商业平台的开题报告(产品体验报告海投网)
编辑导语:春招已经拉开了序幕,不少应届生都开始了找工作这场必经之路。在制作简历之后,就是寻找一个好的投递渠道了,本文作者对海投网和刺猬实习这两个求职平台进行了分析,并且给出了自己的一些建议。
一、调研目的
二、体验环境
- 加入招聘行业不久,需要多了解竞品的功能结构以及产品设计;
- 本报告希望通过产品定位、用户分析、产品业务结构和产品的页面的对比分析,分析海投网与刺猬实习的在该方面的异同之处,分析个中的优劣,给出自己的分析意见。
1. 海投网
2. 刺猬实习
三、产品定位
1. 海投网
海投网是一个校园综合求职服务平台,专注于应届毕业生求职领域,集合校园宣讲会查询、校园招聘职位、面试经验、笔试真题、招聘会查询五大板块,服务于求职应届生和招聘企业两方人群,致力于打造综合的大学生求职搜索引擎。
2. 刺猬实习
刺猬实习,专注18-28岁青年的求职招聘平台,解决招聘者和求职者间期望不对称问题,提升企业、人才两端沟通效率。
面向B端企业用户,为合格企业、机构发布实习、校招、社招、志愿者招聘信息;面向C端个人用户,以优质企业为依托,提供实习、校招、全职招聘职位信息,为青年求职者提供个性化、人性化及专业化的综合服务。
3. 对比可得
可以看出海投网和刺猬实习两款软件在产品定位上基本一致,但还是有一些小的差异。
海投网目标用户群体只是应届毕业生,并且整个软件都是围绕大学生所做的一系列服务;而刺猬实习不仅面向大学生,还为社招的青年,提供招聘信息。由此看来,海投网的业务相对来讲更加的垂直和专一。
四、用户分析1. 用户画像
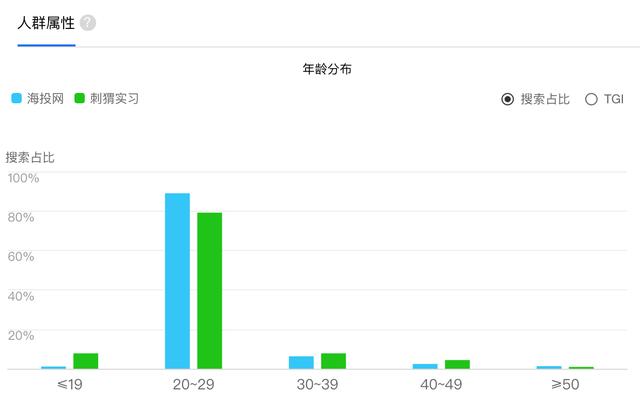
图 1 海投网和刺猬实习用户年龄分布对比图 图表来源:百度指数
两款软件的目标用户,海投网:应届毕业生;刺猬实习:18-28岁青年,根据百度指数可以看出,两款软件主动访问的人群年龄分布在20~29岁之间,与两款软件的目标人群年龄基本一致。
2. 用户需求分析
图 2 海投网用户需求分析
图 3 刺猬实习用户需求分析
在用户需求上,海投网和刺猬实习的使用者都是B端企业和C端的求职者,且两者的用户需求非常相似,刺猬实习由于早期做志愿者项目,所以多了一个义工旅行的板块。
但是就两款App的全部功能来讲,海投网的用户需求的细节方面会更完善一些,比如企业社群,企业主页单独板块介绍,以及线下空宣的时间表等,让学生求职能获取更多的信息,以此增加用户粘性,相比刺猬实习来讲,APP端的内容更加丰富,这是刺猬实习可借鉴的点。
五、产品结构
图 4 海投网苹果端v5.2.22 产品结构图
图 5 刺猬实习苹果端v5.2.22 产品结构图
通过对两款产品的结构图进行分析,我们可以看出,两款产品在进行产品结构设计上的侧重点不同。
海投网更倾向于学生求职,也就是更关注学生的求职企业以及求职方式的设计,而刺猬实习则更倾向于对学生自我提升板块,课程付费在刺猬实习中占据很重要的位置。
- 海投网将宣讲单独作为一个完整版块,包括了线下宣讲会和云宣讲,可见此板块对于海投网的重要性;
- 交流群作为海投网的一个特色功能,也单独作为一个板块重点突出,说明海投网注重用户的粘性和活跃;
- 同时海投网对每个公司的主页做了品牌集合页面,让企业不同地点公司的资讯也体现在同一个界面,更加注重信息整合;
- 刺猬实习整体结构划分中,首页推荐和课程两个板块看出,注重知识付费;
- 刺猬实习对于用户付费开设了“刺猬大学”课程板块,并在此界面做了更细的课程划分,同时开通了“刺猬币”功能,便于用户在平台使用,注重变现的同时,打通了线上支付,增强了用户粘性;
- 由于刺猬实习早期是做志愿者活动的,所以其特有的“义工旅行”板块,也吸引了这部分用户的加入,用户更加多元化。
表2 海投网与刺猬实习产品结构差异
小结:两款产品在产品结构上都比较相像,但产品功能的侧重点不同,就导航栏来讲,海投网将“校招”和“宣讲会”及“交流群”单拎出来,可以看出其整体App对学生求职的重视;而刺猬实习将“课程”板块设置成导航栏,也表明了App对知识付费板块的重视,侧重对学生的自我提升。
个人觉得刺猬实习应该借鉴海投网的“交流群”功能,增强学生在求职过程中的互动性,海投网也应该学习刺猬实习的学生自我提升板块,完善自己的求职经验板块,根据用户的需求,丰富自身App的知识内容。
同时根据苹果商店里用户的评论,两者都应该注意软件的稳定性,避免经常性闪退,提升用户体验。
六、产品体验分析1. 首次启动引导页
图 6 海投网首次启动引导页
图 7 刺猬实习首次启动引导页
对于首次启动来说,两款APP都是先进入一个引导页才能进入到APP的主界面。海投网在开屏广告后,到注册界面(可选择跳过)直接进入主页,但刺猬实习需滑动三个介绍页面(可跳过)之后,填写信息后(可跳过)进入主界面。
个人观点:两种启动页方式各有优劣之处。海投网的层级较少,刺猬实习用户的进入层级较多,容易引起用户反感,但通过开屏“让我们重新定义工作”表达APP的愿景,且每个层级对于App特色的介绍,让用户在进入时就对软件有了了解,个别用户也会喜欢这种。
再者,两款软件在启动页时,都没有强迫用户去注册,都比较在意用户的体验,避免用户反感。
2. 注册页
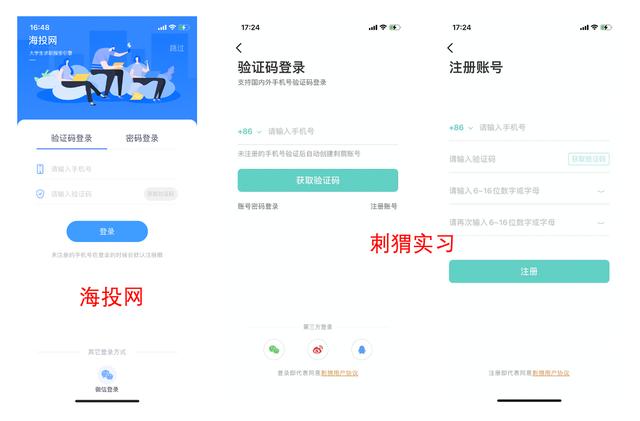
图 8 海投网刺猬实习注册页对比
- 海投网和刺猬实习两款软件都可使用手机验证码的方式进行注册,并且对于未注册的用户,在通过手机验证码登陆后,自动创建账号;
- 海投网对于手机号输入设置了字段长度限制,只能输入11位号码,而刺猬实习可以无限制的输入数字;
- 刺猬实习可以通过点击注册账号的方式,进入后进行账号密码设置;
- 通过第三方注册的用户,现在海投网只支持微信登陆,而刺猬实习支持微信、微博、QQ三种方式,用户的选择更多。
个人观点:两款软件在注册页面的处理基本一致,只是在细节方面,比如说对手机号字段限制这种功能上,海投网做的更为严谨,其次两者在用户没有进入主界面时都不会强制用户进行账号注册,避免用户反感而放弃使用软件。
3. 登陆页
图 9 海投网登陆页
图 10 刺猬实习登陆页
从页面布局上看,海投网的登录方式界面会比刺猬实习的登陆界面更加显眼一些,带上了自己的产品名称,两种登陆方式的切换都更明显。
刺猬实习比较好的一点就是第三方登陆时支持微信、微博、QQ三方,让用户有更多的登陆选择方式,再者就是在长时间收不到验证码的情况下,支持语音验证码功能。
个人观点:刺猬实习可以保留第三方登陆三方的同时,减少登陆界面页面的切换,应该能达到更好的效果。
4. 主页
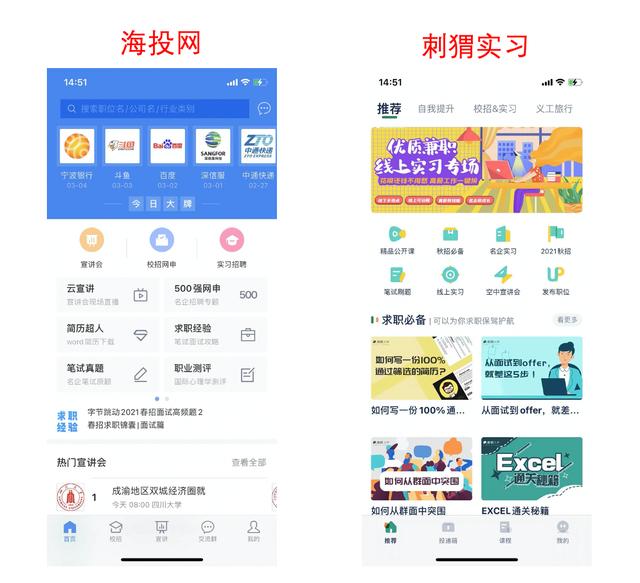
图 11 海投网和刺猬实习主页对比
两款产品的主页都是从上到下的结构进行排版。海投网与传统的排版方式不同,搜索位处在上方位置,顶部由大牌企业的按钮组成,中部除了金刚区按钮,下方还有左右滑动按钮位;刺猬实习上方有4个tab,可左右滑动,其他主要位置则是以常见的轮播banner,以及金刚区按钮展示。
海投网APP底部放置了五个Tab把整个App分成5个模块:“首页”、“校招”、“宣讲”、“交流群”、“我的”;而刺猬实习则是4个:“推荐”、“投递箱”、“课程”、“我的”,但刺猬实习又将“推荐”页面细分成了可左右滑动的4个界面:“推荐”、“自我提升”、“校招实习”、“义工旅行”。
两款软件的产品侧重点不同,所以在主页tab按钮及页面排版上各有不同,海投网整体主页界面偏向于学生求职,各个板块都倾向于学生找工作;而刺猬实习更倾向于提升用户各方面的技能,倾向“课程”板块。
个人观点:
- 海投网主界面的金刚区和可滑动按钮位的内容太多跳转重复的界面,区域分布很散,主页又有轮播信息,给人一种看起来内容丰富但混乱的感觉,但其实整合下来,功能板块区域并不多,建议将主页功能做集合,将功能做分类划分,让整体主页界面看起来更简单明了。
- 海投网顶部的搜索栏在点击之后会直接跳转至校招界面,容易让用户觉得是出现了bug,建议优化。
- 海投网的“校招”板块,目前搜索“校园招聘”和“500强网申”都只展示企业,不展示职位,并且在用户进行职位关键词搜索后,也是如此,对于校招职位的体现,不太直观。而且用户选项没有特别细化,可借鉴刺猬实习。
- 海投网的宣讲会目前分为“宣讲会”、“云宣讲”两个板块,宣讲会中又包含了云宣讲、线下宣讲及线上宣讲,分类不是特别清晰,特别是云宣讲功能与线上宣讲会,云宣讲是在平台内就能直接观看,而线上宣讲会,由于有的信息不齐,所以无法找到观看地址,造成用户获取信息失败。
- 海投网的“交流群”板块,目前是将加入的群聊全部展示在统一界面,未作分类,一旦用户加入的群过多,查看起来就很不方便。同时建议将企业交流群和云宣讲群做分类,两者增加搜索功能,一键搜索用户感兴趣的群。
- 刺猬实习目前ios14.4用微信登陆,无法获取信息,用户体验感不好。
- 刺猬实习首页“推荐”板块的“求职必备”区图片尺寸过大,且未作风格统一,用户进入后视觉上的呈现会更关注这个区域,整体弱化了找工作的功能,商业化的感觉太重。
- 刺猬实习的“求职必备”和“自我提升”都没有搜索课程的功能,只做了大类分布,没有关注用户的精准需求,建议优化。且这两个界面目前跳转后的排布方式不同,但内容一样,建议改为一致。
- 刺猬实习在用户已经登陆后,查看“校招&实习”板块,还需要再进行毕业年月(不可跳过)几求职意向(可跳过)的二次填写,否则无法查看或投递职位,操作步骤较为繁琐,容易造成用户流失。
- 刺猬实习“校招&实习”在进行职位地区和条件精细筛选时,会跳到二级界面,且必须选择才能返回职位主界面,体验感不是很好,会让人感觉太强制了。
5. 我的
图 12 海投网和刺猬实习我的页面对比
海投网与刺猬实习在“我的”页面布局上都是典型的上下结构,上部分是账户信息,下部分是功能列表。
海投网上部分的账户信息较为简洁,只显示了用户头像、用户名字、个人中心按钮;刺猬实习上部分以卡片形式展示,包括的信息则有用户头像、用户名字、订单、收藏、优惠券、消息、设置以及用户id,展现形式较为复杂。
海投网下半部分功能设置比较简单,主要是关于简历的一些功能,其次将设置单独放在了下方,结构比较简单。
刺猬实习则是按照功能板块进行了分组,将其分为“实习校招”、“自我提升”、“兴趣实践”板块,尤其是将他们的重点板块自我提升放在我的界面,看起来内容更丰富,且更有序。
个人观点:在该页面上,刺猬实习的分组菜单布局在视觉上会优于海投网,将app内的主要信息都放在了我的界面,让用户能充分的了解到自己的求职进度以及学习的课程,海投网在此界面略显简单。
同时建议两者都可以将部分任务系统放在此界面,实现用户拉新增强用户粘性。海投网目前是将任务系统放在了交流群界面,有些隐藏,建议将我的界面也加一个。
刺猬实习用户信息板块,点击头像和设置按钮都可进行信息修改,但是修改的内容不同,容易让用户混淆,建议统一在一个板块,便于进行用户信息收集。
七、总结总的来说,海投网和刺猬实习两款APP在产品定位上基本一致,都是为了满足用户的求职需求,但在市场定位上,海投网更倾向于大学生求职,而刺猬实习则是针对所有求职用户群体,提供课程服务。
用户方面,海投网和刺猬实习用户都是有求职需求的人,与刺猬实习相比,海投网的用户更加倾向为大学生提供服务。
仅针对求职板块的产品功能,海投网的求职功能更加完善,具体体现在有校园招聘,500强网申,实习招聘几个板块,既能直接看到企业也能直接看到职位,在企业界面同时增添了交流群的功能,加强用户和企业之间的联系,便于用户求职。
在产品体验上,两者各有优劣,刺猬实习的排版会比海投网的更复杂,但就功能体验上海投网的注册和登陆界面会比刺猬实习的体验更好,但就整体UI风格设计,刺猬实习会略显成熟,体现在对于banner位广告做了风格统一,以及我的板块做了功能分类,体验更佳。
两款产品目前还处在招聘行业的初级阶段,在招聘行业的竞争越来越激烈的情况下,需不断打磨自己的产品,突出特色功能,完善功能和迭代。
本文由@Faye 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com