excel分析报表步骤(学会这个神操作)
在报表工作人员的的日常工作中,常常要面临统计混乱的终端用户输入的问题。由于无法准确限制用户的输入内容,所以在最终进行数据统计时,常常会出现数据不合法的情况。为此需要花费大量的人力和时间核对校验数据。
举个简单的例子,某行业协会下发了一批调查问卷,收集结果形成Excel后想针对会员单位的地域分布做个分析。但却发现,调查问卷里的公司所在地一栏,有的只写了省份,有的写到了城市,还有的把详细地址搬上了。光是数据整理,就要花费好大功夫,下次遇到该类问题还是避免不了。

如何解决上述问题,最直接的办法就是从输入数据的用户下手,从源头解决数据的混乱和不规则。亿信华辰的i@Report数据采集平台给出了完美的解决方案,简化终端输入,把“填空题”变成“选择题”,彻底解决输入不一致问题。
但在进行实际操作前,我们需要先了解一下代码组的概念。
代码组的分类和原理解密1、什么是代码组
代码组就是把相同类别的维度归类到一起的一个组合,组合可能存在上下级关系,也可以能是平级关系,类似于行政区划等这样的维度。
2、代码组的分类
i@Report中代码组分为旧风格,新风格和服务器代码组三种类型。新旧风格的代码组为某个任务私有,其他任务不可使用。而服务器代码组为服务器共有,凡是在此服务器下的任务,均可使用。代码组代码和值应该用tab键来隔开。
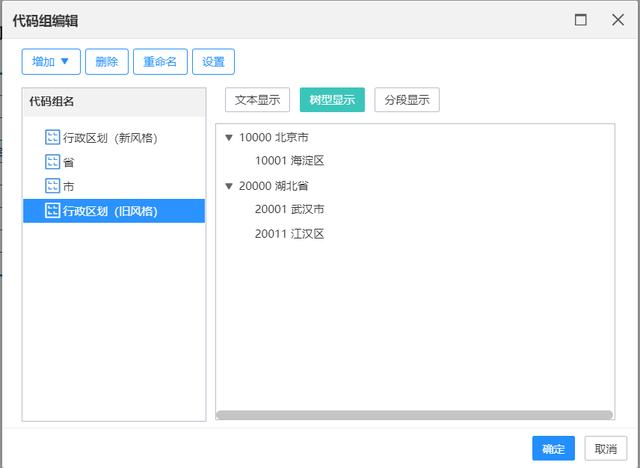
新风格代码组使用tab键个数确定上下级。例如文本显示中上面一行开头没有tab符号,本行开头是一个tab符号,则本行就是上一行代码的下级节点。开头tab符号个数都一样,则为同级节点。代码顺序为用户输入顺序,该类型的代码组适合一些代码没有规则的编码。

旧风格代码组需要设定分段信息,根据分段信息确定上下级,该类型的代码组适合有一定规则的编码,以下是旧风格代码组编码规则:
(1) 首先,创建旧风格代码组时,需要"设置代码结构",此处指明了所有代码的结构,即分为几段,每段内代码长度限制,因而也固定了所有代码的总长度。如:设置代码结构为"2-2-2"表示每一个代码分为3段,总长度为2 2 2=6。其中第一段长度为2,第二段长度为2,第3段长度为2。
(2)旧风格代码组内,各行代码是按ASCII码排序的。即每次加入一个代码到该代码组,会自动排序,将其插入到适当位置。
(3)所有第一段相同的代码,将作为它们其中ASCII码最小的那个代码的的下级代码。在此基础上,所有第二段相同的代码,将作为它们中ASCII最小的代码的下级节点。依次类推。
(4)每一个代码,第N段(基数为1)开始的值与众(其他所有代码)不同,则该代码位于第N层。

了解代码组的概念后,我们就可以开始学习简化终端输入。
操作步骤演示第一步,打开web设计器,我们需要双击左侧代码组树形结构,这里新增新风格代码组。

第二步,我们需要在任务中选中需要控制输入的表元,将数据类型设置为字符型。选择使用代码为“是”,随后设置代码组名。这里加入我们新增的新风格代码组。

现在,我们已经为表元设置了对应的代码组。接下来,我们设置好填报账号后,进入填报界面。点击需要填写的表元:

是不是 so easy,这正是我们所预期的效果,极大的限制了用户的非法输入,同时大大减少了填报数据的复杂程度!
到这里你可能会疑惑,这么简单的应用Excel也可以做,没有必要使用i@Report。但如在某些情况下,我们需要某一个表元的代码组显示和另外一个表元的内容联动,例如家庭住址(省)一项选择了湖北省,则家庭住址(市)就不再显示湖南省的地级市。Excel不好实现,但i@Report轻松解决。
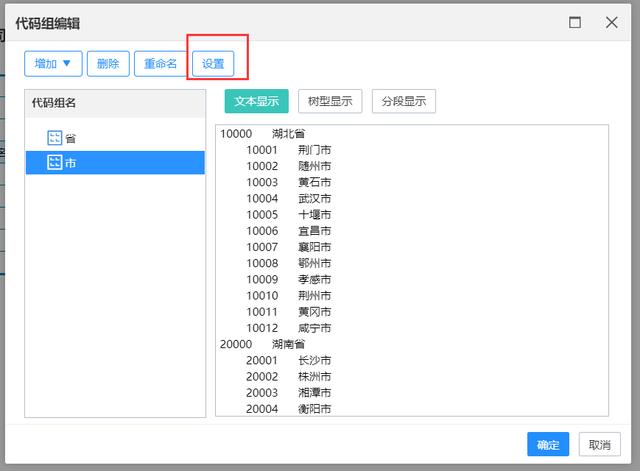
i@Report的设计和开发人员早就实现了这类功能。我们打开刚才新增代码组的弹窗,选中需要设置的代码组,点击上方的设置按钮:

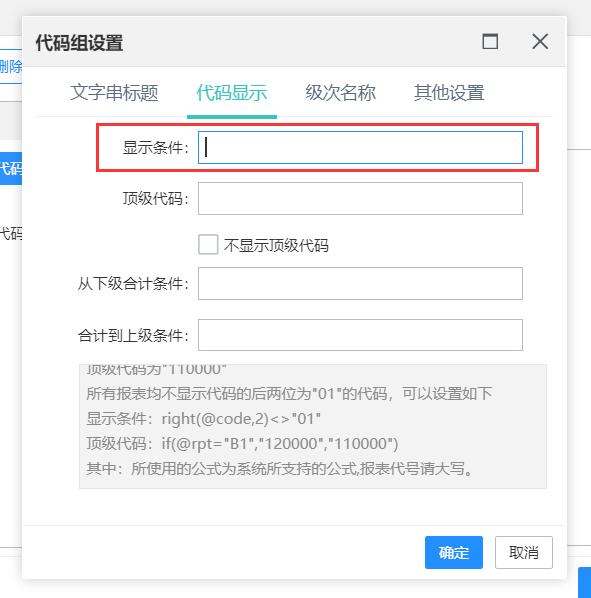
选择代码显示设置项:

在显示条件一项中,写入公式:
if(XXB->B2="10000", left(@code,2)<>"20", left(@code,2)<>"10")
在此公式中,XXB->B2="10000"为判断条件,意为确定B2是否选择为10000代码,如果是10000代码,则执行left(@code,2)<>"20",否则执行left(@code,2)<>"10"。left(@code,2)<>"10"意思为代码从左往右数开头为10的不予显示。
然后按照之前同样的步骤,将“市”代码组绑定到D2表元上,点击发布按钮。发布任务成功后,更换账号,再次回到填报界面:

可以看到,我们利用公式可以根据不同的情况显示不同的内容,操作方便简单,满足更多用户不同的个性化的需求。
至此,能保证用户终端输入合法合理的同时还能减少用户操作难度的秘诀已经基本讲完,你get了吗?
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






