微信如何添加消息模板(微信下线模板消息)
背景
-
微信于今日宣布 《服务号模板消息能力调整》,原先的模板消息能力将于 2021 年 4 月 30 日 24:00 下线,届时将无法使用此接口发送模板消息。
-
简单来讲,向小程序开发看齐,不能直接通过公众号向已订阅的用户推送模板消息。例如:改版后即使订阅了 招商银行信用卡中心,也无法通过公众号收到 动账、还款的消息提醒。
-
笔者从事行业对于模板消息属于强需求,所以整理变更订阅通知 的改造和实现过程供大家参考。
名称解释
- 一次订阅
指用户订阅一次,服务号可不限时间地下发一条对应的订阅通知;
- 长期订阅
指用户订阅一次,服务号可长期多次下发通知,长期订阅通知仅向政务民生、医疗等公共服务领域开放;
- 服务通知
微信默认开启服务通知功能,在用户聊天列表中会出现橙色的服务通知

用户订阅流程

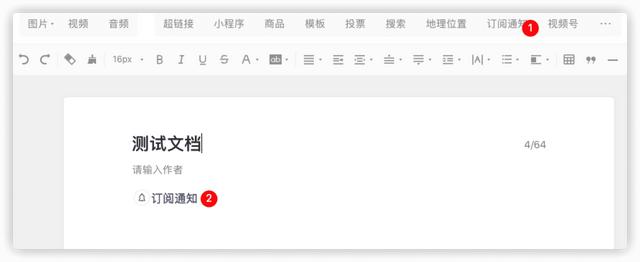
- 如上图, 用户可以通过点击公众号发布的图文中插入多个订阅通知的按钮,用户点击图文中的按钮订阅

- 如上图,用户在在开发者提供的 H5 页面中,通过 JSSDK 拉起订阅按钮

// 首先导入 JSSDK http://res2.wx.qq.com/open/js/jweixin-1.6.0.js
<wx-open-subscribe template="TenvU22BA1jCp4YHfYEpRuESXYReQyDuhs4vbdWA99I" id="subscribe-btn">
<template slot="style">
<style>
.subscribe-btn {
color: #fff;
background-color: #07c160;
}
</style>
</template>
<template>
<button class="subscribe-btn">
上课通知
</button>
</template>
</wx-open-subscribe>
<script>
var btn = document.getElementById('subscribe-btn'); btn.addEventListener('success', function(e){
// 根据回调确定用户是 取消 还是允许
// 如果无法接收微信回调的情况下,需要在此处保存用户订阅的新姐
});
</script>
接收微信回调的订阅事件
- 用户在图文/H5 等场景内订阅通知的操作 , 会向开发者接口推送以下报文
<xml>
<ToUserName>公众号微信号</ToUserName>
<FromUserName>用户 openid</FromUserName>
<CreateTime>时间戳</CreateTime>
<MsgType><![CDATA[event]]>(固定值)</MsgType>
<Event><![CDATA[subscribe_msg_popup_event]]>(固定值)</Event>
<SubscribeMsgPopupEvent>
<List>
<TemplateId>模板 id</TemplateId>
<SubscribeStatusString>用户点击行为(同意、取消发送通知)</SubscribeStatusString>
<PopupScene>场景(图文、H5)</PopupScene>
</List>
</SubscribeMsgPopupEvent>
</xml>
- 根据推送报文,保存至用户和订阅模板关系表,供下文推送使用
推送通知流程

- 调用微信服务发送订阅通知
POST https://api.weixin.qq.com/cgi-bin/message/subscribe/bizsend?access_token=ACCESS_TOKEN
- 请求参数说明
{
"touser": "接收者openid ,必须是已经订阅此消息模板的用户,不然无法推送",
"template_id": "消息模板ID",
"page": "点击跳转的链接",
"data": {
"name1": {
"value": "冷冷"},
"time7": {
"value": "2021-01-28 23:15:42"
}
}
}
问题汇总
- 长期订阅通知申请问题
目前开发的行业较少 (政府、公共)其他行业是否开放长期订阅需要提前提供材料申请,避免模板消息到期后导致业务阻塞。
- 框架适配问题
目前主流微信开发 SDK (WxJava、 JFinal Weixin) 还未有相关的事件实现、接收报文等需要开发者自己处理。
- 避免用户取消授权
在 H5 页面 JSSDK 拉起用户 【允许】、【取消】都会有回调事件,在取消情况给予用户明确说明,并做好短信通知的降级策略。
>>> 源码 https://gitee.com/log4j/pig,欢迎署名转载 <<<
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






