axure怎么画好看的图表(Axure9.0基础教程没有Visio)
在项目开展初期,使用流程图来表达思路,梳理逻辑关系,不仅能够帮我们清晰的认清事情本质,也是一种高效的沟通方法。Axure 9.0为我们提供了一些基础的流程图元件,产品经理及设计师们在梳理业务流程、产品架构时,无需在切换其他的工具。
二、绘制流程图2.1 流程图形状
选择flow元件库,我们可以看到丰富的流程图形状元件,目前Axure 9.0提供了37个流程图形状,包含:矩形、矩形组、圆角矩形、圆角矩形组、斜角矩形、菱形、文件、文件组、括弧、半圆形、三角形、梯形、圆形、六边形、平行四边形、角色、数据库、子程序/预定义程序、延迟、文档、多文档、关闭页面链接、手动输入、数据存储、内部存储(RAM)、离线存储、显示、排序、检查、求和连接、逻辑或、磁带、穿孔纸袋、穿孔卡片、键控、快照、图片。
流程图形状的使用方法与默认元件库中矩形等形状类元件的使用方法类似,直接从元件库拖拽至设计区域,进行编辑。

流程图形状
每个流程图形状的正确使用方法就不在此说明了,有兴趣的同学可以查阅相关专业资料。其实表达的形式不是最重要的,重要的是能够借助流程图理清思路与逻辑关系,只要沟通双方能够理解其中的意思即可。
2.2 连接模式
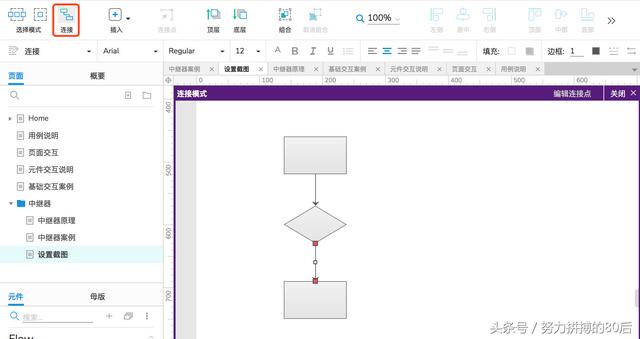
在绘制线框图时,通常系统默认都是选择模式,在连接流程图的各形状时,我们需要将其切换为连接模式,连接模式按钮在工具栏的左上角,选择模式的右侧。进入连接模式后,设计区域的画布会发生一些变化,这一点与中继器、动态面板编辑模式类似,如下图所示,点击画布右上角的关闭按钮,退出连接模式。

连接模式
2.3 连接线
鼠标指针指向其中的一个连接点,点击并拖拽至另一个形状的连接点,松开鼠标,即可完成连接。连接线的箭头形状可以通过工具栏或样式面板进行更换。

连接形状
三、流程图标记页面流程图也是和正常的线框图一样,是通过左侧的页面导航进行管理的。虽然将页面标记为流程图并不是必要的,但标记后有助于直观的将流程图页面与其他普通的线框图页面进行区分。右键点击页面,选择“图表类型>流程图”,页面的图标变成了流程图的样式。

流程图标记
四、添加快照引用快照这一元件,可以实现点击跳转至页面导航中的指定页面。如果改变了页面导航中页面的名称或内容,快照引用文本中的内容也会同步修改,这对页面流程图来说很有帮助。点击流程形状会自动跳转到指定的引用页,无需添加交互事件。
双击快照元件,在弹出的引用页面选择框中,选择引用的页面,点击确定,完成引用。

引用页面
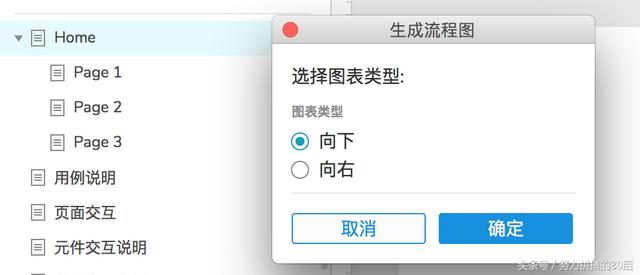
五、生成流程图基于页面导航的层级关系,可以将这些页面生成流程图。首先打开想生成流程图的页面,然后选择想要生成流程图的父级页面,点击右键,选择“生成流程图”。在弹出对话框中,图标类型中选择向下生成或向右生成,此时根据页面分支层级关系自动创建流程图。如下图所示:

生成流程图
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com