html5网页前端开发技术的好处(一张图带你看懂)
目前最具人气的前端开发技术框架是什么?移动至上时代的来临促使越来越多的开发者利用HTML5开发移动友好型网站。HTML5的主要优势一直在不断演进,旨在提供足以与原生技术相匹配的功能。
从雷军这样的互联网精英人士到菜场股市大妈都深信一点:只要站在风口,猪也能够飞起来,那么对于IT技能领域来讲,HTML5从根本上改变了开发商开发web应用的方式,从桌面浏览器到移动应用,这种语言和标准都影响并将继续影响各种操作平台。凭借着面向开发者与最终用户的强大及新鲜功能,HTML5已经被世界各地网站所广泛采用。HTML5适用于所有现代桌面与移动浏览器,亦可用于移动Web应用的开发工作。

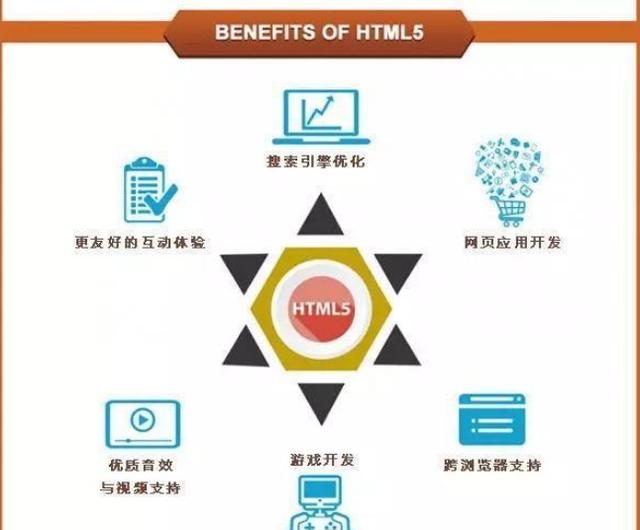
今天小编带你一图流看懂HTML5六大核心优势。
1.跨平台:
在多屏年代,开发者的痛苦指数非常高,人人都期盼HTML5能扮演救星。多套代码、不同技术工种、业务逻辑同步,这是折磨人的过程。有点类似个人电 脑早期世界,那个时候的每家电脑都有自己的操作系统和编程语言,开发者疲于做不同版本,其实DOS的盛行也很大程度是因为开发者实在没精力给其他电脑写程 序。跨平台技术在早期大多因为性能问题夭折,但中后期硬件能力增强后又会占据主流,因为跨平台确实是刚需。
你的现代流行浏览器都支持HTML5(Chrome,Firefox,Safari,IE9和Opera),并且创建了HTML5 doctype这样所有的浏览器,即使非常老非常令人厌恶的浏览器像IE6都可以使用。但是因为老的浏览器能够识别doctype并不意味它可以处理HTML5标签和功能。幸运的是,HTML5已经使得开发更加简单了,更多支持更多浏览器,这样老的IE浏览器可以通过添加javascript代码来使用新的元素。
2.视频和音频支持
忘了flash和其它第三方应用吧,让你的视频和音频通过HTML5标签和来访问资源。正确播放媒体一直都是一个非常可怕的事情,原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的URL并分别用不同的方式处理。
HTML5在这个方面完全不受限制,可以完全放在一起进行处理。设计师要知道,如果新闻类、微博类、社交类应用的信息呈现中实现文字与多媒体混排,而不用专门嵌入webview,将是一件多美好的事情,至少现在原生方式实现起来还有困难。在国外大型社区网站FACEBOOK、视频分享网站YOUTUBE、谷歌和微软等网站,都已经使用html5作为默认技术,它的优点就是省电,流畅和清晰,因为采用了统一的国际标准H.264,国内已经出现手机html5视频网站。网内大火的bilibili也开始试水HTML5播放器。
3.游戏开发
没错, 你可以使用HTML5的开发游戏。HTML5提供了一个非常伟大的,移动友好的方式去开发有趣互动的游戏。如果你开发Flash游戏,你就会喜欢上HTML5的游戏开发。手机页游的3D化是大势所趋,随着硬件能力的提升、WebGL标准化的普以及手机页游的逐渐成熟,大量开发者需要创作更加精彩的3D内容。
随着超级APP、浏览器等渠道流量的开放,以及HTML5游戏品质的提升,出现多款千万月流水的爆款已经不是悬念。运气不错的话,有望出现1000万利润的产品。对,利润,不是流水。

4.网页应用开发
HTML5是web应用的未来,不要掉队了!HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。
在线app支持边使用边下载离线缓存,或者不下载离线缓存;而离线app必须是下载完离线缓存才能使用。形象点说,cookie就是存了电话和菜单,想吃什么要叫外卖,等多长时间才能吃到就得看交通情况了;离线缓存就是直接在冰箱里存了食物,想吃就能马上吃到(当然,想吃最新的食物同样可以打电话预定)。设计师要知道,什么时候让用户下载离线缓存(注意在线和离线app的区别)。
除此之外值得一提的还有WebVR,WebVR就是通过HTML5将虚拟现实场景嵌入到网页,目前已受到谷歌、Facebook等巨头的拥护。Web扩展了VR的使用范围,很多生活化的内容纳入了VR的创作之中,如实景旅游,新闻报道、虚拟购物等,其内容展示、交互都可以由HTML5引擎轻松创建出来。去年12月白鹭与暴风魔镜,合作成立国内首个WebVR实验室,也是希望用HTML5来打造低成本、快捷、低门槛的VR游戏、影音体验。
5.更好的互动
我们都喜欢更好的互动,我们都喜欢对于用户有反馈的网站,用户可以享受互动的过程。输入,HTML5的画图标签允许你做更多的互动和动画,就像我们使用Flash达到的效果。

6.又见SEO
HTML5有着开放的数据交换:HTML是以page为单元开放代码的,它无需专门开发SDK,只要不混淆,就能与其他应用交互数据。开发者可以让手机搜索引擎很容易检索到自己的数据, 也更容易通过跨应用协作来满足最终用户需求。这意味着更容易推广、更容易爆发:导流入口多:HTML5应用导流非常容易,超级App(如微信朋友圈)、搜索引擎、应用市场、浏览器,到处都是HTML5的流量入口。
而原生App的流量入口只有应用市场。聪明的HTML5开发者当然会玩转各种流量入口从而取得更强的优势。流量大也是一个重要的点,超级App带来的流量,远大于原生应用市场。假如微信允许游戏在桌面创建快捷方式、假如游戏后续升级解决持续娱乐问题,未来不可想象。还值得一提的是导流效率高,除了入口多、流量大,导流效率高也不可忽视,谁都知道:页游和端游打同样的广告,广告变用户的转化率,页游远远高于端游。
小编是一个有着5年工作经验的架构师,关于web前端,自己有做材料的整合,一个完整学习web前端的路线,学习材料和工具。需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,免费送给大家。对于学习web前端有任何问题(学习方法,学习效率,如何就业)都可以问我。希望你也能凭自己的努力,成为下一个优秀的程序员!
码字不容易,帮忙点个赞,点赞关注是我写作的动力,谢谢!
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com