腾讯云搭建网站更改模板(基于开源流媒体框架ZLMediaKit)
上篇文章《ZLMediaKit:一个高性能运营级开源免费的流媒体服务框架》讲解了基于ZLMediaKit流媒体服务器的搭建和简单使用,本篇文章接上篇,以ZLMediaKit为基础,提供支持GB28181标准的完整解决方案,自带可视化web管理网站。wvp-GB28181-pro是一个基于GB28181-2016标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持NAT穿透,支持海康、大华、宇视等品牌的IPC、NVR、DVR接入。支持国标级联,支持RTSP/rtmp等视频流转发到国标平台,支持rtsp/rtmp等推流转发到国标平台。
应用场景支持浏览器无插件播放摄像头视频。支持摄像机、平台、NVR等设备接入。 支持国标级联。支持rtsp/rtmp等视频流转发到国标平台。支持rtsp/rtmp等推流转发到国标平台。

- 视频预览;
- 云台控制(方向、缩放控制);
- 视频设备信息同步;
- 离在线监控;
- 录像查询与回放(基于NVR\DVR,暂不支持快进、seek操作);
- 无人观看自动断流;
- 支持UDP和TCP两种国标信令传输模式;
- 集成web界面, 不需要单独部署前端服务, 直接利用wvp内置文件服务部署, 随wvp一起部署;
- 支持平台接入, 针对大平台大量设备的情况进行优化;
10.支持检索,通道筛选;
11.支持自动配置ZLM媒体服务, 减少因配置问题所出现的问题;
12.支持启用udp多端口模式, 提高udp模式下媒体传输性能;
13.支持通道是否含有音频的设置;
14.支持通道子目录查询;
15.支持udp/tcp国标流传输模式;
16.支持直接输出RTSP、RTMP、HTTP-FLV、Websocket-FLV、HLS多种协议流地址
17.支持国标网络校时
18.支持公网部署, 支持wvp与zlm分开部署
19.支持播放h265, g.711格式的流(需要将closeWaitRTPInfo设为false)
20.报警信息处理,支持向前端推送报警信息
快速部署1.下载源码
git clone https://gitee.com/pan648540858/wvp-GB28181-pro.git
目录结构如下图所示:

其中web_src目录为管理后台前端目录;sql为数据库初始化脚本文件;src为管理后台服务端目录。
2.初始化数据库
手动创建空数据库wvp3,然后导入sql初始化脚本初始化数据库。
3.编译
3.1 服务端编译运行
3.1.1修改配置信息
打开application.yml文件,将all-application.yml文件的内容拷贝到application.yml文件,然后修改数据库和redis配置信息。
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/wvp3?useUnicode=true&characterEncoding=UTF8&rewriteBatchedStatements=true&serverTimezone=PRC&useSSL=false&allowMultiQueries=true
username: root
password: 123456
redis:
# [必须修改] Redis服务器IP, REDIS安装在本机的,使用127.0.0.1
host: 127.0.0.1
# [必须修改] 端口号
port: 6379
# [可选] 数据库 DB
database: 6
# [可选] 访问密码,若你的redis服务器没有设置密码,就不需要用密码去连接
password:
流媒体服务器配置修改,参考上篇文章。
#zlm 默认服务器配置
media:
id: FQ3TF8yT83wh5Wvz
# [必须修改] zlm服务器的内网IP
ip: 127.0.0.1
# [必须修改] zlm服务器的http.port
http-port: 80
# [可选] zlm服务器的hook.admin_params=secret
secret: 035c73f7-bb6b-4889-a715-d9eb2d1925cc
3.1.2 运行
打开idea工具,Build->Build Project,编译成功后运行VManageBootstrap.java等待启动成功。
3.2 前端编译运行
安装依赖包
cd web_src
npm install
注:编译如果报错, 一般都是网络不稳定导致的超时, 致使依赖包下载失败,重复几次即可成功。启动前端
npm run dev
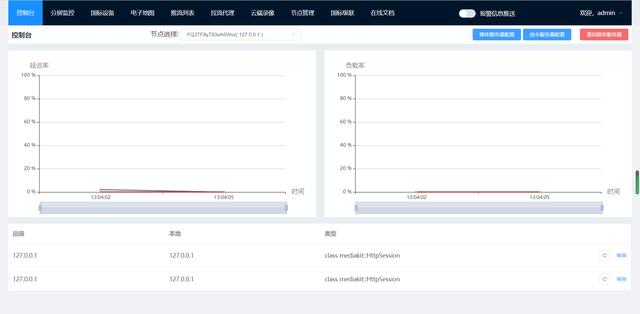
启动成功后,打开浏览器,输入http://127.0.0.1:8080,输入用户名密码登录成功。默认用户名密码为:admin/admin

3.3 测试
3.31推流
参考上篇文章《ZLMediaKit:一个高性能运营级开源免费的流媒体服务框架》向流媒体服务器进行推流操作;
3.3.2播放
打开系统“推流列表”tab页面,可看到当前的推流记录,点击“播放”按钮,即可查看实时视频播放。

至此完成了流媒体服务器管理界面的搭建。
授权协议本项目自有代码使用宽松的MIT协议,在保留版权信息的情况下可以自由应用于各自商用、非商业的项目。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






