网页三栏布局有哪些网站 网页的两栏布局是这么回事
大家好,经过我几天的忙碌今天又和大家见面了,诶,在学校的生活不仅有补课,还有考试与选修课,让我本来时间就不富裕的大学生活更加繁忙[流泪]。
好了,废话不多说,我们继续来学习,我们今天讲网页的两栏布局,两栏布局我们可以简单的理解为将网页分为两个部分,这个在我们很多网站中都有应用,例如:腾讯视频,爱奇艺视频,优酷视频等,今天我们来简单的实现一下两栏布局,上代码:

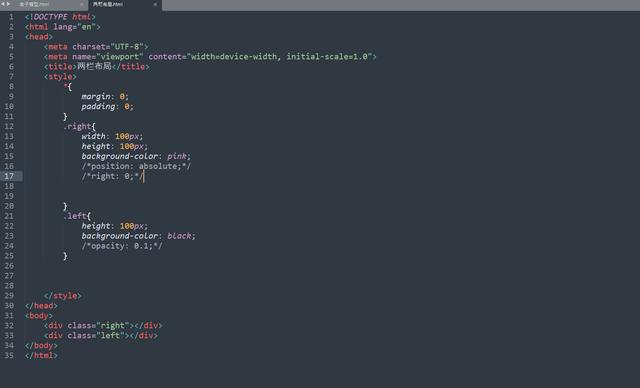
先写出框架样式
我们之所以一开始要写margin: 0;padding: 0;是因为我们网页有默认的样式,所以要去掉(也可以不去掉,但一般的网页开发中默认的样式会影响我们网页的展现效果,所以一般的默认样式我们都会去掉。),而我们0并没有加px,这个也是可以的,我们的属性值为0时,经常是可以不写单位的。
效果图:

结果图一
从结果图一中我们可以看见因为两个都是块级元素,所以黑色块并没有上去,而我们根据代码发现,我们的黑色块并没有给宽度,而他却自己变宽了,这是因为我们给了高度,没有给宽度,所以浏览器会默认给加上width,而其值则会给为auto,一般数值类的属性没有给属性值时都是auto,auto会进行自适应,就像我们上面的结果图一样,黑盒子自适应的宽度为屏幕的宽度。
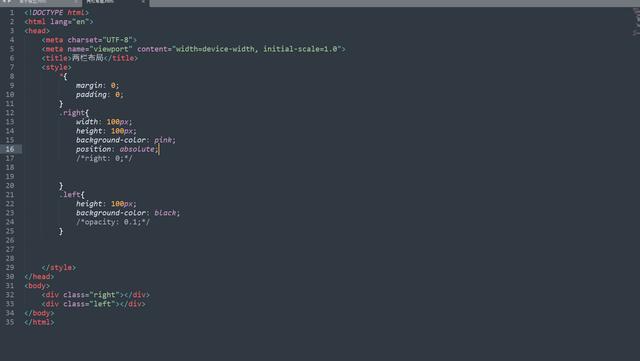
我们再来看代码2:

代码二
代码二中我把粉色块的position属性加了absolute值,我们来看一下结果:

结果二
从结果二中我们看到,黑色的盒子上去了,这是因为粉色的方块脱离了文档流,自己到了一个层面。
我们来让粉色块到右边

代码三

结果三
我们将粉色方块移到了右边,我们一定要注意只有写了position属性我们的方向属性例如right才能起作用。

代码四
我在代码中加了opacity属性,其值的范围是0.0-1.0 。他的意思呢是设置不透明度0是完全透明,1是完全不透明。我们来看一下结果:

结果四
我们发现粉色的盒子变透明了,但他的下面是黑色的,这是因为,黑色的盒子在他的后面,之前看着是两部分是因为粉色的盒子在黑色的盒子上面挡住了黑色的盒子,盒子真实的宽度还是屏幕的宽度。下面我们来解决一下:

代码五

结果五
我们看到我给黑色的盒子加了margin-right:100px,黑色的盒子就将粉色盒子的位置给让开了,我们也很容易发现margin-right:100px正好等于粉色盒子的宽度。这也是能完美让开的原因之一。
这样,我们的网页就被分为了黑色和粉色两部分了,我们可以通过调节盒子的数值来获得我们想要的样式。
好了,今天就到这里了,欢迎大家点赞关注呦[比心]
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






