h5页面制作详细步骤(这里有份完善的H5页面制作流程)
完善的 H5 页面的制作流程为:

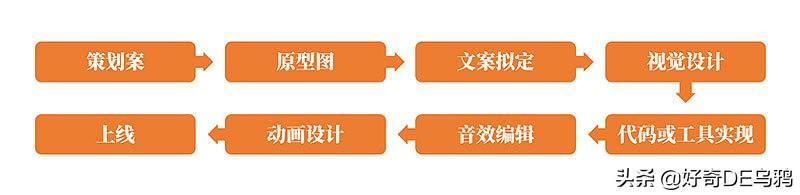
策划案—>原型图—>文案拟定—>视觉设计—>动画设计—>音效编辑—>代码或工具实现—>上线
这是一种比较理想的作业流程,一般到了一定规模的制作公司会采用这种方式。如果公司的细分程度做不到这么细的话,那就身兼数职,但是流程是不变的。
1、软件H5 页面正规流程下需要用什么软件制作(不要网上那种几张图片摆摆自动生成的)
策划阶段:word、PPT,我还见过用 excel 做策划案的(还做得相当不错呢)
原型:墨刀、OmniGraffle、Origami、乎之原型、Easel、Prott(其实我常常就是在纸上画出来,然后丢给设计童鞋,如果是设计童鞋参与到策划阶段,可以直接出简单的手绘稿)
视觉设计:PS、AI
动画设计:AE,C4D
音效编辑:garageband、final cut、Adobe Premiere
实现:
大众型工具:MAKA、兔展、易企秀,还有很多,也很优秀。利用模板,支持一定范围的自由创作,推荐 MAKA。
专业型工具:支持自由创作,推荐 ih5 和意派
代码实现
2、技术需要用到哪些技术(比如哪些程序语言):Html5,、CSS3、js、three.js、webGL、node.js、SVG、PHP……
如果是做 H5 的游戏,那就涉及到 egret 和 layabox 和 cocos,我们用 egret 多些。
还有一些开发接口:百度 API、微信红包 API、还有图片识别和声音识别的接口。
3、效果实现微信里的一些特殊的动态效果,比如摇一摇、倾斜手机、举起手机是怎样实现的?这些是利用陀螺仪和重力感应做出来的,实现方法已经很成熟了,Bing 一下吧。
4、H5 页面发布到微信上等你做好一个 H5 的时候,我相信你就已经会怎么发布到微信上了,所以,just do it,不要什么都没做,就问题一大堆。即便你只是复制粘贴,你也先把整个流程走完,然后再提问。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






