用户登录界面设计与实现总结体会(pc端设计登录注册需注意的几点问题)
登录注册几乎是每个软件必备的功能,为了方便用户,现在比较流行的方式是第三方授权,但是对于软件来讲是有弊端的,这样会依存于第三方软件,一旦第三方软件消失了,那么用户将不能再登录,而且软件也不能获取用户更多的信息。所以,登录注册是个绕不过去的坑,那么,我们就来谈谈pc端怎么设计登录注册,需要注意哪些问题。
1. 输入框
1.1 标签对齐方式
主要有顶对齐、左对齐、右对齐、输入框内的标签,每种对其都有其优缺点,下面集中讨论。
顶对齐,主要形式如下:
顶对齐标签和输入框非常近,用户处理起来不费劲,视觉的浏览轨迹只需要向下就可以,完成路径清晰。因为标签单独占据一行,所以,标签收缩自由,对于长标签或者跨文化标签特别有用。由于横向控件比较大,可以采用扩展成组合标签,如下:
但是,顶对齐标签占用了较多的垂直空间,对于垂直空间有限的,慎用。因为顶对齐标签都是垂直分布的,所以,一定要设计好垂直距离,太多太少,都会影响用户浏览。一般而言,输入框的50%-75%,作为间距最好。
经调研,顶对齐要比右对齐快2倍,比左对齐快10倍。但是这个数据是基于人们普遍了解的表单,如果对于一个陌生的表单,还有待调查。
右对齐,主要形式如下:
标签的文字变化较大时,就会产生灵活性问题,甚至有的标签需要用两行文字阐述,就会使阅读起来更加困难。但是如果垂直空间有限,右对齐标签是个不错选择。
左对齐,主要形式如下:
如果人们不熟悉要搜集的数据,左对齐方便人们浏览标签,不受输入框的打断。但是如果标签的字数相差很大,就会增加标签和输入框的距离,就会造成人们来回浏览标签和输入框,寻找对应关系。左对齐标签需要完成的时间最长,如果需要人们放慢填写,仔细考虑输入,左标签是个不错选择。
输入框内的标签,主要形式如下:
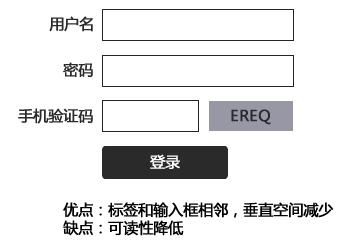
输入框内标签有两种形式,一种是在输入框输入时,标签不消失,另一种是消失。对于不消失的,标签字数就有限制,目前使用比较多的就是在登录页面,用户名和密码字数都比较少,如果对于一个普通的表单,字数多余5个字,使用就会比较麻烦。对于消失的标签,节省了屏幕空间,但是在交互的时候,也会有问题,点击之后,标签是否能消失,如果不消失,就会作为答案,同时还需要明确区分标签和数据,否则会让人误认为是提供的答案。
建议:
- 如果需要减少填写时间,标签需要灵活多变,可以使用顶对齐的形式。
- 如果需要减少填写时间,但是垂直空间有限,可以采用右对齐的形式。
- 如果人们需要需要浏览标签,知道需要回答多少问题,可采用左对齐的形式。
- 如果标签特别短,空间又有限,可采用输入框内标签。
1.2 删除控件
这个比较简单,就是带有删除控件的输入框,和不带的。
带删除控件的输入框
用户输入时,删除控件自动出现,可以帮助用户快速删除所有内容,但是随着删除控件的存在,用户输入的字符数就会被限制,如果不限制,就会出现字和控件重叠。
不带删除控件的输入框
没有删除控件,界面看着更简洁,用户可以长按电脑的删除键,也可以全选,按一下删除键就可以,因为操作成本都比较低,所以删除控件就没有那么重要。
建议:
- 如果输入框长度比较长,输入的内容比较多,建议带上删除空间。
- 如果输入框长度小,随着不同分辨率,输入框还需要变化,输入内容比较简单,可以没有删除控件。
2、错误提示
登录的错误提示已经约定俗成了,通常都放在标题和输入框之间。
主要是输入框比较少,在一个固定位置反馈,可以让用户快速获取消息。
而注册时,通常采用实时验证的方式,如果用户都填完了,统一验证,不但时间慢,最后还需要用户从头开始检查哪出错了,降低了效率。
在总结错误提示的时候,注意到了一个问题,就是在登录的时候,你填写完用户名和密码,给出的反馈是“用户名或密码错误”,当我看到这个提示的时候,第一个想到的就是,我一共就填写了两项内容,你告诉我用户名或密码错误,你让我怎么选择,太逆天了,后来想了想这个逻辑,之所以这么做是可以覆盖很多可能性:用户名对了,密码错了;用户名错了,但是也注册过,所以密码不匹配。但是这样反馈太反人类了,所以,我想出一种解决办法,欢迎大家来喷。第一次、第二次提示:密码错误,第三次提示:请先核对用户名,在输入密码,第五次就提示:密码错误,请尝试忘记密码。根据不同的输入次数,给出不同的反馈,比较符合情景。
3、光标位置
光标是人们容易忽略的一个问题。
对于登录邮箱错误,因为是明文的,所以反馈后,光标应该在邮箱的末尾,让人们去修改。
对于密码,是暗文的,就算提示你错误了,你也不知道哪错误了,所以密码通常是直接清空,然后光标位于标签之后,方便用户直接输入。
对于验证码,虽然是明文的,但是,通常是因为超时出现错误,只要错误,都会刷新验证码,所以,验证码也是直接清空,然后光标位于标签之后。
本文的得出,主要来源于对我司网站登陆注册的改版,所以得出的结论主要是以我们的网站为基础的,未免会有些偏差,望见谅。
本文由 @设计Zan 原创发布于人人都是产品经理。未经许可,禁止转载。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com