3级下拉菜单教程(助你全面了解下拉菜单)
编辑导语:下拉菜单的模式在设计中最为常见了,那你有没有依赖下拉菜单呢?本文作者从四个角度进行了全面的梳理与分析,帮助你详细了解下拉菜单的设计,做设计的同学感兴趣就来看看吧。
下拉菜单是在界面设计中很常用的组件,它以下拉的方式同时展示多个标签并帮助用户缩小选择范围,快速满足用户的选择需求,尤其是一些导航,设计师会很依赖下拉菜单的使用。
在UI设计中,虽然经常会使用到下拉菜单,但很多设计师对它并不是很了解,如果过度使用或滥用,也会对用户体验产生负面影响,所以,如何正确的使用下拉菜单就显得非常重要,设计师需要对它有一个更为全面的了解。
那么,如何区分下拉菜单设计的是否合理?到底有哪些利弊?什么场景下需要使用下拉菜单,笔者将从什么是下拉菜单开始,对下拉菜单的构成、类型、使用场景及注意事项进行一步步梳理总结,希望本篇文章对大家有一定的帮助。
一、基本介绍及结构梳理1. 什么是下拉菜单?
下拉菜单是选项的一种呈现方式,当用户点击某个触发图标/箭头时,会弹出一个项目列表,用户需从中选择一项或多项来满足自己的选择需求。
下拉菜单经常用在表单选项、筛选条件、导航等界面模块中,被触发后弹出的内容包括但不仅限于单选列表、多选列表、子选项、搜索等,内容较多时可能需要上下滚动,真实情况视选项的实际数量而定。
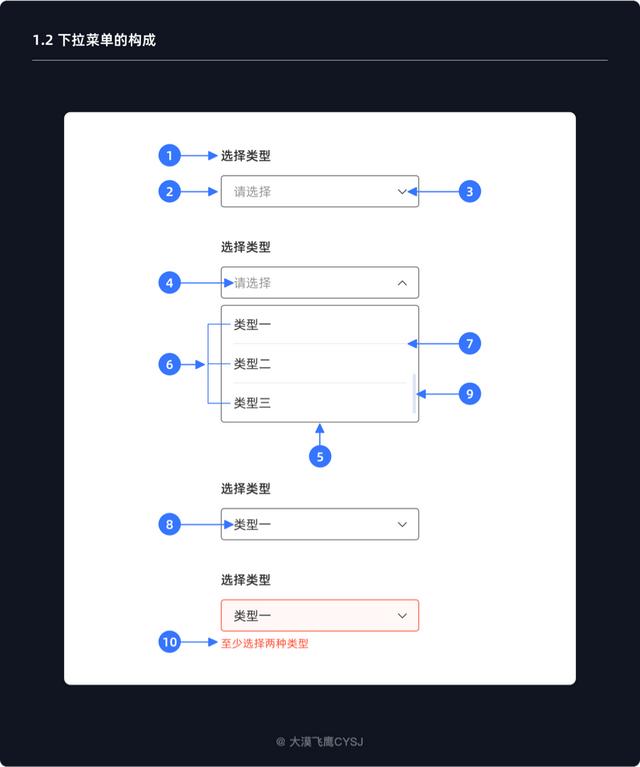
2. 下拉菜单的构成
下拉菜单看起来跟表单中的选项框几乎一致,但在真实的表单页面中,触发表单项后可能是下拉菜单,也可能是弹窗或页面跳转。同理,下拉菜单也会经常用在除表单之外的其他界面模块中,从表面上看跟表单一样,而实际的元素及交互效果则有很大的区别,但本文主要针对表单中的下拉菜单(非导航)作出介绍,有以下十个部分构成:
- 标签:告知用户该下拉菜单项需要选择什么内容;
- 容器:用于承载选择前的信息提示(占位符)及选择后的内容;
- 下拉箭头:提醒用户有可点击的延展项,点击后弹出下拉框,箭头垂直翻转,再次点击箭头或选择内容后复原。另外,部分产品使用到倒三角代替下拉箭头,其作用相同;
- 占位符:对标签进行描述或补充,减少用户出错的可能,选择内容后会直接替换占位符;
- 下拉框(容器):用于承载下拉选项的容器,点击下拉箭头后会弹出下拉框;
- 选项列表:供用户选择的内容;
- 分隔线:当列表中选项较多时,添加分隔线能更好的区分每个单独的选项(视情况而定);
- 已选中:弹出下拉菜单后,通常会用单选/复选框、主体色、加粗等样式提示用户默认选项或已选中的内容;
- 滚动条:下拉框的高度会有一个最大值,当选项列表高度超过下拉框的高度时,就会出现滚动条;
- 系统反馈:用户未操作必填内容就提交任务时,系统会给予提示。
3. 下拉菜单的几种状态
不管是出于系统问题还是用户的原因,下拉菜单能否操作或有什么限制,都应该给予用户及时的反馈。虽然存在多种交互状态且在视觉上都比较相似,但在设计时需要明显的区分开来,常见的状态有默认、悬停、聚焦、完成、禁用和错误提示,下面一起来看看设计师如何通过不同的视觉样式反馈给用户。
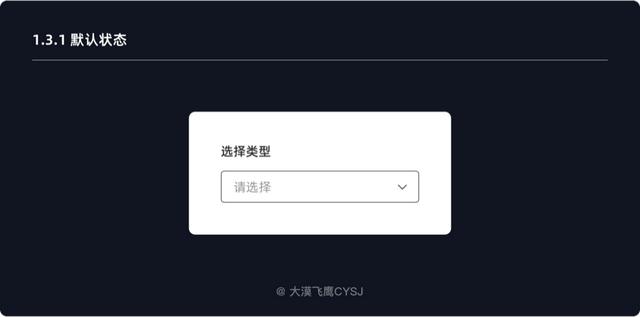
1)默认状态
即初始化状态,操作之前的样式,用户可从标签内容中获取该下拉菜单的主题内容,通过下拉箭头预示该内容的可操作性。对于部分选项较少下拉项,系统会默认选择一个与该用户最匹配的、或在目标用户群体中选择率最高的一项作为默认选项,以此减少用户的操作次数,降低任务流程的操作成本。
2)悬停状态
当鼠标经过或停留在一个下拉菜单项时,容器会通过改变填充色、描边色或其他不同于初始化的样式提醒用户该内容的可操作性。悬停状态只出现在电脑端,因触屏设备直接与之产生交互,会直接越过该状态。
3)聚焦状态
聚焦状态是指用户正在与之发生交互,点击后,展开选项列表的同时,容器通过投影、边框加粗或主色调来提醒用户当前正处在操作中,下拉箭头会进行垂直翻转(向上)。在很多其他模块组件中,展开/收起也是源于箭头上下方向的提示。
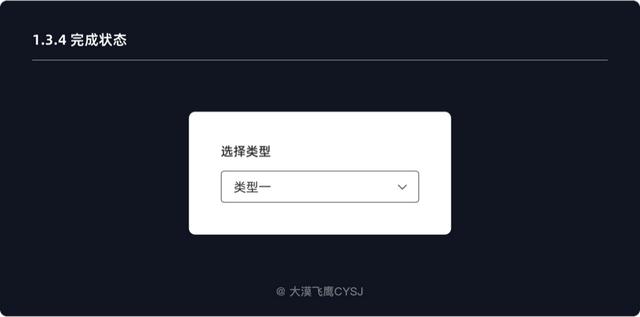
4)完成状态
用户完成选择后,容器中填充被选中的选项并替换占位符,对于非必填的下拉菜单项,后面出现一键清除图标“⨂”,其他元素与初始化状态相同。
5)禁用状态
对系统禁用或当前未满足操作条件的下拉菜单项,为保持内容的可见性,对部分元素置灰以提醒用户。
6)错误反馈
相比输入框,下拉菜单项出错的情况较少,用户出现漏选、或任务流程存在两个互斥的选项时,系统会通过强提醒警示用户,例如将提示文本、容器描边及填充使用红色。
二、使用下拉菜单需满足的条件
1. 由选项数量决定(移动端)
首先,选项数量不能太少也不能太多。说人话,就是选项数量为5~9条是使用下拉菜单的最佳选择。因下拉区域的空间有限,考虑到用户操作的难易程度,大多数情况下,低于5条选项使用单选按钮即可满足,超过9条就需要更多的展示空间,使用操作栏弹窗或页面跳转则体验更好。当然这并非绝对,只是作为一个参考值而已,使用下拉菜单以5~9条为例,可满足工作中的大部设计需求。
其次,在选项数量满足的条件下,选项文本的字数也需越短越好,如果文本过长导致折行或省略,用户体验也会大打折扣,还不如弃用下拉菜单、换种方式呈现。
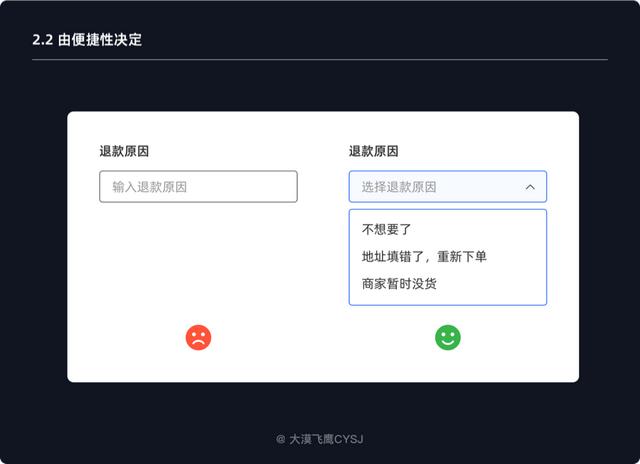
2. 由便捷性决定
能让用户选择的就不要让用户去输入。比如用户在选择退款原因时,常见的原因就那么几种,使用下拉菜单的样式呈现,比码字的操作效率会高出很多,即便用户有自定义需求,增加一个「其他」选项完全可以满足。
另外,需要说明的是,这种方案只能满足大部分设计需求及使用场景,没有绝对好的设计。当输入有可能比选择更快时,那就果断让用户输入,这种情况一般出现在日历控件中,如果用户年龄跨度较大,想象一下,需要在几十甚至上百组数据中找到自己的出生年份也是件很痛苦的事情,还不如输入4个数字来的快。
3. 后期延展决定
如果当前选项较少(低于5项),由于内容是管理后台配置、且根据产品需求短时间内有陆续增加的规划,但最终数量可控,这时,即便是只有一两条选项也可选择使用下拉菜单。
三、下拉菜单类型根据用户需求、内容性质的不同、处理各种信息时更加方便,其下拉菜单的视觉样式、交互方式也会有所不同。例如:在导航中使用下拉菜单、表单中使用下拉框,甚至某些特殊场景中,下拉框和下来菜单还能互换,但为了兼顾不同类型、提升可用性,仍需特别留意这几种类型及变化。
1. 导航类型
几乎所有的网站都离不开导航类型菜单,分为水平导航和垂直导航两种。水平导航一般出现在网站顶部,例如官网顶部的功能分类、电商网站的商品分类等;而垂直导航绝大多数出现在后台管理系统的左侧,不管是哪种类型,主要目的是通过所提供的导航链接将用户带到新的位置。
2. 命令菜单类型
命令菜单主要用于计算机桌面软件及应用程序的顶部,点击后会展开很多选项按钮以供用户进行下一步操作,部分较为复杂的功能选项会伴随着二级(子菜单)选项列表,方便用户对软件、应用更好的控制。
3. 表单类型
众所周知,在条件允许的情况下,用户选择的速度要远远大于码字的速度,且更有利于系统进行数据统计,所以在很多表单中,都会设计一个选项字段,让用户通过下拉菜单选项便捷式选择。表单类型的下拉菜单也有多种类型样式,下面将一一进行介绍:
1)标准样式
标准下拉菜单是最原始、操作最简单的类型,没有任何的弯弯绕绕,触发弹出下拉选项后,选中任一内容即完成与当前表单项的交互。
2)关键词匹配
这种类型常出现在选项较多的场景中,为了方便用户更快完成选择任务,在标准样式的基础上增加了输入功能。输入的过程中,系统根据输入的关键词在已有的选项中进行匹配、筛选,用户可在筛选结果中快速找出自己需要的选项,无需输入所有文字、也不用在内容超多的列表中来回寻找即可完成任务。
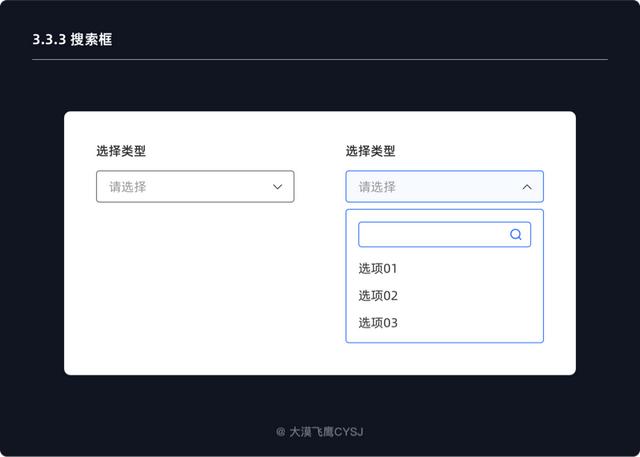
3)搜索框
这是一种比较老派的做法,触发下拉菜单后,通常会在选项列表上方增设一个搜索框,用户输入关键词后进行搜索,相比上面提到的关键词匹配就有些落后了,不仅视觉样式变得复杂、也增加了用户的操作成本。部分PC端网站的选择地址控件中还有使用,但更多产品直接使用了城市拼音首字母进行分类筛选,显然比这种搜索方式的效率更高。
4)多选/复选
即用户在同一表单项中选择多个选项,虽然这种设计方式操作起来比较复杂,但在内容较多、空间资源不是很充足的管理系统、B端设计中还是很实用的。例如用户权限配置、带有二级/三级联动的机构或地址选择,多选相比平铺更节省空间,且这类用户很多都是经过培训、相对专业的群体。
四、常见问题及避坑指南
1. 延展不要超过两级
菜单的子层级越多、操作越复杂、用户体验就越差,尽量不要超过两级,如果超过两级,在条件允许的情况下进行二次分析增删、合并分类,以此来减少用户操作负担。当然这并非绝对,只能在相对情况下尽量避免,例如选择地址(省、市、区/县)时就无法删减。
2. 默认值的使用
默认值主要针对表单类型的下拉菜单,在可预知的场景中、通过行为预判提前为用户选中某个最常用、选择频率最高或当前用户最有可能选择的内容,方便被精准匹配到的用户不用做任何操作即可完成任务,同时也提高效率。但根据笔者在体验的多个产品中、以及看过相关方面的各种资料说明,是否需要提供默认选项则各自参半,成了两相对立的局面,暂且不论默认选项是否合理,但如果出现以下情况请慎用。
1)选填项
为选填表单项提供默认值,用户极有可能直接略过该项,最终默认值并非用户的真实需求,这也将变得毫无意义,甚至在后续的数据分析中产生误导,影响产品的走向。另外,即便用户注意到了,不想选择任何内容,还得手动清除,这就需要用户付出更多的时间成本和操作成本,与用户体验相悖。
2)均衡度适中
当多个选项的使用率较为均衡,提供默认选项确实会减少这一小部分用户的操作成本,但在大部分的用户群体中,只要不影响其利益或用户认为无关紧要就会默认该选项的可用性,同样会出现上述问题。
3)用户属性模糊
这种主要针对千人千面的推荐设定,在一些新注册或行为飘忽不定的用户群体中,推荐默认选项也会将出错的概率大幅度提升。
3. 避免滚动失误
对于选项较多的下拉菜单,滚动不可避免,但有没有一种可能,我们在明明需要滚动下拉列表、可滚动的却是整个网页,而鼠标离开下拉区域去滚动页面、真正发生滚动交互的则是下拉列表,苦不堪言。
解决这个问题需要程序员对滚动交互时的光标位置作出界定,当下拉菜单仅处于聚焦(高亮/主体色/阴影)状态时滚动选项列表,除此之外滚动页面即可。这里需要说明的是,光标离开下拉菜单就可取消聚焦状态,不用非得等用户完成选择任务后再取消,目的是为让下拉菜单与页面的滚动互不干扰且能随时切换。
4. 选项数量
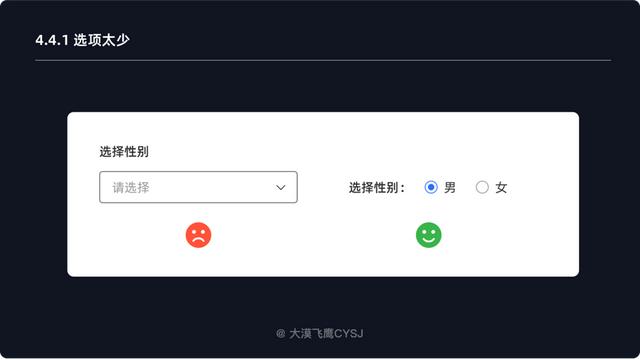
1)选项太少
表单选项太少能使用下拉菜单吗?答案是“当然能”。但这又是何苦呢,如果只有两个选项,用单选按钮它不香吗,用户只喜欢用最少的操作在最短的时间内完成自身所需,每多操作一次都可能会离开。
2)选项太多
下拉选项过多可能会对用户产生负面影响,但有些时候是无法避免的,例如选择国家、地址、区号等,不管怎么做都没法简化。这时,增加前面所讲到的关键词匹配、搜索框功能,就能提高用户的完成效率,也让产品变得更容易使用。
5. 如果输入比选择更快
在部分特殊场景中,输入明显比选择更快。试想一下,自己的出生年份仅仅四个数字,但却要在几十个选项中滚动查找,真的很费时间,选择信用卡的有效期也是如此,要解决这个问题只需一个数字键盘,让用户自己输入会容易许多。
6. 减少操作
这里有一个很经典的例子就是日期组件,对于年、月、日的选择,分别使用3个下拉菜单看似也能接受,但真的很复杂,且每次前面内容的变化都对后面的数值起着决定性的作用。将三组内容进行合并且让用户自定义,就方便很多,能减少部分多余的操作。
7. 精简的选项描述
一句话能说清楚的就不要用两句话,文字越多、理解成本就越高。在空间有限的下拉区域,选项要尽可能简短,直击核心内容。
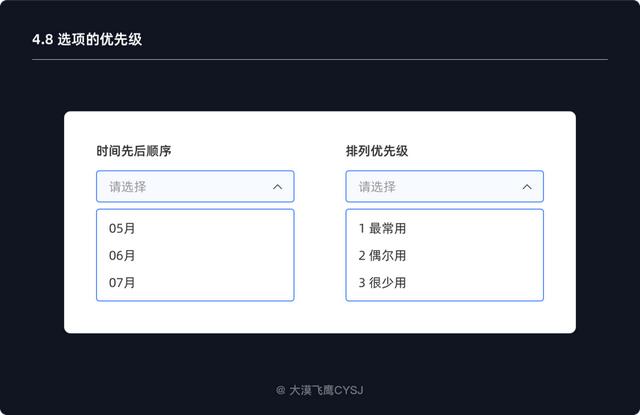
8. 选项的优先级
下拉菜单中的选项并非随意摆放,要想迎合用户、使其有更好的使用体验,就需要符合一定的规律。将最常用的选项靠前、相关联的组合、时间按照先后、地区按首字母等优先级排序,让用户操作前就能一目了然。
9. 不可用选项置灰
当某个选项被系统禁用或用户未达到选择条件时,尽量不要将这些选项隐藏,避免用户从一开始就误认为是内容的残缺或系统本身就不具备某些选项,为后续埋下弊端。
将已存在但不可选择的内容置灰显示,不仅能保持内容的完整性、提醒用户后续可选,还能在某些特殊场景让用户主动激活可选条件,提升用户对产品的使用深度。另外,如果空间资源足够,在附近提示不可选的原因能确保用户使用更顺畅(鼠标悬停在不可选内容,临时提示就是一种不错的方式)。
五、总结
正确的使用下拉菜单既可以保持界面的美观度,还能通过合理的利用空间资源、提高用户选择效率,但切勿滥用、乱用。
关于下拉菜单的使用方法及技巧远不止于此,只要我们在设计前考虑清楚何时用、怎么用、如何更好的使用,再加上后续持续不断的优化、查漏补缺,才能发挥下拉菜单的最大价值。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com