微信小程序服务端校验文档(微信小程序每日学习记录05)
#创作挑战赛#
五、使用 npm 包5.1 小程序对 npm 的支持与限制目前,小程序中已经支持使用 npm 安装第三方包,以此来提高小程序的开发效率。但是,在小程序中使用npm 包有如下 3 个限制:
- 不支持依赖于 Node.js 内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于 C 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”
5.2 Vant Weapp5.2.1 Vant Weapp简介Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp
下方的小程序二维码可以体验组件库示例:
5.2.2 Vant 组件库的安装
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
- 通过 npm 安装(建议指定版本为@1.3.3)
- 构建 npm 包
- 修改 app.json
详细的操作步骤,可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
1. 步骤一:通过 npm 安装 Vant 组件库
- 使用 npm 前需要安装 npm 包
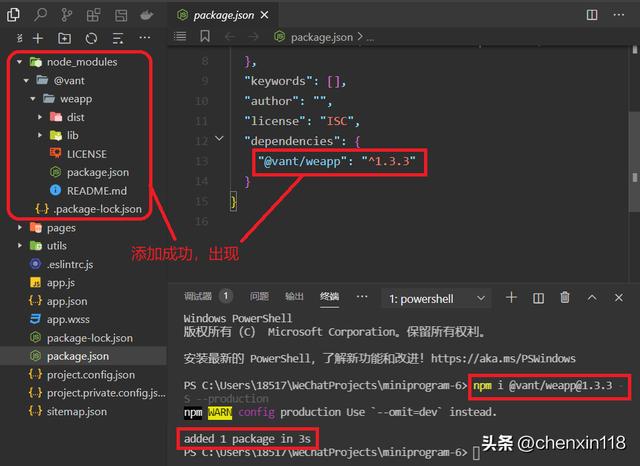
在小程序 package.json 所在的目录中执行命令安装 npm 包:
npm install若没有 package.json 文件,便在终端输入 npm init -y 指令,来产生该文件,并安装npm包
效果如下图所示:
此处要求参与构建 npm 的 package.json 需要在 project.config.json 定义的 miniprogramRoot 之内
- 通过 "npm i @vant/weapp@1.3.3 -S --production" 添加版本包
2. 步骤二:构建npm包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件
出现 miniprogram_pom 目录下的 @vant 目录 说明完全构建成功
3. 步骤三:修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
5.2.3 Vant 组件的使用安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件
示例代码如下:
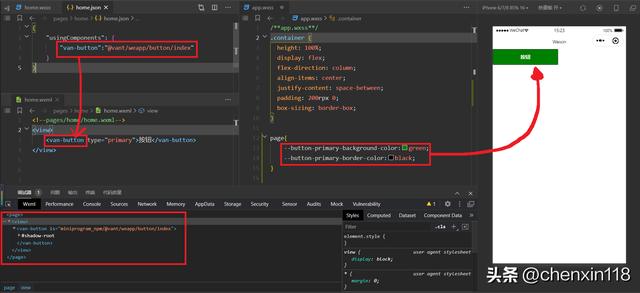
// app.json 文件中 "usingComponents": { "van-button":"vant-weapp/button/index" },
<!-- 页面的wxml结构 --> <!-- 标签名与引入时自定义的名成一样 --> <van-button type="primary">按钮</van-button>5.2.4 定制全局主题样式1. 基本用法
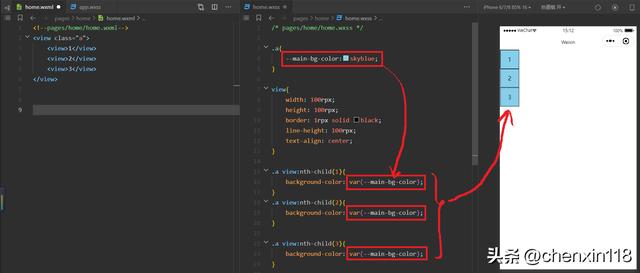
声明一个自定义属性,属性名需要以两个减号(--)开始,属性值则可以是任何有效的CSS值。和其他属性一样,自定义属性也是写在规则集之内的
语法如下:
element{ --main-bg-color:blue; }使用一个局部变量时用 var() 函数包裹以表示一个合法的属性值:
elemnt{ background-color:var(--main-bg-color) }示例如下:
2. Vant 使用
Vant Weapp 使用 CSS 变量来实现定制主题
关于 CSS 变量的基本用法,可以参考 MDN 文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
在 app.wxss 中,写入 CSS 变量,即可对全局生效:
/* app.wxss */ page{ /* 定制警告按钮的背景颜色和边框颜色 */ --button-danger-background-color:#C00000; --button-danger-border-color:#D60000; }
所有可用的颜色变量,可以参考 Vant 官方提供的配置文件:
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
5.3 API Promise 化5.3.1 基于回调函数的异步 API 的缺点默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的
例如,网络请求的 API 需要按照如下的方式调用:
wx.request({ method:'', url:'', data:{}, success:() => {}, // 请求成功的回调函数 fail:() => {}, // 请求失败的回调函数 complete:() => {} // 请求完成的回调函数 })缺点:容易造成回调地狱的问题,代码的可读性、维护性差
5.3.2 API Promise 化API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题
5.3.3 API Promise 化的实现在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包
1. miniprogram-api-promise 的安装方式如下:
npm install --save miniprogram-api-promise@1.0.4下载完成,不能直接使用这个包,而是需要再次重新构建npm包(建议在构建前先删除原有的 miniprogram_npm,然后再点击工具,构建 npm;如果删除了 miniprogram_npm 目录,构建还是失败,需要把 node_modules、miniprogram_npm 删除以后,重新安装包,重新安装以后,再次进行构建 )
2. 使用步骤
- 在小程序入口文件(app.js)中调用一次 promisiAll() 方法
- 声明一个常量,为一个空对象
- 调用 promisifyAll() 方法,将 wx 拥有的属性方法都 copy 并改造了一分给了 wxp 这个对象
具体代码如下:
5.3.4 调用 Promise 化之后的异步API
// 1.在小程序入口文件(app.js)中调用一次 promisiAll() 方法 import { promisifyAll } from 'miniprogram-api-promise' // 2. 声明一个常量,为一个空对象 // 定义一个属性p,使其和wxp指向同一个空对象 const wxp = wx.p = {} // 3. 调用 promisifyAll() 方法,wxp和wx.p指向同一个对象 promisifyAll(wx,wxp)
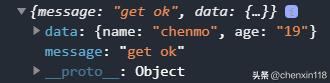
// 使用 async getInfo(){ const { data : res} = await wx.p.request({ url: 'https://www.escook.cn/api/get', method:'GET', data:{ name:'chenmo', age:'19'} }); console.log(res) },
<van-button type="danger" bindtap="getInfo">按钮</van-button>https://www.escook.cn/api/get 的内容如下:
效果如下:
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com