数据可视化怎么运用原表格(用了这些酷炫的数据可视化工具)
不管是跟上司汇报工作,还是向客户介绍项目,在工作中各种与【汇报】有关的事情,都离不开图表。
漂亮而有视觉冲击力的图表可以给你的工作大大加分,让对方直观理解你想表达的内容。
这里就为大家整理了12个超好用的可视化工具,就算你是数据小白,也能轻松绘制出惊艳的可视化图表,让领导对你刮目相看!
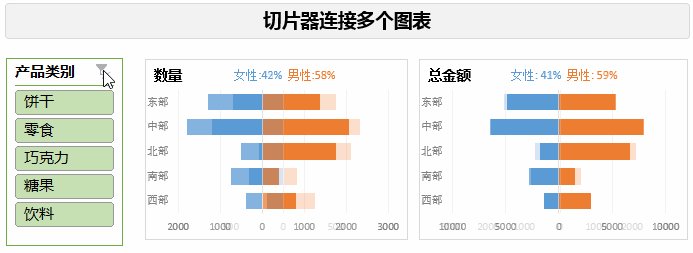
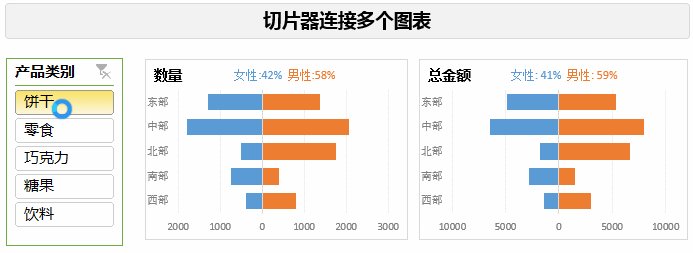
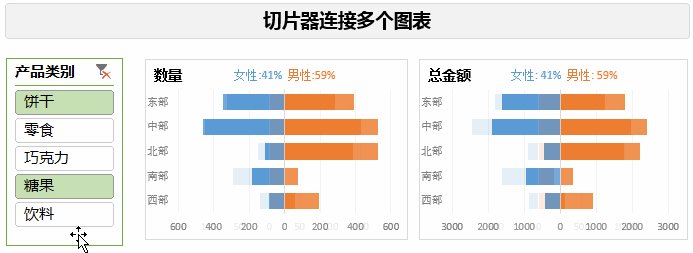
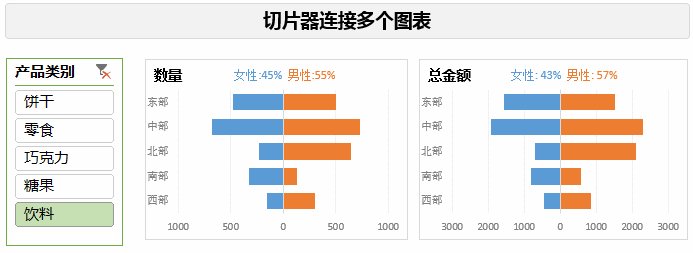
01 ExcelExcel可不只是一款数据处理工具,下图这样的精美图表,就是用Excel做出来的,想不到吧~

【数据透视表】可以把大量的数据有规律地展现出来。用【切片器】对数据、字段进行筛选,可以更直观地找到自己所需的数据。
比如下图,选择不同的产品,就可以显示出各个产品的数量和总金额。

除此之外,用Excel还能制作人口热力图、地图等丰富的图表,只是操作起来有些复杂,只适用于数据量比较小的分析任务。
02 简道云「简道云官网」零代码轻量级应用搭建平台
如果嫌Excel太复杂!不妨试试在线数据收集分析与可视化展示工具——简道云。
先上效果图:

简道云最大的好处在于操作简单。只需根据提示选择自己想要的效果,无需学会设置任何函数、条件。图表颜色、格式均可以自定义,提供指标图、透视表、甘特图、明细表等多种类型的图表供选择。

此外,简道云还结合使用场景,提供了丰富的模板!比如【工作日志】模板能够记录你的精力分布、注意力集中度以及待办任务清单。
可用于时间管理,放在工作汇报里也相当酷!

chartcube.alipay.com
他们家的图表类型非常多,颜色也很清爽,审美在线,可以直接上官网制作~
在拖拽之间就能迅速搞定图标的制作,具体可分为四个步骤:上传数据→选择图表→设置图表→导出图表。
选择图表类型有:折线图、条状图、散点图、热力图、雷达图、点图层等等,同时还给出了类型图的详解。
导出格式也非常丰富,支持图片(.png、.svg、.jpg)、数据(.csv)、代码(.js)、配置文件(.chartshaper)等等。
04 图表秀
www.tubiaoxiu.com
图表秀是一款在线图表制作软件,其可视化效果非常优秀,可以制作很多精美的数据图表、数据分析报告。
提供弦图、玫瑰花图、散点图等十多种可视化图表类型,还提供数据分析报告模板,相当贴心。
选择需要制作的模板,只需在模板基础上编辑文字、图表内容即可。图表秀更侧重于数据可视化功能,提供丰富的图示,非常适合运营、产品、营销等工作。
05 Flourish
https://flourish.studio/
国外知名的免费可视化在线网站,有非常多的数据可视化模板可供选择,同样操作简单,只需导入数据、选择并设置即可制作完成。
模板非常好看,放到网页或PPT里也太酷炫了吧~
不过网站是全英文的,且动态图表无法导成视频,只能截图~
06 Datawrapper
https://www.datawrapper.de/
这款在线可视化工具是由许多记者共同开发创建的,因此Datawrapper主要用于辅助没有编程基础的写作者,让内容以可视化的方式更直观地冲击读者。
Datawrapper的创始团队还在网站的博客中写了很多有意思的故事,可以看到他们做图表的心得以及与数据有关的趣事。
07 Visual.lyhttp://Visual.ly
这是一个综合图库和信息图表生成器。工具简单,做出来的图表却像是艺术品般精美~
这个网站以丰富的信息图资源著称,很多用户都会把自己制作的信息图上传到网站中与他人分享。
08 ChartBlocks
https://www.chartblocks.io/
一款简单易用的在线可视化工具。智能向导会指引你一步步导入数据、制作图表,并生成PNG、JEPG、PDF等格式的文件,或者直接将源代码放入网页中。
图表是响应式的,并且可以和任何的屏幕尺寸及设备兼容。除了个人免费帐户,还提供功能强大的企业账户等。
09 Timeline.js
timeline.knightlab.com
在介绍事件发展、人物生平时常常需要用到时间轴!自己画实在是太慢啦,在这个网站,简单操作就可以快速做出亮眼的时间轴!
这是一款支持40种语言的开源工具,做完后可以把时间轴置入各种媒体中。
10 Leafletleafletjs.com
如果你懂一点代码,用Leaflet做地图就实在太方便了!Leaflet是为移动端友好型交互地图所做的开源JavaScript库,简单易用,在Github上有高达19000多颗星,是非常受欢迎的前端地图框架。
在官网附有详细的使用教程,根据指示就可轻松实现定点标记、时空动画、热力图、聚合点等效果。Leaflet还有种类繁多的插件可供选择,使用插件可以做出各种各样的酷炫效果~
11 Echarts
https://echarts.apache.org/zh/index.html
百度出品的可视化图表库,数据实时展现,它可以在二维平面上绘制出 20 万个点,功能强大。同时可供选择的图表类型也很多,基本可以满足大部分数据可视化的要求。
它是一个开源的数据可视化工具,需要使用者有代码基础,虽然有一定的门槛,但是在图表制作页是有代码框架的,只需要将对应的数据填入即可。
12 Ucahrts
https://gitee.com/uCharts/uCharts
某种程度上来说,ucharts不及echarts那么强大,但是跨平台支持比较好。可以做到一套代码编到 7 个平台,并兼容主流开发环境,可供选择的格式也比较少。
ucharts也有不少不方便的地方。比如:横坐标的文字不支持换行,y轴的title没法改变位置,折线图的标记点没法自定义大小等,同样需要一定的代码门槛。
希望以上能对你有所帮助~
关注我@猫说职场,别忘了给我点赞评论收藏~
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com























