layui登录页面代码(layui单页面实现)
Layui 官网近期要关闭了,但 Layui 还在维护,为了致敬永远的神,推荐一个基于 Layui 开发的 admin ,代码量少、学习简单、功能强大、轻量级、易扩展,轻松开发从现在开始。
关于 Pear Admin Layui
Pear Admin Layui 是一个快速,简洁且高效的 admin 前端框架,使用 Layui 开发,通过简单的初始化配置,即可生成符合您项目需求的布局与样式,并且提供大量开箱即用的前端组件,大大减少开发时间。
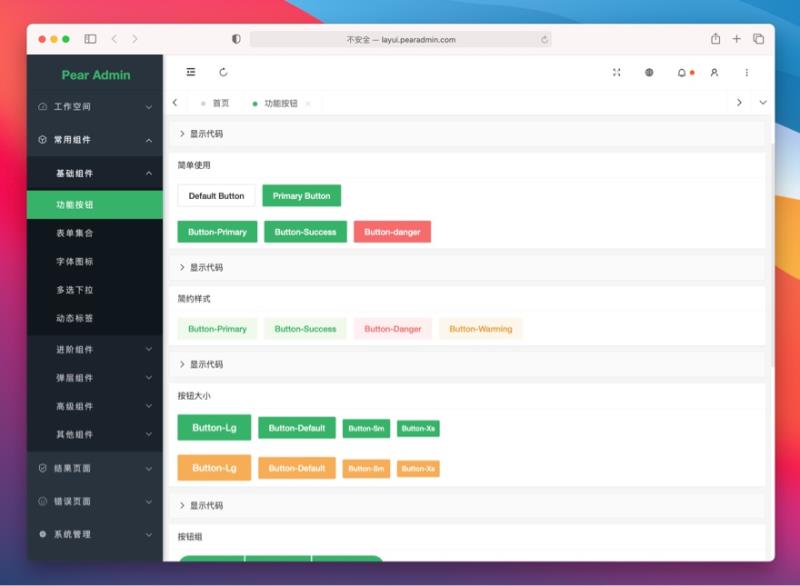
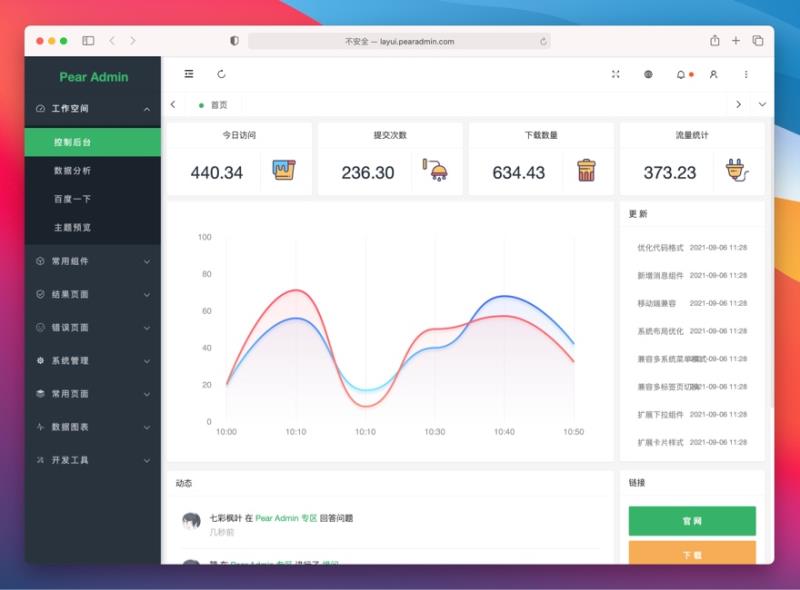
Pear Admin Layui 演示截图
Pear Admin Layui 官网
Pear Admin Layui 功能特性
- 基于 Layui 的后台管理系统模板,扩展 Layui 原生 UI 样式,大量开源组件,提供便捷快速的开发方式,延续 LayuiAdmin 的设计风格
- 基于异步 Ajax 的菜单构建,多标签页,单标签页的共存
- 多主题,多布局一键切换,提供相对完善的开发方案,项目不定时更新
- 源码注释详细,便于阅读,代码无后门,安全放心
- 响应式:支持 PC 和移动端
项目结构
Pear Admin Layui│├─admin 资源│ ││ ├─css 样式│ ││ ├─data 数据│ ││ └─images 图片│├─component 组件│ ││ ├─code 设计器│ ││ ├─layui 框架│ ││ └─pear 封装│├─config 配置│ ││ ├─pear.config.yml 配置文件│ ││ └─pear.config.json 配置文件│├─view 视图│ ││ ├─console 首页│ ││ ├─document 文档│ ││ ├─echarts 图表│ ││ ├─error 错误页│ ││ ├─result 结果页│ ││ └─system 系统管理│├─index 入口│└─login 登录开发上手体验和使用建议
Layui 是一套开源的 Web UI 解决方案,其内部采用的是自成经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。UI 外观简洁,体积轻盈,组件丰富,从核心代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。在 Vue / React 兴起之前,一直是神一般的存在。
Layui 是免费开源的 UI 组件,而官方出品的 Layui Admin 一直是付费产品,今天介绍的 Pear Admin Layui 就是 Pear 开源团队基于 Layui 打造的免费开源 admin ui 框架,无论是外观还是代码风格完全遵循 Layui 的规范,源码注释丰富,上手简单,且有技术社区解答问题。非常适合缺少前端牛人的团队或者仍然喜欢纯粹原生 HTML/CSS/JS 开发者使用,可以在不需要搞懂前端工程化的一系列新知识的情况下快速启动一个项目。
Pear Admin Layui 代码示例
当然,如今前端工程化开发不可或缺,为了方便让更多开发者,Pear Admin 还提供了多个技术版本,对服务端开发者尤为友好:
- Pear Admin Ant 基于 Ant Design Vue / Vue 3.0
- Pear Admin Boot 基于 Spring Boot 聚合项目
- Pear Admin Abp 基于 .Net 开发平台的 ABP 实践
- Pear Admin Flask 基于 Python 平台 Flask 生态的落地实践
- Pear Admin Think 基于 Thinkphp 6 开发平台
- Pear Admin Yii2 基于 Yii2 的企业级高效开发平台

Pear Admin Layui 文档
免费开源说明
Pear Admin Layui 基于免费开源的 Layui web UI 组件库开发,使用 MIT 开源协议托管在 Github 上,可以免费用于个人或者商业项目中。
关注我,持续分享高质量的免费开源、免费商用的资源。
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com