用一个代码登录自己的qq(简单4步搞定QQ登录)
本篇内容来源于:码道安邦的博客,版权归作者所有。
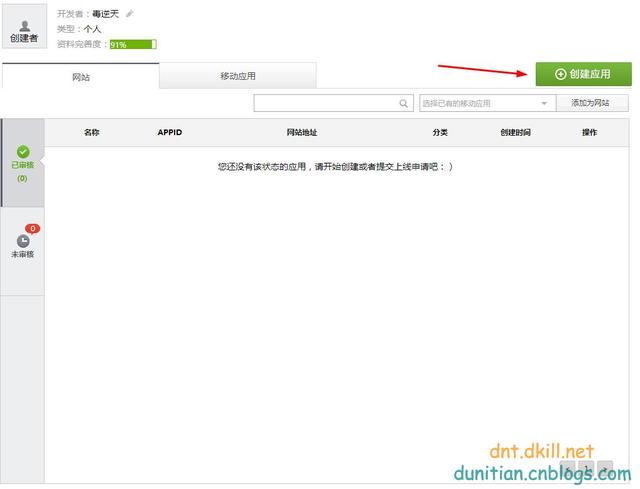
先到qq网站申请一下创建一个应用
网站或者移动
注意回调地址(登录的时候会传东西过去)
以网站为例
验证后即可成功,具体看创建时候的提示
记住上面的id
这个是你的api管理页面(更多可以申请)
下面说一下重头戏:
第一步:引入jq
<script type='text/javascript' src='http://ajax.useso.com/ajax/libs/jquery/1.7.2/jquery.min.js?ver=3.4.2'></script> 第二步:把 data-appid 替换成你的id,data-redirecturi 替换成你的回调地址 <script type="text/javascript" src="http://img.studyofnet.comhttp://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="101271485" data-redirecturi="http://www.dkill.net/Index" charset="utf-8"></script>
第三步:引入lotqq.js
<script src="http://img.studyofnet.comJavaScript/lotqq.js"></script>
第四步:传参以及设置你的回调函数(比如进行一些存储)【lotqq是你要放置qq登录图标的id】
<script type="text/javascript"> $.lotqq('101271485', 'http://www.dkill.net/Index', 'lotqq', function (data) { //回调函数,进行一些你需要的存储~~~(data数组有你需要的数据) console.log('Name:' data.Name); console.log('OpenId:' data.OpenId); console.log('AccessToken:' data.AccessToken); console.log('Figureurl:' data.Figureurl); }); </script>
效果:
初始时:
跳转登录:
登录后:(样式可以调)
可获取的值:(可以根据回调函数自己存储)
有什么bug或者新需求可以向我提出~~晚安~
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com