哪些软件可以设置学习模式(如何系统学习功能图标)
由于最近的工作原因对图标有了更加全方位的认知,虽然之前写过《如何绘制功能图标基础篇?》《如何系统的学习功能图标?》这两篇文章,但里面还是缺少了理论依据和系统做图标的思维。通过不断在学习的过程中不断有了新的认知,希望和大家一起分享。
图标设计原则
1. 表意准确
功能图标的第一原则是表意准确,要让用户看到图标第一时间就能理解它的含义。同时,功能图标还具有通用性,符合所有的用户的使用习惯,不要试图去改变用户日积月累沉淀下来的记忆。
微信底部的Tab栏,已经很多年没换过了,由于微信用户群体庞大机构复杂,牵一发而动全身,谁也不敢随便的改变用户多年积累的认知记忆。可能从美观角度还有很大发挥的空间,但是用户更多的会认为,熟悉的就是最好的。
而爱心图标在用户的认知里更多的是喜欢,当朋友在微信朋友圈发了照片或更新动态,点击爱心来表达自己的喜欢。
2. 可预见性
预见性是指人对事物发展的预判和前瞻,而人对功能图标预见性的强弱取决于用户对该图标的认知强弱,当我们把绘制好的图标放入页面时我们要考虑用户是否可以很快的找到该图标?
当用户找到该图标时,用户是否会很快的理解图标代表什么意思?当用户在点击图标前是否已经大约预测到点击该图标后的界面大体样式或内容?
根据上图的icon我们可以预测这是一款音乐类app的图标,因为图标有有明显的音符和音乐播放按钮等。
根据上图的icon我们可以预测这是一款购物电商类app的图标,因为图标中有分类查找和购物车图标。
上图中当前显示页面为店铺页面,当我们看到客服图标时能大体的想象得到点击客服图标会跳转到聊天工具的页面,这就是图标的可预见性。
3. 统一性
(1)大小的统一
图标的主流尺寸有16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, 256×256, 512×512,1024×1024……
(2)偶数规则
元素周期表中相邻的两元素,原子序数为偶数的,其在地壳中的平均含量常大于奇数元素的含量。对于同一元素而言,质量数为偶数的同位素,在地壳中的平均含量大于相邻奇数同位素的平均含量。
这是人们根据分析的实际数据,经验归纳而得出的元素和同位素在地壳中的分布规则之一,称为偶数规则。
在UI界面设计对于偶数原则基本保持一致态度。
在图标设计中主要就是两种声音,4的倍数和8的倍数?48之间的争斗不仅体现在图标尺寸的规范上也体现在珊格系统的规范制定中。
那么怎么根据强有力的依据去决定到底是用4的倍数还是8的倍数呢?换言之就是到底用ios的规范还是用Material design的规范?
(3)ios的规范4的倍数
iPhone上最小的点击区域,官方推荐是44px×44px。
为什么ios的规范4的倍数?因为苹果改变了游戏的规则,以前大家一起玩耍的时候都用px物理像素(physical pixel)来定义大小的尺寸,突然苹果推出retina屏幕改变了普通屏幕的物理尺寸。在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1);在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。
(4)Material design的规范8点网格
Material design建立8点为一个单位的网格,所有的元素尺寸都是8的倍数。有些屏幕会很难调整适应这个系统,比如iPhone6开始的375×667的尺寸,但是解决方法也很简单。
保持填充和空隙(padding & margin)的尺寸统一遵循规则,剩余的空间可以用块状的元素来填充。有一些元素的尺寸是奇数的也没关系,只要他们能让整体遵守这套规则就好。
(5)数字8拆解分析
- 加减法:2 2 2 2=8;2 3 3=8;2 6=8;3 5=8;4 4=8
- 乘除法:2×4=8
- 次方:2的3次方等于8
- 比例关系:2/8=1/4;3/8;4/8=1/2;5/8;6/8=3/4
(6)黄金螺旋线/斐波那契数列
斐波那契数列(FibonacciSequence)数列是这样一个数列1、1、2、3、5、8……
在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=F(n-1) F(n-2)
(n>=2,n∈N*)
为什么谷歌的Material design和Ant design都把8点一个单位的网格,根据我上面的一些数学方法的推理,斐波那契数列中数字1/2/3/5/8占了很大的比重。
举个列子2 6=8,可以继续拆解成1 3 1 3=8,但是2:6=1:3;同理 2×4=8,但是2:4=1:2,里面细拆数字都符合斐波那契数列,符合斐波那契数列意味着就符合了黄金分割比。
最后得出的结论就是8的倍数为主,4的倍数为辅;除非你设计的app只需要适配ios系统可以使用4的倍数,当既要适配ios系统又要适配安卓系统时且没有设计两套界面分别适配ios跟安卓时选择8的倍数是做好的选择。
(7)颜色统一
图标在选取颜色的时候尽量不要超过4种颜色,且每个图标的配色需要根据对应的行业背景进行配色,利用色彩心理学比如红色可使用在美食餐饮上,橙色用在美食上多指甜美,绿的代表食物多指健康绿色产品等
(8)风格统一
风格已经在《如何系统的学习功能图标?》归纳的很全了,直角图标和圆角图标基础上适当添加一种符合的图标风格;最好不要出现两种风格相加,很容易乱,也不够简洁,主次不明。
在整个产品或者系统中,可以适当使用2到3种风格不同的图标就行差异化对待。
(9)图标设计规范
圆角规范:外圆角半径-线的粗细=内圆角半径
外圆角半径大小:圆角半径是整个图标大小的十分之一左右
(10)图标的物理平衡和视觉平衡
为什么我们再同样的大小区域去绘制正方形、圆形、三角形,虽然符合了统一的物理大小规范,但是从视觉上看上去却很不均衡?
关于这一点Material design给出了很好的解决办法规范化的去绘制图标。
正方形18dp*18dp ; 圆形直径20dp大小的规范
垂直矩形20dp*16dp ; 水平矩形16dp*20dp
通过Google系统图标规范绘制出来的图标可以达到视觉平衡
打破规则:当视觉平衡和物理平衡发生冲突时,我们应该优先选择视觉平衡。上图中是微信的界面图标,仔细观察我们发现通讯录的图标已经超出物理规定的大小,但是整个图标在界面中是可以达到视觉平衡的。
所以我们在绘制的过程中可以打破规则,这也是每个优秀的设计师应该具备的。
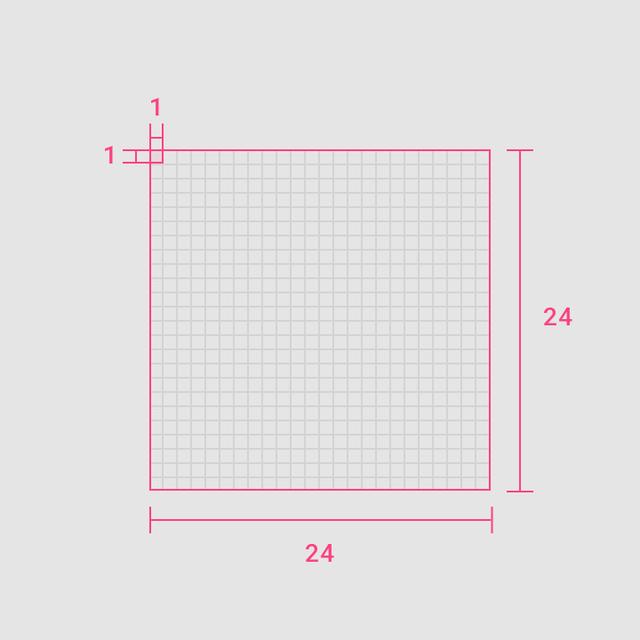
(11)图标网格系统
在主流的图标绘制中,线性图标的粗细大小有1px、2px、3px。所以我们在建立图标网格系统是使用了8的倍数,上面已经通过对数字8拆解中得知8的倍数非常适合1px、2px、3px粗细大小的。
在二倍图下使用48*48px的尺寸大小,在一倍图下使用了24*24px的尺寸大小来绘制图标。
空间的呼吸感:在绘制图标时,我们不但要确定图标的大小,还要考虑图标的内呼吸感,就是所谓的正负形,图标的负空间也有规则,Material design内呼吸感以2px为基准进行绘制的。
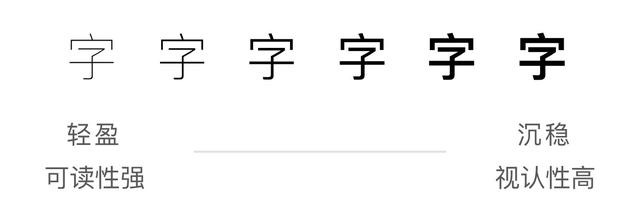
通过字体字重感受线性图标粗细:
字体字重从细到粗会给人轻盈到沉稳的感觉,无论中文还是西文,文字越细其可读性越强,文字越粗其视认性越高。
通过列举线性图标的粗细大小有1px、2px、3px、4px。可以看到图标粗细变化给人的视觉感受也是不一样的,具体使用多大取决于界面内容,最好的方法就是通过对比来验证那个粗细更适合当前界面。
关于2倍尺寸下使用3px,在3倍尺寸下会变成4.5px,会出现0.5px的问题。这方面的技术已经可以实现了,当然最好使用svg矢量格式。比如上图的爱心图标,弧线肯定是存在小数点问题,所以使用svg矢量格式是最好的选择。
(12)怎么画一条0.5px的边
比较了在高清屏上画0.5px的几种方法——可以通过直接设置宽高border为0.5px、设置box-shadow的垂直方向的偏移量为0.5px、借助线性渐变linear-gradient、使用transform: scaleY(0.5)的方法,使用SVG的方法。
最后发现SVG的方法兼容性和效果都是最好的,所以在viewport是1的情况下,可以使用SVG画0.5px,而如果viewport的缩放比例不是1的话,那么直接画1px即可。
更详细的请参考链接:怎么画一条0.5px的边。
4. 层次明确
图标具有可点击性和标识性。可点击性就会有点击前、点击时、点击后三种状态,主流底部标签栏会在点击前使用线性图标,点击时和点击后使用面性图标;也有使用颜色来区分。
5. 延展性
图标应该具有很强的延展性,好的图标可以直接当应用图标或者logo来使用,好的图标还可以通过点线面动效变化做下拉加载动画。
图标的功能分类
按图标功能还可以细分为动作图标、警示图标、内容图标、设备图标、文件图标、编辑图标、导航图标、通知图标、社交图标、切换图标等……
为什么我们在设计图标的时候很少去系统的这样去区分,更多的原因可能我们做的C端产品,图标种类和数量相对较少,当我们接触到B端产品,由于B端产品的业务复杂程度对应的图标数量也随之增加,为了更好的管理图标需要更加详细的设置分类。
图标的命名规范
关于图标的命名为什么要用英语正规化?因为我们用的整个系统都是基于英语开发的,设计师的业务下游主要是前端工程师,如果我们不能规范的命名每个图标肯定会增加前端的工作量,如何提高合作效率应该也是设计师用户体验的范畴。英语差的打开谷歌翻译基本没任何问题的。
切图命名以模块为前缀,如:模块_类别_功能_状态.png
- 模块:登陆页面(login) 公共(common) 需求a(need) 需求b(demand) 发现(discover) 消息(message) 我(me)
- 类别:导航栏(nav) 菜单栏(tab) 按钮(btn) 图标(icon) 背景图片(bg) 默认图片(def)
- 功能:菜单(menu) 返回(back) 关闭(close) 编辑(eidt) 消息(message) 删除(delete)
- 状态:选中(selected) 不可点(disabled) 按下(pressed) 正常(normal)
图标的制作上线
在app产品中,以美团app为例整个产品中图标使用了多种风格,首页金刚区图标作为首页流量分发的重要分支,在视觉设计要吸引用户的眼球做的更艳丽一点,而在标签栏导航图标和内页的功能图标需要设计的更加简洁。
我们在绘制图标的时候首页金刚区复杂的图标单独绘制一套,其他系统需要绘制线面两种风格,为了更好的适配页面,方面以后更好的使用我们在sketch中使用Symbol系统的制作图标。
以爱心图标为例,我们使用Symbol绘制线面两套图标,关于图标的配色可以添加黑白灰 主色,可以有警示的橙色/成功的绿色/删除的红色等,后续复制添加也很方便。
建立图标库和颜色库,每次有新增的图标和新增的颜色,只需再新增一个Symbol就可以很好的管理自己产品中的图标库了。
团队协作:
目前团队协作按照图标功能分类上传到sketch的插件craft,方便团队其他成员一起使用。
设计的下游——前端开发:
为了很好的方便前端开发工作,我们需要根据上面的规范进行命名自己的图标。
前端开发主流做法就是把图标变成一个字体,上传到团队共享的icon网站,通过输出svg矢量格式的图标,让前端开发工程师直接调用。
国内主流的平台是iconfont,如果sketch制作的图标,导出svg格式在illustrator软件里面重新安装1024的尺寸进行绘制,上传到项目中。
所有的路径都需要扩展成面性图标,多色图标不支持后期代码修改颜色,单色图标后期可支持自定义图标颜色。
总结
我们在设计的过程中,随之对设计的认知水平提高,我们的知识体系也在不断的完善,这时候就需要我们对了解的知识进行深挖,多问自己为什么?了解背后的逻辑。这样才会更加深刻。
#参考文献#
- Material Design规范:https://material.io
- 怎么画一条0.5px的边:https://segmentfault.com/a/1190000013998884
#相关文章#
如何系统学习功能图标
作者:水手哥,公众号:水手哥学设计
本文由 @水手哥 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com