vue用脚手架创建简单网页(vuecreate创建项目vue项目)
大家好!今天给大家带来的是脚手架快速搭建vue项目;
第一步:vue create vue-demo(文件名字)
如果朋友们没有安装vue/cli的话需要提前安装:复制下面的即可直接安装
安装后我们可以看到下面有三个选项:控制上下键可以选择自己想要的;这儿我选择的是第四个(手动选择安装);第一个是我保存的记录
npm i -g @vue/cli

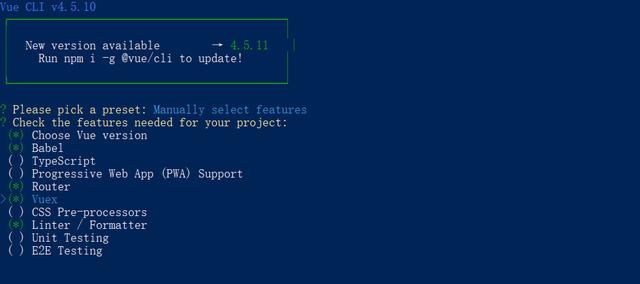
第二步:当我们点击回车以后就会出现以下的页面;这时候大家可以根据自己 的需要去选择;下面有每个选项的解释;大家可以根据自己想要的进行安装


图片来源于网络,如有侵权请联系删除
第三步:
这儿是看你需要的什么版本;根据项目需求进行安装


代码风格(代码检测)


后面的直接回车即可;当创建项目成功以后,根据以下代码启动项目即可
npm run serve // 启动项目


免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






