uber预期盈利(一家正经搞可视化的公司)
优步(英语,Uber)是一家在全球范围内提供网约车服务的美国公司,进入中国市场不足三年就被滴滴出行收购了,从此告别中国市场,逐步变成了只停留在科技版新闻中的一家公司,自此滴滴出行成为中国网约车市场的领导者,继续发展壮大网约车规模。虽然在生活中我们无法使用uber的服务,但是在地理信息领域,Uber的身影从未消失过。由于Uber本身积累了大量的出行数据,包括浮动车以及人的行动轨迹,如何对这些大范围的空间数据进行可视化成为了其本身的一个需求,因而他们对应开发了一个专业的可视化工具deck.gl,并且以开源的形式发布到社区。借助其本身得天独厚的数据优势和优秀的可视化效果,这一项目迅速在github社区中吸引了大量giser关注。理论上这应该只是一个网约车主业的副产品,属于顺带手做的项目,没想到的是Uber在空间可视化这个方向上似乎找到了感觉,一发不可收拾,陆陆续续开源了一系列可视化产品,搞得不亦乐乎,在最近的一些更新中,更可以看出Uber越来越像一个大数据可视化公司了 。

Uber的deck.gl产品
1.可视化开发框架-Deck.GL
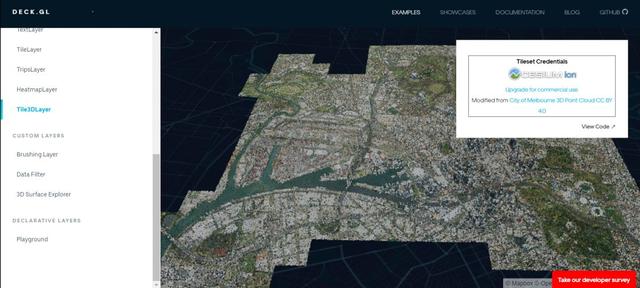
deck.gl从功能特点上是一个空间专题可视化开发框架,它提供了一系列预定义好的图层样式,包括 ScatterplotLayer, ArcLayer, TextLayer, GeoJsonLayer等等。图层的输入源通常是一组JSON对象,每个图层都提供了一个高度灵活的API用于定制数据的渲染样式。在最近的一次更新中可以看到deck.gl的例子中增加了一个Tile3D图层的样例,例子展示了使用deck.gl加载3d tiles格式的点云数据,看到这儿还是有点稍稍的惊喜的,这Uber是打算玩真的了,逐步增加对OGC标准格式的支持,就是往着平台生态的方向发展了。市面上大多数专业GIS平台声称实现了对3D Tiles的支持,无非就是通过将Cesium源代码改一改集成进来,就像大多数框架整合Three.js那样,从这个例子上看,它比大多数的专业公司更专业。

deck.gl支持的cesium ion服务
顺着这个例子看了一下deck.gl仓库的更新情况,这个功能其实是通过两个主要的模块实现的:一个是deck.gl扩展的Tile3DLayer;另外一个同样是Uber开源,但是被分离到一个单独仓库的loader.gl;loader.gl这个项目其实是个“幕后英雄”,主要躲在后面处理数据相关的加载和解析。
2.数据格式解析、加载框架-Loader.GL
我们首先看一下loader.gl在主页上的介绍:
This module contains framework independent visualization focused file format loaders (parsers) with emphasis on 3D and geospatial formats.
本模块包含独立于框架的可视化文件格式加载程序(解析器),重点是三维和地理空间格式。

loader.gl支持的数据格式
这个模块主要的目的主要就是为了将可视化和数据部分分离,从而实现解耦和复用,这样就可以很方便的将loader.gl集成到其他的可视化框架中,从可支持的数据格式列表上可以看出loader.gl主要支持如上图这些类型的空间数据格式,比较有意思的格式主要就是三维和矢量切片两种:在三维方面就包括了3d-tiles、i3s (Indexed SceneLayers)和gltf这三种web端常用的格式,目前3d-tiles已经初步集成到deck.gl中了,目前的继承方式是通过直接集成Cesium ion服务的方式,而不是直接通过加载tileset文件的方式,i3s目前在可视化部分还没看到相应的内容。由于整个库是dom无关的,所以loader.gl也可以直接应用到Node中进行本地数据的处理;对于矢量切片这边直接支持的是mvt,这个其实是一个很微妙的变化,之前deck.gl数据源的支持主要都是geojson这种非分片格式,但是这种格式的数据通常无法进行海量数据的加载、集成以及可视化,如果在数据加载器层面可以全面的矢量切片化,那它就可以具备和底图mapboxgl一样的大面积空间数据的调度能力,所以从这个角度触发,对mvt的支持对deck.gl的未来来说也是一个不小的进步,另外和这个框架类似的L7、Echarts也面临着同样的问题,这块的完善对于整体生态会有一个不小的推动作用。
3.在线制图框架--Kepler.GL
面向可视化的空间框架通常都是采用轻量级的参数化的配置的思路:data style,典型的代表就是echarts,所有的样式都是通过一个简单option就可以完成。和mapbox的设计采用一脉相承的设计方案,deck.gl也是采用这种一体化配置思路,这就出现了一个问题,按照这种模式其实开发的门槛是很低而且大多都是一些繁杂的代码配置工作,这样开发工作效率是很低的,那如何能够降低上手门槛同时提高效率,自然而然想到的就是通过可视化配置工具来实现,这也是这部分的主角“Kepler.gl”。这其实都没什么新鲜的,现在市面这种类似的BI图表订制工具一抓一大把,比较出名的就是阿里的datav和百度的sugar,但是对于空间可视化的定制,目前除了几家在线地图厂商提供了相应的工具外,开源的做的最好的就应该是Kepler.gl了。

kepler.gl产品
Kepler.gl是一个与数据无关的、基于web的高性能应用程序,用于大规模地理定位数据集的可视化探索。在Mapbox GL和deck.GL的基础上,kepler.GL可以渲染代表数千次旅行的数百万个点,并可以实时执行空间聚合。
Kepler.gl是一个React组件,它使用Redux来管理其状态和数据流。它可以嵌入到其他React Redux应用程序中,并且高度可定制。
4.在线数据编辑框架--Nebula.GL
上面的Kepler.gl主要是基于Deck.gl实现了样式的可视化编辑和配置,其实在这之前一个完整的可视化作品还需要一个数据的编辑,首先保证数据的可用性。下面就开始介绍另外一个底层同样是基于deck.gl旨在解决数据编辑的框架“nebula.gl”。

用于空间数据编辑的nebula.gl
nebula.gl重最核心的功能就是“JSON editor”,这个功能是通过在deck.gl的基础上扩展一类可编辑的图层实现的,它既可以实现二维数据的编辑同样也可以实现对三维拉伸体的编辑,它主要的特点包括:
- 最大的渲染和编辑性能,不需要复杂的应用逻辑(如将整体的数据分割成区块去处理等)。
- 目标性能:在GeoJSON有效负载中以60fps的速度编辑(例如拖动子对象),支持100K个要素对象(点、线或多边形)。
- 处理GeoJSON角点情况,例如在添加多边形时自动将对象类型从多边形更改为多多边形。
- 完全启用3D(例如,可以使用WebGL z-buffer,以便渲染的线条被其他几何体正确遮挡)。
- 与deck.gl和所有deck.gl层无缝集成,允许GeoJSON编辑与丰富的三维可视化交互。
- 处理事件处理的所有方面,包括触摸屏支持。
综合上面的内容介绍,我们可以看一下Uber在开源GIS可视化方面的布局,随着需求的明晰这块的版图应该会越来越完整:

uber可视化框架图
Uber在退出中国后,将主要的目标关注在自动驾驶领域,进一步的拓展自身的业务边界,对应开源的产品也以相关方向的居多,比如致力于无人驾驶数据仿真的streetscape.gl等等,目前国内的大多数厂商也都在致力于无人驾驶相关的内容,连和Uber业务模式一致的滴滴也是在国内取得了高精地图甲级资质,开始发力无人驾驶领域。在连接和智能这个舞台上的玩家越来越多,也会有越来越多的公司会参与到“人-空间-关系”这个链条上,创造一些不一样的东西,而这些东西才是我们当年在课本上学习到、理解到的地理大数据应该有的模样,这些公司才是真正的大数据可视化公司!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com