后台管理系统的项目重难点有什么(管理系统类项目的登陆与权限功能的实现)
前言
笔者最近参与了公司的几个业务的管理系统类项目,在这样的项目需求中,相对于所选择的前端技术栈以及前后端分离协同开发的模式。理解并实现后台项目的业务需求是其中的重点,其中,账户的登陆,以及权限验证与安全性是非常重要的。本文就以一个系统为例讲一讲如何在各技术与业务相结合完成这样的需求。所以本文对于技术细节不多赘述,重点说办法与思想。
需求与设计
本系统为客服所用的工单系统,所以改系统的用户均为客服人员,系统并不是由各客服人员自行注册使用,而是在后台预建好各个客服人员的信息,并通过一个权限配置页面为每一个客服人员分配相应的权限角色,不同的角色拥有不同的菜单以及按钮级别的权限,以做到权限控制的目的。
登陆
1 扫码
系统登陆的方法,如通过在系统做自己的登陆页实现,现今已经成了一种小众,且不开放的做法。随着各个大的平台开放自己OAuth授权。走第三方的授权登陆才是目前主流的做法。优点在于安全性与用户信息的整合。
接口格式:
{
"respCode": "0", //使用此key作为权限控制的标识位
"respData": { // 此key作为真正展示所需数据
"status": "0",
"msg": "操作提示信息"
},
"respMsg": "请求异常信息"
}
axios拦截器
util.ajax.interceptors.response.use(
res => {
console.log(res.data)
//对响应数据做些事
//统一判断后端返回的错误码
// const { respCode, respMsg = '' } = res.data
// if ( respCode === 0) {
// const resData = res.data.respData
// return { ...resData, respCode, respMsg };
// }
if (res.data.respCode === '0') {
return res.data.respData
}
if (res.data.respCode === -2 || res.data.respCode === -5) {
vm.$Message.error(res.data.errMsg);
}
if (res.data.respCode === -8) {
vm.$store.commit('logout', this);
}
},
error => {
alert("网络异常~")
}
)
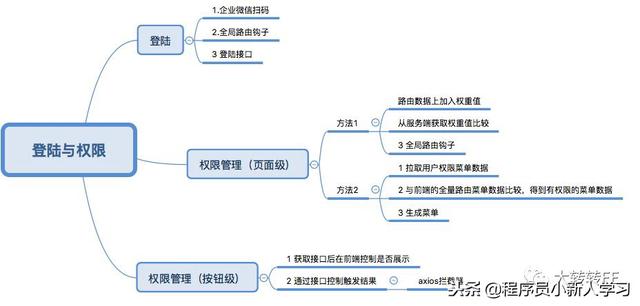
最后用一张脑图来总结一下本文所阐述的内容

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






