前端生成二维码的插件(插件二维码代码展示)
基本使用
插件安装
cnpm install qrcodejs2 --save// 或者npm install qrcodejs2 --save插件导入
使用commonjs或者es6模块方式
import QRCode from 'qrcodejs2';// 或者let QRCode = require('qrcodejs2');页面容器
页面增加一个容器标签
<div id="qrcode" ref="qrcode"></div>实例化
creatQrCode() { let text = '二维码内容'; let qrcode = new QRCode(this.$refs.qrcode, { text: text, //二维码内容字符串 width: 128, //图像宽度 height: 128, //图像高度 colorDark: '#000000', //二维码前景色 colorLight: '#ffffff', //二维码背景色 correctLevel: QRCode.CorrectLevel.H, //容错级别 })}问题处理
1、清除已经生成的二维码
方案一:this.$refs.qrcode.innerHTML = ''; 方案二: qrcode.clear(); // 清除二维码方法二2、动态替换二维码的内容
let string='新的内容'qrcode.makeCode(string)3、报错提醒 Error: code length overflow ?
这是因为url太长,导致二维码加载报错,可以调低容错率来处理。
修改参数:correctLevel: QRCode.CorrectLevel.H ,容错级别,由低到高分别为L M Q H
4、字符串较长,二维码显示模糊怎么办?
可以尝试先将生成的二维码倍数扩大,然后在css上面固定显示宽高,这样可以扩大显示像素精度
.qrcode-wrap{ width: 128px; height: 128px;}.qrcode-wrap canvas,.qrcode-wrap img { width:100%; height:100%;} <div id="qrcode" ref="qrcode" class="qrcode-wrap"></div> creatQrCode() { let text = '二维码内容'; let qrcode = new QRCode(this.$refs.qrcode, { text: text, width: 128 * 3, //宽扩大3倍 height: 128 * 3, //高扩大3倍 colorDark: '#000000', colorLight: '#ffffff', correctLevel: QRCode.CorrectLevel.H, })}5、二维码想要带白边怎么办?
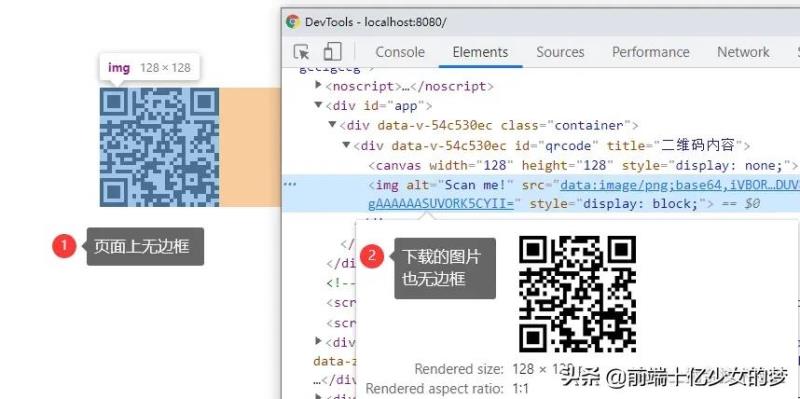
插件默认生成的图片是没有边框的

如果只想在页面显示上有边框
方案一:直接给容器上面加样式,利用padding的特性,挤出白边
.qrcode-border{ display: flex; width: 128px; height: 128px; box-sizing: border-box; padding: 10px;/*利用padding*/ border: 1px solid rgb(204, 204, 204); }<div id="qrcode" ref="qrcode" class="qrcode-border"></div>方案二:给容器加一个带边框样式的父级容器
.qrcode-container{ display: flex; align-items: center; justify-content: center; width: 150px; height: 150px; border: 1px solid #cccccc; }<div class="qrcode-container"> <div id="qrcode" ref="qrcode"></div> </div>效果展示

✅PS:如果只想【打印】的白边边框,这两种方案也可以
QRCode.js 文档:http://code.ciaoca.com/javascript/qrcode/npm package 地址:http://www.npmjs.com/package/qrcodejs2github 地址:http://github.com/davidshimjs/qrcodejs
如果想要页面和下载的二维码都带白边边框
可以结合插件html2canvas来实现(如有其它方案,欢迎分享)
html2canvas 是一款利用javascript进行屏幕截图的插件
//安装cnpm install --save html2canvas//引入import html2canvas from "html2canvas";主要思路:
- 先使用QRCode生成二维码图片
- 然后使用html2canvas把带样式的二维码生成新的图片
- 隐藏QRCode生成的二维码图片
<div ref="canvas" class="canvas-box" :style="{display:(originImg===true?'none':'flex')}"> <div class="qrcode-box"> <div ref="qrcode" class="qrcode-img"></div> </div> <div class="qrcode-text"> 扫一扫 </div></div><img :src="imgUrl">最终效果
html2canvas 文档地址:http://html2canvas.hertzen.com/documentation
github 地址:http://github.com/niklasvh/html2canvas
前端插件JsBarcode生成条形码
安装和引入
//安装cnpm install jsbarcode --save//引入import JsBarcode from 'jsbarcode'页面容器
<template> <!-- 条形码容器,可选svg、canvas,或img标签 --> <svg id="barcode"></svg> <!-- or --> <canvas id="barcode"></canvas> <!-- or --> <img id="barcode"/></template实例化
不要在DOM还未加载时,调用jsbarcode库,比如create生命周期
简版
JsBarcode('#barcode', 12345678, { displayValue: true // 是否在条形码下方显示文字 } )
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com