元素相关联。
基本选择器假设我们p在页面上有一个元素,我们想用黄色在其中显示单词。
我们可以使用此选择器定位该元素,该选择器使用页面中的标签p定位所有元素。p实现我们想要的一个简单的 CSS 规则是:
p { color: yellow; }每个 HTML 标签都有一个对应的选择器,例如:div, span, img.
如果一个选择器匹配多个元素,则页面中的所有元素都会受到更改的影响。
HTML 元素有 2 个属性,它们在 CSS 中非常常用,用于将样式与页面上的特定元素相关联:class和id.
这两者之间有一个很大的区别:在 HTML 文档中,您可以class在多个元素之间重复相同的值,但您只能使用id一次。作为推论,使用类您可以选择具有 2 个或更多特定类名的元素,而使用 id 则无法做到这一点。
类使用.符号标识,而 ids 使用#符号。
使用类的示例:
<p class="dog-name"> Roger </p> .dog-name { color: yellow; }使用 id 的示例:
组合选择器
<p id="dog-name"> Roger </p> #dog-name { color: yellow; }到目前为止,我们已经了解了如何定位元素、类或 id。让我们介绍更强大的选择器。
使用类或 id 定位元素您可以针对附加了类或 id 的特定元素。
使用类的示例:
<p class="dog-name"> Roger </p> p.dog-name { color: yellow; }使用 id 的示例:
<p id="dog-name"> Roger </p> p#dog-name { color: yellow; }如果 class 或 id 已经提供了针对该元素的方法,为什么要这样做?您可能必须这样做才能获得更多特异性。我们稍后会看到这意味着什么。
定位多个类.class-name如前所述,您可以使用 来定位具有特定类的元素。您可以通过组合用点分隔的类名(不带空格)来定位具有 2 个(或更多)类的元素。
例子:
结合类和ID
<p class="dog-name roger"> Roger </p> .dog-name.roger { color: yellow; }同理,你可以结合一个类和一个id。
例子:
分组选择器
<p class="dog-name" id="roger"> Roger </p> .dog-name#roger { color: yellow; }您可以组合选择器以将相同的声明应用于多个选择器。为此,您用逗号分隔它们。
例子:
<p> My dog name is: </p> <span class="dog-name"> Roger </span> p, .dog-name { color: yellow; }您可以在这些声明中添加空格以使其更清晰:
使用选择器跟随文档树
p, .dog-name { color: yellow; }我们已经了解了如何使用标签名称、类或 id 来定位页面中的元素。
您可以通过组合多个项目以遵循文档树结构来创建更具体的选择器。例如,如果您有一个span标签嵌套在p标签内,您可以定位该标签,而无需将样式应用于span未包含在标签中的p标签:
<span> Hello! </span> <p> My dog name is: <span class="dog-name"> Roger </span> </p> p span { color: yellow; }看看我们如何在两个记号p和span.
即使右侧的元素是多个级别的深度,这也有效。
要使第一级的依赖关系严格,可以>在两个标记之间使用符号:
p > span { color: yellow; }在这种情况下,如果 aspan不是元素的第一个子p元素,则不会应用新颜色。
直接子代将应用以下样式:
<p> <span> This is yellow </span> <strong> <span> This is not yellow </span> </strong> </p>相邻的兄弟选择器让我们仅在特定元素之前为元素设置样式。我们使用 运算符这样做:
例子:
p span { color: yellow; }这将为元素前面的所有 span 元素分配黄色p:
<p>This is a paragraph</p> <span>This is a yellow span</span>我们可以使用更多的选择器:
- 属性选择器
- 伪类选择器
- 伪元素选择器
我们将在接下来的部分中找到有关它们的所有信息。
级联Cascade 是 CSS 的一个基本概念。毕竟,它的名字本身就是 CSS 的第一个 C——层叠样式表——它一定是一件重要的事情。
这是什么意思?
级联是确定应用于页面上每个元素的属性的过程或算法。试图从在不同地方定义的 CSS 规则列表中收敛。
这样做是考虑到:
- 特异性
- 重要性
- 遗产
- 文件中的顺序
它还负责解决冲突。
应用于同一元素的同一属性的两个或多个竞争 CSS 规则需要根据 CSS 规范进行详细说明,以确定需要应用哪一个。
即使您的页面只加载了一个 CSS 文件,也有其他 CSS 将成为该过程的一部分。我们有浏览器(用户代理)CSS。浏览器带有一组默认规则,在浏览器之间都是不同的。
然后你的 CSS 开始发挥作用。
然后浏览器应用任何用户样式表,浏览器扩展也可能应用这些样式表。
所有这些规则都会在呈现页面时发挥作用。
我们现在将看到特异性和继承的概念。
特异性当一个元素被多个规则定位时会发生什么,这些规则具有不同的选择器,影响相同的属性?
例如,让我们谈谈这个元素:
<p class="dog-name"> Roger </p>我们可以有
.dog-name { color: yellow; }和另一个以 为目标的规则p,它将颜色设置为另一个值:
p { color: red; }还有一个针对p.dog-name. 哪条规则将优先于其他规则,为什么?
输入特异性。更具体的规则将获胜。如果两个或多个规则具有相同的特异性,则最后出现的规则获胜。
有时,在实践中更具体的内容会让初学者感到有些困惑。我想说,对于那些不经常查看这些规则或只是忽略它们的专家来说,这也会让他们感到困惑。
如何计算特异性特异性是使用约定计算的。
我们有 4 个插槽,每个插槽都从 0: 开始0 0 0 0 0。左边的槽最重要,最右边的槽最不重要。
就像它适用于十进制系统中的数字:1 0 0 0高于0 1 0 0.
插槽 1第一个插槽,最右边的一个,是最不重要的。
当我们有一个元素选择器时,我们会增加这个值。元素是标签名称。如果规则中有多个元素选择器,则相应地增加存储在此槽中的值。
例子:
插槽 2
p {} /* 0 0 0 1 */ span {} /* 0 0 0 1 */ p span {} /* 0 0 0 2 */ p > span {} /* 0 0 0 2 */ div p > span {} /* 0 0 0 3 */第二个插槽增加了 3 个东西:
- 类选择器
- 伪类选择器
- 属性选择器
每次规则满足其中之一时,我们从右边增加第二列的值。
例子:
.name {} /* 0 0 1 0 */ .users .name {} /* 0 0 2 0 */ [href$='.pdf'] {} /* 0 0 1 0 */ :hover {} /* 0 0 1 0 */当然,插槽 2 选择器可以与插槽 1 选择器组合使用:
div .name {} /* 0 0 1 1 */ a[href$='.pdf'] {} /* 0 0 1 1 */ .pictures img:hover {} /* 0 0 2 1 */类的一个很好的技巧是你可以重复相同的类并增加特异性。例如:
插槽 3
.name {} /* 0 0 1 0 */ .name.name {} /* 0 0 2 0 */ .name.name.name {} /* 0 0 3 0 */插槽 3 包含最重要的东西,它会影响 CSS 文件中的 CSS 特异性:id.
每个元素都可以id分配一个属性,我们可以在样式表中使用它来定位元素。
例子:
插槽 4
#name {} /* 0 1 0 0 */ .user #name {} /* 0 1 1 0 */ #name span {} /* 0 1 0 1 */插槽 4 受内联样式的影响。任何内联样式都将优先于在外部 CSS 文件中定义的任何规则,或者在style页眉的标签内定义。
例子:
<p style="color: red">Test</p> /* 1 0 0 0 */即使 CSS 中的任何其他规则定义了颜色,也会应用此内联样式规则。除了一种情况——如果!important使用了,它会填充插槽 5。
重要性如果规则以 结尾,则特异性无关紧要!important:
p { font-size: 20px!important; }该规则将优先于任何更具体的规则
根据特异性规则,添加!importantCSS 规则将使该规则比任何其他规则更重要。另一个规则可以优先的唯一方法是!important在其他不太重要的插槽中也具有更高的特异性。
尖端一般来说,您应该使用所需的特异性量,但不要更多。这样,您可以制作其他选择器来覆盖前面规则设置的规则而不会发疯。
!important是 CSS 为我们提供的一个备受争议的工具。许多 CSS 专家反对使用它。我发现自己在使用它,尤其是在尝试某种样式时,并且 CSS 规则具有如此多的特殊性,我需要使用它!important来使浏览器应用我的新 CSS。
但一般来说,!important不应在您的 CSS 文件中占有一席之地。
使用id属性来设置 CSS 样式也引起了很多争论,因为它具有非常高的特异性。一个好的替代方法是使用类,它们的特异性较低,因此它们更易于使用,并且功能更强大(您可以为一个元素设置多个类,并且一个类可以重复使用多次)。
计算特异性的工具您可以使用网站https://specificity.keegan.st/自动为您执行特异性计算。
它很有用,特别是如果你想弄清楚事情,因为它可以成为一个很好的反馈工具。
遗产当您在 CSS 中为选择器设置某些属性时,它们会被该选择器的所有子代继承。
我说了一些,因为并非所有属性都显示这种行为。
发生这种情况是因为某些属性可以被继承。这有助于我们更简洁地编写 CSS,因为我们不必在每个子节点上再次显式设置该属性。
其他一些属性不被继承更有意义。
想想字体:您不需要将 应用于font-family页面的每个标签。您设置body标签字体,每个孩子都会继承它以及其他属性。
background-color另一方面,该财产对继承毫无意义。
继承的属性这是继承的属性的列表。该列表并不全面,但这些规则只是您可能会使用的最流行的规则:
- 边框折叠
- 边框间距
- 字幕端
- 颜色
- 光标
- 方向
- 空单元格
- 字体系列
- 字体大小
- 字体样式
- 字体变体
- 字体粗细
- 字体大小调整
- 字体拉伸
- 字体
- 字母间距
- 线高
- 列表样式图像
- 列表样式位置
- 列表样式类型
- 列表式
- 孤儿
- 引号
- 标签大小
- 文本对齐
- 文本对齐最后
- 文字装饰颜色
- 文本缩进
- 文本对齐
- 文字阴影
- 文本转换
- 能见度
- 空白
- 寡妇
- 断字
- 字间距
我是从这篇关于 CSS 继承的 Sitepoint 文章中得到的。
强制属性继承如果您有一个默认情况下不继承的属性,并且您希望它在孩子中继承怎么办?
在子项中,您将属性值设置为特殊关键字inherit。
例子:
强制属性不继承
body { background-color: yellow; } p { background-color: inherit; }相反,您可能继承了一个属性,并且您希望避免这种情况。
您可以使用revert关键字来还原它。在这种情况下,该值将恢复为浏览器在其默认样式表中为其提供的原始值。
实际上,这很少使用,并且大多数时候您只需为该属性设置另一个值以覆盖该继承值。
其他特殊值除了我们刚刚看到的inherit和revert特殊关键字,您还可以将任何属性设置为:
进口
- initial:如果可用,使用默认浏览器样式表。如果不是,并且如果属性默认继承,则继承该值。否则什么都不做。
- unset:如果属性默认继承,则继承。否则什么都不做。
从任何 CSS 文件中,您可以使用该@import指令导入另一个 CSS 文件。
以下是你如何使用它:
@import url(myfile.css)url() 可以管理绝对或相对 URL。
您需要知道的一件重要事情是@import指令必须放在文件中的任何其他 CSS 之前,否则它们将被忽略。
您可以使用媒体描述符仅在特定媒体上加载 CSS 文件:
属性选择器
@import url(myfile.css) all; @import url(myfile-screen.css) screen; @import url(myfile-print.css) print;我们已经介绍了几个基本的 CSS 选择器:使用元素选择器、class、id,如何组合它们,如何定位多个类,如何在同一规则中设置多个选择器的样式,如何使用 child 和 direct child 遵循页面层次结构选择器和相邻的兄弟姐妹。
在本节中,我们将分析属性选择器,我们将在接下来的 2 节中讨论伪类和伪元素选择器。
属性存在选择器第一个选择器类型是属性存在选择器。
我们可以使用语法检查元素是否具有属性。将选择页面中具有属性的所有标签,无论其值如何:[]p[id]pid
确切的属性值选择器
p[id] { /* ... */ }在括号内,您可以使用 来检查属性值=,并且仅当属性与指定的确切值匹配时才会应用 CSS:
匹配属性值部分
p[id="my-id"] { /* ... */ }虽然=让我们检查确切的值,但我们还有其他运算符:
- *=检查属性是否包含部分
- ^=检查属性是否以部分开头
- $=检查属性是否以部分结尾
- |=检查属性是否以部分开头,后跟破折号(例如,在类中很常见),或者只包含部分
- ~=检查部分是否包含在属性中,但用空格与其余部分分隔
我们提到的所有检查都是区分大小写的。
如果您i在右括号之前添加一个,则检查将不区分大小写。它在许多浏览器中都受支持,但并非全部支持,请查看https://caniuse.com/#feat=css-case-insensitive。
伪类伪类是预定义的关键字,用于根据元素状态选择元素,或针对特定子元素。
它们以一个冒号 :开头。
它们可以用作选择器的一部分,它们对于设置活动链接或访问链接的样式非常有用,例如,更改悬停、焦点或定位第一个子项或奇数行时的样式。在许多情况下非常方便。
这些是您可能会使用的最流行的伪类:
让我们做一个例子。一个普通的,其实。您想要为链接设置样式,因此您创建了一个 CSS 规则来定位该a元素:
a { color: yellow; }一切似乎都很好,直到您单击一个链接。单击该链接时,该链接将返回到预定义的颜色(蓝色)。然后当您打开链接并返回页面时,现在链接是蓝色的。
为什么会这样?
因为单击时链接会更改状态,并进入该:active状态。当它被访问时,它处于:visited状态。永远,直到用户清除浏览历史。
因此,要正确使所有状态的链接变为黄色,您需要编写
a, a:visited, a:active { color: yellow; }:nth-child()值得特别提及。它可用于定位带有:nth-child(odd)和的奇数或偶数子级:nth-child(even)。
它通常用于列表中,以使奇数行与偶数行不同:
ul:nth-child(odd) { color: white; background-color: black; }您还可以使用它来定位元素的前 3 个子元素:nth-child(-n 3)。或者您可以在每 5 个元素中设置 1 个样式:nth-child(5n)。
一些伪类仅用于打印,例如:first, :left, :right,因此您可以定位第一页、所有左侧页面和所有右侧页面,它们的样式通常略有不同。
伪元素伪元素用于为元素的特定部分设置样式。它们以双冒号开头::。
有时你会在野外用一个冒号发现它们,但这只是出于向后兼容性原因而支持的语法。您应该使用 2 个冒号将它们与伪类区分开来。
::before并且::after可能是最常用的伪元素。它们用于在元素之前或之后添加内容,例如图标。
这是伪元素的列表:
让我们做一个例子。假设你想让段落的第一行的字体稍微大一点,这在排版中很常见:
p::first-line { font-size: 2rem; }或者,也许您希望第一个字母更粗:
p::first-letter { font-weight: bolder; }::after并且::before不太直观。我记得当我不得不使用 CSS 添加图标时使用它们。
您指定content属性以在元素之后或之前插入任何类型的内容:
颜色
p::before { content: url(/myimage.png); } .myElement::before { content: "Hey Hey!"; }默认情况下,Web 浏览器呈现的 HTML 页面在所使用的颜色方面非常可悲。
我们有白色背景、黑色和蓝色链接。就是这样。
幸运的是,CSS 让我们能够为我们的设计添加颜色。
我们有这些属性:
- color
- background-color
- border-color
它们都接受一个颜色值,它可以是不同的形式。
命名颜色首先,我们有定义颜色的 CSS 关键字。CSS 从 16 开始,但今天有大量的颜色名称:
- aliceblue
- antiquewhite
- aqua
- aquamarine
- azure
- beige
- bisque
- black
- blanchedalmond
- blue
- blueviolet
- brown
- burlywood
- cadetblue
- chartreuse
- chocolate
- coral
- cornflowerblue
- cornsilk
- crimson
- cyan
- darkblue
- darkcyan
- darkgoldenrod
- darkgray
- darkgreen
- darkgrey
- darkkhaki
- darkmagenta
- darkolivegreen
- darkorange
- darkorchid
- darkred
- darksalmon
- darkseagreen
- darkslateblue
- darkslategray
- darkslategrey
- darkturquoise
- darkviolet
- deeppink
- deepskyblue
- dimgray
- dimgrey
- dodgerblue
- firebrick
- floralwhite
- forestgreen
- fuchsia
- gainsboro
- ghostwhite
- gold
- goldenrod
- gray
- green
- greenyellow
- grey
- honeydew
- hotpink
- indianred
- indigo
- ivory
- khaki
- lavender
- lavenderblush
- lawngreen
- lemonchiffon
- lightblue
- lightcoral
- lightcyan
- lightgoldenrodyellow
- lightgray
- lightgreen
- lightgrey
- lightpink
- lightsalmon
- lightseagreen
- lightskyblue
- lightslategray
- lightslategrey
- lightsteelblue
- lightyellow
- lime
- limegreen
- linen
- magenta
- maroon
- mediumaquamarine
- mediumblue
- mediumorchid
- mediumpurple
- mediumseagreen
- mediumslateblue
- mediumspringgreen
- mediumturquoise
- mediumvioletred
- midnightblue
- mintcream
- mistyrose
- moccasin
- navajowhite
- navy
- oldlace
- olive
- olivedrab
- orange
- orangered
- orchid
- palegoldenrod
- palegreen
- paleturquoise
- palevioletred
- papayawhip
- peachpuff
- peru
- pink
- plum
- powderblue
- purple
- rebeccapurple
- red
- rosybrown
- royalblue
- saddlebrown
- salmon
- sandybrown
- seagreen
- seashell
- sienna
- silver
- skyblue
- slateblue
- slategray
- slategrey
- snow
- springgreen
- steelblue
- tan
- teal
- thistle
- tomato
- turquoise
- violet
- wheat
- white
- whitesmoke
- yellow
- yellowgreen
plus tranparent, currentColorwhich 指向color属性,例如,border-color继承它很有用。
它们在CSS Color Module, Level 4中定义。它们不区分大小写。
Wikipedia 有一张漂亮的表格,可以让您根据名称选择完美的颜色。
命名颜色不是唯一的选择。
RGB 和 RGBa您可以使用该rgb()函数从其 RGB 表示法计算颜色,该表示法根据其红-绿-蓝部分设置颜色。从 0 到 255:
p { color: rgb(255, 255, 255); /* white */ background-color: rgb(0, 0, 0); /* black */ }rgba()允许您添加 Alpha 通道以输入透明部分。这可以是一个从 0 到 1 的数字:
十六进制表示法
p { background-color: rgb(0, 0, 0, 0.5); }另一种选择是以十六进制表示法表示颜色的 RGB 部分,它由 3 个块组成。
黑色,rgb(0,0,0)表示为#000000或#000(如果它们相等,我们可以将 2 个数字简化为 1)。
白色,rgb(255,255,255)可以表示为#ffffff或#fff。
十六进制表示法让我们可以用 2 位数字表示从 0 到 255 的数字,因为它们可以从 0 到“15”(f)。
我们可以通过在末尾添加 1 或 2 个数字来添加 alpha 通道,例如#00000033. 并非所有浏览器都支持缩短符号,因此请使用全部 6 位数字来表示 RGB 部分。
HSL 和 HSLa这是对 CSS 的更新。
HSL = 色相饱和度亮度。
在这种表示法中,黑色是hsl(0, 0%, 0%),白色是hsl(0, 0%, 100%)。
如果您因为过去的知识而对 HSL 比 RGB 更熟悉,那么您绝对可以使用它。
您还可以hsla()将 alpha 通道添加到混音中,同样是从 0 到 1 的数字:hsl(0, 0%, 0%, 0.5)
单位在 CSS 中你每天都会用到的东西之一就是单位。它们用于设置长度、填充、边距、对齐元素等。
诸如px, em,rem或百分比之类的东西。
他们无处不在。也有一些晦涩难懂的。我们将在本节中逐一介绍。
像素使用最广泛的计量单位。像素实际上并不与屏幕上的物理像素相关,因为它因设备而异(想想高 DPI 设备与非视网膜设备)。
有一个约定可以使这个单元在设备上一致地工作。
百分比另一个非常有用的度量,百分比让您以该父元素的相应属性的百分比指定值。
例子:
真实世界的测量单位
.parent { width: 400px; } .child { width: 50%; /* = 200px */ }我们有那些从外部世界翻译过来的计量单位。它们在屏幕上大多没用,但对打印样式表很有用。他们是:
相对单位
- cm一厘米(映射到 37.8 像素)
- mm一毫米(0.1cm)
- q四分之一毫米
- in一英寸(映射到 96 像素)
- pt一个点(1 英寸 = 72 点)
- pc异食癖(1 异食癖 = 12 分)
视口单位
- em是分配给该元素的font-size值,因此它的确切值在元素之间会发生变化。它不会根据使用的字体而改变,只会根据字体大小而改变。在排版中,这测量了m字母的宽度。
- rem类似于em,但不是改变当前元素的字体大小,而是使用根元素 ( html) 的字体大小。您设置该字体大小一次,并将rem在所有页面上保持一致。
- ex就像em,但插入的测量宽度,它测量字母m的高度。x它可以根据使用的字体和字体大小而改变。
- ch就像ex但不是测量它的高度,而是测量(零)x的宽度。0
分数单位
- vw视口宽度单位表示视口宽度的百分比。50vw表示视口宽度的 50%。
- vh视口高度单位表示视口高度的百分比。50vh表示视口高度的 50%。
- vmin视口最小单位以百分比表示高度或宽度之间的最小值。30vmin是当前宽度或高度的 30%,取决于哪个更小
- vmax视口最大单位以百分比表示高度或宽度之间的最大值。30vmax是当前宽度或高度的 30%,取决于哪个更大
fr是分数单位,它们在 CSS Grid 中用于将空间划分为分数。
稍后我们将在 CSS Grid 的上下文中讨论它们。
网址当我们谈论背景图片时@import,我们使用该url()函数来加载资源:
div { background-image: url(test.png); }在这种情况下,我使用了一个相对 URL,它在定义 CSS 文件的文件夹中搜索文件。
我可以退一步
div { background-image: url(../test.png); }或进入文件夹
div { background-image: url(subfolder/test.png); }或者我可以从托管 CSS 的域的根目录开始加载文件:
div { background-image: url(/test.png); }或者我可以使用绝对 URL 来加载外部资源:
计算
div { background-image: url(https://mysite.com/test.png); }该calc()函数允许您对值执行基本的数学运算,当您需要从百分比中添加或减去长度值时,它特别有用。
这是它的工作原理:
div { max-width: calc(80% - 100px) }它返回一个长度值,因此可以在您期望像素值的任何地方使用它。
你可以执行
- 添加使用
- 减法使用-
- 乘法使用*
- 除法使用/
一个警告:在加法和减法中,运算符周围的空间是强制性的,否则它不会按预期工作。
例子:
背景
div { max-width: calc(50% / 3) } div { max-width: calc(50% 3px) }可以使用几个 CSS 属性更改元素的背景:
- background-color
- background-image
- background-clip
- background-position
- background-origin
- background-repeat
- background-attachment
- background-size
和速记属性background,它允许我们缩短定义并将它们分组在一行中。
background-color接受一个颜色值,它可以是颜色关键字之一,也可以是一个rgb或hsl值:
p { background-color: yellow; } div { background-color: #333; }通过指定图像位置 URL,您可以使用图像作为元素的背景,而不是使用颜色:
div { background-image: url(image.png); }background-clip让您确定背景图像或颜色使用的区域。默认值为border-box,它向上延伸到边框外边缘。
其他值为
- padding-box将背景扩展到填充边缘,没有边框
- content-box将背景扩展到内容边缘,没有填充
- inherit应用父级的值
当使用图像作为背景时,您需要使用background-position属性设置图像放置的位置:left、right、center都是 X 轴的有效值,而top,bottom是 Y 轴的有效值:
div { background-position: top right; }如果图像小于背景,则需要使用background-repeat. 应该repeat-x,repeat-y还是repeat在所有轴上?最后一个是默认值。另一个值是no-repeat。
background-origin允许您选择应在何处应用背景:使用 用于包括填充(默认)padding-box的整个元素,使用 用于包括边框的整个元素,使用border-box用于没有填充的元素content-box。
我们可以将background-attachment背景附加到视口,这样滚动就不会影响背景:
div { background-attachment: fixed; }默认情况下,该值为scroll。还有一个值,local。可视化他们行为的最佳方式是这个 Codepen。
最后一个背景属性是background-size. 我们可以使用 3 个关键字auto:cover和contain。auto是默认值。
cover展开图像直到整个元素被背景覆盖。
contain当一维(x 或 y)覆盖图像的整个最小边缘时停止扩展背景图像,因此它完全包含在元素中。
您还可以指定一个长度值,如果是这样,它会设置背景图像的宽度(并且高度是自动定义的):
div { background-size: 100%; }如果您指定 2 个值,一个是宽度,第二个是高度:
div { background-size: 800px 600px; }速记属性background允许缩短定义并将它们分组在一行上。
这是一个例子:
div { background: url(bg.png) top left no-repeat; }如果您使用图像,并且无法加载图像,则可以设置后备颜色:
div { background: url(image.png) yellow; }您还可以将渐变设置为背景:
评论
div { background: linear-gradient(#fff, #333); }CSS 使您能够在 CSS 文件中或在style页眉的标记中编写注释
格式是/* this is a comment */C 风格(或 JavaScript 风格,如果您愿意)注释。
这是一个多行注释。在您添加结束*/标记之前,在开始标记之后找到的所有行都会被注释掉。
例子:
#name { display: block; } /* Nice rule! */ /* #name { display: block; } */ #name { display: block; /* color: red; */ }CSS 没有内联注释,就像//在 C 或 JavaScript 中一样。
但请注意——如果您//在规则之前添加,则不会应用该规则,看起来评论有效。实际上,CSS 检测到一个语法错误,并且由于它的工作方式,它忽略了有错误的行,并直接转到下一行。
了解这种方法可以让您有目的地编写内联注释,尽管您必须小心,因为您不能像在块注释中那样添加随机文本。
例如:
// Nice rule! #name { display: block; }在这种情况下,由于 CSS 的工作原理,该#name规则实际上已被注释掉。如果您觉得这很有趣,您可以在此处找到更多详细信息。为避免误伤自己,请避免使用内联注释并依赖块注释。
自定义属性在过去的几年里,CSS 预处理器取得了很大的成功。新建项目从 Less 或 Sass 开始是很常见的。它仍然是一项非常流行的技术。
在我看来,这些技术的主要好处是:
- 它们允许您嵌套选择器
- 提供简单的导入功能
- 他们给你变量
现代 CSS 有一个新的强大功能,称为CSS 自定义属性,通常也称为CSS 变量。
CSS 不是像JavaScript、Python、PHP、Ruby 或 Go 那样的编程语言,其中变量是做有用事情的关键。CSS 的功能非常有限,它主要是一种声明性语法,告诉浏览器应该如何显示 HTML 页面。
但是变量就是变量:一个引用值的名称,CSS 中的变量通过集中值定义来帮助减少 CSS 中的重复和不一致。
它还引入了 CSS 预处理器永远不会拥有的独特功能:您可以使用 JavaScript 以编程方式访问和更改 CSS 变量的值。
使用变量的基础知识CSS 变量是使用特殊语法定义的,在名称 ( ) 前加上两个破折号--variable-name,然后是冒号和值。像这样:
:root { --primary-color: yellow; }(:root稍后会详细介绍)
您可以使用以下方式访问变量值var():
p { color: var(--primary-color) }变量值可以是任何有效的 CSS 值,例如:
在任何元素内创建变量
:root { --default-padding: 30px 30px 20px 20px; --default-color: red; --default-background: #fff; }CSS 变量可以在任何元素中定义。一些例子:
:root { --default-color: red; } body { --default-color: red; } main { --default-color: red; } p { --default-color: red; } span { --default-color: red; } a:hover { --default-color: red; }这些不同示例的变化在于范围。
变量范围将变量添加到选择器使其可供它的所有子项使用。
在上面的示例中,您看到了:root定义 CSS 变量时的使用:
:root { --primary-color: yellow; }:root是一个 CSS 伪类,用于标识树的根元素。
在 HTML 文档的上下文中,使用:root选择器指向html元素,除非它:root具有更高的特异性(优先级)。
在 SVG 图像的上下文中,:root指向svg标签。
添加 CSS 自定义属性以:root使其可用于页面中的所有元素。
如果您在.container选择器中添加变量,则它仅对以下子项可用.container:
.container { --secondary-color: yellow; }在这个元素之外使用它是行不通的。
可以重新分配变量:
:root { --primary-color: yellow; } .container { --primary-color: blue; }外面.container是黄色的,里面是--primary-color蓝色的。
您还可以使用内联样式在 HTML 中分配或覆盖变量:
<main style="--primary-color: orange;"> <!-- ... --> </main>CSS 变量遵循正常的 CSS 级联规则,根据具体情况设置优先级。
使用 JavaScript 与 CSS 变量值交互CSS 变量最酷的地方是能够使用 JavaScript 访问和编辑它们。
以下是使用纯 JavaScript 设置变量值的方法:
const element = document.getElementById('my-element') element.style.setProperty('--variable-name', 'a-value')下面的代码可用于访问变量值,以防变量定义在:root:
const styles = getComputedStyle(document.documentElement) const value = String(styles.getPropertyValue('--variable-name')).trim()或者,为了将样式应用于特定元素,如果变量设置为不同的范围:
处理无效值
const element = document.getElementById('my-element') const styles = getComputedStyle(element) const value = String(styles.getPropertyValue('--variable-name')).trim()如果将变量分配给不接受变量值的属性,则将其视为无效。
例如,您可以将像素值传递给position属性,或将 rem 值传递给颜色属性。
在这种情况下,该行被视为无效并被忽略。
浏览器支持根据 Can I Use的说法,浏览器对 CSS 变量的支持非常好。
CSS 变量将继续存在,如果您不需要支持 Internet Explorer 和其他浏览器的旧版本,您可以立即使用它们。
如果您需要支持较旧的浏览器,您可以使用PostCSS或Myth等库,但您将失去通过 JavaScript 或浏览器开发工具与变量交互的能力,因为它们被转换为良好的旧式无变量 CSS(因此,你失去了 CSS 变量的大部分功能)。
CSS 变量区分大小写这个变量:
--width: 100px;与此不同:
CSS 变量中的数学
--Width: 100px;要在 CSS 变量中进行数学运算,您需要使用calc(),例如:
使用 CSS 变量的媒体查询
:root { --default-left-padding: calc(10px * 2); }这里没什么特别的。CSS 变量通常适用于媒体查询:
为 var() 设置后备值
body { --width: 500px; } @media screen and (max-width: 1000px) and (min-width: 700px) { --width: 800px; } .container { width: var(--width); }var()接受第二个参数,这是未设置变量值时的默认后备值:
字体
.container { margin: var(--default-margin, 30px); }在网络诞生之初,您只有少数几种可供选择的字体。
幸运的是,今天您可以在页面上加载任何类型的字体。
多年来,CSS 在字体方面获得了许多不错的功能。
font属性是许多属性的简写:
- font-family
- font-weight
- font-stretch
- font-style
- font-size
让我们看看它们中的每一个,然后我们将介绍font。
然后我们将讨论如何加载自定义字体,使用@importor @font-face,或者通过加载字体样式表。
font-family设置元素将使用的字体系列。
为什么是“家人”?因为我们所知道的字体实际上是由几个子字体组成的,它们提供了我们需要的所有样式(粗体、斜体、浅色……)。
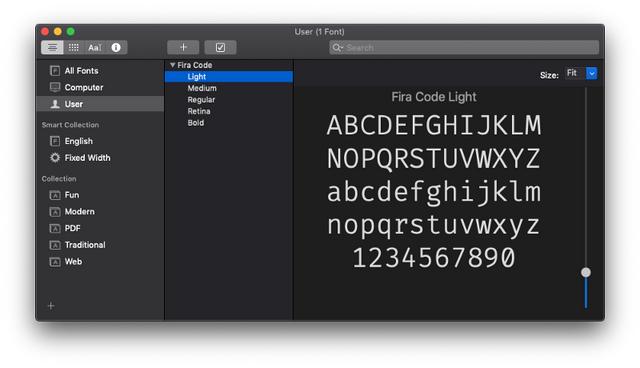
这是我 Mac 的 Font Book 应用程序中的一个示例——Fira Code 字体系列在下面托管了几种专用字体:
此属性允许您选择特定字体,例如:
body { font-family: Helvetica; }您可以设置多个值,因此如果由于某种原因无法使用第一个选项(例如,如果在机器上找不到它,或者下载字体的网络连接失败),则将使用第二个选项:
body { font-family: Helvetica, Arial; }到目前为止,我使用了一些特定的字体,我们称之为Web Safe Fonts,因为它们预装在不同的操作系统上。
我们将它们分为 Serif、Sans-Serif 和 Monospace 字体。以下是一些最受欢迎的列表:
衬线
- 乔治亚州
- 帕拉蒂诺
- 英语字体格式一种
- 时代
无衬线字体
- 宋体
- 黑尔维提卡
- 维达纳
- 日内瓦
- 塔霍马
- 露西达格兰德
- 影响
- 投石机 MS
- 宋体黑
等宽
- 快递新
- 导游
- 露西达控制台
- 摩纳哥
您可以将所有这些用作font-family属性,但不能保证它们适用于每个系统。其他人也存在,但支持程度不同。
您还可以使用通用名称:
- sans-serif没有连字的字体
- serif带有连字的字体
- monospace一种特别适合代码的字体
- cursive用于模拟手写作品
- fantasy这个名字说明了一切
这些通常在font-family定义的末尾使用,以提供备用值,以防无法应用其他任何内容:
font-weight
body { font-family: Helvetica, Arial, sans-serif; }此属性设置字体的宽度。您可以使用这些预定义值:
- 普通的
- 胆大
- 加粗(相对于父元素)
- 较轻(相对于父元素)
或使用数字关键字
- 100
- 200
- 300
- 400,映射到normal
- 500
- 600
- 700 映射到bold
- 800
- 900
其中 100 是最轻的字体,而 900 是最粗的。
其中一些数值可能不会映射到字体,因为必须在字体系列中提供。当缺少一个时,CSS 会使该数字至少与前一个一样粗体,因此您可能有指向相同字体的数字。
font-stretch允许您选择字体的窄面或宽面(如果可用)。
这很重要:字体必须配备不同的面。
允许的值从窄到宽:
font-style
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
允许您将斜体样式应用于字体:
p { font-style: italic; }此属性还允许值oblique和normal。italic使用和之间几乎没有区别(如果有的话)oblique。第一个对我来说更容易,因为 HTML 已经提供了一个i表示斜体的元素。
font-size此属性用于确定字体的大小。
您可以传递 2 种值:
- 长度值,如px,em等rem,或百分比
- 预定义的值关键字
在第二种情况下,您可以使用的值是:
- xx-小
- x-小
- 小的
- 中等的
- 大的
- x-大
- xx-大
- 更小(相对于父元素)
- 更大(相对于父元素)
用法:
font-variant
p { font-size: 20px; } li { font-size: medium; }此属性最初用于将文本更改为小型大写字母,它只有 3 个有效值:
- normal
- inherit
- small-caps
小型大写字母意味着文本在其大写字母旁边以“较小的大写字母”呈现。
font该font属性使您可以在一个字体中应用不同的字体属性,从而减少混乱。
我们必须至少设置 2 个属性,font-size并且font-family,其他的都是可选的:
body { font: 20px Helvetica; }如果我们添加其他属性,它们需要按正确的顺序放置。
这是顺序:
font: <font-stretch> <font-style> <font-variant> <font-weight> <font-size> <line-height> <font-family>;例子:
使用加载自定义字体@font-face
body { font: italic bold 20px Helvetica; } section { font: small-caps bold 20px Helvetica; }@font-face允许您添加新的字体系列名称,并将其映射到包含字体的文件。
这种字体将由浏览器下载并在页面中使用,它对网络上的排版产生了根本性的改变——我们现在可以使用任何我们想要的字体。
我们可以将@font-face声明直接添加到我们的 CSS 中,或者链接到专门用于导入字体的 CSS。
在我们的 CSS 文件中,我们也可以@import用来加载那个 CSS 文件。
@font-face声明包含我们用来定义字体的几个属性,包括字体的srcURI(一个或多个 URI)。这遵循同源策略,这意味着只能从当前源(域 端口 协议)下载字体。
字体通常采用以下格式
- woff(网页开放字体格式)
- woff2(Web 开放字体格式 2.0)
- eot(嵌入式开放式)
- otf(OpenType 字体)
- ttf(TrueType 字体)
如上所示,以下属性允许我们为要加载的字体定义属性:
性能说明
- font-family
- font-weight
- font-style
- font-stretch
当然,加载字体会影响性能,您在创建页面设计时必须考虑这一点。
排版我们已经讨论过字体,但还有更多关于样式文本的内容。
在本节中,我们将讨论以下属性:
text-transform
- text-transform
- text-decoration
- text-align
- vertical-align
- line-height
- text-indent
- text-align-last
- word-spacing
- letter-spacing
- text-shadow
- white-space
- tab-size
- writing-mode
- hyphens
- text-orientation
- direction
- line-break
- word-break
- overflow-wrap
此属性可以转换元素的大小写。
有 4 个有效值:
- capitalize将每个单词的首字母大写
- uppercase将所有文本大写
- lowercase小写所有文本
- none禁用转换文本,用于避免继承属性
例子:
text-decoration
p { text-transform: uppercase; }此属性用于为文本添加装饰,包括
- underline
- overline
- line-through
- blink
- none
例子:
p { text-decoration: underline; }您还可以设置装饰的样式和颜色。
例子:
p { text-decoration: underline dashed yellow; }有效的样式值为solid, double, dotted, dashed, wavy。
您可以在一行中完成所有操作,或使用特定属性:
- text-decoration-line
- text-decoration-color
- text-decoration-style
例子:
text-align
p { text-decoration-line: underline; text-decoration-color: yellow; text-decoration-style: dashed; }默认情况下,文本对齐具有start值,这意味着文本从包含它的框的“开始”,原点 0, 0 开始。这意味着从左到右的语言是左上角,而从右到左的语言是右上角。
可能的值为start, end, left, right, center, justify(很高兴在行尾有一致的间距):
vertical-align
p { text-align: right; }确定内联元素如何垂直对齐。
我们有这个属性的几个值。首先,我们可以指定一个长度或百分比值。这些用于将文本对齐到高于或低于父元素基线的位置(使用负值)。
然后我们有关键字:
line-height
- baseline(默认),将基线与父元素的基线对齐
- sub使元素下标,模拟subHTML 元素结果
- super使元素上标,模拟supHTML 元素结果
- top将元素的顶部与行的顶部对齐
- text-top将元素的顶部与父元素字体的顶部对齐
- middle将元素的中间对齐到父行的中间
- bottom将元素的底部与行的底部对齐
- text-bottom将元素的底部与父元素字体的底部对齐
这允许您更改线条的高度。每一行文本都有一定的字体高度,但行之间垂直有额外的间距。那是行高:
text-indent
p { line-height: 0.9rem; }按设定的长度或段落宽度的百分比缩进段落的第一行:
text-align-last
p { text-indent: -10px; }默认情况下,段落的最后一行与该text-align值对齐。使用此属性来更改该行为:
word-spacing
p { text-align-last: right; }修改每个单词之间的间距。
您可以使用normal关键字来重置继承的值,或使用长度值:
letter-spacing
p { word-spacing: 2px; } span { word-spacing: -0.2em; }修改每个字母之间的间距。
您可以使用normal关键字来重置继承的值,或使用长度值:
text-shadow
p { letter-spacing: 0.2px; } span { letter-spacing: -0.2em; }对文本应用阴影。默认情况下,文本现在有阴影。
这个属性接受一个可选的颜色,以及一组设置的值
- 阴影与文本的 X 偏移量
- 阴影与文本的 Y 偏移量
- 模糊半径
如果未指定颜色,阴影将使用文本颜色。
例子:
white-space
p { text-shadow: 0.2px 2px; } span { text-shadow: yellow 0.2px 2px 3px; }设置 CSS 如何处理元素内的空白、新行和制表符。
折叠空白的有效值是:
- normal折叠空白。当文本到达容器末端时,在必要时添加新行
- nowrap折叠空白。当文本到达容器末尾时不添加新行,并禁止添加到文本中的任何换行符
- pre-line折叠空白。当文本到达容器末端时,在必要时添加新行
保留空白的有效值为:
tab-size
- pre保留空白。当文本到达容器末尾时不添加新行,但保留添加到文本的换行符
- pre-wrap保留空白。当文本到达容器末端时,在必要时添加新行
设置制表符的宽度。默认情况下它是 8,你可以设置一个整数值来设置它所需要的字符空间,或者一个长度值:
writing-mode
p { tab-size: 2; } span { tab-size: 4px; }定义文本行是水平还是垂直布局,以及块的前进方向。
您可以使用的值是
hyphens
- horizontal-tb(默认)
- vertical-rl内容是垂直布局的。新行放在前一行的左侧
- vertical-lr内容是垂直布局的。新行放在前一行的右侧
确定在换行时是否应自动添加连字符。
有效值为
text-orientation
- none(默认)
- manual仅当已经存在可见连字符或隐藏连字符(特殊字符)时才添加连字符
- auto确定文本可以有连字符时添加连字符。
当writing-mode处于垂直模式时,确定文本的方向。
有效值为
direction
- mixed是默认值,如果一种语言是垂直的(如日语),它会保留该方向,同时旋转用西方语言编写的文本
- upright使所有文本垂直定向
- sideways使所有文本水平方向
设置文本的方向。有效值为ltr和rtl:
word-break
p { direction: rtl; }此属性指定如何在单词中换行。
- normal(默认)表示文本仅在单词之间断开,而不是在单词内部
- break-all浏览器可以断词(但不添加连字符)
- keep-all抑制软包装。主要用于 CJK(中文/日文/韩文)文本。
说到 CJK 文本,该属性line-break用于确定文本行的中断方式。我不是这些语言的专家,所以我会避免涉及它。
overflow-wrap如果一个词太长而无法容纳一行,它可能会溢出容器之外。
此属性也称为word-wrap,尽管这是非标准的(但仍可用作别名)
这是默认行为 ( overflow-wrap: normal;)。
我们可以用:
p { overflow-wrap: break-word; }在行的确切长度处打破它,或
p { overflow-wrap: anywhere; }如果浏览器在更早的地方发现有软包装机会。在任何情况下都不会添加连字符。
此属性与 非常相似word-break。我们可能想在西方语言上选择这个,而word-break对非西方语言有特殊处理。
盒子模型每个 CSS 元素本质上都是一个盒子。每个元素都是一个通用框。
盒子模型基于一些 CSS 属性解释了元素的大小。
从内到外,我们有:
- 内容区
- 填充
- 边界
- 利润
可视化盒子模型的最佳方法是打开浏览器 DevTools 并检查它的显示方式:
在这里,您可以看到 Firefox 如何告诉我span我突出显示的元素的属性。我右键单击它,按下 Inspect Element,然后转到 DevTools 的 Layout 面板。
看,浅蓝色的空间是内容区域。围绕它的是填充,然后是边框,最后是边距。
默认情况下,如果您在元素上设置宽度(或高度),它将应用于内容区域。所有的内边距、边框和边距计算都是在值之外完成的,因此在进行计算时必须牢记这一点。
稍后您将看到如何使用 Box Sizing 更改此行为。
边界边框是填充和边距之间的薄层。通过编辑边框,您可以使元素在屏幕上绘制其周边。
您可以使用这些属性处理边框:
- border-style
- border-color
- border-width
该属性border可以用作所有这些属性的简写。
border-radius用于创建圆角。
您还可以使用图像作为边框,这是由它赋予您的能力border-image及其特定的单独属性:
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
让我们从border-style.
边框样式该border-style属性允许您选择边框的样式。您可以使用的选项是:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
查看此 Codepen以获取实时示例。
样式的默认值为none,因此要使边框完全显示,您需要将其更改为其他内容。solid大多数时候是一个不错的选择。
您可以使用属性为每个边缘设置不同的样式
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
或者您可以使用border-style多个值来定义它们,使用通常的 Top-Right-Bottom-Left 顺序:
边框宽度
p { border-style: solid dotted solid dotted; }border-width用于设置边框的宽度。
您可以使用预定义值之一:
- thin
- medium(默认值)
- thick
或以像素、em 或 rem 或任何其他有效长度值表示值。
例子:
p { border-width: 2px; }您可以使用 4 个值分别设置每条边的宽度(Top-Right-Bottom-Left):
p { border-width: 2px 1px 2px 1px; }或者您可以使用特定的边缘属性border-top-width, border-right-width, border-bottom-width, border-left-width.
边框颜色border-color用于设置边框的颜色。
如果您不设置颜色,则默认情况下边框使用元素中文本的颜色进行着色。
您可以将任何有效的颜色值传递给border-color.
例子:
p { border-color: yellow; }您可以使用 4 个值分别设置每条边的颜色(Top-Right-Bottom-Left):
p { border-color: black red yellow blue; }或者您可以使用特定的边缘属性border-top-color, border-right-color, border-bottom-color, border-left-color.
边框速记属性提到的这 3 个属性border-width,border-style和border-color可以使用简写属性 进行设置border。
例子:
p { border: 2px black solid; }您还可以使用特定于边缘的属性border-top, border-right, border-bottom, border-left。
例子:
边界半径
p { border-left: 2px black solid; border-right: 3px red dashed; }border-radius用于为边框设置圆角。您需要传递一个值,该值将用作圆角的圆的半径。
用法:
p { border-radius: 3px; }您还可以使用特定于边缘的属性border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius。
使用图像作为边框边框的一件非常酷的事情是能够使用图像来设置它们的样式。这让您可以非常有创意地使用边框。
我们有 5 个属性:
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
和速记border-image。我不会在这里详细介绍,因为作为边框的图像需要像我在这一小章中所做的那样进行更深入的介绍。我建议阅读边框图像上的 CSS 技巧年鉴条目以获取更多信息。
填充CSS 属性通常在paddingCSS 中用于在元素的内侧添加空间。
记住:
特定的填充属性
- margin在元素边框外添加空间
- padding在元素边框内添加空间
padding有 4 个相关属性可以一次改变单个边缘的填充:
- padding-top
- padding-right
- padding-bottom
- padding-left
它们的用法非常简单,不能混淆,例如:
使用padding速记
padding-left: 30px; padding-right: 3em;padding是同时指定多个填充值的简写,根据输入的值的数量,它的行为会有所不同。
1 个值使用单个值将其应用于所有填充:上、右、下、左。
2 个值
padding: 20px;使用 2 个值将第一个应用于bottom & top,将第二个应用于left & right。
3 个值
padding: 20px 10px;使用 3 个值将第一个应用于顶部,第二个应用于左右,第三个应用于底部。
4 个值
padding: 20px 10px 30px;使用 4 个值将第一个应用于顶部,第二个应用于右侧,第三个应用于底部,第四个应用于左侧。
padding: 20px 10px 5px 0px;所以,顺序是top-right-bottom-left。
接受的值padding接受以任何长度单位表示的值,最常见的是 px、em、rem,但也存在许多其他单位。
利润marginCSS 属性通常在 CSS 中用于在元素周围添加空间。
记住:
特定边距属性
- margin在元素边框外添加空间
- padding在元素边框内添加空间
margin有 4 个相关的属性可以一次改变单个边缘的边距:
- margin-top
- margin-right
- margin-bottom
- margin-left
它们的用法非常简单,不能混淆,例如:
使用margin速记
margin-left: 30px; margin-right: 3em;margin是同时指定多个边距的简写,根据输入的值的数量,它的行为会有所不同。
1 个值使用单个值将其应用于所有边距:上、右、下、左。
2 个值
margin: 20px;使用 2 个值将第一个应用于bottom & top,将第二个应用于left & right。
3 个值
margin: 20px 10px;使用 3 个值将第一个应用于顶部,第二个应用于左右,第三个应用于底部。
4 个值
margin: 20px 10px 30px;使用 4 个值将第一个应用于顶部,第二个应用于右侧,第三个应用于底部,第四个应用于左侧。
margin: 20px 10px 5px 0px;所以,顺序是top-right-bottom-left。
接受的值margin接受以任何长度单位表示的值,最常见的是 px、em、rem,但也存在许多其他单位。
它还接受百分比值和特殊值auto。
使用auto居中元素auto可以用来告诉浏览器自动选择一个边距,它最常用于以这种方式使元素居中:
margin: 0 auto;如上所述,使用 2 个值将第一个应用于bottom & top,将第二个应用于left & right。
居中元素的现代方法是使用Flexbox及其justify-content: center;指令。
较老的浏览器当然没有实现 Flexbox,如果需要支持它们margin: 0 auto;仍然是一个不错的选择。
使用负边距margin是唯一可以具有负值的与大小相关的属性。它也非常有用。设置一个负的上边距会使一个元素移动到它之前的元素上,并且给定足够的负值,它将移出页面。
负的下边距将其后的元素向上移动。
负的右边距使元素的内容扩展超出其允许的内容大小。
负左边距将元素移动到它之前的元素之上,并且给定足够的负值,它将移出页面。
盒子尺寸浏览器在计算元素宽度时的默认行为是将计算出的宽度和高度应用于内容区域,而不考虑任何填充、边框和边距。
事实证明,这种方法使用起来相当复杂。
box-sizing您可以通过设置属性来更改此行为。
该box-sizing物业是一个很大的帮助。它有 2 个值:
- border-box
- content-box
content-box是默认设置,我们在很久以前就有的那个box-sizing变成了一个东西。
border-box是我们正在寻找的新的和伟大的东西。如果你在一个元素上设置它:
.my-div { box-sizing: border-box; }宽度和高度计算包括填充和边框。只留下了边距,这是合理的,因为在我们看来,我们通常也将其视为一个单独的东西:边距在框外。
这个属性是一个很小的变化,但有很大的影响。CSS Tricks 甚至宣布了一个国际盒子尺寸意识日,只是说,建议将其应用到页面上的每个元素,开箱即用,如下:
展示
*, *:before, *:after { box-sizing: border-box; }对象的display属性决定了浏览器如何呈现它。
这是一个非常重要的属性,并且可能是您可以使用的值最多的属性。
这些值包括:
- block
- inline
- none
- contents
- flow
- flow-root
- table(和所有table-*的)
- flex
- grid
- list-item
- inline-block
- inline-table
- inline-flex
- inline-grid
- inline-list-item
加上您不太可能使用的其他内容,例如ruby.
选择其中任何一个都会显着改变浏览器对元素及其子元素的行为。
在本节中,我们将分析其他地方未涵盖的最重要的部分:
- block
- inline
- inline-block
- none
我们将在后面的章节中看到其他一些内容,包括table,flex和grid.
inline内联是 CSS 中每个元素的默认显示值。
除了由用户代理(浏览器)设置的一些元素(如div、p和)外,所有 HTML 标记都以内联方式显示。sectionblock
内联元素没有应用任何边距或填充。
高度和宽度相同。
您可以添加它们,但页面中的外观不会改变——它们是由浏览器自动计算和应用的。
inline-block类似于inline,但按照您的指定使用inline-block width和应用。height
block如前所述,通常元素是内联显示的,但某些元素除外,包括
- div
- p
- section
- ul
block由浏览器设置。
使用display: block,元素一个接一个地垂直堆叠,每个元素占据页面的 100%。
分配给width和height属性的值会受到尊重,如果您设置它们,以及margin和padding。
none使用display: none使元素消失。它仍然存在于 HTML 中,但在浏览器中不可见。
定位定位是让我们确定元素在屏幕上出现的位置以及它们如何出现的原因。
您可以四处移动元素,并将它们准确定位在您想要的位置。
在本节中,我们还将了解页面上的事物如何根据不同元素之间的position交互方式发生变化。
我们有一个主要的 CSS 属性:position.
它可以有这 5 个值:
静态定位
- static
- relative
- absolute
- fixed
- sticky
这是元素的默认值。静态定位元素显示在正常的页面流中。
相对定位如果您position: relative在一个元素上设置,您现在可以使用属性将其定位为偏移量
- 最佳
- 对
- 底部
- 剩下
这被称为偏移属性。它们接受长度值或百分比。
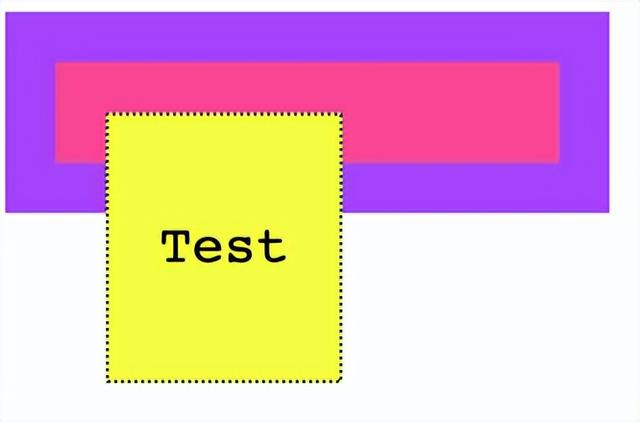
以我在 Codepen 上制作的这个例子为例。我创建了一个父容器、一个子容器和一个带有一些文本的内框:
<div class="parent"> <div class="child"> <div class="box"> <p>Test</p> </div> </div> </div>用一些 CSS 给出一些颜色和填充,但不影响定位:
.parent { background-color: #af47ff; padding: 30px; width: 300px; } .child { background-color: #ff4797; padding: 30px; } .box { background-color: #f3ff47; padding: 30px; border: 2px solid #333; border-style: dotted; font-family: courier; text-align: center; font-size: 2rem; }结果如下:
您可以尝试将我之前提到的任何属性 ( top, right, bottom, left) 添加到.box, 不会发生任何事情。位置是static。
现在,如果我们设置position: relative为盒子,起初显然没有任何变化。但是元素现在可以使用top, right, bottom,left属性移动,现在您可以更改它相对于包含它的元素的位置。
例如:
.box { /* ... */ position: relative; top: -60px; }
负值top将使盒子相对于其容器向上移动。
或者
.box { /* ... */ position: relative; top: -60px; left: 180px; }
注意盒子占据的空间是如何保留在容器中的,就像它仍然在它的位置一样。
现在可以使用的另一个属性是z-index更改 z 轴位置。我们稍后再谈。
绝对定位对元素进行设置position: absolute会将其从文档流中移除。
还记得在相对定位中,我们注意到元素最初占用的空间即使被移动也被保留了?
使用绝对定位,一旦我们设置position: absolute了.box,它的原始空间现在就被折叠了,只有原点(x,y 坐标)保持不变。
.box { /* ... */ position: absolute; }
我们现在可以使用top, right, bottom,left属性随意移动盒子:
.box { /* ... */ position: absolute; top: 0px; left: 0px; }
或者
.box { /* ... */ position: absolute; top: 140px; left: 50px; }
坐标相对于最近的不是static.
这意味着,如果我们添加position: relative到.child元素,并且我们将topand设置为 0,则框将不会定位在窗口left的左上角,而是定位在 0, 0 坐标处:.child
.child { /* ... */ position: relative; } .box { /* ... */ position: absolute; top: 0px; left: 0px; }
这是我们已经看到.child的静态(默认)的方式:
.child { /* ... */ position: static; } .box { /* ... */ position: absolute; top: 0px; left: 0px; }
与相对定位一样,您可以使用它z-index来更改 z 轴位置。
固定定位与绝对定位一样,当一个元素被分配时position: fixed,它就会从页面流中移除。
与绝对定位的区别在于:元素现在总是相对于窗口定位,而不是第一个非静态容器。
.box { /* ... */ position: fixed; }
.box { /* ... */ position: fixed; top: 0; left: 0; }
另一个很大的区别是元素不受滚动的影响。将粘性元素放在某处后,滚动页面不会将其从页面的可见部分中删除。
粘性定位虽然上述值已经存在了很长时间,但这个值是最近推出的,它仍然相对不受支持(参见 caniuse.com)
UITableView iOS 组件是我想到position: sticky. 您知道当您滚动联系人列表并且第一个字母卡在顶部时,让您知道您正在查看该特定字母的联系人吗?
我们使用 JavaScript 来模拟这一点,但这是 CSS 原生允许它采用的方法。
浮动和清除过去,浮动一直是一个非常重要的话题。
它被用于许多黑客和创造性用途,因为它是少数几种方式之一,与表格一起,我们可以真正实现一些布局。过去我们习惯将侧边栏浮动到左侧,例如,将其显示在屏幕左侧,并为主要内容添加一些边距。
幸运的是,时代变了,今天我们有了 Flexbox 和 Grid 来帮助我们进行布局,而 float 又回到了原来的范围:将内容放置在容器元素的一侧,并使其兄弟元素出现在它周围。
该float属性支持 3 个值:
- left
- right
- none(默认)
假设我们有一个框,其中包含一个带有一些文本的段落,并且该段落还包含一个图像。
这是一些代码:
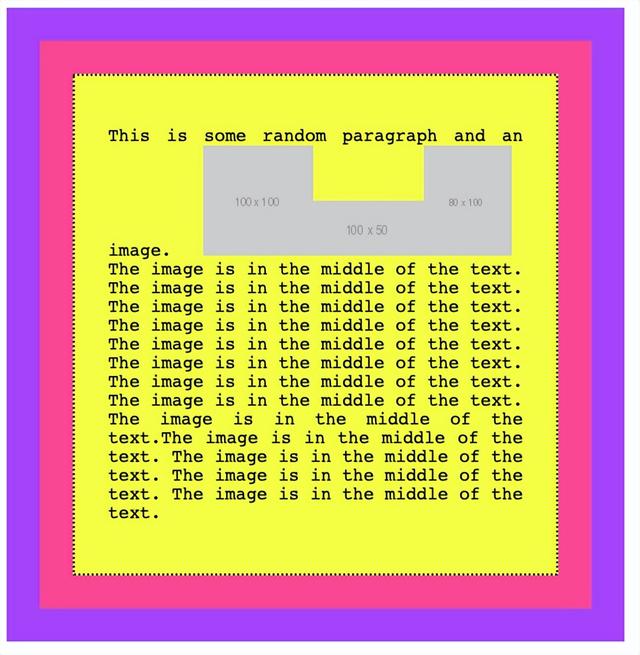
<div class="parent"> <div class="child"> <div class="box"> <p>This is some random paragraph and an image. <img src="https://via.placeholder.com/100x100" /> The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. </p> </div> </div> </div> .parent { background-color: #af47ff; padding: 30px; width: 500px; } .child { background-color: #ff4797; padding: 30px; } .box { background-color: #f3ff47; padding: 30px; border: 2px solid #333; border-style: dotted; font-family: courier; text-align: justify; font-size: 1rem; }和视觉外观:
如您所见,默认情况下,正常流程会考虑内联图像,并在行本身中为其留出空间。
如果我们添加float: left到图像和一些填充:
img { float: left; padding: 20px 20px 0px 0px; }这是结果:
这就是我们通过应用浮点数得到的:对,相应地调整填充:
img { float: right; padding: 20px 0px 20px 20px; }
浮动元素从页面的正常流程中移除,其他内容围绕它流动。
请参阅 Codepen 上的示例
您也不限于浮动图像。这里我们用一个span元素来切换图像:
<div class="parent"> <div class="child"> <div class="box"> <p>This is some random paragraph and an image. <span>Some text to float</span> The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. </p> </div> </div> </div> span { float: right; margin: 20px 0px 20px 20px; padding: 10px; border: 1px solid black }这是结果:
清算
当你浮动多个元素时会发生什么?
如果在浮动时他们发现另一个浮动图像,默认情况下它们会水平堆叠在一起。直到没有空间,它们将开始被堆叠在一条新的线上。
p假设我们在标签中有 3 个内联图像:
如果我们添加float: left到这些图像:
img { float: left; padding: 20px 20px 0px 0px; }这就是我们将拥有的:
如果添加clear: left到图像中,它们将垂直而不是水平堆叠:
我使用left了clear. 它允许
Z-索引
- left清除左浮动
- right清除右浮动
- both清除左右浮动
- none(默认)禁用清除
当我们谈到定位时,我提到你可以使用z-index属性来控制元素的 Z 轴定位。
当您有多个相互重叠的元素时,它非常有用,您需要决定哪个是可见的,离用户更近,哪些应该隐藏在它后面。
此属性接受一个数字(不带小数)并使用该数字来计算在 Z 轴上哪些元素更靠近用户。
z-index 值越高,元素越靠近用户。
在决定哪个元素应该可见以及哪个元素应该位于其后面时,浏览器会计算 z-index 值。
默认值为auto,一个特殊的关键字。使用auto,Z 轴顺序由页面中 HTML 元素的位置确定 - 最后一个兄弟元素首先出现,因为它是最后定义的。
默认情况下,元素具有属性的static值position。在这种情况下,该z-index属性没有任何区别 - 它必须设置为absolute,relative或fixed才能工作。
例子:
.my-first-div { position: absolute; top: 0; left: 0; width: 600px; height: 600px; z-index: 10; } .my-second-div { position: absolute; top: 0; left: 0; width: 500px; height: 500px; z-index: 20; }将显示具有类的元素.my-second-div,并在其后面.my-first-div。
这里我们使用了 10 和 20,但您可以使用任何数字。负数也是。选择不连续的数字很常见,因此您可以将元素放置在中间。如果改为使用连续数字,则需要重新计算定位中涉及的每个元素的 z-index。
CSS 网格CSS Grid 是 CSS 小镇的新生事物,虽然尚未得到所有浏览器的完全支持,但它将成为未来的布局系统。
CSS Grid 是一种使用 CSS 构建布局的全新方法。
密切关注 caniuse.com ( https://caniuse.com/#feat=css-grid ) 上的 CSS 网格布局页面,了解当前支持它的浏览器。在撰写本文时,即 2019 年 4 月,所有主流浏览器(除了 IE,它永远不会支持它)已经支持这项技术,覆盖了 92% 的所有用户。
CSS Grid 不是 Flexbox 的竞争对手。它们在复杂的布局上互操作和协作,因为 CSS Grid 工作在二维(行和列)上,而 Flexbox 工作在单个维度(行或列)上。
传统上,为 Web 构建布局一直是一个复杂的话题。
我不会深入研究这种复杂性的原因,这本身就是一个复杂的话题。但是您可以认为自己是一个非常幸运的人,因为现在您可以使用 2 个非常强大且支持良好的工具:
- CSS 弹性盒
- CSS 网格
这两个是构建未来 Web 布局的工具。
除非您需要支持像 IE8 和 IE9 这样的旧浏览器,否则没有理由搞乱以下内容:
- 表格布局
- 花车
- 清除修复黑客
- display: table黑客
在本指南中,您需要了解从零 CSS Grid 知识到成为精通用户的所有信息。
基础CSS Grid 布局通过设置在容器元素(可以是 adiv或任何其他标签)上激活display: grid。
与 flexbox 一样,您可以在容器上定义一些属性,并在网格中的每个单独项目上定义一些属性。
这些属性结合起来将决定网格的最终外观。
最基本的容器属性是grid-template-columns和grid-template-rows。
网格模板列和网格模板行这些属性定义了网格中的列数和行数,它们还设置了每列/行的宽度。
下面的代码片段定义了一个网格,它有 4 列,每列 200px 宽,2 行,每列 300px 高。
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; }
这是另一个具有 2 列和 2 行的网格的示例:
.container { display: grid; grid-template-columns: 200px 200px; grid-template-rows: 100px 100px; }自动尺寸
很多时候,您可能有一个固定的页眉大小、一个固定的页脚大小,以及高度灵活的主要内容,具体取决于其长度。在这种情况下,您可以使用 auto 关键字:
不同的列和行维度
.container { display: grid; grid-template-rows: 100px auto 100px; }在上面的示例中,我们通过对行使用相同的值和对列使用相同的值来制作规则网格。
您可以为每一行/列指定任何值,以创建许多不同的设计:
.container { display: grid; grid-template-columns: 100px 200px; grid-template-rows: 100px 50px; }
另一个例子:
.container { display: grid; grid-template-columns: 10px 100px; grid-template-rows: 100px 10px; }在单元格之间添加空间
除非指定,否则单元格之间没有空格。
您可以使用这些属性添加间距:
- grid-column-gap
- grid-row-gap
或简写语法grid-gap。
例子:
.container { display: grid; grid-template-columns: 100px 200px; grid-template-rows: 100px 50px; grid-column-gap: 25px; grid-row-gap: 25px; }
使用简写相同的布局:
在多列和/或多行上生成项目
.container { display: grid; grid-template-columns: 100px 200px; grid-template-rows: 100px 50px; grid-gap: 25px; }每个单元格项目都可以选择在行中占据多个框,并水平或垂直扩展以获得更多空间,同时尊重容器中设置的网格比例。
这些是我们将使用的属性:
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
例子:
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; } .item1 { grid-column-start: 2; grid-column-end: 4; } .item6 { grid-column-start: 3; grid-column-end: 5; }
数字对应于分隔每列的垂直线,从 1 开始:
相同的原则适用于grid-row-startand grid-row-end,除了这次不是占用更多列,一个单元格占用更多行。
速记语法这些属性具有由以下方式提供的简写语法:
- grid-column
- grid-row
用法很简单,下面是复制上述布局的方法:
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; } .item1 { grid-column: 2 / 4; } .item6 { grid-column: 3 / 5; }另一种方法是设置起始列/行,并设置它应该占用多少span:
更多网格配置使用分数
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; } .item1 { grid-column: 2 / span 2; } .item6 { grid-column: 3 / span 2; }指定每列或每行的确切宽度并不是在每种情况下都是理想的。
分数是一个空间单位。
下面的示例将一个网格分成 3 列,宽度相同,每列占可用空间的 1/3。
使用百分比和 rem
.container { grid-template-columns: 1fr 1fr 1fr; }您还可以使用百分比,并混合和匹配分数、像素、rem 和百分比:
使用repeat()
.container { grid-template-columns: 3rem 15% 1fr 2fr }repeat()是一个特殊函数,它接受一个数字,表示行/列将被重复的次数,以及每个的长度。
如果每列具有相同的宽度,您可以使用以下语法指定布局:
.container { grid-template-columns: repeat(4, 100px); }这将创建 4 个具有相同宽度的列。
或使用分数:
指定行的最小宽度
.container { grid-template-columns: repeat(4, 1fr); }常见用例:当您调整窗口大小时,有一个侧边栏不会折叠超过一定数量的像素。
这是一个示例,侧边栏占屏幕的 1/4,并且从不小于 200 像素:
.container { grid-template-columns: minmax(200px, 3fr) 9fr; }auto您还可以使用关键字设置最大值:
.container { grid-template-columns: minmax(auto, 50%) 9fr; }或者只是一个最小值:
使用定位元素grid-template-areas
.container { grid-template-columns: minmax(100px, auto) 9fr; }默认情况下,元素使用它们在 HTML 结构中的顺序定位在网格中。
使用grid-template-areas您可以定义模板区域以在网格中移动它们,也可以在多行/列上生成一个项目,而不是使用grid-column.
这是一个例子:
<div class="container"> <main> ... </main> <aside> ... </aside> <header> ... </header> <footer> ... </footer> </div> .container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; grid-template-areas: "header header header header" "sidebar main main main" "footer footer footer footer"; } main { grid-area: main; } aside { grid-area: sidebar; } header { grid-area: header; } footer { grid-area: footer; }尽管它们的原始顺序,项目被放置在grid-template-areas定义的位置,这取决于grid-area与它们关联的属性。
在模板区域中添加空单元格.您可以使用点而不是区域名称来设置一个空单元格grid-template-areas:
用网格填充页面
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; grid-template-areas: ". header header ." "sidebar . main main" ". footer footer ."; }您可以使用以下方法扩展网格以填充页面fr:
示例:页眉、侧边栏、内容和页脚
.container { display: grid; height: 100vh; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr; }这是一个使用 CSS Grid 创建站点布局的简单示例,该布局提供顶部顶部、左侧边栏和右侧内容的主要部分,以及之后的页脚。
这是标记:
<div class="wrapper"> <header>Header</header> <article> <h1>Welcome</h1> <p>Hi!</p> </article> <aside><ul><li>Sidebar</li></ul></aside> <footer>Footer</footer> </div>这是CSS:
header { grid-area: header; background-color: #fed330; padding: 20px; } article { grid-area: content; background-color: #20bf6b; padding: 20px; } aside { grid-area: sidebar; background-color: #45aaf2; } footer { padding: 20px; grid-area: footer; background-color: #fd9644; } .wrapper { display: grid; grid-gap: 20px; grid-template-columns: 1fr 3fr; grid-template-areas: "header header" "sidebar content" "footer footer"; }我添加了一些颜色使其更漂亮,但基本上它为每个不同的标签分配了一个名称,grid-area该名称用于grid-template-areas..wrapper
当布局较小时,我们可以使用媒体查询将侧边栏放在内容下方:
@media (max-width: 500px) { .wrapper { grid-template-columns: 4fr; grid-template-areas: "header" "content" "sidebar" "footer"; } }参见 CodePen
这些是 CSS Grid 的基础知识。有很多东西我没有包含在这个介绍中,但我想让它变得非常简单,这样你就可以开始使用这个新的布局系统而不会让人感到不知所措。
弹性盒Flexbox,也称为灵活盒模块,是两个现代布局系统之一,与 CSS Grid 一起。
与 CSS Grid(它是二维的)相比,flexbox 是一个一维的布局模型。它将基于行或列控制布局,但不会同时控制。
flexbox 的主要目标是允许项目填充其容器提供的整个空间,具体取决于您设置的一些规则。
除非您需要支持 IE8 和 IE9 等旧浏览器,否则 Flexbox 是让您忘记使用的工具
- 表格布局
- 花车
- 清除修复黑客
- display: table黑客
让我们深入 flexbox 并在很短的时间内成为它的大师。
浏览器支持在撰写本文时(2018 年 2 月),它得到了 97.66% 的用户的支持。多年来,所有最重要的浏览器都实现了它,因此甚至涵盖了较旧的浏览器(包括 IE10 ):
虽然我们必须等待几年让用户赶上 CSS Grid,但 Flexbox 是一项较旧的技术,现在可以使用。
启用弹性盒一个 flexbox 布局被应用到一个容器,通过设置
display: flex;或者
display: inline-flex;容器内的内容将使用 flexbox 对齐。
容器属性一些 flexbox 属性适用于容器,它为其项目设置一般规则。他们是
对齐行或列
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-flow
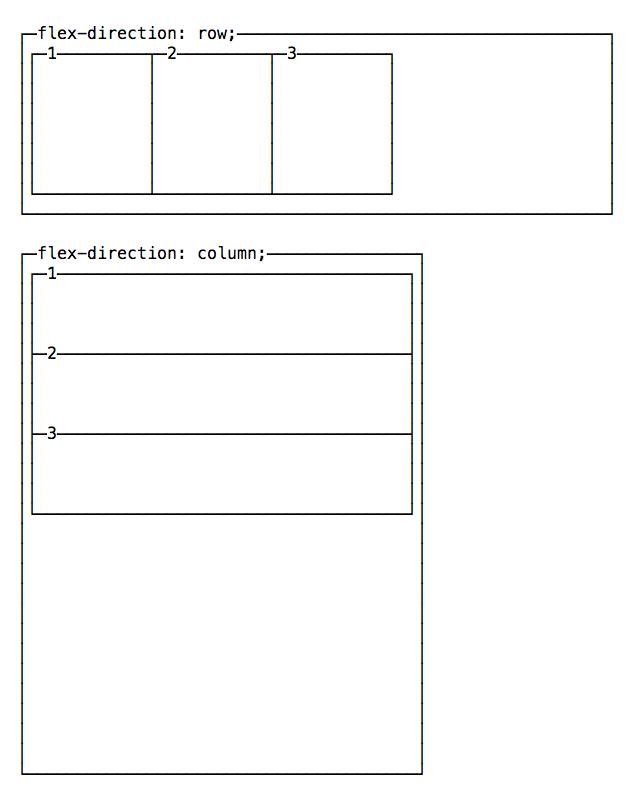
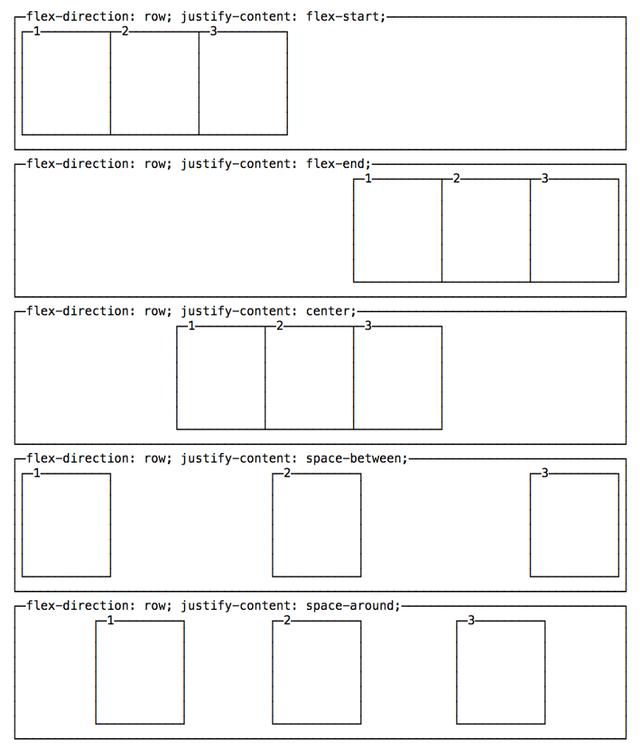
我们看到的第一个属性flex-direction, 确定容器是否应该将其项目对齐为行或列:
- flex-direction: row将项目按文本方向排成一行(西方国家从左到右)
- flex-direction: row-reverserow以相反的方向放置物品
- flex-direction: column将项目放在一列中,从上到下排序
- flex-direction: column-reverse将项目放在一列中,就像column但方向相反
垂直和水平对齐
默认情况下,如果是行,项目从左侧开始,如果flex-direction是列,则从顶部开始flex-direction。
您可以使用justify-content更改水平对齐和align-items更改垂直对齐来更改此行为。
更改水平对齐方式justify-content有 5 个可能的值:
- flex-start:对齐到容器的左侧。
- flex-end:对齐到容器的右侧。
- center:在容器的中心对齐。
- space-between: 以相等的间距显示。
- space-around: 在它们周围以相等的间距显示
更改垂直对齐方式
align-items有 5 个可能的值:
- flex-start: 与容器顶部对齐。
- flex-end: 与容器底部对齐。
- center:在容器的垂直中心对齐。
- baseline:显示在容器的基线处。
- stretch:物品被拉伸以适合容器。
关于baseline:
baselineflex-start由于我的盒子太简单了,看起来和这个例子很相似。查看这个 Codepen以获得更有用的示例,我从最初由Martin Michálek创建的 Pen 中派生了该示例。如您所见,项目尺寸是对齐的。
裹默认情况下,flexbox 容器中的项目保持在一行中,并缩小它们以适应容器。
要强制项目跨多行分布,请使用flex-wrap: wrap. 这将根据 中设置的顺序分配项目flex-direction。用于flex-wrap: wrap-reverse反转此顺序。
一个名为的速记属性flex-flow允许您在一行中指定flex-direction和,方法是先添加值,然后添加值,例如:.flex-wrapflex-directionflex-wrapflex-flow: row wrap
适用于每个项目的属性到目前为止,我们已经看到了可以应用于容器的属性。
单个项目可以具有一定程度的独立性和灵活性,您可以使用这些属性更改它们的外观:
- order
- align-self
- flex-grow
- flex-shrink
- flex-basis
- flex
让我们详细看看它们。
使用顺序在另一个之前/之后移动项目项目根据分配的顺序进行排序。默认情况下,每个项目都有顺序0,HTML 中的外观决定了最终顺序。
order您可以在每个单独的项目上使用覆盖此属性。这是您在项目而不是容器上设置的属性。您可以通过设置负值使一个项目出现在所有其他项目之前。
使用 align-self 进行垂直对齐
一个项目可以选择覆盖容器align-items设置,使用align-self,它具有相同的 5 个可能值align-items:
- flex-start: 与容器顶部对齐。
- flex-end: 与容器底部对齐。
- center:在容器的垂直中心对齐。
- baseline:显示在容器的基线处。
- stretch:物品被拉伸以适合容器。
必要时扩大或缩小项目
弹性成长
任何项目的默认值为 0。
如果所有项目都定义为 1,其中一项定义为 2,则较大的元素将占用两个“1”项目的空间。
弹性收缩
任何项目的默认值为 1。
如果所有项目都定义为 1,其中一项定义为 3,则较大的元素将缩小其他元素的 3 倍。当可用空间减少时,它将减少 3 倍的空间。
弹性基础
如果设置为auto,它会根据项目的宽度或高度调整项目的大小,并根据flex-grow属性添加额外的空间。
如果设置为 0,则在计算布局时不会为项目添加任何额外的空间。
如果您指定一个像素数值,它将使用它作为长度值(宽度或高度取决于它是行还是列项)
柔性
此属性结合了上述 3 个属性:
- flex-grow
- flex-shrink
- flex-basis
并提供简写语法:flex: 0 1 auto
表格过去表格在 CSS 中被过度使用,因为它们是我们可以创建精美页面布局的唯一方法之一。
今天,使用 Grid 和 Flexbox,我们可以将表格移回它们原本要做的工作:样式化表格。
让我们从 HTML 开始。这是一个基本表:
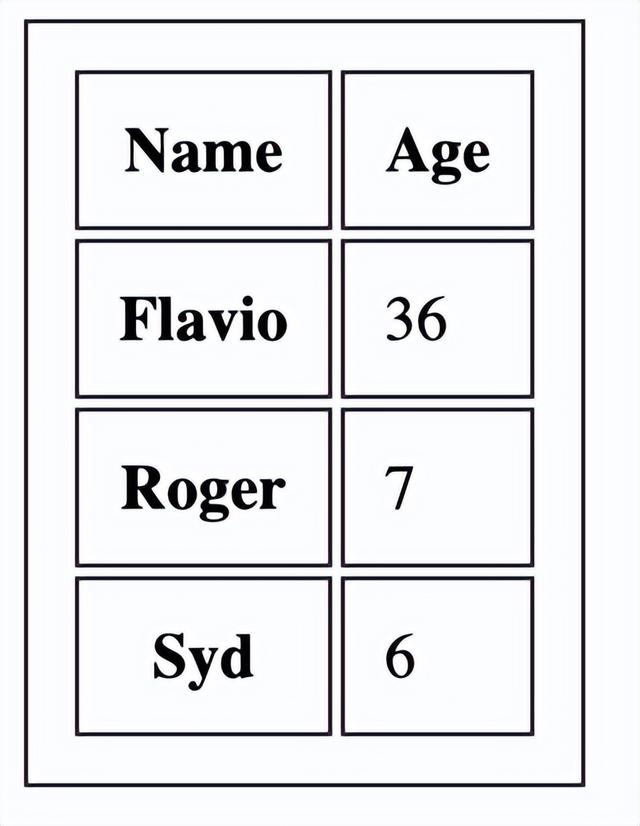
<table> <thead> <tr> <th scope="col">Name</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <th scope="row">Flavio</th> <td>36</td> </tr> <tr> <th scope="row">Roger</th> <td>7</td> </tr> </tbody> </table>默认情况下,它不是很有吸引力。浏览器提供了一些标准样式,仅此而已:
当然,我们可以使用 CSS 为表格的所有元素设置样式。
让我们从边界开始。一个漂亮的边界可以走很长的路。
我们可以将它应用在table元素上,也可以应用在内部元素上,比如thand td:
table, th, td { border: 1px solid #333; }如果我们将它与一些边距配对,我们会得到一个不错的结果:
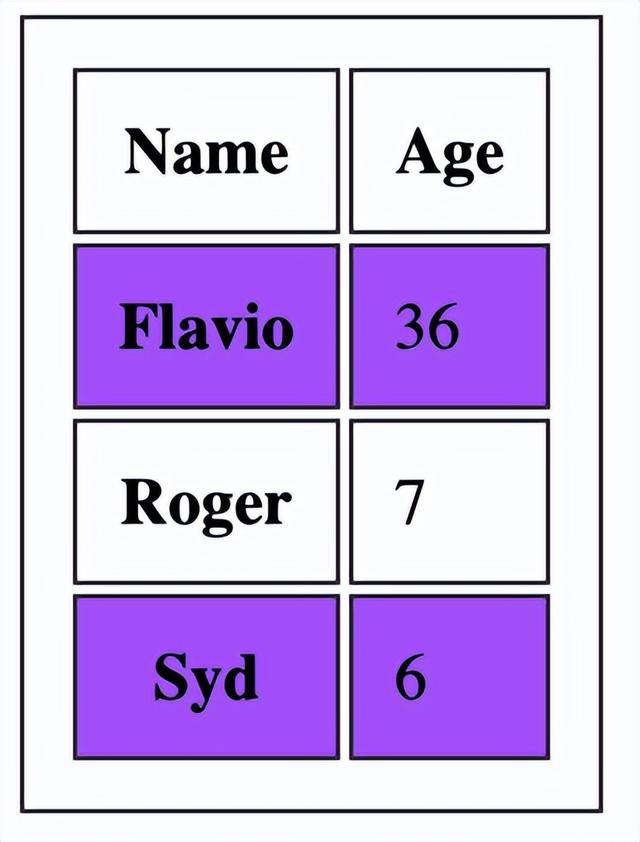
表格的一个常见问题是能够为一行添加颜色,并为另一行添加不同的颜色。这可以使用:nth-child(odd)or:nth-child(even)选择器:
tbody tr:nth-child(odd) { background-color: #af47ff; }这给了我们:
如果添加border-collapse: collapse;到表格元素,所有边框都折叠为一个:
定心
如果您需要水平或垂直居中,则在 CSS 中居中是一项非常不同的任务。
在这篇文章中,我解释了最常见的场景以及如何解决它们。如果Flexbox提供了新的解决方案,我会忽略旧的技术,因为我们需要继续前进,而且 Flexbox 已经被浏览器支持多年,包括 IE10。
水平居中文本text-align使用设置为 的属性使文本水平居中非常简单center:
块
p { text-align: center; }将非文本内容居中的现代方法是使用 Flexbox:
#mysection { display: flex; justify-content: center; }里面的任何元素#mysection都将水平居中。
如果您不想使用 Flexbox,这是另一种方法。
任何不是文本的内容都可以通过向左右应用自动边距并设置元素的宽度来居中:
section { margin: 0 auto; width: 50%; }以上margin: 0 auto;是以下的简写:
section { margin-top: 0; margin-bottom: 0; margin-left: auto; margin-right: auto; }display: block如果它是内联元素,请记住将项目设置为。
垂直居中传统上,这一直是一项艰巨的任务。Flexbox 现在为我们提供了一种以最简单的方式完成此任务的好方法:
#mysection { display: flex; align-items: center; }里面的任何元素#mysection都将垂直居中。
垂直和水平居中
垂直和水平居中的 Flexbox 技术可以结合使用以使页面中的元素完全居中。
#mysection { display: flex; align-items: center; justify-content: center; }
使用CSS Grid也可以做到这一点:
列表
body { display: grid; place-items: center; height: 100vh; }列表是许多网页中非常重要的一部分。
CSS 可以使用多个属性来设置它们的样式。
list-style-type用于设置列表使用的预定义标记:
li { list-style-type: square; }我们有很多可能的值,您可以在此处查看https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-type及其外观示例。一些最受欢迎的是disc,circle和。squarenone
list-style-image用于在预定义标记不合适时使用自定义标记:
li { list-style-image: url(list-image.png); }list-style-position允许您在页面流中而不是在页面外部添加标记outside(默认)或inside列表内容
li { list-style-position: inside; }速记属性让我们可以在list-style同一行中指定所有这些属性:
媒体查询和响应式设计
li { list-style: url(list-image.png) inside; }在本节中,我们将首先介绍媒体类型和媒体特征描述符,然后我们将解释媒体查询。
媒体类型在媒体查询和@import 声明中使用,媒体类型允许我们确定在哪个媒体上加载 CSS 文件或一段 CSS。
我们有以下媒体类型
- all意味着所有媒体
- print打印时使用
- screen当页面出现在屏幕上时使用
- speech用于屏幕阅读器
screen是默认值。
过去我们有更多,但大多数都被弃用了,因为它们被证明是确定设备需求的无效方法。
我们可以像这样在@import 语句中使用它们:
@import url(myfile.css) screen; @import url(myfile-print.css) print;我们可以在多种媒体类型上加载 CSS 文件,每种媒体类型用逗号分隔:
@import url(myfile.css) screen, print;同样适用link于 HTML 中的标签:
<link rel="stylesheet" type="text/css" href="myfile.css" media="screen" /> <link rel="stylesheet" type="text/css" href="another.css" media="screen, print" />我们不仅限于在media属性和@import声明中使用媒体类型。还有更多。
媒体特征描述符首先,让我们介绍媒体特征描述符。它们是我们可以添加到media属性link或@import声明中的附加关键字,以在加载 CSS 时表达更多条件。
以下是他们的名单:
- width
- height
- device-width
- device-height
- aspect-ratio
- device-aspect-ratio
- color
- color-index
- monochrome
- resolution
- orientation
- scan
- grid
它们中的每一个都有相应的 min-和 max-,例如:
- min-width,max-width
- min-device-width,max-device-width
等等。
其中一些接受可以用px或rem或任何长度值表示的长度值。这是width, height, device-width,的情况device-height。
例如:
@import url(myfile.css) screen and (max-width: 800px);请注意,我们使用括号中的媒体特征描述符包装每个块。
有些接受固定值。orientation,用于检测设备方向,接受portrait或landscape。
例子:
<link rel="stylesheet" type="text/css" href="myfile.css" media="screen and (orientation: portrait)" />scan,用于确定屏幕类型,接受progressive(对于现代显示器)或interlace(对于旧 CRT 设备)。
其他一些人想要一个整数。
就像color检查设备使用的每个颜色分量的位数一样。非常低级,但您只需要知道它是供您使用的(例如grid, color-index, monochrome)。
aspect-ratio并device-aspect-ratio接受一个代表宽高视口比率的比率值,以分数表示。
例子:
@import url(myfile.css) screen and (aspect-ratio: 4/3);resolution表示设备的像素密度,以分辨率数据类型表示,例如dpi.
例子:
逻辑运算符
@import url(myfile.css) screen and (min-resolution: 100dpi);我们可以使用以下规则组合规则and:
<link rel="stylesheet" type="text/css" href="myfile.css" media="screen and (max-width: 800px)" />我们可以使用逗号执行“或”类型的逻辑操作,它结合了多个媒体查询:
@import url(myfile.css) screen, print;我们可以not用来否定媒体查询:
@import url(myfile.css) not screen;重要提示:not只能用于否定整个媒体查询,因此必须放在它的开头(或逗号之后)。
媒体查询我们看到的所有上述规则都适用于 @import 或linkHTML 标记,也可以在 CSS 中应用。
您需要将它们包装在一个@media () {}结构中。
例子:
@media screen and (max-width: 800px) { /* enter some CSS */ }这是响应式设计的基础。
媒体查询可能非常复杂。此示例仅在它是屏幕设备、宽度在 600 到 800 像素之间且方向为横向时才应用 CSS:
功能查询
@media screen and (max-width: 800px) and (min-width: 600px) and (orientation: landscape) { /* enter some CSS */ }特征查询是 CSS 的一项最近且相对未知的能力,但得到了很好的支持。
我们可以使用它来检查浏览器是否支持使用@supports关键字的功能。
在撰写本文时,我认为这对于检查浏览器是否支持 CSS 网格特别有用,例如,可以使用以下方法完成:
@supports (display: grid) { /* apply this CSS */ }我们检查浏览器是否支持该属性的grid值。display
我们可以使用@supports任何 CSS 属性来检查任何值。
我们还可以使用逻辑运算符and,or并not构建复杂的特征查询:
过滤器
@supports (display: grid) and (display: flex) { /* apply this CSS */ }过滤器允许我们对元素执行操作。
您通常使用 Photoshop 或其他照片编辑软件执行的操作,例如更改不透明度或亮度等。
您使用该filter物业。这是应用于图像的示例,但此属性可用于任何元素:
img { filter: <something>; }您可以在此处使用各种值:
- blur()
- brightness()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- sepia()
- saturate()
- url()
注意每个选项后面的括号,因为它们都需要一个参数。
例如:
img { filter: opacity(0.5); }表示图像将是 50% 透明的,因为opacity()它采用从 0 到 1 的一个值或一个百分比。
您还可以一次应用多个过滤器:
img { filter: opacity(0.5) blur(2px); }现在让我们详细讨论每个过滤器。
blur()模糊元素内容。您将一个值传递给它,用pxorem或 or表示,该值rem将用于确定模糊半径。
例子:
opacity()
img { filter: blur(4px); }opacity()取一个从 0 到 1 的值,或者一个百分比,并根据它来确定图像的透明度。
0, 或0%, 表示完全透明。1,或100%,或更高,意味着完全可见。
例子:
img { filter: opacity(0.5); }CSS 也有一个opacity属性。filter但是可以硬件加速,具体取决于实现,所以这应该是首选方法。
drop-shadow()drop-shadow()显示元素后面的阴影,它遵循 Alpha 通道。这意味着如果你有一个透明的图像,你会得到一个应用于图像形状的阴影,而不是图像框。如果图像没有 alpha 通道,阴影将应用于整个图像框。
它接受最少 2 个参数,最多 5 个:
- offset-x设置水平偏移量。可以是负数。
- offset-y设置垂直偏移量。可以是负数。
- blur-radius,可选,设置阴影的模糊半径。它默认为 0,没有模糊。
- spread-radius,可选,设置传播半径。表示为px,rem或em
- color,可选,设置阴影的颜色。
您可以在不设置扩散半径或模糊半径的情况下设置颜色。CSS 理解该值是颜色而不是长度值。
例子:
grayscale()
img { filter: drop-shadow(10px 10px 5px orange); } img { filter: drop-shadow(10px 10px orange); } img { filter: drop-shadow(10px 10px 5px 5px #333); }使元素具有灰色。
您将一个值从 0 传递到 1,或从 0% 传递到 100%,其中 1 和 100% 表示完全灰色,0 或 0% 表示未触摸图像,并且保留原始颜色。
例子:
sepia()
img { filter: grayscale(50%); }使元素具有棕褐色。
您将一个值从 0 传递到 1,或从 0% 传递到 100%,其中 1 和 100% 表示完全棕褐色,而 0 或 0% 表示未触摸图像,并且保留原始颜色。
例子:
invert()
img { filter: sepia(50%); }反转元素的颜色。反转颜色意味着在 HSL 色轮中查找与颜色相反的颜色。如果您不知道这意味着什么,只需在 Google 中搜索“色轮”即可。例如,黄色的反面是蓝色,红色的反面是青色。每一种颜色都有对立面。
您传递一个数字,从 0 到 1 或从 0% 到 100%,它决定了反转的数量。1 或 100% 表示完全反转,0 或 0% 表示不反转。
0.5 或 50% 将始终呈现 50% 的灰色,因为您始终处于轮子的中间。
例子:
hue-rotate()
img { filter: invert(50%); }HSL 色轮以度数表示。使用hue-rotate()您可以使用正或负旋转来旋转颜色。
该函数接受一个deg值。
例子:
brightness()
img { filter: hue-rotate(90deg); }改变元素的亮度。
0 或 0% 给出总黑色元素。1 或 100% 给出不变的图像。
高于 1 或 100% 的值会使图像更亮,直至达到全白元素。
例子:
contrast()
img { filter: brightness(50%); }改变元素的对比度。
0 或 0% 给出总的灰色元素。1 或 100% 给出不变的图像。
高于 1 或 100% 的值会提供更多对比度。
例子:
saturate()
img { filter: contrast(150%); }改变元素的饱和度。
0 或 0% 给出总灰度元素(饱和度较低)。1 或 100% 给出不变的图像。
高于 1 或 100% 的值会提供更高的饱和度。
例子:
url()
img { filter: saturate(); }此过滤器允许应用在 SVG 文件中定义的过滤器。您指向 SVG 文件位置。
例子:
img { filter: url(filter.svg); }SVG 过滤器超出了本文的范围,但您可以在 Smashing Magazine 帖子中阅读更多内容:https ://www.smashingmagazine.com/2015/05/why-the-svg-filter-is-awesome/
变换变换允许您在 2D 或 3D 空间中平移、旋转、缩放和倾斜元素。它们是一个非常酷的 CSS 功能,尤其是与动画结合使用时。
2D 变换该transform属性接受这些功能:
- translate()移动元素
- rotate()旋转元素
- scale()缩放元素的大小
- skew()扭曲或倾斜元素
- matrix()一种使用 6 个元素的矩阵执行上述任何操作的方法,语法不太友好,但不太冗长
我们还具有特定于轴的功能:
- translateX()在 X 轴上移动元素
- translateY()在 Y 轴上移动元素
- scaleX()在 X 轴上缩放元素的大小
- scaleY()在 Y 轴上缩放元素的大小
- skewX()在 X 轴上扭曲或倾斜元素
- skewY()在 Y 轴上扭曲或倾斜元素
这是一个变换示例,它将.box元素宽度更改为 2(复制它),将高度更改为 0.5(将其减半):
.box { transform: scale(2, 0.5); }transform-origin让我们设置(0, 0)变换的原点(坐标),让我们改变旋转中心。
组合多个变换您可以通过用空格分隔每个函数来组合多个转换。
例如:
3D 变换
transform: rotateY(20deg) scaleX(3) translateY(100px);我们可以更进一步,在 3D 空间而不是 2D 空间中移动我们的元素。在 3D 中,我们添加了另一个轴 Z,它为我们的视觉效果增加了深度。
使用该perspective属性,您可以指定 3D 对象与查看器之间的距离。
例子:
.3Delement { perspective: 100px; }perspective-origin决定了观察者位置的外观,我们在 X 和 Y 轴上如何看待它。
现在我们可以使用额外的函数来控制 Z 轴,并添加到其他 X 和 Y 轴变换:
- translateZ()
- rotateZ()
- scaleZ()
以及相应的简写translate3d(),rotate3d()以及scale3d()作为使用translateX(),translateY()和translateZ()函数等的简写。
3D 变换对于这本手册来说有点太高级了,但是你自己去探索是一个很好的话题。
过渡CSS 过渡是在 CSS 中创建动画的最简单方法。
在过渡中,你改变一个属性的值,你告诉 CSS 根据一些参数慢慢改变它,朝向最终状态。
CSS 过渡由以下属性定义:
该transition属性是一个方便的简写:
CSS 过渡示例
.container { transition: property duration timing-function delay; }这段代码实现了一个 CSS 转换:
.one, .three { background: rgba(142, 92, 205, .75); transition: background 1s ease-in; } .two, .four { background: rgba(236, 252, 100, .75); } .circle:hover { background: rgba(142, 92, 205, .25); /* lighter */ }请参阅 Glitch 上的示例https://flavio-css-transitions-example.glitch.me
当悬停.one和.three元素时,紫色圆圈有一个过渡动画,可以缓解背景的变化,而黄色圆圈则没有,因为它们没有transition定义属性。
转换计时函数值transition-timing-function允许您指定过渡的加速曲线。
您可以使用一些简单的值:
- linear
- ease
- ease-in
- ease-out
- ease-in-out
这个故障显示了这些在实践中是如何工作的。
您可以使用三次贝塞尔曲线创建完全自定义的计时函数。这是相当先进的,但基本上上述任何功能都是使用贝塞尔曲线构建的。我们有方便的名称,因为它们是常见的。
浏览器 DevTools 中的 CSS 过渡这Browser DevTools提供了一种可视化转换的好方法
这是铬:
这是火狐:
从这些面板中,您可以直接在页面中实时编辑过渡和实验,而无需重新加载代码。
您可以使用 CSS 动画为哪些属性设置动画很多!它们与您也可以使用 CSS 过渡制作动画相同。
这是完整列表:
动画
- background
- background-color
- background-position
- background-size
- border
- border-color
- border-width
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-width
- border-left
- border-left-color
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-width
- border-spacing
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-width
- bottom
- box-shadow
- caret-color
- clip
- color
- column-count
- column-gap
- column-rule
- column-rule-color
- column-rule-width
- column-width
- columns
- content
- filter
- flex
- flex-basis
- flex-grow
- flex-shrink
- font
- font-size
- font-size-adjust
- font-stretch
- font-weight
- grid-area
- grid-auto-columns
- grid-auto-flow
- grid-auto-rows
- grid-column-end
- grid-column-gap
- grid-column-start
- grid-column
- grid-gap
- grid-row-end
- grid-row-gap
- grid-row-start
- grid-row
- grid-template-areas
- grid-template-columns
- grid-template-rows
- grid-template
- grid
- height
- left
- letter-spacing
- line-height
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- max-height
- max-width
- min-height
- min-width
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-width
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- perspective
- perspective-origin
- quotes
- right
- tab-size
- text-decoration
- text-decoration-color
- text-indent
- text-shadow
- top
- transform.
- vertical-align
- visibility
- width
- word-spacing
- z-index
CSS 动画是创建视觉动画的好方法,不仅限于像 CSS 过渡这样的单一动作,而且更加清晰。
animation使用该属性将动画应用于元素。
.container { animation: spin 10s linear infinite; }spin是动画的名称,我们需要单独定义。我们还告诉 CSS 让动画持续 10 秒,以线性方式执行(没有加速度或速度有任何差异)并无限重复。
您必须使用关键帧定义动画的工作方式。旋转项目的动画示例:
@keyframes spin { 0% { transform: rotateZ(0); } 100% { transform: rotateZ(360deg); } }在@keyframes定义中,您可以拥有任意数量的中间航路点。
在这种情况下,我们指示 CSS 使变换属性将 Z 轴从 0 度旋转到 360 度,从而完成整个循环。
您可以在此处使用任何 CSS 转换。
请注意,这并没有规定动画应该采用的时间间隔。这是在您使用它时定义的animation。
一个 CSS 动画示例我想画四个圆,都有一个共同的起点,彼此相距90度。
<div class="container"> <div class="circle one"></div> <div class="circle two"></div> <div class="circle three"></div> <div class="circle four"></div> </div> body { display: grid; place-items: center; height: 100vh; } .circle { border-radius: 50%; left: calc(50% - 6.25em); top: calc(50% - 12.5em); transform-origin: 50% 12.5em; width: 12.5em; height: 12.5em; position: absolute; box-shadow: 0 1em 2em rgba(0, 0, 0, .5); } .one, .three { background: rgba(142, 92, 205, .75); } .two, .four { background: rgba(236, 252, 100, .75); } .one { transform: rotateZ(0); } .two { transform: rotateZ(90deg); } .three { transform: rotateZ(180deg); } .four { transform: rotateZ(-90deg); }你可以在这个 Glitch 中看到它们:https ://flavio-css-circles.glitch.me
让我们让这个结构(所有的圆圈一起)旋转。为此,我们在容器上应用动画,并将该动画定义为 360 度旋转:
@keyframes spin { 0% { transform: rotateZ(0); } 100% { transform: rotateZ(360deg); } } .container { animation: spin 10s linear infinite; }在https://flavio-css-animations-tutorial.glitch.me上查看
您可以添加更多关键帧以获得更有趣的动画:
@keyframes spin { 0% { transform: rotateZ(0); } 25% { transform: rotateZ(30deg); } 50% { transform: rotateZ(270deg); } 75% { transform: rotateZ(180deg); } 100% { transform: rotateZ(360deg); } }请参阅https://flavio-css-animations-four-steps.glitch.me上的示例
CSS 动画属性CSS 动画提供了许多可以调整的不同参数:
该animation属性是所有这些属性的简写,按以下顺序:
.container { animation: name duration timing-function delay iteration-count direction fill-mode play-state; }这是我们上面使用的示例:
CSS 动画的 JavaScript 事件
.container { animation: spin 10s linear infinite; }使用 JavaScript,您可以侦听以下事件:
- animationstart
- animationend
- animationiteration
请注意animationstart,因为如果动画在页面加载时开始,您的 JavaScript 代码总是在处理完 CSS 之后执行,因此动画已经开始并且您无法拦截事件。
您可以使用 CSS 动画为哪些属性设置动画
const container = document.querySelector('.container') container.addEventListener('animationstart', (e) => { //do something }, false) container.addEventListener('animationend', (e) => { //do something }, false) container.addEventListener('animationiteration', (e) => { //do something }, false)很多!它们与您也可以使用 CSS 过渡制作动画相同。
这是完整列表:
规范化 CSS
- background
- background-color
- background-position
- background-size
- border
- border-color
- border-width
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-width
- border-left
- border-left-color
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-width
- border-spacing
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-width
- bottom
- box-shadow
- caret-color
- clip
- color
- column-count
- column-gap
- column-rule
- column-rule-color
- column-rule-width
- column-width
- columns
- content
- filter
- flex
- flex-basis
- flex-grow
- flex-shrink
- font
- font-size
- font-size-adjust
- font-stretch
- font-weight
- grid-area
- grid-auto-columns
- grid-auto-flow
- grid-auto-rows
- grid-column-end
- grid-column-gap
- grid-column-start
- grid-column
- grid-gap
- grid-row-end
- grid-row-gap
- grid-row-start
- grid-row
- grid-template-areas
- grid-template-columns
- grid-template-rows
- grid-template
- grid
- height
- left
- letter-spacing
- line-height
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- max-height
- max-width
- min-height
- min-width
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-width
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- perspective
- perspective-origin
- quotes
- right
- tab-size
- text-decoration
- text-decoration-color
- text-indent
- text-shadow
- top
- transform.
- vertical-align
- visibility
- width
- word-spacing
- z-index
默认浏览器样式表是浏览器必须应用的一组规则,以便为元素提供一些最小样式。
大多数时候,这些样式非常有用。
由于每个浏览器都有自己的集合,因此找到共同点是很常见的。
而不是删除所有默认值,例如CSS 重置之一删除浏览器的不一致性,同时保留一组您可以依赖的基本规则。
Normalize.css http://necolas.github.io/normalize.css是这个问题最常用的解决方案。
您必须在任何其他 CSS 之前加载规范化 CSS 文件。
错误处理CSS 是有弹性的。当它发现错误时,它不会像 JavaScript 那样打包所有东西并完全消失,在发现错误后终止所有脚本执行。
CSS 非常努力地做你想做的事。
如果一行有错误,它会跳过它并跳转到下一行而没有任何错误。
如果您忘记了一行中的分号:
p { font-size: 20px color: black; border: 1px solid black; }出现错误的行 AND 下一个将不会应用,但第三条规则将成功应用到页面上。基本上,它会扫描所有内容,直到找到一个分号,但是当它到达分号时,规则就是现在font-size: 20px color: black;,它是无效的,所以它会跳过它。
有时很难意识到某处有错误,以及错误在哪里,因为浏览器不会告诉我们。
这就是CSS Lint等工具存在的原因。
供应商前缀供应商前缀是浏览器用来让 CSS 开发人员访问尚未被认为稳定的新功能的一种方式。
在继续之前,请记住,这种方法的受欢迎程度正在下降。人们现在喜欢使用实验标志,必须在用户的浏览器中明确启用。
为什么?因为开发人员有时不会将供应商前缀视为预览功能的一种方式,而是在生产中发布它们——这被 CSS 工作组认为是有害的。
主要是因为一旦你添加了一个标志并且开发人员开始在生产中使用它,如果浏览器意识到必须改变某些东西,他们就会处于不利的境地。使用标志,除非您可以推动所有访问者在他们的浏览器中启用该标志,否则您无法发布功能(只是开玩笑,不要尝试)。
也就是说,让我们看看供应商前缀是什么。
我特别记得他们过去使用 CSS 过渡。您不仅要使用该transition属性,还必须这样做:
.myClass { -webkit-transition: all 1s linear; -moz-transition: all 1s linear; -ms-transition: all 1s linear; -o-transition: all 1s linear; transition: all 1s linear; }现在你只需使用
.myClass { transition: all 1s linear; }因为现在所有现代浏览器都很好地支持该属性。
使用的前缀是:
- -webkit-(Chrome, Safari, iOS Safari / iOS WebView, Android)
- -moz-(苹果浏览器)
- -ms-(边缘,Internet Explorer)
- -o-(歌剧、迷你歌剧)
由于 Opera 是基于 Chromium 的,Edge 很快也会如此,-o-而且-ms-可能很快就会过时。但正如我们所说,供应商前缀作为一个整体也正在过时。
写前缀很难,主要是因为不确定性。你真的需要一个属性的前缀吗?一些在线资源也已经过时,这使得做正确的事情变得更加困难。像Autoprefixer这样的项目可以使整个过程自动化,而我们无需再确定是否需要前缀,或者该功能现在已经稳定并且应该删除前缀。它使用来自 caniuse.com 的数据,这是一个非常好的参考站点,可以提供与浏览器支持相关的所有内容。
如果您使用 React 或 Vue,create-react-app以及 Vue CLI 等项目,这是开始构建应用程序的两种常见方式,请使用autoprefixer开箱即用,因此您甚至不必担心。
用于打印的 CSS即使我们越来越多地盯着我们的屏幕,印刷仍然是一件事。
即使是博客文章。我记得有一次在 2009 年,我遇到一个人,他告诉我他让他的私人助理打印我发表的每一篇博文(是的,我愣了一会儿)。绝对出乎意料。
我研究打印的主要用例通常是打印到 PDF。我可能会在浏览器中创建一些东西,并希望将其作为 PDF 提供。
浏览器使这变得非常容易,当尝试打印文档并且打印机不可用时,Chrome 默认为“保存”,而 Safari 在菜单栏中有一个专用按钮:
打印 CSS
打印时您可能想要做的一些常见事情是隐藏文档的某些部分,可能是页脚、页眉中的某些内容、侧边栏。
也许您想使用不同的字体进行打印,这是完全合法的。
如果你有一个大的 CSS 用于打印,你最好使用一个单独的文件。浏览器只会在打印时下载它:
CSS @媒体打印
<link rel="stylesheet" src="print.css" type="text/css" media="print" />前一种方法的替代方法是媒体查询。您在此块中添加的任何内容:
@media print { /* ... */ }将仅适用于打印的文档。
链接由于链接,HTML 很棒。它被称为超文本是有充分理由的。打印时,我们可能会丢失很多信息,具体取决于内容。
CSS 提供了一种解决此问题的好方法,方法是编辑内容,在<;a> 标记文本之后附加链接,使用:
@media print { a[href*='//']:after { content:" (" attr(href) ") "; color: $primary; } }我的目标a[href*='//']是只对外部链接执行此操作。我可能有用于导航和内部索引目的的内部链接,这在我的大多数用例中都是无用的。如果您还想打印内部链接,只需执行以下操作:
页边距
@media print { a:after { content:" (" attr(href) ") "; color: $primary; } }您可以为每一页添加边距。cm或者in是纸张印刷的好单位。
@page { margin-top: 2cm; margin-bottom: 2cm; margin-left: 2cm; margin-right: 2cm; }@page也可以用于仅定位第一页,使用,或仅使用and来定位@page :first左右页面。@page :left@page: right
分页符您可能希望在某些元素之后或之前添加分页符。使用page-break-after和page-break-before:
.book-date { page-break-after: always; } .post-content { page-break-before: always; }这些属性接受各种各样的值。
避免在中间破坏图像我在 Firefox 中遇到过这种情况:默认情况下,图像在中间被剪切,并在下一页继续。它也可能发生在文本中。
采用
p { page-break-inside: avoid; }并将您的图像包装在p标签中。直接定位img在我的测试中不起作用。
这也适用于其他内容,而不仅仅是图像。如果您发现不需要的内容被剪切,请使用此属性。
调试打印演示Chrome DevTools 提供了模拟打印布局的方法:
面板打开后,将渲染仿真更改为print:
包起来
我希望这篇文章能帮助您快速掌握 CSS,并大致了解可用于设置页面和应用程序样式的主要功能。我写它是为了帮助您熟悉 CSS ,让大家快速上手使用这个很棒的工具,让大家在 Web 上创建令人惊叹的设计,希望大家实现我的预期目标。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com