中继器排序图解(中继器可变列数)
编辑导语:虽然中继器在Axure的使用中已经非常普遍了,但是很多人都困惑于不能动态更改列的数量。本文作者分析了如何使用中继器动态更改列的数量,一起来学习一下吧。
中继器在Axure的使用中已经非常普遍了,但是很多人都困惑于不能动态更改列的数量。比如:
从4行3列:
动态变成3行4列:
截至到当前的版本,官方还没有发布相关设置,但是我们可以通过更改坐标的方式来实现。
演示效果可以查看链接:https://5gn5xg.axshare.com/
01 教程下面,我就来教大家实现方法。
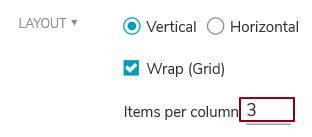
首先,我们需要一个中继器,布局设置为“垂直”(Vertical),并且不要选择“网格分布”(Wrap(Grid)):
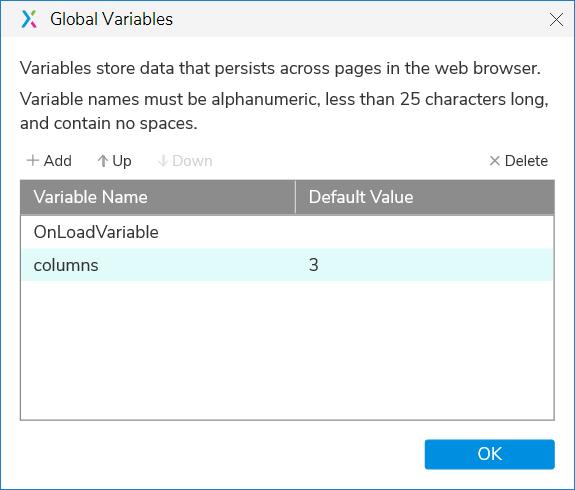
此外,还需要设置一个变量,为了方便显示,我们使用一个叫columns的全局变量,默认值为3,表示初始列数:
双击中继器,进入到修改模式,在组件上新建交互事件。
注意:是中继器行内部组件的“载入时(Loaded)”,事件为移动。
目标为:“到达(To)”
x坐标为:[[This.width*((Item.index-1)%columns)]]
y坐标为:[[-This.Height*(Math.ceil(((Item.index-1)%columns)/columns))]]
想看动画效果的可以自定义Animate,等会儿在变换时会很炫酷。
这时“预览(Preview)”一下就可以发现我们要的4行3列效果已经完成了。
接下来我们新建一个按钮,按钮的文字为“变为4列”,新建交互“单击时(Click or Tap”),内容有两步:
第一步就是“设置变量值(Set Variable Value)”,选择变量columns的“值(value)”为4。
第二步就是“触发事件(Fire Event)”“添加事件(Add Action)”,目标为中继器内组件的“载入时(Loaded)”事件。
再次预览页面,点击“变为4列”的按钮,你会发现中继器已经由3列变为4列了。
02 总结只要先改变columns的值,再去触发移动坐标的事件,就可以实现动态改变列数了。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com