怎么样制作云美摄(美摄云非编系统)
美摄云非编是一款新型网页端非线性编辑工具,应用WebAssembly技术实现网页端直接渲染图像。本次LiveVideoStackCon 2020线上峰会我们邀请到了北京美摄网络科技有限公司的研发总监黄裔来做分享,对网页端编辑、WebAssembly技术有兴趣的听众可以从中了解到整个架构的搭建、技术实施、注意事项以及一些常见问题的处理等。
文 / 黄裔
整理 / LiveVideoStack
大家好,我是北京美摄网络科技有限公司的研发总监黄裔,本次我分享的主题是美摄云非编系统,是一种web端视音频实时编辑渲染方案。
本次内容分为五个部分:一是美摄云非编方案的技术背景,也就是目前web端视音频编辑的现状以及我们采用新方案的原因;二是美摄云非编的技术整体方案,包括前端、后端及整体技术框架;三是美摄云非编方案的缓存机制,也是美摄云非编实时性的一个重要的保障;四是美摄云非编的整体工作流程;五是一些技术展望和本次问题的讨论实践。
1. 背景介绍
1.1 公司背景介绍
北京美摄科技有限公司,成立于2014年10月,是一家从新奥特集团独立出来,专注于视音频领域开发20年的智能视音频整体解决方案服务商。服务内容包括移动端视音频图像智能处理、识别以及深度学习等,服务领域涵盖移动APP、智能手机、智能硬件、广电及通信运营商等行业客户。
1.2 技术背景
这部分我将介绍云非编相关的技术背景,在web端的非线性编辑软件中,传统的方法是由服务器端进行音视频解码、特效处理和图像渲染,再将音视频流混合后发送给前端进行播放和显示,也就是说,web端只要做一次编辑就要和服务端进行一次通信,服务端再进行一系列的特效处理才能返回给web端预览,对网络依赖度过高,实时性也很差,客户体验很不好。
美摄云非编系统是基于WebAssembly技术实现了web端图像的实时渲染,利用缓存机制实现了大部分视音频编辑去网络化。
2. 技术整体方案
2.1 整体框架
美摄云非编整套系统的web端核心就是美摄的SDK,而能够使美摄SDK跨平台运行在web端则是基于目前已经比较成熟的WebAssembly技术。WebAssembly技术其实已经提出几年了,而最近才趋于成熟,并且开始应用于一些web端的应用,它的诞生与人们对web端的需求是密切相关的。
web端应用想要提升性能,传统的JS没办法实现,于是,三大浏览器厂商微软、谷歌和火狐分别提出了自己的解决方案,微软提出了TypeScript,谷歌提出了Dart,火狐提出了asm.js,但是这些方案互不兼容,各自为战,违背了web端的统一标准,所以就出现了WebAssembly。
WebAssembly顾名思义就是web端的汇编技术,它编译生成的二进制文件WASM更接近机器指令,执行速度就更快。目前对于WebAssembly支持最好的编译环境是LLVM,更加完善的一款工具就是Emscripten,它提供了很多API,可以让WebAssembly的使用更简单,但是它的文档描述有些不太清楚,有些API使用还得需要一些推敲才能确定。
WebAssembly可以将很多种语言进行编译提供给web端使用,美摄SDK使用的是C/C 代码实现的,所以通过Emscripten编译成WASM格式的二进制文件后,美摄SDK的核心功能就能无缝衔接的移植到web端,大大的节省了美摄云非编的开发工作量,缩短了开发周期,同时又能保证web端的所有效果都和美摄其他平台展示的一样。同时WebAssembly也比asm.js机制更加快速和安全,虽然在浏览器兼容方面不如asm.js,但是现在已经有越来越多的浏览器能够很好地支持WebAssembly了,所以我们坚定的选择了它。
图中WASM就相当于美摄的SDK,除了浏览器本身对多线程的一些限制和渲染机制有些区别以外,其他的功能都是无差别、可使用的。中间部分是web端的js业务逻辑层,包括所有的非线性编辑处理逻辑及页面UI展示,同时它支持从本地导入上传视音频文件,合成的成片下载到本地等功能。下部是服务端,主要包括两大业务功能:一是对上传的视音频文件进行分片转码,二是对编辑完成的工程进行成片输出。这些视音频资源保存在云存储,并和用户关联一起记录在数据库中。
2.2 实现流程
以下我将介绍web端的内部逻辑及实现流程。web端加载WASM并初始化完成之后,用户便可以导入本地的视音频进行使用,考虑到导入的视音频分辨率、码率、时长等信息不同,甚至有一些gif图、tga序列等情况,如果都只是用原视频来编辑,就增加了对网络的要求,无法保证实时性,而且对于非线性编辑中经常使用的裁剪、移动、覆盖、多轨等要求,这种方式也是低效的,所以,我们统一进行了转码,并且进行了分片。
转码成低分辨率的视音频切片,既可以提高下载速度,又便于缓存和读取使用。转码切片的信息文件,我们采用了主流的m3u8文件格式,这既考虑到其他播放需求,又扩展了我们自己的一些私有信息,比如分辨率,时长等web端使用需要的信息。m3u8数据返回到web端之后,会保存在IndexedDB中。
使用m3u8添加视音频素材上轨进行编辑时,WASM会检查FS缓存中是否有缓存过当前要编辑的切片。如果FS中没有缓存,则检查IndexedDB中是否下载保存过这个切片;如果已经缓存过,就可以直接读取FS中的缓存数据进行解码编辑。如果IndexedDB中也没有,就需要从服务器的云存储上下载相应的切片,并且保存在IndexedDB中供编辑使用。
整个过程都是在预加载的过程中完成的,这样既能按需加载,又能保证播放预览的实时性要求,即使是多轨视音频编辑,也能流畅的播放、预览。而且,使用了这套缓存机制后,只要是曾经播放过或者加载过视音频片段,就不再需要下载了,完全可以离线进行编辑,去网络化让用户感觉就像在本地使用一样流畅,体验和以往的云非编完全不同。
同理,云非编里面使用的字幕样式、动画贴纸、粒子、滤镜、字体、主题等特效包,也是通过这样的缓存机制由web端进行管理和使用的,同样是下载之后就缓存在web端了,符合去网络化的设计思路。可能有些web端的开发者不太熟悉IndexedDB和FS,因为对于一般的web端应用,其实很多时候是用不到它们的。
IndexedDB作为浏览器端的数据库存储形式已经有一段时间了,它以key-value的形式存储,便于查找,value可以是复杂的数据结构,用途很广,更重要的是它的存储空间很大,相对于LocalStorge的四五兆的存储,可谓是天壤之别,用于流媒体缓存数据再合适不过了。但是由于IndexedDB的操作大多是异步的,所以在使用的时候,需要把数据及时加载到FS中,而FS其实就是web端的一个文件系统,具有文件读写等操作的能力,这个文件系统的路径也是WASM可识别的,很适合用来作为中间的缓存区。
2.3 云非编的数据结构及流媒体的工作流程
其实云非编整体的结构和移动端的以及传统的非编是一样的,主要还是基于时间线的一整套视音频流的处理,添加特效等等。对于视音频编辑而言,时间线是视音频编辑的一个大的框架和载体,它就像播放器的控制滑杆一样,承载着所有的视音频数据。时间线的内部其实是由很多的轨道组合成的,这些轨道大概分为视频轨道、音频轨道和特效轨道,其中视频轨道和特效轨道是有层级关系的,层级决定了它们的渲染顺序,也就是最终图像的效果哪个在视觉的最前端。而音频轨道因为是混音效果,所以只分声道,并没有层级关系。轨道上添加的视音频片段、字幕、贴纸等特效就构成了最终输出的图像,输出到不同系统的预览窗口上,对于云非编系统,就是输出到web端的一个canvas上。
比较重要的一环就是合成视频,因为多数编辑的目的都是为了输出一个完整的视频。对于美摄云非编,同样还支持美摄SDK可以使用的特效资源包,这些特效包就像插件一样,即插即用,给云非编带来了更多的炫酷效果。
整个时间线构建好之后,所有的渲染就交给流媒体引擎了,视音频的编解码,视音频流的调度、同步、预取等一系列复杂的工作,都是流媒体引擎完成的。
2.4 工作流程
之所以介绍这个工作流程,不仅因为它的重要性,还因为云非编系统在渲染和最终输出的显示和之前是不同的,而这也是云非编架构的重要一环,就是最终的渲染和输出。
首先输入源就是视频源和音频源,视频源通过video processor以video frame的格式进行调度,这里包括视频文件的解码,视频格式的转换,封装等等,传给video output。音频源以audio sample的格式传给audio output,在输出之前视音频数据要以video frame的时间戳进行同步。
在美摄云非编系统里,video output最终是通过Web GL渲染成Image Bitmap画在canvas上进行预览的,audio output是通过Web Audio的输出到扬声器的。对于合成视频,则是直接将视音频数据编码写入文件即可。
2.5 配音功能的实现
配音也是非编软件里面一个重要的功能,美摄云非编里面的录音功能的实现步骤是:首先,开启web端的麦克风之后,使用Web Audio进行音频数据采集,通过分段的形式将音频数据传给WASM,编码输出成m4a的音频格式。
之所以选择通过WASM来输出音频文件,一方面是web端提供的输出音频的格式比较有限,无法录制出我们需要的音频格式,另一方面是在WASM提供了这样的输出音频文件的API之后,对于开发者使用起来也特别方便了,即使是不太了解音频编码的开发者,也可以很容易的输出录音文件。
对于Web Audio在录音时的使用,需要注意它的延时性,在不同的浏览器上的表现也有所不同,所以在开始录制时,一定要把开始的一部分audio sample数据进行过滤,这样才能保证配音的时间和时间线对应好,确保声画同步。配音出来的音频文件同样要上传服务器进行分片转码。为了保证web端体验的流畅性,需要将录制好的音频文件添加到时间线的音频轨道上,进行编辑使用,等分片转码完成之后再将轨道上的数据替换成转码后的数据,让用户使用起来不会有被中断的感觉。
3. 服务端技术方案
美摄云非编的服务器端的整体框架如图所示,总控服务器是负责和web端进行交互的,所有web API都是它提供的,包括用户信息、素材信息、转码任务、合成任务等。另外两个核心的功能模块是转码服务器集群和合成服务器集群,这两个服务器集群中的每一台服务器都分别部署了Transcoder Manager和Process Server Manager,它们接收到总控服务器发送的转码和合成任务时,会创建新Transcoder和ProcessServer进程来处理任务,完成后退出进程。
此外,转码服务器处理的工作不仅仅是转码分片一项工作,其实它还处理了很多前期需要的准备,比如生成封面、缩略图,音频波形等等,并且web reader做了很多的优化,避免了传统的reader缓慢读取一些网络视频地址的问题,所以转码效率很高,并且这些数据生成都是在一整套流程里面完成的,不需要二次读取解码等,也节省了很多时间。
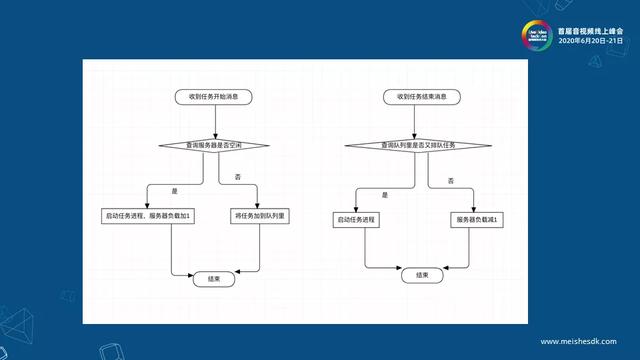
这张图详细的解释了服务器集群中的消息和数据处理,其中有数据的同步,消息的请求和发送。总控服务器还负责集群的负载均衡处理,如果满负载之后则会进行任务排队,并且在某个任务失败之后,根据失败的类型区分是否需要重试,还要对任务的执行进程进行心跳监测,保证任务的正常进行。
消息的具体实现流程图
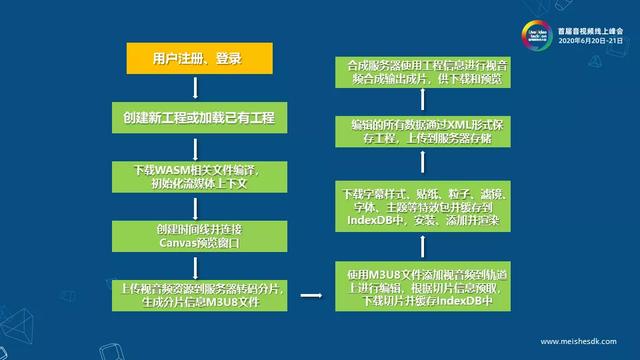
上图展示了美摄云非编的简单使用流程,先是用户注册、登录,然后创建工程或者打开已有工程,接着加载WASM相关文件,并初始化WASM里面的流媒体上下文,然后创建时间线并连接到预览窗口。开始编辑时,上传视音频资源到服务器进行转码分片,生成相应的m3u8分片信息文件,使用m3u8文件上轨进行编辑,WASM进行视音频分片预取及缓存处理。如果添加特效资源包,则下载并缓存资源包,再安装使用,编辑的工程所有数据通过xml形式保存到服务器,再通过合成任务生成出成片,供web端进行下载使用或预览。
这张是美摄云非编的主编辑界面的展示图。主要有手绘粒子、拍唱词、波形展示以及多种编辑模式。
4. 实际应用案例
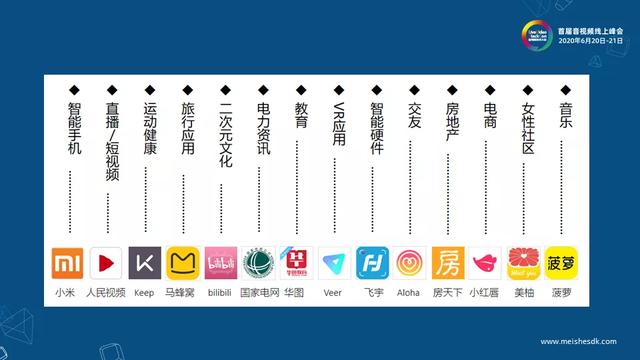
图中是美摄在各个领域的合作伙伴,就不一一列举了。目前,美摄的云非编方案已经在Bilibili的web端应用并上线。
最后对目前的技术做几个总结:
首先使用WebAssembly编程时,一定要对内存及时释放,因为WebAssembly并没有自动回收机制,尤其是前端的开发工程师,可能不太善于处理对象的释放,但是这里一定要记得手动释放内存,否则造成内存泄漏将是灾难性的;
其次是在开启Web Audio时,如果是chrome内核的浏览器,并且内核版本大于等于70,那么是不能自动开启的,需要在一个操作里面才能开启;目前美摄云非编需要多线程对内存做很多操作,所以就需要使用共享内存的机制,也就是浏览器要支持SharedArrayBuffer,这对浏览器是有一些限制的,但是为了提高运行效率,只能牺牲一部分不支持的浏览器版本。
此外,在WASM里面需要使用web端Dom节点或者需要JS来实现一些简单工作时,可以使用内嵌JS的方式,简单实用,但是要注意的是参数传递不要过于复杂;还有录音数据要分片并且做适当的偏移。
我们对web端的一些期望和关注是:
浏览器对WebAssembly的支持,以及对SharedArrayBuffer等流媒体要使用的支持,不论是国内的浏览器还是国外的,包括移动端,都能对这些标准更加统一的对齐,这样对于web端的开发者将是一道福音,届时一定会有越来越多的web端应用使用WebAssembly。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com