最简单报表分析模板(年度最佳报表指南)
经常有小伙伴吐槽:“一顿操作猛如虎,一看报表还是土”,报表配色和设计常常让报表开发者们愁秃了头,今天就给大家分享一篇图表配色心得,列举了一些图表常用配色和一些配色误区,希望给大家带来一些帮助:
1、常见配色误区1、颜色色值相差太大,比较刺眼

2、采用一些非主流的颜色和效果,太过个性

3、文体颜色偏淡,看起来累人

注:好看的图表应该以自然、不刺眼为主,给人以舒适的感觉, 过多闪亮的颜色会给领导晃眼的感觉,特别是给上级的图表,更要做到这点。
2、表格颜色搭配1、表格常见搭配
在此列举四个常用的图表搭配 :
- 方案1(科技感1)

页面背景:34405A(52,64,90)
字体样式:微软雅黑
标题背景:36507E(54,80,126)
标题字体:FFFFFF(255,255,255)
背景1:222C44(34,44,68)
字体1:FFFFFF(255,255,255)
背景2:222C44(34,44,68)
字体2:FFFFFF(255,255,255)
背景3:263856(245,245,245)
字体3:FFFFFF(255,255,255)
边框:无
- 方案2(科技感2):

页面背景:364662(54,70,98)
字体样式:微软雅黑
背景1:587AB3(88,122,179)
字体1:FFFFFF(255,255,255)
背景2:587AB3(88,122,179)
字体2:FFFFFF(255,255,255)
背景3:445E89(68,94,137)
字体3:9DB5DB(157,181,219)
背景4:3C5276(60,82,118)
字体4:9DB5DB(157,181,219)
边框:无
- 方案3(淡蓝):

页面背景:F7FAFD(247,250,253)
字体样式:微软雅黑
标题背景:无
标题字体:026392(2,99,146)
背景1:C6DAF2(198,218,242)
字体1:3E4A5B(62,74,91)
背景2:EAF6F6(234,246,246)
字体2:3E4A5B(62,74,91)
背景3:F5F8FD(245,248,253)
字体3:3E4A5B(62,74,91)
边框:FFFFFF(255,255,255)
- 方案4(淡蓝 淡紫):
页面背景:F7FAFD(247,250,253)
字体样式:微软雅黑
标题背景:无
标题字体:026392(2,99,146)
背景1:ABB4FF(171,180,255)
字体1:FFFFFF(255,255,255)
背景2:B7CEF9(183,206,249)
字体2:3E4A5B(62,74,91)
背景3:F5F5F5(245,245,245)
字体4:3E4A5B(62,74,91)
边框:FFFFFF(255,255,255)
2、 表格搭配注意点
- 标题应该显眼,以让读者了解到表格表达的是啥。可以选择色度深点的颜色 如深蓝,深绿,白色等,字体也可以较正文大一号,以进一步突出。
- 字体选择一般 我搭配微软雅黑或者黑体,适当加粗效果也不错。
- 数据对齐,一般正文居中对齐较多,金额可以适用右对齐。整体看起来比较美观。
- 如想增加美观效果和可读性,可以在文字中添加小图标,如 TOP1-3 的皇冠等等。
1、图表配色科普
标准色:通过整体颜色规范提取和增加,提炼出 6 个标准色,颜色使用较少时,首选标准色。
分别为:#60acfc 100% 、#32d3eb 100% 、#5bc49f 100% 、#feb64d 100% 、#ff7c7c 100% 、#9287e7 100%

基准色:通过标准色扩展出 24个基准色,相互链接组成基准色环,如果图表用色数量较多,标准色无法满足颜色要求,可以从基准色中进行拓展与标准色近似的色值。

扩展色:基础色相可以通过叠加 20% 白或者 10% 黑来扩展出不同明度的颜色,应用于颜色更加丰富的使用场景。

颜色对比型:推荐图表颜色之间对比较为明显的场景下使用;
冷色:推荐图表偏冷色系的情况使用;
暖色:推荐图表偏暖色系的情况使用。

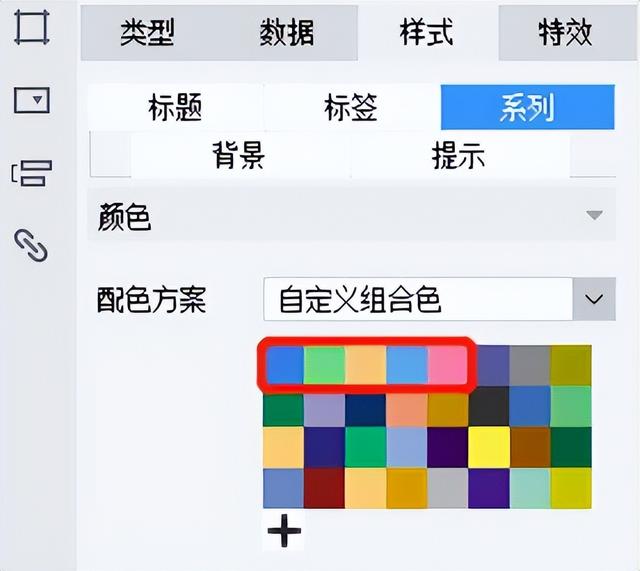
配色示例:

2、透明度使用
在线性面积图表中,也要重视透明度这个因素。通常使用透明度时,图表会有很多堆叠层次,我们需要做到使每一个前景层都能够在背景层之上良好地显示,并且不产生相互干扰。
此时建议数据之间选择不同色相,面积区域使用 10% 不透明的标准色,建议数据叠加数量不超过4个,超过 4 个不建议使用线下面积图表

3、渐变色使用
有些情况下图表可以使用渐变色填充图表来表现特定场景,此时注意颜色选取为同一色系,渐变层级不宜过大,整体颜色需要与平台保持协调一致。

4、背景色使用
图表背景颜色必须要很好的衬托图表主体,又不产生喧宾夺主的效果。目前常见的背景色有深色系和浅色系两种。
深色系:
优点:更好的凸显主体,建立良好的视觉层次,反应图表内容,视觉吸引力强;
缺点:可读性低、对配色水平要求较高;
浅色系:
优点:适用性广,可读性高;
缺点:图表内容不易聚焦;
背景色建议:#ffffff#f7f7f7#333333

5、按图表主题的配色推荐
我们举以下税务、保险、卫生、金融等行业的一些常规配色
金融:金融听起来就给人一种很高端,商务的感觉,需要选用一些低饱和度的图表配色,让人感觉高端、专业。

保险:保险行业数据图表一般浅色为主,给人一种舒适安心的感觉,选用高亮度的图表颜色可以产生安全放心的感觉。

司法:司法部门为政府单位,象征着权威。司法类数据图表可选用较为严谨深层的颜色,以突出政府的权威性。

教育:教育行业代表了希望和未来,所以我们的数据图表选用的颜色也用了更加活力的搭配方案。

医药/药监:医药行业会让人想到白衣天使,需要有健康、干净的图表配色,故这边给出清新的,干净的色值样例。

电商\新零售:新零售、电商等行业需要有促销氛围,给人眼前一亮的感觉。故用到高明度、高饱和度的色彩凸显营销数据。

6、按图表类型的配色推荐
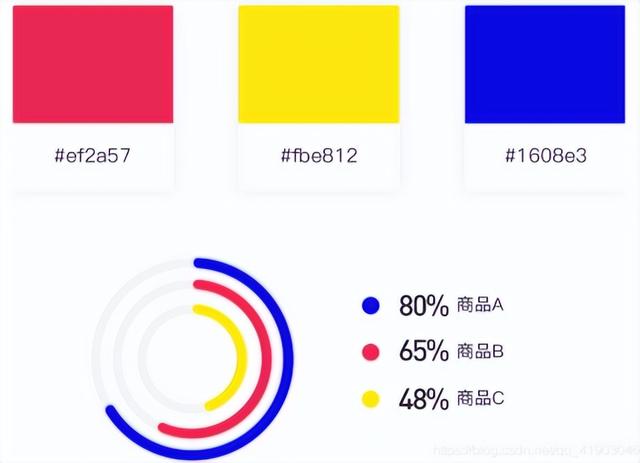
饼图配色:饼图由于其表达的信息有限,通常采用单色系配色,通过同一颜色的深浅明暗来表达数据的大小,示例如下:


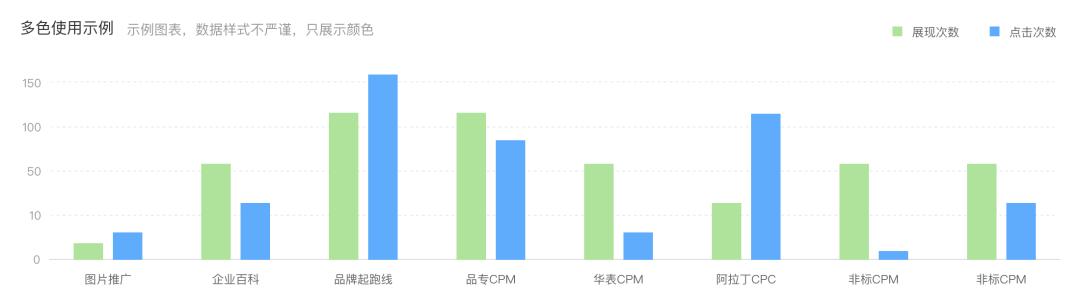
柱形图配色:柱形图以基于主题,并在其基础上做区分,每个分类推荐用鲜明点的颜色,用以做为区分,示例如下:


折线图配色:折线图绝非一个线条这么简单,华丽的、沉稳的、活泼的、动态的等等,线条的美化其实大有学问。折线图在分类不多的情况下可以参照淡色系配色,分类多的情况下则采用鲜明点的配色,但不易选取太刺眼的颜色,避免晃眼。示例如下:


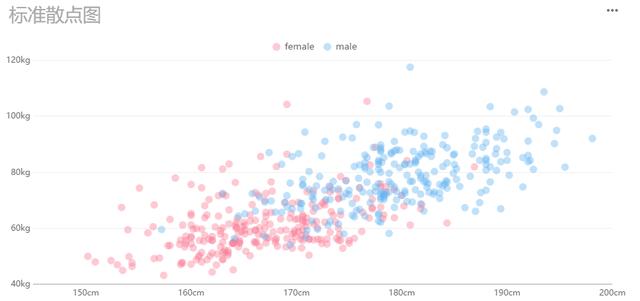
散点图配色:散点图的存在是为了做类和类的区分,这边不推荐单系列色,因为散点图点数众多,单系列色区分不是很明显,所以这边推荐一些对比度大的颜色进行填充。当然撞色方案是不推荐的。示例如下:


发散框架图配色:发散框架图又称传播图,他可以用来表示信息的传递和发散关系,因此层和层之间色值需要比较明显,一般选择一些比较鲜明的颜色,示例如下:


地图配色:地图配色和主题比较有关,像深色主题则地图配色和旋深蓝色系和黑色系比较偏商务,至于浅色主题则可以选择素雅的地图搭配。而且地图板块的色系可以选的比较相近,如华北区一个大色系,华南区一个大色系。示例如下:


- 颜色撞色不推荐 黄 白,蓝 黑,红 蓝,蓝 紫
- 色系时间轴:浅色系偏向未来,深色系偏向过去,彩度强弱可以作为颜色能量大小,彩度高(如增强彩度同色系颜色)的颜色能力强,彩度低(如增加灰度)的颜色能力弱。可以根据表达主题进行颜色选取和调整。
- 背景色,每个图表都应首先决定基调色(背景色),其影响整个作品的行销,当背景选取比较亮的颜色时,会抑制中间图形的形象,当背景降低明度和彩度时,会增加图形的冲击力,如你想让老板着重看的图形。
- 着重色,这注重于印象颜色,比如一想起可口可乐,我们就会想到红色,重点色在于同一色系颜色的堆砌,你想让图表着重为暖色调,给人一种温暖的感觉时则可以用一系列暖色调进行堆叠,以增强图形在读者脑海中的印象。
7、配色网站推荐
- Material Palette:https://www.materialpalette.com
- Flat UI Colors: http://flatuicolors.com/
- Coolors: http://coolors.co/
- Brand Colors: http://brandcolors.net/
- 中国风配色: http://zhongguose.com
- uiGradients: http://uigradients.co
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com