开源支持私有化部署的会议(实现一对一通话会议)
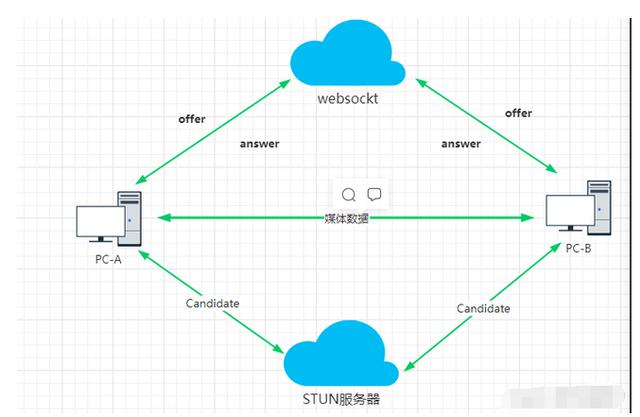
一对一的视频通话连接流程和第三章的连接流程一样,学者可以详细阅读第三章的内容和实际操示例。整个通话的流程相对来说还是比较复杂,需要借助信令服务器和STUN服务器。整个系统设计如下
1.正常的用户体系,包括用户登录,注册,查看用户列表,请求通话,通话详情页面,用户挂断,用户退出等基础功能
2.用户A:作为会话的发起方,创建提议offer
3.用户B:会话应答方接到A发来的提议后创建应答Answer
4.信令服务器:websocket服务连接用户A和用户B,转发双方的SDP及Candidate信息,以及用户上下线,请求通话,挂断,拒绝通话等消息。
5.STUN服务器:用于接收用户A 、B的ICE请求,从而获取各自的Candidate信息,再通过信令服务器转发至双方,另外STUN服务器也有转发媒体数据的功能
6.服务连接,双方获取本地媒体流及交换媒体流。
2、技术框架

在本次实现该功能的技术路线中可以看到客户端为web PC-A和PC-B 服务器需要两个具体如下
1.PC web端:web端使用的是vue h5实现了用户注册登录,进入聊天列表,发起视频请求等功能
2.信令服务:本次使用github.com/gorilla/websocket 包实现了websocket功能,主要用来用户登录,离线,消息通知,和转发Offer、answer,Candidate等数据。
3.web服务:使用golang的gin包实现了https服务,主要提供了页面渲染,群聊,mysql存贮用户数据等
4.STUN服务器:本次使用turnserver 服务实现STUN及TURN媒体数据中转,可以用现有服务,也可以自行安装
4、信令设计信令就是两个客户端之间信息交换的数据,如会话,开始通话,结束通话,用户上线,offer,answer等数据的交换,需要提供统一的数据格式,根据不同的消息类型客户端和服务端处理不同的数据业务。
// 接收定义消息结构
type ReceiveMessage struct {
// 请求的方法
Method string `json:"method"`
// 消息类型(1,text,0:系统消息)
Type int8 `json:"type"`
// 消息体
Message string `json:"message"`
// 消息来源用户Id
FromId string `json:"fromId"`
// 当前连接
Client *websocket.Conn `json:"client"`
// 数据参数
Data map[string]interface{} `json:"data"`
}
// 发送消息结构
type SendMessage struct {
// 请求的方法
Method string `json:"method"`
// 消息类型(1,text,0:系统消息))
Type uint8 `json:"type"`
// 消息体
Message string `json:"message"`
// Code 0 正确,1 错误
Code int16 `json:"code"`
// 数据参数
Data interface{} `json:"data"`
}
领取音视频开发资料:音视频流媒体高级开发FFmpegWebRTCRTMPRTSPHLSRTP播放器

企鵝君羊994289133领取资料

本次设计的主要信令方法 method 有如下几种

let data={
"Method": "Message/Candidate",
"Type": 0,
"Message": that.user.name "发给" userId "candidate信息",
"fromId": that.user.id,
"toId": userId,
"data": {
"candidate": {
"sdpMlineIndex": event.candidate.sdpMLineIndex,
"sdpMid": event.candidate.sdpMid,
"candidate": event.candidate.candidate
}
}
}
send(data)
不同的业务发送不同的数据类型,到服务器,服务器根据toId将消息转发给对应的用户id,在用户收到消息后,需要根据不同的返回业务码来处理业务,业务处理主要在websocket的onmessage回调方法中
onmessage: function () {
let that = this
console.log(that.users)
that.ws.onmessage = function (event) {
let msg = JSON.parse(event.data)
console.log("收到消息-----")
console.log(msg)
if (msg.code == 10000) {
that.users = msg.data
}
if (msg.code == 10005) {
that.addMessage('from ' msg.data.username ": ", msg.data.message);
return;
}
if (msg.code == 10006) {
// 有用户登录
console.log(that.users)
if (that.users == null) {
that.users = []
that.users.push(msg.data)
return;
}
let isIn = 0
for (let i = 0; i < that.users.length; i ) {
if (that.users[i].id == msg.data.id) {
isIn = 1
}
}
if (isIn == 0) {
that.users.push(msg.data)
}
}
if (msg.code == 10008) {
let userId = msg.data.fromId
let newUser = []
for (let i = 0; i < that.users.length; i ) {
if (that.users[i].id != userId) {
newUser.push(that.users[i])
}
}
that.users = newUser
}
if (msg.code == 10009) {
that.onCandidate(msg)
return;
}
if (msg.code == 10010) {
that.onOffer(msg)
return;
}
if (msg.code == 10011) {
that.onAnswer(msg)
return;
}
that.addMessage('系统消息', msg.message);
}
main.go 是整个函数的入口函数使用goang 的gin框架实现了http服务,包括路由websocket路由等
package main
import (
"ginweb/controllers/wss"
"ginweb/dao"
"ginweb/route"
"ginweb/runtime"
"github.com/gin-gonic/gin"
)
func init() {
go wss.HandleMessages()
}
func main() {
config.InitConfig()
runtime.InitLog()
dao.Install()
defer dao.Uninstall()
r := route.RegisterRouters() // 注册路由
r.GET("/wss", wss.OnWssMessage) // websockt路由
r.LoadHTMLGlob("www/**/**/*") // 加载静态文件
r.StaticFS("/static", http.Dir("./static"))
r.Run(":" config.Data.Port)
}
route.go路由文件加载路由
package route
import (
"ginweb/controllers/blog"
"ginweb/controllers/elasticSearch"
"ginweb/controllers/game/gobang"
"ginweb/controllers/webrtc"
"github.com/gin-gonic/gin"
)
// @Title 注册路由
// @return route *gin.Engine
func RegisterRouters() *gin.Engine {
r := gin.Default()
webrtcGroup := r.Group("/webrtc")
{
webrtcGroup.GET("/login", webrtc.LoginPage)
webrtcGroup.POST("/login", webrtc.Login)
webrtcGroup.POST("/register", webrtc.Register)
webrtcGroup.GET("/admin", webrtc.ShowHead)
webrtcGroup.Use(webrtc.LoginAuth(r)) // 验证登录
// webrtc 基本操作
webrtcGroup.GET("/in", webrtc.Home)
webrtcGroup.GET("/wss", webrtc.OnWsMessage)
}
return r
}
wss.go文件 实现了websockt用户连接及断开服务的数据绑定等
func OnWsMessage(req *gin.Context) {
var loginMsg webrtc.LoginMessage
r := req.Request
w := req.Writer
c, err := upgrader.Upgrade(w, r, nil)
if err != nil {
zaplogger.Error(err)
c.Close()
return
}
err = c.ReadJSON(&loginMsg)
if err != nil {
zaplogger.error(err)
c.Close()
return
}
// 关闭连接需要修改
defer logout(loginMsg, c)
if loginMsg.FromId <= 0 {
return
}
// 2.接收到用户连接,执行登录
code, res := login(loginMsg, c)
if code > 0 {
zaplogger.Error("connect error:" res, code, loginMsg)
return
}
// 系统监听用户消息
for {
// 1.处理当前用户获取系统消息
var userMsg webrtc.ReceiveMessage
err = c.ReadJSON(&userMsg)
if err != nil {
zaplogger.Error("收到消息 json解析err:", err)
break
}
if userMsg.Method == "User/Connect" {
continue
}
// TODO message 去掉 client 和指针
zaplogger.Info("收到消息:->", userMsg)
code, res := GetRouter(userMsg)
zaplogger.Info("处理结果:->", code, res)
}
}
message.go 文件主要包括转发会话消息等
// @Title SendToAll
// @Description 批量消息发送给所有在线用户
// @Param message 用户消息
// @return code int16 返回码
// @return message string 消息
func (m *Message) Candidate(message webrtc.ReceiveMessage) (code int16, res string) {
var returnData map[string]interface{}
returnData = make(map[string]interface{})
returnData["fromId"] = message.FromId
returnData["data"] = message.Data
m.SendToIds([]int32{message.ToId}, webrtc.MessageCandidate, message.Message, message.Method, returnData, 1)
return
}
// @Title SendToAll
// @Description 批量消息发送给所有在线用户
// @Param message 用户消息
// @return code int16 返回码
// @return message string 消息
func (m *Message) Offer(message webrtc.ReceiveMessage) (code int16, res string) {
var returnData map[string]interface{}
returnData = make(map[string]interface{})
returnData["fromId"] = message.FromId
returnData["data"] = message.Data
m.SendToIds([]int32{message.ToId}, webrtc.MessageCreateOffer, message.Message, message.Method, returnData, 1)
return
}
func (m *Message) Answer(message webrtc.ReceiveMessage) (code int16, res string) {
var returnData map[string]interface{}
returnData = make(map[string]interface{})
returnData["fromId"] = message.FromId
returnData["data"] = message.Data
m.SendToIds([]int32{message.ToId}, webrtc.MessageAnswer, message.Message, message.Method, returnData, 1)
return
}
1、本次前端采用layui h5 vue.js 实现页面的组件展示,因此需要在项目中导入layui.js和vue.js
2、后台web服务采用golang的gin框架实现http服务及页面功能,在服务器需要安装golang 1.16.3版本
wget https://studygolang.com/dl/golang/go1.16.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.16.1.linux-amd64.tar.gz
vim /etc/profile
export GOROOT=/usr/local/go #设置为go安装的路径
export goPATH=/home/gocode #默认安装包的路径
export PATH=$PATH:$GOROOT/bin:$GOPATH/bin
source /etc/profile // 生效
go env -w GOPROXY=https://goproxy.cn,direct
3、golang 1.14版本后使用go.mod进行包管理创建项目很简单,进入到项目的根目录下执行
go mod init ginweb
go mod tidy
go run main.go
4、webrtc需要通过域名 https访问因此服务器需要打开80,443,以及stun服务器的 3478 端口。另外https服务需要提供证书。本次部署我是采用宝塔面板安装简单,http和websocket服务只需要做端口转发即可
三、总结通过前面几章节的学习后我们学会了,操作本地媒体流,媒体操作渲染,数据通道,数据发送等基本功能,并且实现了信令服务,STUN服务器等单独功能,前期准备工作做好后就可以将所有功能整合起来,实现webrtc一对一视频通话功能。在实际处理过程中需要注意以下问题。
1、在用户发送会话提议offer和Answer的时候逻辑代码在一个页面书比较复杂而且挺绕,需要提前熟悉webrtc的连接流程,指导原理后书写就很简单。
2、系统中的用户体系在聊天界面中可以实现消息会话以及实现发起聊天,挂断等操作。
3、stun服务器目前网上有很多免费的但是好多都不可用,如果自己不想搭建的话 可以使用免费的,但是使用前需要测试可用性 https://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/ 该网址可以测试
4、自行搭建的STUN服务器一般都自带turn服务。搭建完成后依然需要自行测测试
5、关于STUN服务器的原理以及webrtc端到端的连接原理会在下一章整理。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com