立体切面效果(玩转切面效果)
文章:切面特效很难吗?今天手把手教你!
来自公众号:研习设
案例效果:



任何一个物体都有一个结构或者形状,比如立方体、圆柱体、圆锥体、球体。任何一个物体都可以视为这四种几何形状中的一种或几种的组合。而如果把物体切开,要遵循什么原理呢?这里就涉及到了透视。

物体的基本形状都可以从方体开始,我们在观察一个物体时,可以先把它视为一个方体,在此基础上就可以把握物体的整体形状。方体最基本的两种透视形式是:平行透视和成角透视。




这里我们以成角透视的切面举例,如果是平行切割的线条,每个面上的切割线的延伸都要消失同一个消失点上,这样切割出来的面才是符合透视规律的。

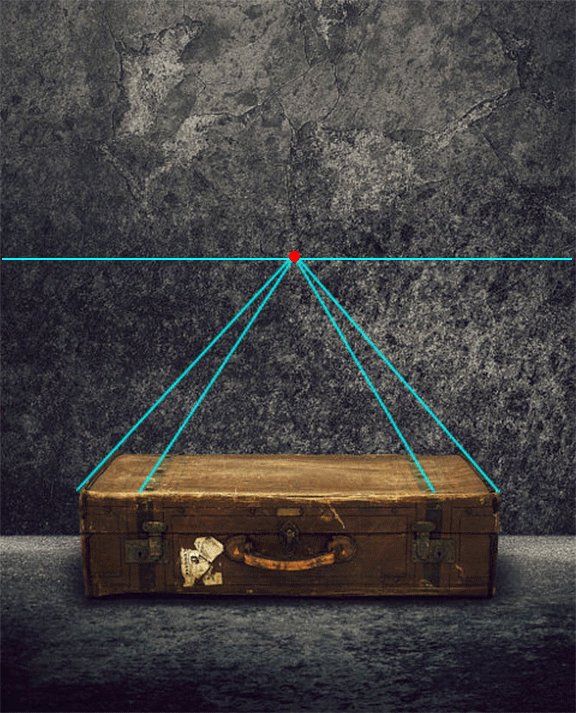
以这个平行透视的箱子为例,给大家简单演示一下,切割方体的过程。


1.首先延长箱子边缘的线条,消失于一点,这个点就是主点,也是我们切割面的消失点,穿过这个点的线就是视平线。

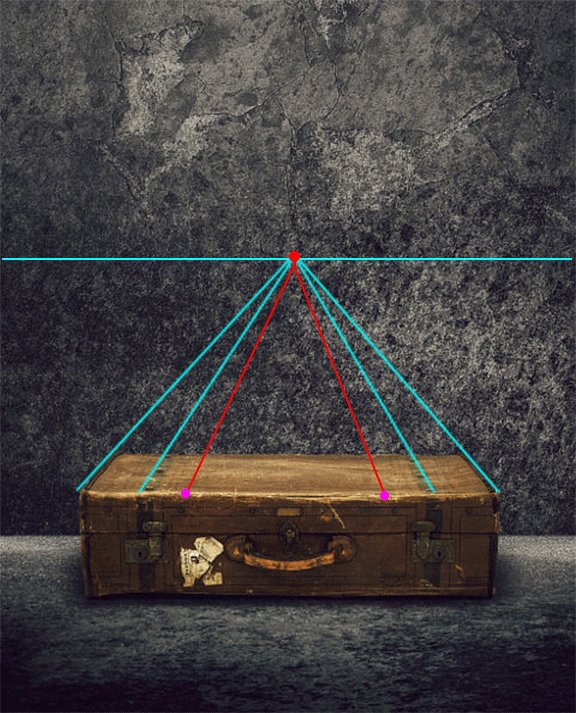
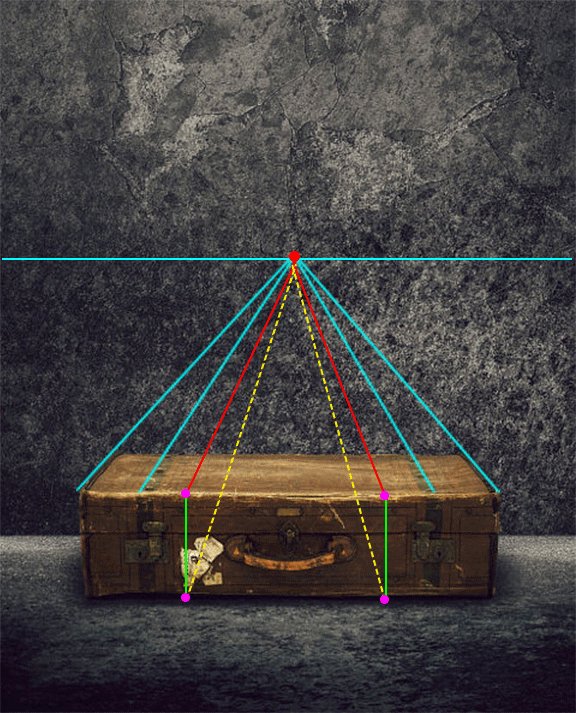
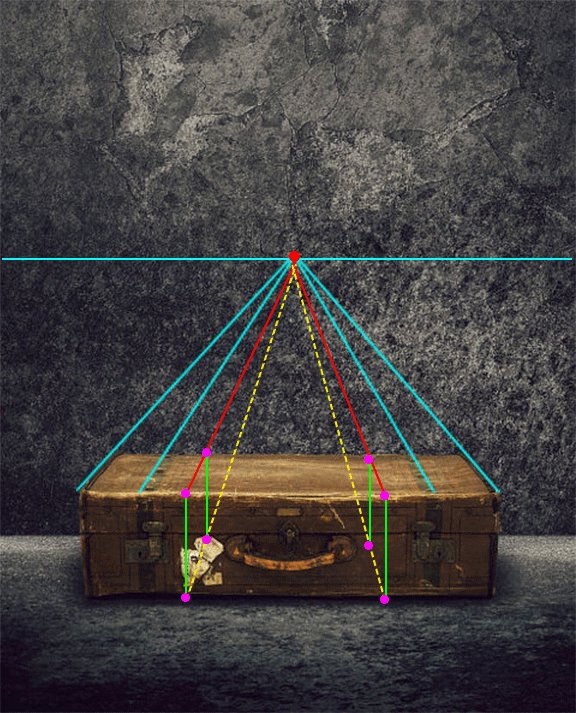
2.选择要切割的位置(紫色的圆点),从切点向主点连线,确定切面的透视线,从切点向下画垂直线,这些线条形成的闭合的区域就是切面了。


3.用仿制图章工具把箱子不要的部分修掉,这样一个简单的切面就做好了。
以基本形状柱体为例,首先可以把它视为一个平行透视的方体,再根据平行透视的原理去切割面。





将圆柱切面,每一个圆形切片都是从方形演变过来的,由于近大远小的透视现象,每个切片远处的半圆显得小,近处的半圆显得大。并且可以看出越靠近视平线的面越小,弧度越平缓,越远离视平线的面越大,弧度也就越大,与视平线重合地面几乎是一条直线,所以根据这种透视规律,我们去切割圆柱形物体。
酒瓶属于圆柱体,我们可以通过对它弧度的分析去进行切割。


1.酒瓶的基本形状是圆柱体,针对于这个图片来说,我们不需要去画出它从方形的演变过程就可以找到其视平线。1、2、3号弧度是向上弯曲并且弧度比较明显,从而得知视平线应该在这之下,5、6、7号弧度向下弯曲,弧度较为明显,视平线应该在这之上,也就是在3号和5号之间,4号弧度是瓶子里酒所在的位置,它的弧度接近平直,所以根据圆柱体透视原理,就可以得知,视平线在4号弧度上方不远的位置。


2.根据视平线的位置,切割瓶子,越远离视平线的弧度越大,越靠近的弧度越小,这样一个圆柱体的瓶子就切割好了。

以基本形状锥体为例,锥体的透视规律基本和圆柱体相同,只要找到视平线的位置,根据越靠近视平线的面越小,弧度越平缓,越远离视平线的面越大,弧度越大的原理去切割面。



圆锥体和圆柱体的切面原理基本是相同的,每个切面都是方形的演变,越靠近视平线的面越扁平,越远离视平线的弧度越大,遵循这个透视规律就能轻松找到视平线,进而切割圆锥体。

以象棋为例,它的基础形状属于圆锥体。

1.棋盘是成角透视,根据棋盘的透视连线找到了视平线的位置,然后运用透视原理,去切割棋子。

2.视平线以下切割出两个面,远离视平线的面相对较大,接近视平线的面相对较小,这里的大小也就是我们视线能看到的面积的大小。

3.将切割地面填充颜色,这样一个圆锥体形状的棋子就切割好了。

球体也属于从方体演变的,球体的切面对我们来说还算比较好理解,因为可以想象成切苹果,切土豆,切番茄等,是日常比较容易接触到的。所以生活中也可以多观察周围的事物,提高对透视的敏感度。




球体切面原理同圆柱体类似,接近平直的面就是视平线所在的位置,从视平线出发,向上或向下的面积都是在逐渐递增的。

以一颗柠檬为例,这张图片属于正俯视拍摄角度


1.根据正俯视透视原理,我们分析得知视平线在图中的位置,基本接近图片的中心位置,竖向标记出一条视中线,它们相交的点就是主点(提示:正俯视透视是具有平行透视性质的透视形式)。

2.通过主点对切割点的连线确定切面的透视。

3.去掉参考线,画出切面。



运用切面原理设计一款概念海报


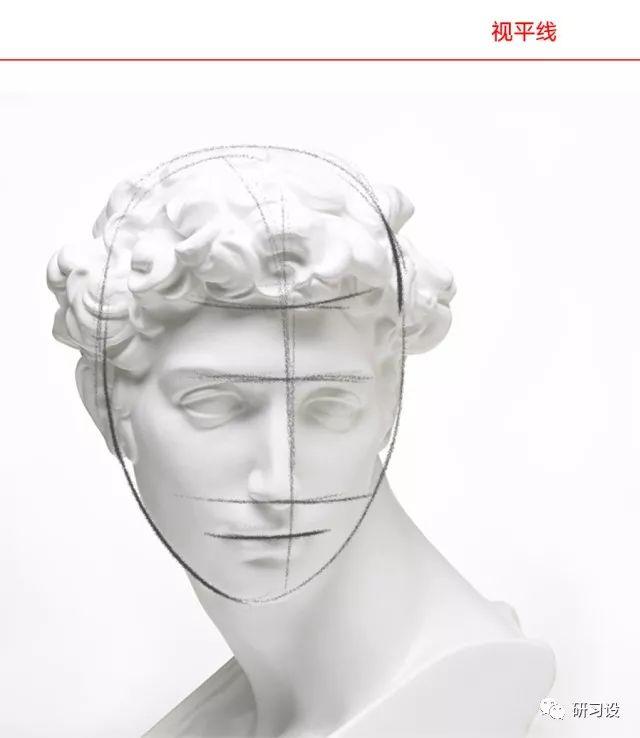
step 1 将石膏像沿着蓝色线的外框抠出来,在石膏像上选择一个位置(红色)作为切割的区域。

step 2 石膏像上的头发、眉毛、鼻子、嘴的透视线都是向下弯曲的曲线,根据这样的透视感觉,我们分析视平线位置在石膏像之上。


step 3 给石膏像添加蒙版,用钢笔工具画出要切割的区域,并且填充黑色。这里需要注意的是根据透视原理,切面的弧线要向下弯曲。

step 4 用钢笔工具画出切割地面,暂时填充灰色。

step 5 将切割完成的石膏像置入到画面中。


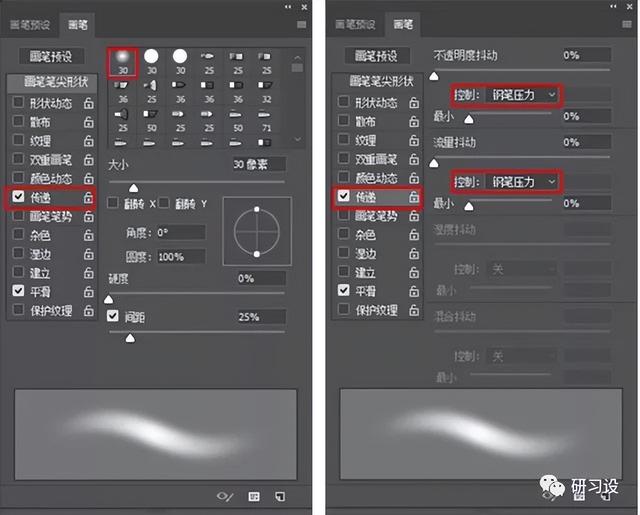
step 6 给切割面做一个连接,用画笔工具当中的默认画笔,打开传递中的钢笔压力选项用手绘板绘制出连接的形状,画出相互连接的区域,也可以使用钢笔工具勾勒出连接的形状,再填充颜色。(提示:这里要画出藕断丝连的感觉)


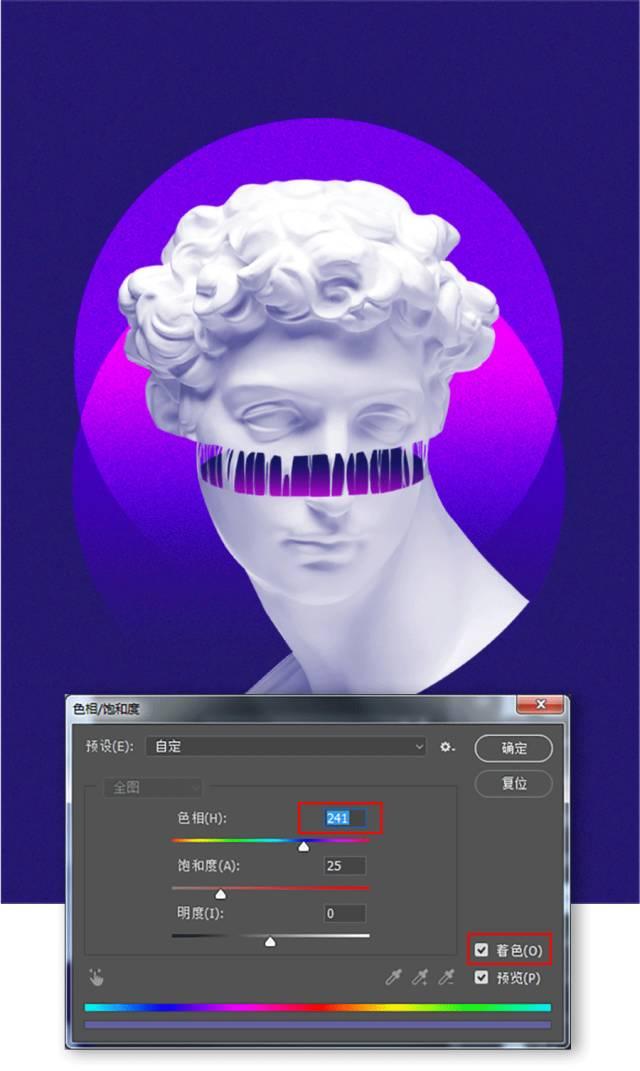
step 7 在石膏像的后面添加一个圆形图案,颜色为R231 G25 B213,图层模式改为叠加,并且添加一个蒙版,做渐变处理,然后复制一层。

step 8 将两个圆形复制,向下挪动一些位置,两组圆形相交的区域会呈现粉色。

step 9 给背景和圆形添加杂色,数值可以根据实际情况而定。


step 10 给石膏像和连接处着色,让它们与背景更融合。同时切割面用渐变工具做蓝到紫色的渐变,并且添加杂色。



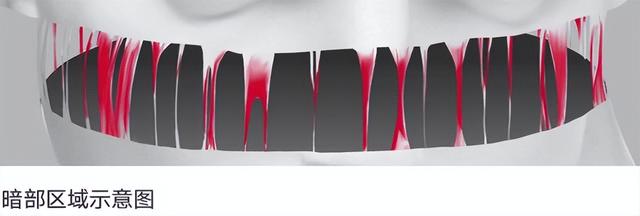
step 11 不要忽略连接处的明暗变化与立体感,选择画笔工具,新建一个图层,模式为正片叠底,画出压暗的部分,然后再新建一个图层,模式为滤色,画出亮部区域(边缘处)。

step 12 将文字分好层级摆放到画面中,同时用网格去规避它们的位置。

step 13 到此这个海报就完成了,这里主要运用了球形切面的透视原理将石膏像切割。这样的形式比较适合做概念类和创意类海报。

运用切面原理
做一个橙汁合成广告的banner
素材准备



step 1 首先画出创意草图,为了体现果汁纯正的感觉,我们拿产品与橙子相结合的形式进行设计。

step 2 根据草图,添加一个桌面木质素材。

step 3 根据透视近实远虚的原理,暂时先置入一个远景的风景素材。


step 4 将产品放到木板上,根据瓶子两边平行线的延伸,相交于一点,通过这个点的线就是视平线。在这个画面中,所有素材的透视线都要消失在这条视平线上。

step 5 将抠好的素材置入到画面中。根据视平线的位置,我们可以断定在它之下,桌面上的橙子切片,应该是切面比较大的,也就是前面圆柱体切面原理当中提到的,离视平线越远,能看到的面越大,弧度也就越大,所以针对这个画面中的透视应该选择能见面比较大的橙子片。

step 6 给产品添加一个蒙版,用钢笔工具画出要切割的区域,切割的弧度也要根据透视的原理。
如何确定切面弧度?
两种方法:
1 首先先将饮料产品看做是一个立方体,立方体如何做切面在前面的我们已经阐释过,再从切面的方形演变为圆形,就会得出产品的切面。
2 通过物体上标签的弧度,就可以确定切割的弧度。


step 7 新建一个图层用椭圆工具画出切割面的形状。

step 8 给切面当中置入一个橙子切片。

step 9 将抠好的叶子素材放到画面中。


step 10 给产品添加暗部区域,方法:在产品图层上方新建一个图层,模式为叠加,颜色为R82,G90,B73,用画笔工具画上暗部,用剪切蒙版置入到瓶子中。
画笔设置如下:


step 11 由于饮料中的液体质感比较差,所以重新给它填充颜色(R255,G198,B3),方便我们后期的修饰。


step 12 给饮料液体部分添加暗部,方法与瓶身添加暗部一样,在填充颜色的图层上方新建一个图层,模式为正片叠底,用画笔工具画出暗部(画笔设置同瓶身暗部),用剪切蒙版置入到瓶子中,要注意暗部的色调不能是一片颜色,要有变化和转折的层次感。

step 13 给橙子添加暗部区域(红色区域),同样在每个橙子素材的上方新建一个图层,模式为正片叠底,使用画笔工具画出暗部,颜色可以用吸管工具吸取当前所画橙子的颜色。

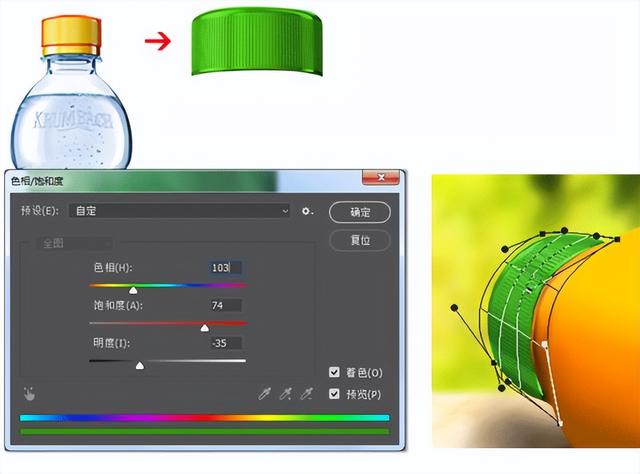
step 14 产品本身的瓶盖质感很差,所以要替换掉,将左边饮料瓶上的盖子抠下来,然后用色相饱和度给它着色,之后剪切蒙版置入到瓶子中,用自由变换工具中的变形来调整,让它符合瓶子的透视,也就是与原来的瓶盖的形状重合。


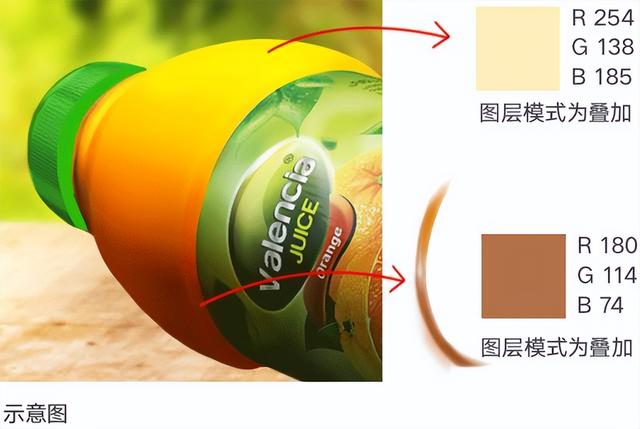
step 15 这一步稍微复杂一些,改变原本橙子的色调,让它偏橘色,给每一片橙子添加一个新的图层,填充颜色,模式为叠加,之后用调整图层工具中的亮度对比度或色相饱和度分别调整每一个橙子,进一步的完善色调。


step 16 给液体饮料部分添加亮部,新建图层,模式为叠加,用画笔工具画出亮面的区域(画笔设置同step 10),之后用剪切蒙版置入到瓶身内。在标签旁边添加一个瓶身的转折处,新建一个图层,模式为叠加,同样用画笔工具,沿着边缘的弧度去画,注意控制手的力度,画出层次感。


step 17 给瓶盖添加一个暗部,新建图层,模式为正片叠底,用画笔工具画出暗部区域(画笔设置同step 10),用剪切蒙版置入到瓶盖中。给瓶身添加亮部,同样新建图层,模式为叠加,用画笔工具画出亮部区域。


step 18 给瓶盖添加一个高光,新建图层,模式为滤色,用画笔工具画出高光区域,剪切蒙版置入到瓶盖中。继续提亮饮料液体部分,新建图层,模式为滤色,画出亮部区域。之后给每一个物体添加阴影,主体图层的下方新建图层,模式为正片叠底,用画笔工具画出影子的区域。


step 19 橙子片对旁边物体的投影(红色区域)同样画出来,在每个被投物体的上方新建图层,模式为正片叠底,画出投影的形状。


step 20 整体瓶身继续提亮,在瓶子上方新建两个图层,模式分别为叠加和滤色,再用画笔工具提亮顶部区域。


step 21 刻画主体物体下面的木桩,首先提亮顶面,新建一个图层,剪切蒙版置入到顶面中,模式为叠加,用画笔工具画出亮部区域,并且提高它的亮度对比度。然后压暗侧面,新建图层,剪切蒙版置入侧面中,图层模式为正片叠底,画出暗部区域。


step 22 叶子的明暗关系也要加上,在每个叶子上方新建两个图层,一个为压暗,一个为提亮,用画笔工具画出压暗(红色区域)和提亮(蓝色区域)部分,画笔设置同step 10,压暗部分图层模式为正片叠底,提亮部分的模式为叠加。


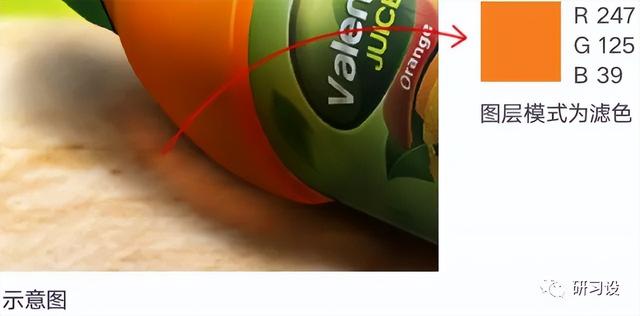
step 23 在影子中会有液体被光照射后折射的光感,在影子图层上方新建图层,模式为滤色,用画笔工具画出一个反光的效果。


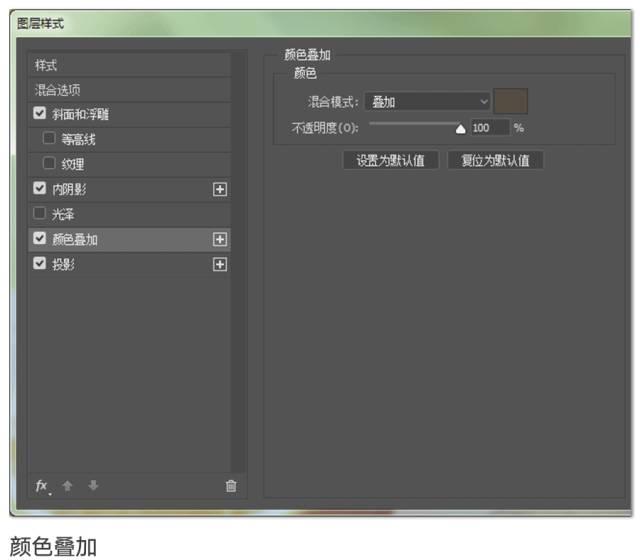
step 24 在木桩上方新建图层,给图层添加图层样式,然后直接用画笔画出水渍的效果。图层样式和画笔设置如下:






step 25 选择一个橙子园林的图片放到背景中,注意透视中近实远虚的原理,虚化背景层。



step 26 将banner的导航添加到画面中,主题文字orange选择一个合适的英文手写体字体,做倾斜处理,下面加入一个手写的划线。最后复制所有的可见图层并合并,用滤镜当中的Camera Raw综合的调整,到此整个设计就完成了。


本期的内容学会了吗?下面为大家提供了几张海报来检验自己的学习成果哦~




免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com





