javascript学习要学什么(快速了解从入门到精通需要掌握哪些知识)
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。

通过使用指南和教程来学习如何用JavaScript语言编程。
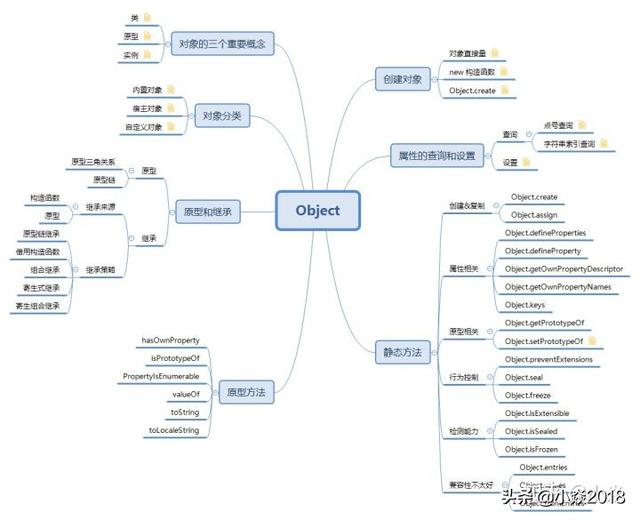
对于完全初学者一些基本问题,比如“JavaScript 是什么?”、“它是怎么样的?”、“它可以用来做什么?”;同时还讨论如变量、字符串、数值和数组等 JavaScript 的核心特性。我们需要关注常见的代码块类型,如条件语句,循环,函数和事件。如果你想进一步使用该语言撰写更有效率的代码,理解 JavaScript 面向对象的精髓是很重要的。
好吧,上面太全了,来点精简版:
说明肉容中包含了ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
ES6 常用的知识点结合如下:
- 前言
- ECMAScript 6简介
- let 和 const 命令
- 变量的解构赋值
- 字符串的扩展
- 字符串的新增方法
- 正则的扩展
- 数值的扩展
- 函数的扩展
- 数组的扩展
- 对象的扩展
- 对象的新增方法
- 运算符的扩展
- Symbol
- Set 和 Map 数据结构
- Proxy
- Reflect
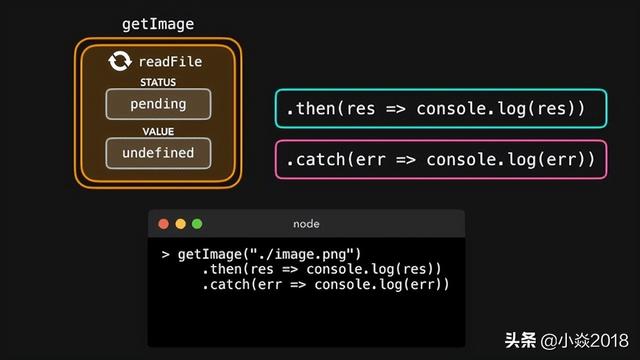
- Promise 对象
- Iterator 和 for...of 循环
- Generator 函数的语法
- Generator 函数的异步应用
- async 函数
- Class 的基本语法
- Class 的继承
- Module 的语法
- Module 的加载实现
- 编程风格
- 读懂规格
- 异步遍历器
- ArrayBuffer
- 最新提案
- Decorator
- JavaScript 简介
- 手册与规范
- 代码编辑器
- 开发者控制台


- Hello, world!
- 代码结构
- 现代模式,"use strict"
- 变量
- 数据类型
- 交互:alert、prompt 和 confirm
- 类型转换
- 基础运算符,数学
- 值的比较
- 条件分支:if 和 '?'
- 逻辑运算符
- 空值合并运算符 '??'
- 循环:while 和 for
- "switch" 语句
- 函数
- 函数表达式
- 箭头函数,基础知识
- JavaScript 特性
- 在浏览器中调试
- 代码风格
- 注释
- 忍者代码
- 使用 Mocha 进行自动化测试
- Polyfill 和转译器

- 对象
- 对象引用和复制
- 垃圾回收
- 对象方法,"this"
- 构造器和操作符 "new"
- 可选链 "?."
- 对象 — 原始值转换
- 数据类型
- 原始类型的方法
- 数字类型
- 字符串
- 数组
- 数组方法
- Iterable object(可迭代对象)
- Map and Set(映射和集合)
- WeakMap and WeakSet(弱映射和弱集合)
- Object.keys,values,entries
- 解构赋值
- 日期和时间
- JSON 方法,toJSON


- 递归和堆栈
- Rest 参数与 Spread 语法
- 变量作用域,闭包
- 旧时的 "var"
- 全局对象
- 函数对象,NFE
- "new Function" 语法
- 调度:setTimeout 和 setInterval
- 装饰器模式和转发,call/apply
- 函数绑定
- 深入理解箭头函数
- 属性标志和属性描述符
- 属性的 getter 和 setter

- 原型继承
- F.prototype
- 原生的原型
- 原型方法,没有 __proto__ 的对象

- Class 基本语法
- 类继承
- 静态属性和静态方法
- 私有的和受保护的属性和方法
- 扩展内建类
- 类检查:"instanceof"
- Mixin 模式
- 错误处理,"try...catch"
- 自定义 Error,扩展 Error

- 简介:回调
- Promise
- Promise 链
- 使用 promise 进行错误处理
- Promise API
- Promisification
- 微任务(Microtask)
- Async/await

- Generator
- 异步迭代和 generator

- 模块 (Module) 简介
- 导出和导入
- 动态导入
- Proxy 和 Reflect
- Eval:执行代码字符串
- 柯里化(Currying)
- Reference Type
- BigInt

学习如何管理浏览器页面:添加元素,操纵元素的大小和位置,动态创建接口并与访问者互动。

- 浏览器环境,规格
- DOM 树
- 遍历 DOM
- 搜索:getElement*,querySelector*
- 节点属性:type,tag 和 content
- 特性和属性(Attributes and properties)
- 修改文档(document)
- 样式和类
- 元素大小和滚动
- Window 大小和滚动
- 坐标
- 浏览器事件简介
- 冒泡和捕获
- 事件委托
- 浏览器默认行为
- 创建自定义事件
- 鼠标事件
- 移动鼠标:mouseover/out,mouseenter/leave
- 鼠标拖放事件
- 指针事件
- 键盘:keydown 和 keyup
- 滚动
- 表单属性和方法
- 聚焦:focus/blur
- 事件:change,input,cut,copy,paste
- 表单:事件和方法提交
- 页面生命周期:DOMContentLoaded,load,beforeunload,unload
- 脚本:async,defer
- 资源加载:onload,onerror
- DOM 变动观察器(Mutation observer)
- 选择(Selection)和范围(Range)
- 事件循环:微任务和宏任务
教程的前两部分未涉及的其他主题的内容列表。此处没有明确的层次结构,你可以按你需要的顺序阅读文章。
Frame 和 window- 弹窗和 window 的方法
- 跨窗口通信
- 点击劫持攻击
- ArrayBuffer,二进制数组
- TextDecoder 和 TextEncoder
- Blob
- File 和 FileReader
- Fetch
- FormData
- Fetch:下载进度
- Fetch:中止(Abort)
- Fetch:跨源请求
- Fetch API
- XMLHttpRequest
- 可恢复的文件上传
- 长轮询(Long polling)
- WebSocket
- Server Sent Events
- Cookie,document.cookie
- LocalStorage,sessionStorage
- IndexedDB
- 贝塞尔曲线
- CSS 动画
- JavaScript 动画
- Web components
- 从星球轨道的高度讲起
- Custom elements
- 影子 DOM(Shadow DOM)
- Shadow DOM 插槽,组成
- 给 Shadow DOM 添加样式
- Shadow DOM 和事件(events)
- 模式(Patterns)和修饰符(flags)
- 字符类
- Unicode:修饰符 “u” 和 class \p{...}
- 锚点(Anchors):字符串开始 ^ 和末尾 $
- Flag "m" — 多行模式
- 词边界:\b
- 转义,特殊字符
- 集合和范围 [...]
- 量词 ` ,*,?` 和 `{n}`
- 贪婪量词和惰性量词
- 捕获组
- 模式中的反向引用:\N 和 \k<name>
- 选择(OR)|
- 前瞻断言与后瞻断言
- 灾难性回溯
- 粘性标志 "y",在位置处搜索
- 正则表达式(RegExp)和字符串(String)的方法
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






