html背景图片透明度怎么设置(html设置网页背景图片代码)
我们在做PC端项目的时候,常常会碰到透明背景和透明图片的的需求,但是透明度常常有会发生很多问题,特别是背景透明内容不透明,想要兼容所有浏览器实现起来就比较麻烦。
如何实现背景透明,文字不透明,兼容所有浏览器?
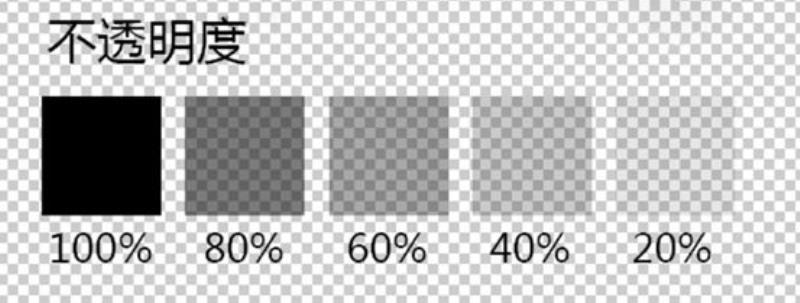
其实平时说的调整透明度,其实是在样式中调整不透明度,如下图:

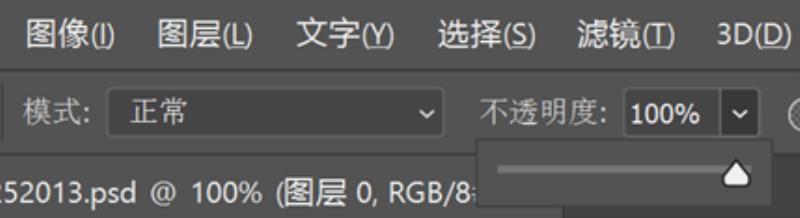
打开ps,在图层面板上,可以看到设置-图层调整 不透明度的菜单,从 0% (完全透明)到 100%(不透明)

实现透明的css样式通常有以下3种方式,以下是不透明度都为50%的写法
- css3的opacity:value,value 的取值从 0 到 1,如opacity: 0.5
- css3的rgba(red, green, blue, alpha),alpha(透明度)的取值从 0 到 1,如rgba(255,255,255,0.5)
- IE专属滤镜 filter:Alpha(opacity=value),value 的取值从 0 到 100,如filter:Alpha(opacity=50)
下面我们来一个一个的解释:
1、Css3的opacity
兼容:Css3的opacity不兼容IE低版本,IE6/7/8不支持,IE9以上都支持

opacity适用情况:设置opacity的元素,不光设置的元素透明,后代元素也会继承opacity,一起也有透明效果,所以opacity一般用于调整个别图片,或者部分模块的的透明度
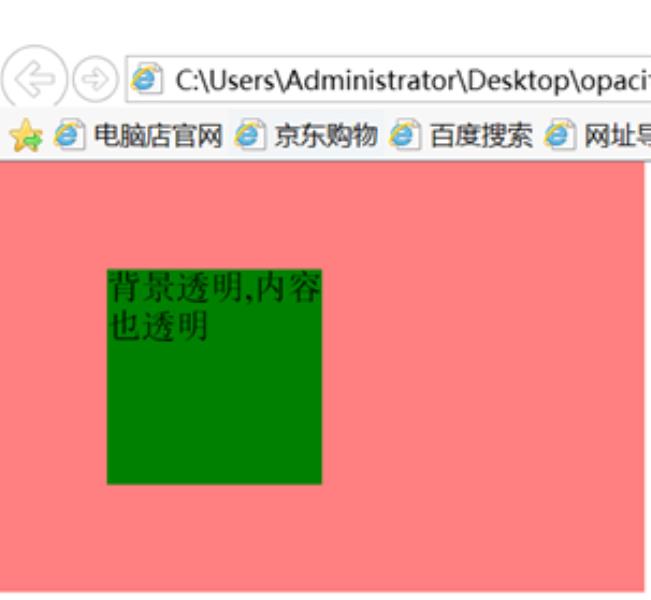
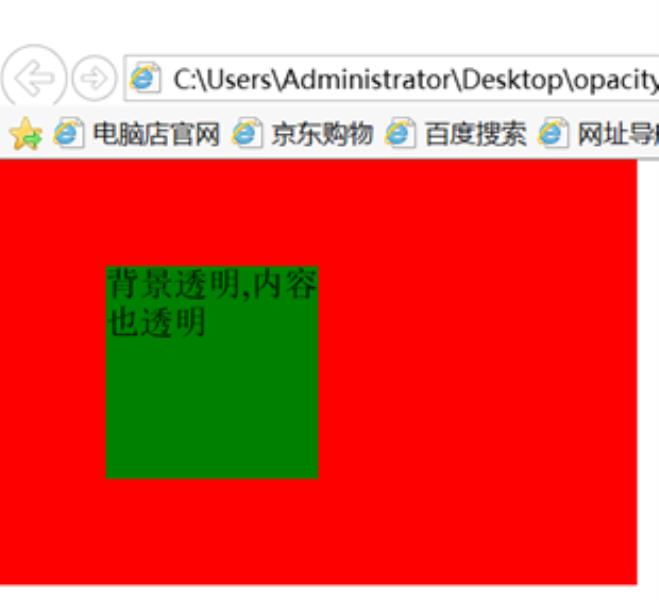
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding:0; margin: 0; } .content{ width: 200px; height: 100px; padding: 50px 50px; background-color: red; opacity: 0.5; /* 设置不透明度50% */ } p{ width: 100px; height: 100px; background: green; } </style></head><body> <div class="content"> <p>背景透明,内容也透明</p> </div></body></html>使用opacity后整个模块都透明了,展现如下:

那么使用opacity实现(背景透明,文字不透明)是无法实现的。
2、css3的rgba
兼容性:IE6、7、8不支持,IE9及以上版本和标准浏览器都支持
使用说明:设置颜色的透明度,只要用到设置颜色都适用。
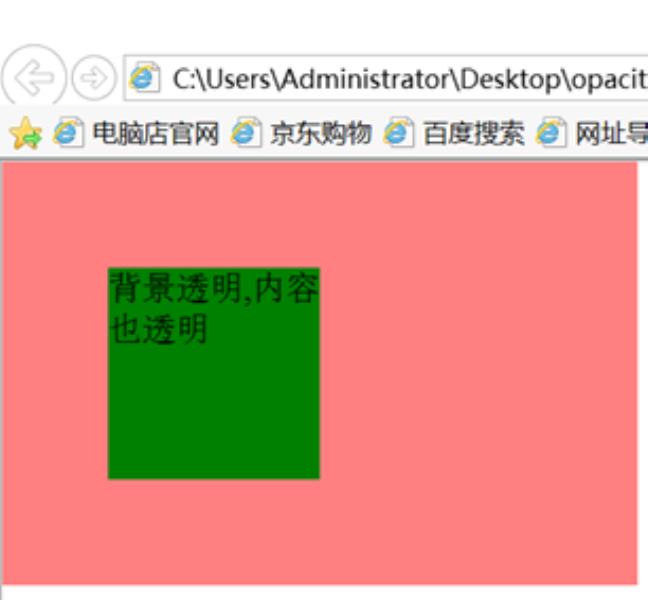
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding:0; margin: 0; } .content{ width: 200px; height: 100px; padding: 50px 50px; background-color: rgba(255, 0, 0, 0.5); /* 用rgba设置背景透明,内容不会受影响 */ } p{ width: 100px; height: 100px; background: green; } </style></head><body> <div class="content"> <p>背景透明,内容也透明</p> </div></body></html>
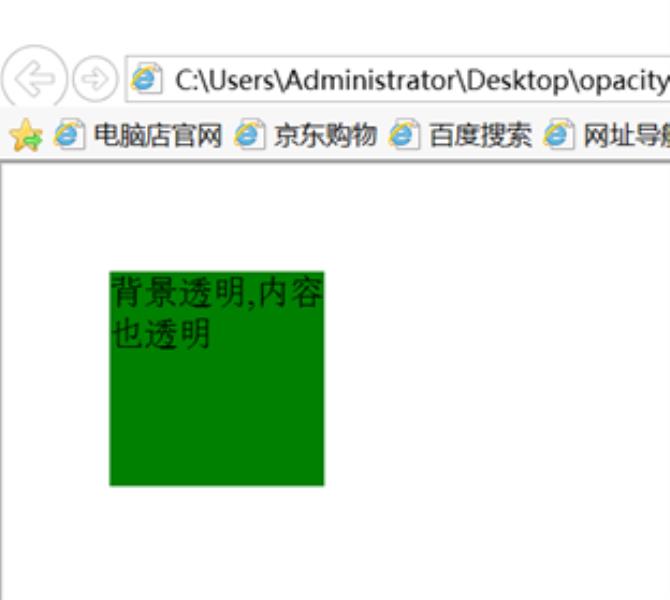
我们想要的效果
我们想要的效果

IE6、7、8rgba的错误显示
所以rgba可以设置我们想要的效果,但是有兼容性,IE6、7、8设置rgba会错误显示,识别不了,但是有IE专属滤镜 filter:Alpha(opacity=x),我们可以一起看看。
3、IE专属滤镜 filter:Alpha(opacity=x)
使用说明:IE浏览器专属,问题多多,本文以设置背景透明为例子,如下:
- 仅支持IE6、7、8、9,在IE10版本被废除
- 在IE6、7中,需要激活IE的haslayout属性(如:*zoom:1或者*overflow:hidden),让它读懂filter:Alpha
- 在IE6、7、8中,设置了filter:Alpha的元素,父元素设置position:static(默认属性),其子元素为相对定位,可让子元素不透明
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding:0; margin: 0; } .content{ width: 200px; height: 100px; padding: 50px 50px; background-color: red; filter:Alpha(opacity=50); /* 只支持IE6、7、8、9 */ position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ } p{ width: 100px; height: 100px; background: green; position: relative; } </style></head><body> <div class="content"> <p>背景透明,内容也透明</p> </div></body></html>
IE6、7、8的可以识别滤镜 filter

在IE10版本被废除,IE10和10以上不识别
4、透明度全兼容的方案
以上分析我们知道,设置透明背景内容不透明,可使用的属性有rgba和IE的专属滤镜filter:Alpha
针对IE6、7、8浏览器,我们可以使用fiter滤镜,针对标准浏览器我们使用rgba,那么问题来了,IE9浏览器2个属性都支持,一起使用会重复降低不透明度,那么,如何只对IE6、7、8使用fiter:Alpha如何实现呢?我们可以通过CssHack,设置有IE的相关hack,找到只支持IE 6、7、8的方案的方法,
/* 只支持IE6、7、8 */ @media screen,screen9 {...}透明度所有问题都解决了,全部代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding:0; margin: 0; } .content{ width: 200px; height: 100px; padding: 50px 50px; background-color: rgba(255, 0, 0, 0.5); } p{ width: 100px; height: 100px; background: green; } @media screen,screen9 {/* 只支持IE6、7、8 */ .content{ background-color:red; filter:Alpha(opacity=50); position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */ *zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .content p{ position: relative; /* 设置子元素为相对定位,可让子元素不继承Alpha值 */ } } </style></head><body> <div class="content"> <p>背景透明,内容也透明</p> </div></body></html>
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






