ps自动切片工具(切片工具的使用)

暖暖的夏天就要来了
朋友圈怎么少得了美美的自拍照呢
怎们发,会显得更时尚
不如试试,9宫格形式
▽▽▽


- 本节技能:切片工具
- ps打开一张图片

- ▲9宫格正方形的会比较好看;所以我们将这张长图,裁切为正方形
- 菜单栏中选择:图像->画布大小,将高度改为与宽度相同的数值(最好是能被3整除的,这样方便计算)


- 拉参考线
- ▲750/3=250px;
- 所以我们在水平250px的时候建立一根参考线;
- 其次在水平500px的时候建立一根参考线;
- 菜单栏:视图->新建参考线->水平,位置250;确定

- ▲现在我们已经建好了一根参考线;
- 同理建立水平第二根500px;

- ▲根据此方法;建立垂直参考线


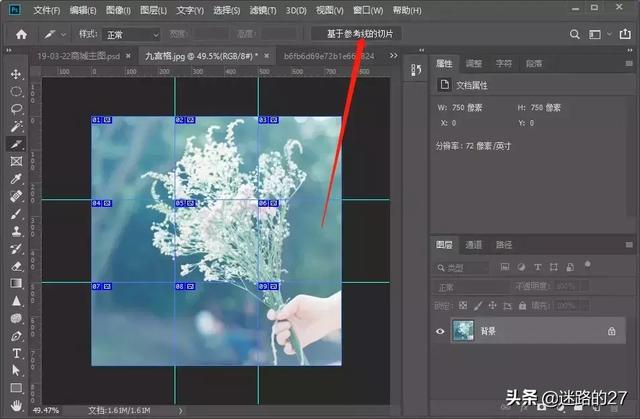
- 现在进行切片处理
- ▲将鼠标放在裁剪工具上,右键选择切片工具
- 点击一下:基于参考线的切片


- 下面直接保存就行了
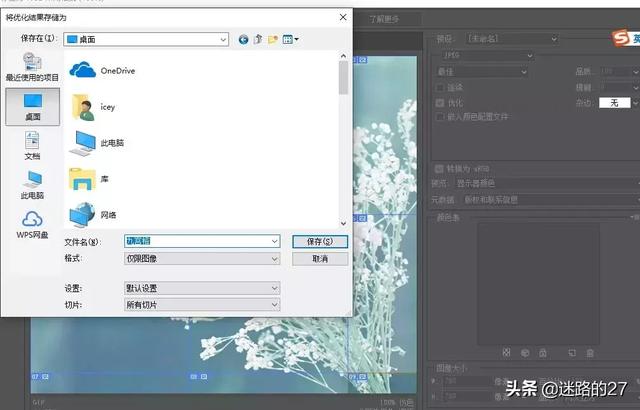
- ▲ctrl alt shift s(储存为Web所用格式快捷键)/ 文件->导出->储存为Web所用格式

- ▲选择一个存储位置,我存在桌面

- END

- 现在桌面产生了一个image文件夹;
- 这9张图就切好了,保存到手机,发9宫格个朋友圈吧



- THE END

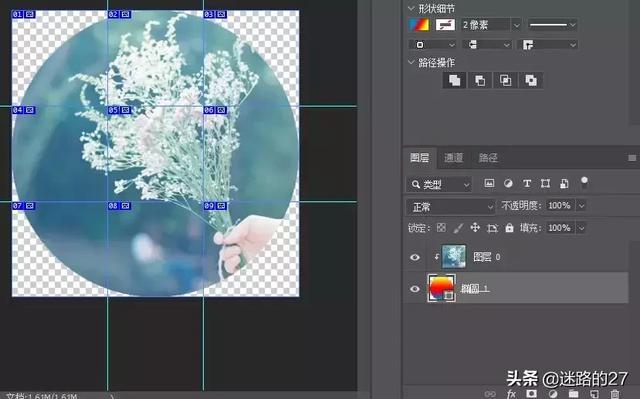
- 类似于这样的圆形也很简单;
- 首先将背景层解锁,点击一下小锁就OK了;
- 选择椭圆工具

- 在画布上双击,750*750px尺寸

- 将建好的正圆拖到中心位置

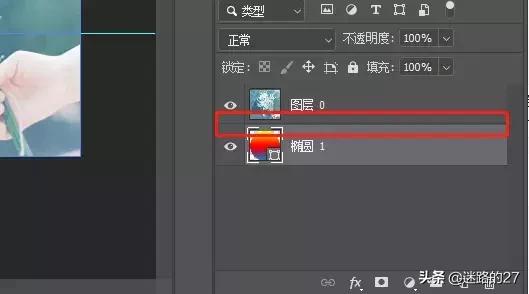
- 将圆形移到图层0下方
- 并且建立剪切蒙版(按住alt键,将鼠标移到此位置,出现向下的箭头,单击)


- 接下来执行上面的储存步骤就可以了

- 也可以关注我们的公众号:

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com