html5表白专用代码(11个基于HTMLCSSJS的情人节表白可爱小游戏)
考虑文章篇幅的原因,大部分的小游戏、动画我都只放了HTML部分的代码,具体的CSS、JS代码我都打包放在了一起,具体参考文章末尾。
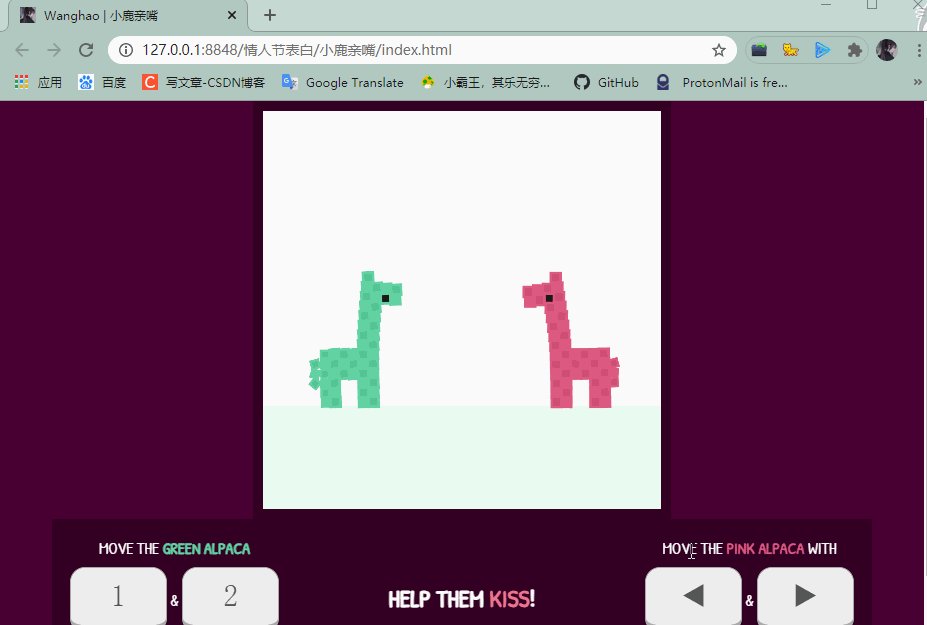
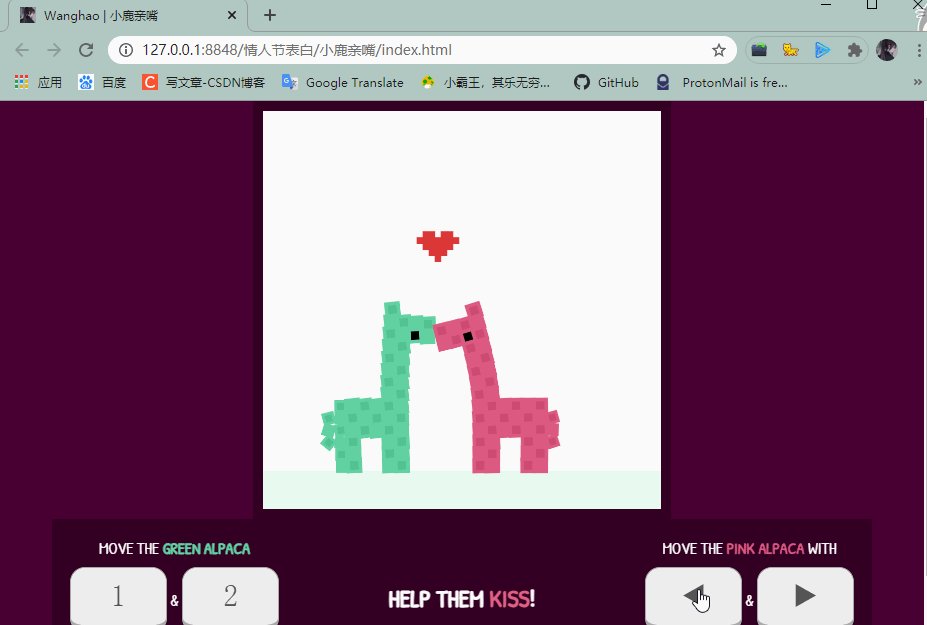
1.小鹿亲嘴
这两个年轻的小鹿相爱。你可以帮助他们在一起吗?
使用Matter.js物理特性和自定义psuedo-rigging进行构建。已更新为固定大小,以防止某些屏幕尺寸出现对齐问题。

主要HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 小鹿亲嘴</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<script>console.clear()</script>
<div class="controls">
<div class="green">
Move the <b>green alpaca</b>
<div class="keys"><kbd data-key="1">1</kbd> & <kbd data-key="2">2</kbd></div>
<small>or mouse/touch</small>
</div>
<div class="mission">Help them <span class="throb">kiss</span>!</div>
<div class="pink">
Move the <b>pink alpaca</b> with
<div class="keys"><kbd data-key="arrowleft">◀︎</kbd> & <kbd data-key="arrowright">▶</kbd></div>
<small>or mouse/touch</small>
</div>
</div>
</body>
<script src="https://codepen.io/shshaw/pen/epmrgO"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.10.0/matter.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.0/TweenMax.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/cash/1.3.4/cash.min.js"></script>
<script src="js/script.js"></script>
</html>
还有CSS和JS代码,列出来的话文章太长了,本文中所有的完整代码都可通过文章末尾的方式获取(CSDN积分下载或者关注公众号啦啦啦好想biu点什么回复情人节表白免费获取)
2.变成小猫
“想变成小猫每天挠挠你裤脚这样你还会把我抱一抱”
当然这里的汉字你可以自由发挥,想不出来好点子也可以参考参考别人写的三行情诗或者网上搜一搜一些用来表白的情话。

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 变成小猫</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<section class="container">
<h1 class="title">
<div>
<span>想</span>
<span>变</span>
<span>成</span>
<span>小</span>
<span>猫</span>
</div>
<div>
<span>每</span>
<span>天</span>
<span>挠</span>
<span>挠</span>
<span>你</span>
<span>裤</span>
<span>脚</span>
</div>
<div>
<span>这</span>
<span>样</span>
<span>你</span>
<span>还</span>
<span>会</span>
<span>把</span>
<span class='m-left'>我</span>
<span>抱</span>
<span>一</span>
<span>抱</span>
</div>
</h1>
<button class="btn" id="restart-btn">Restart</button>
</section>
<footer>Created by <a href= https://blog.csdn.net/qq_44273429" target='blank'>海拥✘</a> @2021.
</footer>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.0/gsap.min.js"></script>
<script src="js/script.js"></script>
</html>
3.爱心表白
给你所爱之人一个特殊的消息,敞开爱心。CSS3动画使其震撼,并在单击消息后显示。

主要HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 做我女朋友吧</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 情人节快乐! -->
<div class="bgoverlay">
<div class="container">
<span class="ico">
<span class="ico2"></span>
<span class="title">Click Me</span>
</span>
<div class="endtext">
<span class="close" title="Restart"><i class="fa fa-times"></i></span>
<h1>I love you baby</h1>
<h2>Be my valentine?</h2>
<h3>~Skippy</h3>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</body>
<script src="js/script.js"></script>
</html>
4.爱心溢出
演示地址(第一次打不开的话刷新一下试试):https://wanghao221.github.io/game/Love-Overflow

主要HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | Love Overflow</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="root"></div>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/sass.js/0.11.1/sass.min.js"></script>
<script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.1/umd/react-dom.production.min.js"></script>
<script src="js/script.js"></script>
</html>
5.思念如马
“思念如马自别离未停蹄”

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 思念如马</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<div class='console-container'><span id='text'></span>
<div class='console-underscore' id='console'>_</div>
</div>
</body>
<script src="js/script.js"></script>
</html>

主要HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 霓虹灯爱心</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<canvas id="canvas" width="1400" height="600"></canvas>
</body>
<script src="js/script.js"></script>
</html>
这个相册我之前发过,感觉情人节用来表白还是不错的。当然这里的相册可以换成自己的女朋友(没有的话我也没办法)音乐也可以换成自己喜欢的。
基于HTML的3D立方体相册
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>love</title>
<link rel="stylesheet" href="./css/program.css">
</head>
<body>
<div class="title">
旋转相册
</div>
<audio controls="controls" autoplay="autoplay"><source src="./video/love.mp3" type="audio/mpeg"/>
Your browser does not support the audio element.
</audio>
<div class="cube">
<!-- 外层立方体 -->
<div class="outer-cube">
<div class="outer-top">
<img src="images/1.jpg"/>
</div>
<div class="outer-bottom">
<img src="images/2.jpg"/>
</div>
<div class="outer-front">
<img src="images/3.jpg"/>
</div>
<div class="outer-back">
<img src="images/4.jpg"/>
</div>
<div class="outer-left">
<img src="images/5.jpg"/>
</div>
<div class="outer-right">
<img src="images/6.jpg"/>
</div>
</div>
<!-- 内层立方体 -->
<div class="inner-cube">
<div class="inner-top">
<img src="images/01.jpg"/>
</div>
<div class="inner-bottom">
<img src="images/02.jpg"/>
</div>
<div class="inner-front">
<img src="images/03.jpg"/>
</div>
<div class="inner-back">
<img src="images/04.jpg"/>
</div>
<div class="inner-left">
<img src="images/05.jpg"/>
</div>
<div class="inner-right">
<img src="images/06.jpg"/>
</div>
</div>
</div>
<div>
<div class="message">
<div class="author">
<a href="https://blog.csdn.net/qq_44273429">海拥制作</a>
</div>
<div class="tip">
温馨提示:鼠标移入移出立方体,将会显示效果!
</div>
</div>
</div>
</body>
</html>
这里我用了61个国家的语言翻译的“爱”组成了一个爱心,特别把我们中国的爱弄得又大又红。

HTML非常简单:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | love</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<div class="love"></div>
</body>
<script src="js/script.js"></script>
</html>
JS:
const words = [
'爱', 'Love', 'Amour', 'Liebe', 'Amore',
'Amor', 'Любовь', 'الحب', 'प्यार', 'Cinta',
'Αγάπη', '사랑', 'Liefde', 'Dashuri', 'Каханне',
'Ljubav', 'Láska', 'Armastus', 'Mahal', 'אהבה',
'Szerelem', 'Grá', 'Mīlestība', 'Meilė', 'Любов',
'Љубовта', 'Cinta', 'عشق', 'Dragoste', 'Láska',
'Renmen', 'ፍቅር', 'munaña', 'Sevgi', 'Љубав',
'karout', 'amà', 'amôr', 'kærleiki', 'mborayhu',
'Upendo', 'sòòyayyàà', 'ljubav', 'Սեր', 'сүю',
'сүйүү', 'tia', 'aroha', 'KHAIR', 'प्रेम',
'kjærlighet', 'munay', 'jecel', 'Kärlek', 'soymek',
'Mahal', 'ярату', 'محبت', 'sopp', 'uthando',
'ความรัก', 'Aşk', 'Tình yêu', 'ליבע'];
const dom = {
love: document.querySelector('.love')
}
dom.love.style.setProperty('--particles', words.length)
words.forEach((word, i) => {
let span = document.createElement('span')
span.style.setProperty('--n', i 1)
span.innerText = word
dom.love.appendChild(span)
})


愿意做我女朋友吗
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 愿意做我女朋友吗</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<div class="centered">
<h4>Will you be My Girlfriend?</h4>
<input class="no" id="No" type="checkbox" name="answer"/>
<label class="no" for="No">No</label>
<input class="yes" id="Yes" type="checkbox" name="answer"/>
<label class="yes" for="Yes">Yes</label>
<div class="answer--yes"></div>
<div class="answer--no"></div>
</div>
<div class="signature">
<p>Made with <i class="much-heart"></i> by <a href="https://blog.csdn.net/qq_44273429/">海拥CSDN博客</a></p>
</div>
</body>
</html>

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 我被你所深深吸引</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<div class="container" id="ilu">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewbox="-55 80 400 400" style="enable-background:new 0 0 288 560;" xml:space="preserve">
<g id="heart">
<path class="st1" d="M131.8,310.1v-53.6c0,0-8-10.8-20.5-11s-24,10.2-24.5,26.7s13.3,36.3,45,53v-5.4 C131.8,316.6,131.8,313.3,131.8,310.1z"></path>
<path class="st2" d="M131.8,325.2c0,0,45.2-21.7,45.2-53c0,0,0.8-25.4-22.6-26.7c0,0-13.3-1.2-22.6,11"></path>
</g>
<g id="magnesium">
<path class="st5" d="M229,241h-16.2v24c5.4,0,10.8,0,16.2,0V241z"></path>
<path class="st6" d="M281,241h-16.3v24c5.4,0,10.9,0,16.3,0V241z"></path>
<path class="st7" d="M229,298.3V265c-5.4,0-10.8,0-16.2,0v36c0,0,2.5,24,33.2,23.7c0-5.2,0-10.3,0-15.5 C229.2,309.5,229,298.3,229,298.3z"></path>
<path class="st8" d="M264.7,265v33.7c0,0-1.8,10.2-18.7,10.5c0,5.2,0,10.3,0,15.5c0.3,0,0.6,0,0.9,0c31.6-0.8,34.1-23.3,34.1-23.3 V265C275.6,265,270.1,265,264.7,265z"></path>
</g>
<g id="clip">
<path class="st10" d="M31.3,297.7v-37.2c0,0-0.3-0.8-1.3-0.8c-0.9,0-1.2,0.8-1.2,0.8l0.2,37.8c0,0,0.7,6.6,8.1,6.7 c0-0.7,0-1.5,0-2.2C31.3,302.3,31.3,297.7,31.3,297.7z"></path>
<path class="st11" d="M47.1,249.9c0,0-0.6-7.6-10.1-8.1c0,0.7,0,1.4,0,2.1c5.9,0.4,7.7,5.7,7.7,5.7s-0.1,44.8-0.2,47.9 c0,0,0.5,5.5-7.1,5.3c-0.1,0-0.3,0-0.4,0c0,0.7,0,1.5,0,2.2c0.1,0,0.1,0,0.2,0c9.9,0.2,9.7-7,9.7-7L47.1,249.9z"></path>
<path class="st10" d="M36.7,241.8c-10.5-0.3-11.5,8.1-11.5,8.1l0.2,64.8c0,0,1.1,9.9,11.6,10.1c0-0.8,0-1.6,0-2.4 c-8.3-0.1-9.1-8.1-9.1-8.1s-0.1-62.9-0.2-64.4c-0.2-1.5,2.8-5.8,8.6-5.9c0.3,0,0.5,0,0.8,0c0-0.7,0-1.5,0-2.1 C36.9,241.9,36.8,241.8,36.7,241.8z"></path>
<path class="st11" d="M50.5,260.4c0,0-0.4-0.8-1.2-0.8c-0.9,0-1.3,0.8-1.3,0.8l0,53.7c0,0,0.2,8.4-10.8,8.3c0,0-0.1,0-0.1,0 c0,0.8,0,1.6,0,2.4c0.1,0,0.2,0,0.3,0c12.7,0,13.1-10,13.1-10C50.3,315.1,50.5,260.4,50.5,260.4z"></path>
</g>
</svg>
</div>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.17.0/easing/EasePack.min.js"></script>
<script src="js/script.js"></script>
</html>

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Wanghao | 想对你说的话都在抽屉里</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/x-icon" href="https://wanghao221.github.io/favicon.ico">
</head>
<body>
<div class="chest">
<div class="chest__panel chest__panel--back"></div>
<div class="chest__panel chest__panel--front">
<div class="chest__panel chest__panel--front-frame"></div>
</div>
<div class="chest__panel chest__panel--top"></div>
<div class="chest__panel chest__panel--bottom"></div>
<div class="chest__panel chest__panel--left"></div>
<div class="chest__panel chest__panel--right"></div>
<div class="chest-drawer chest-drawer--top">
<details>
<summary></summary>
</details>
<div class="chest-drawer__structure">
<div class="chest-drawer__panel chest-drawer__panel--left"></div>
<div class="chest-drawer__panel chest-drawer__panel--right"></div>
<div class="chest-drawer__panel chest-drawer__panel--bottom"></div>
<div class="chest-drawer__panel chest-drawer__panel--back">You</div>
</div>
</div>
<div class="chest-drawer chest-drawer--middle">
<details>
<summary></summary>
</details>
<div class="chest-drawer__structure">
<div class="chest-drawer__panel chest-drawer__panel--left"></div>
<div class="chest-drawer__panel chest-drawer__panel--right"></div>
<div class="chest-drawer__panel chest-drawer__panel--bottom"></div>
<div class="chest-drawer__panel chest-drawer__panel--back">Are</div>
</div>
</div>
<div class="chest-drawer chest-drawer--bottom">
<details>
<summary></summary>
</details>
<div class="chest-drawer__structure">
<div class="chest-drawer__panel chest-drawer__panel--left"></div>
<div class="chest-drawer__panel chest-drawer__panel--right"></div>
<div class="chest-drawer__panel chest-drawer__panel--bottom"></div>
<div class="chest-drawer__panel chest-drawer__panel--back">Mine</div>
</div>
</div>
</div>
</body>
</html>
以上所有代码演示地址放在这里(打不开可以刷新一下)Wanghao | Love
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






