js图片裁剪原理(手机自由裁剪任意形状)
项目需求有个功能要实现头像,让我这个后端开发来做这个确实有点为难,结合网上大神的例子,做了个简单的功能,以备不时之需
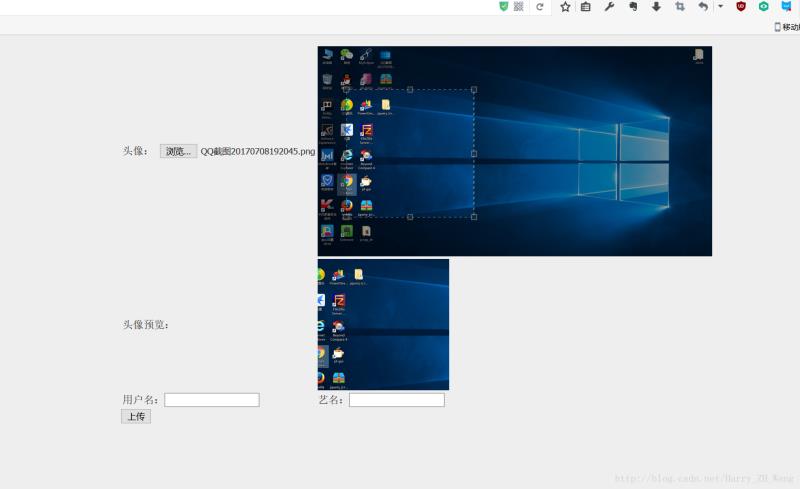
实现效果

页面+js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";response.setHeader("Pragma","No-cache");response.setHeader("Cache-Control","no-cache");%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <title>My JSP 'face.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --><%-- <link rel="stylesheet" href="<%=basePath%>static/css/bootstrap.css"/> --%> <link rel="stylesheet" href="<%=basePath%>static/css/common.css"/> <link rel="stylesheet" href="<%=basePath%>static/css/jquery.Jcrop.css"/> <script type="text/javascript" src="<%=basePath%>static/js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/ajaxfileupload.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/bootstrap.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/jquery.json-2.4.js" charset="UTF-8"></script> <script type="text/javascript" src="<%=basePath%>static/js/jquery.validate.js"></script> <script type="text/javascript" src="<%=basePath%>static/js/jquery.Jcrop.js"></script> <script type="text/javascript"> /* jcrop对象,全局变量方便操作 */ var api = null; /* 原图宽度 */ var boundx; /* 原图高度 */ var boundy; /* 选择图片事件 */ function readURL(URL){ var reader = new FileReader(); reader.readAsDataURL(URL.files[0]); reader.onload = function(e){ $("#faceId").removeAttr("src"); $("#lookId").removeAttr("src"); $("#faceId").attr("src",e.target.result); $("#lookId").attr("src",e.target.result); $("#faceId").Jcrop({ onChange: showPreview, onSelect: showPreview, aspectRatio: 1, boxWidth:600 },function(){ // Use the API to get the real image size //使用API来获得真实的图像大小 var bounds = this.getBounds(); boundx = bounds[0]; boundy = bounds[1]; // Store the API in the jcrop_api variable //jcrop_api变量中存储API api = this; $("#boundx").val(boundx); $("#boundy").val(boundy); }); }; /* 移除jcrop */ if (api != undefined) { api.destroy(); } //简单的事件处理程序,响应自onChange,onSelect事件,按照上面的Jcrop调用 function showPreview(coords){ /* 设置剪切参数 */ $("#x").val(coords.x); $("#y").val(coords.y); $("#w").val(coords.w); $("#h").val(coords.h); if(parseInt(coords.w) > 0){ //计算预览区域图片缩放的比例,通过计算显示区域的宽度(与高度)与剪裁的宽度(与高度)之比得到 var rx = $("#preview_box").width() / coords.w; var ry = $("#preview_box").height() / coords.h; $("#lookId").css({ width:Math.round(rx * $("#faceId").width()) + "px", //预览图片宽度为计算比例值与原图片宽度的乘积 height:Math.round(rx * $("#faceId").height()) + "px", //预览图片高度为计算比例值与原图片高度的乘积 marginLeft:"-" + Math.round(rx * coords.x) + "px", marginTop:"-" + Math.round(ry * coords.y) + "px" }); } } } </script> </head> <body> <form name="form" action="<%=basePath%>faceUpload.do" class="form-horizontal" method="post" enctype="multipart/form-data"> <dir></dir> <div style="margin-top: 10;margin-left: 30%"> <table> <tr> <td> <span>头像:</span> <input class="photo-file" type="file" name="imgFile" id="imgFile" onchange="readURL(this) " /> </td> <td> <!-- --> <img id = "faceId" src="<%=basePath%>static/img/1.jpg" class="jcrop-preview" alt="附件"> <!-- 图片长宽高隐藏域 --> <input type="hidden" id="x" name="x" /> <input type="hidden" id="y" name="y" /> <input type="hidden" id="w" name="w" /> <input type="hidden" id="h" name="h" /> <input type="hidden" id="boundx" name="boundx" > <input type="hidden" id="boundy" name="boundy" > </td> </tr> <tr> <td> <span>头像预览:</span> </td> <td > <div style="width: 200px;height: 200px;overflow: hidden;" id = "preview_box"> <img id = "lookId" src="<%=basePath%>static/img/1.jpg" class="jcrop-preview" alt="预览" > </div> </td> </tr> <tr> <td> <span>用户名:</span><input type="text" id ="userName" name ="userName"> </td> <td > <span>艺名:</span><input type="text" id ="artName" name ="artName" > </td> </tr> </table> <div class="modal-footer"> <button id="submit" onclick=">上传</button> </div> </div> </form> </body></html>后端控制器
package com.lovo.controller;import java.io.File;import java.text.SimpleDateFormat;import java.util.Date;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.apache.log4j.Logger;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.multipart.MultipartFile;import com.lovo.utils.CutImgeUtil;import com.lovo.utils.FileUploadCheck;@Controllerpublic class FaceController { private static Logger logger = Logger.getLogger(FaceController.class); @RequestMapping(value = "/faceUpload.do",method = RequestMethod.POST) public void faceLoginController(HttpServletRequest request,HttpServletResponse response,Model model, @RequestParam("imgFile") MultipartFile imgFile,String userName,String artName){ //剪裁图片坐标 String x = request.getParameter("x"); String y = request.getParameter("y"); String w = request.getParameter("w"); String h = request.getParameter("h"); //原始图片坐标 String boundx = request.getParameter("boundx"); String boundy = request.getParameter("boundy"); //切图参数 int imgeX = (int) Double.parseDouble(x); int imgeY = (int) Double.parseDouble(y); int imegW = (int) Double.parseDouble(w); int imgeH = (int) Double.parseDouble(h); int srcX = (int) Double.parseDouble(boundx); int srcY = (int) Double.parseDouble(boundy); //文件保存文件夹 String path = request.getSession().getServletContext().getRealPath("/")+"fileUpload"+File.separator; //文件重命名 Date day = new Date(); SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); String newName = sdf.format(day)+System.currentTimeMillis()+".jpg"; try { //处理头像附件 if(imgFile !=null) { //判断是否为图片文件 if(FileUploadCheck.allowUpload(imgFile.getContentType())) { boolean cut = CutImgeUtil.cutImge(imgFile.getInputStream(), imgeX, imgeY, imegW, imgeH, srcX, srcY, path+newName); if(cut) { //当头像剪切成功进行用户信息数据库存储 System.out.println(userName+" "+artName+" "+newName); } } } } catch (Exception e) { e.printStackTrace(); logger.error("上传失败"); } }}工具类
package com.lovo.utils;import java.awt.Graphics;import java.awt.Image;import java.awt.Toolkit;import java.awt.image.BufferedImage;import java.awt.image.CropImageFilter;import java.awt.image.FilteredImageSource;import java.awt.image.ImageFilter;import java.io.ByteArrayOutputStream;import java.io.File;import java.io.InputStream;import javax.imageio.ImageIO;import org.apache.log4j.Logger;public class CutImgeUtil { private static Logger logger = Logger.getLogger(CutImgeUtil.class); /** * 图片剪切工具类 * @param input 图片输入流 * @param x 截取时的x坐标 * @param y 截取时的y坐标 * @param desWidth 截取的宽度 * @param desHeight 截取的高度 * @param srcWidth 页面图片的宽度 * @param srcHeight 页面图片的高度 * @param newFilePath 保存路径+文件名 * @return */ public static boolean cutImge(InputStream input, int x, int y, int desWidth, int desHeight, int srcWidth,int srcHeight,String newFilePath){ boolean cutFlag = true; try { //图片类 Image imge ; ImageFilter cropFilter; //读取图片 BufferedImage bi = ImageIO.read(input); //当剪裁大小小于原始图片大小才执行 if(srcWidth >= desWidth && srcHeight >= desHeight) { //获取原始图 Image image = bi.getScaledInstance(srcWidth, srcHeight, Image.SCALE_DEFAULT); //获取新图 cropFilter = new CropImageFilter(x, y, desWidth, desHeight); imge = Toolkit.getDefaultToolkit().createImage(new FilteredImageSource(image.getSource(), cropFilter)); BufferedImage tag = new BufferedImage(desWidth, desHeight, BufferedImage.TYPE_INT_RGB); Graphics g = tag.getGraphics(); g.drawImage(imge, 0, 0, null); g.dispose(); File out = new File(newFilePath); // 输出文件 ImageIO.write(tag, .jpg", out); } } catch (Exception e) { cutFlag = false; e.printStackTrace(); logger.error("剪切失败"); } return cutFlag; }}package com.lovo.utils;import java.util.Arrays;import java.util.List;public class FileUploadCheck { //支持的文件类型 public static final List<String> ALLOW_TYPES = Arrays.asList("image.jpg","image.jpg","image.jpg","image.jpg"); //校验文件类型是否是被允许的 public static boolean allowUpload(String postfix){ return ALLOW_TYPES.contains(postfix); }}
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






