html页面优化方法(HTML的延迟加载属性defer的使用技巧)
1.1 介绍
福哥最近处理一个客户的网站JS错误发现了一个诡异的情况,就是前面载入了一个JQ的插件,后面调用这个插件,提示插件不是一个函数。
经过一顿查询,发现载入插件的地方有个“defer”属性,查资料得知这个属性告知浏览器在全部网页都加载完成之后再加载这个插件代码。
我去,全部加载完成之后再加载插件代码,那么这里调用插件肯定失败啊~~
2. 正常模式正常模式下,先加载jquery库,后打印版本信息,一切顺利~~
2.1 代码
<scripttype="text/javascript"src="http://sample.com/js/jquery.js"></script>
<script>
console.log(jQuery.fn.jquery);
</script>
2.2 效果

3.1 代码
现在给加载jquery库使用延迟模式,再来打印版本信息,报错了。
因为打印版本信息的时候jquery库还没有加载,当然是找不到了。
<scripttype="text/javascript"src="http://sample.com/js/jquery.js"defer></script>
<script>
console.log(jQuery.fn.jquery);
</script>
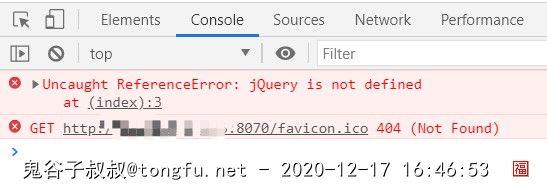
3.2 效果

要解决这个问题,需要将代码放入页面加载完成后的位置执行,这里使用的是onreadystatechange事件判断的页面加载状态(因为jQuery被延迟了,只能用原生JS了)。
4.1 代码
<scripttype="text/javascript"src="http://sample.com/js/jquery.js"defer></script>
<script>
document.onreadystatechange=function(){
if(this.readyState=="complete"){
console.log(jQuery.fn.jquery);
}
};
</script>
福哥今天给大家讲解了关于HTML的延迟加载属性defer的相关知识,使用延迟加载可以“提高页面加载速度”,让用户直观上感觉页面速度比较快!但是,如果使用不当就会造成JS代码错误的问题。
https://m.tongfu.net/home/35/blog/512979.html
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






