html 表单基础(HTML学习笔记10表单元素的特点)
这一章学习表单元素。表单元素是HTML中最复杂的内容,很多名词容易混淆。希望通过系统地学习比较,掌握好它们。
学无止境,乐在其中。点击关注,一起进步!
1、form标签
form标签是1个大类,这个大类下面分成3个小类表单标签:input标签、textarea标签、select标签。
如果需要与服务器进行数据交互,这3小类标签多数情况要放在form标签的内部;如果不需要也单独使用,其中的逻辑关系如下:

2、form标签的语法,把其它的表单标签放在form标签内部:
<form>
其它表单标签
</form>
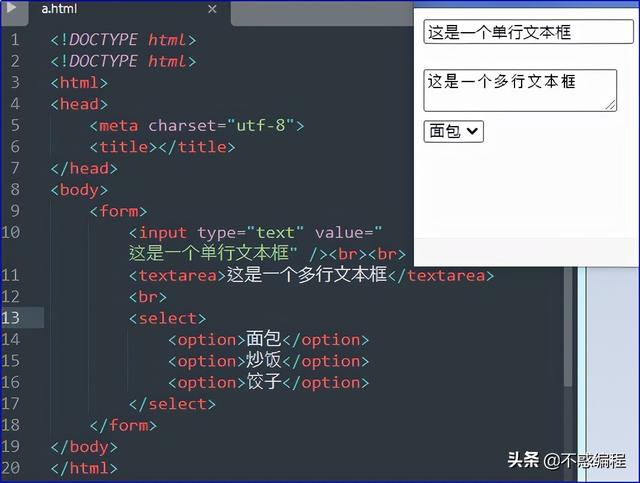
下面给一个实例:
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="text" value="这是一个单行文本框" /><br><br>
<textarea>这是一个多行文本框</textarea>
<br>
<select>
<option>面包</option>
<option>炒饭</option>
<option>饺子</option>
</select>
</form>
</body>
</html>

3、form标签的属性
form标签有5个常用属性name、method、action、target、enctype。
(1)表单名称name的作用是给表单命名,便于控制。例如:
<form name=”myForm”><form>
(2)提交方式method的作用是指定表单数据用哪种http提交方法,有两个值get和post。因为post的安全性好,所以常用之。例如:
<form method=”post”><form>
(3)提交地址action用来指定表单数据提交到哪一个地址进行处理。例如:
<form action=”index.php”><form>
(4)打开方式target属性的作用与超链接a标签的target属性一样,指定窗口的打开方式。它有5个值,默认值是_self,常用的是_blank。例如:
<form target=”_blank”><form>
(5)编码方式enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。例如:
<form action="form_action.asp" enctype="text/plain">,这个例子表示空格转换为 " " 加号,但不对特殊字符编码。
4、多行文本框textarea
textarea可以输入多行文本,其语法是:
<textarea rows=”行数” cols=”列数” value=”取值”>默认内容</textarea>
多行文本框的默认显示文本在标签内设置,而不是在value中设置,这与单行文本框有所不同。下面的例子中,value的值并没有出现在文本框中。

5、下拉列表select
下拉列表由select标签与option标签组合而成,类似于无序列表中的ul标签和li标签。下拉列表的基本语法是:
<form>
<select>
<option>选项1内容</option>
<option>选项2内容</option>
<option>选项2内容</option>
</select>
</form>
select标签有两个常用属性:multiple和size。
multiple属性没有属性值,用于设置下拉列表可以选择多项。下面的第1个图没有设置multiple,只能选择1项;第2个图设置了multiple,按住ctrl键可以选择多项。设置和不设置multiple初始外面也不一样。


size属性指定下拉列表中同时显示的列表项的项数,只能是大于或等于4的整数。4是默认值,所以我们看到上面的两个例子中,前一个没有设置multiple,开始只显示了1项;后一个设置了multiple开始显示了4个列表项。在下面的例子中,没有设置multiple,只把size设置成5,开始就显示5项。

select标签下面的option标签也有两个常用的属性:value和selected。value的值用于CSS控制,selected没有属性值。一个option标签设置了selected就会默认被选中,效果如下图:

上面的例子中设置了苹果和蜜瓜两个默认选项,但是显示出来只有蜜瓜被选中了,这是因为没有设置multiple,所以后面的覆盖了前面的,只显示最后一个selected。我们设置一下multiple就可以同时默认选中多项了,效果如下图:

6、单行文本框text
单行文本框用input标签实现,把input的type属性设置成text即可,语法如下:
<input type="text"/>
单行文本框常用属性有:value、size和maxlength。
value的值是文本框内默认的文字内容,对比效果如下:

size属性的值是文本框的长度。如果文字太多,长度太短则显示不完全,但是可以输入。

maxlength的属性值是文本框内能输入的最大字符数。输入的文字数不能超过maxlength的值。

7、密码文本框password
密码文本框password和单行文本框text使用几乎完全一样,也有value、size和maxlength三个常用的属性,属性值的含义也一样。唯一的区别是密码文本框里输入的文字是看不见的,用圆点取代了,代码和显示效果如下:
<form>
<!--单行文本框-->
用户名:<input type="text" size="20" maxlength="8" value="不惑编程" /><br>
<!--密码文本框-->
密码:<input type="password" size="20" maxlength="20" value="123456789" />
</form>

8、单选框radio
单选框也是用input标签的属性实现的,其语法为:
<input type=”radio” name=”组名” value=”取值”/>
其中name是单选框的组名,若干个单选框形成一组,同一组内的单选框只能选中其中的一个。value是单选框的值,一般和选项中的文字一致。下面这个实例中,第一行是同一个组内的单选框,所以只能选中一项,第二行的三个单选框没有分组,每一个都能选中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<!--同一个组内的单选框-->
水果:
<input type="radio" name="fruit" value="苹果" />苹果
<input type="radio" name="fruit" value="香梨" />香梨
<input type="radio" name="fruit" value="菠萝" />菠萝
<br>
<!--没分组的单选框-->
蔬菜:
<input type="radio" value="土豆" />土豆
<input type="radio" value="芹菜" />芹菜
<input type="radio" value="西兰花" />西兰花
</form>
</body>
</html>

radio标签有个属性叫checked,没有属性值,设置后就会默认选中此项。若同一组内多个radio设置了checked属性,只会默认选中最后一个设置的,效果如下图。

为了更好地语义化,表单元素与其后面的文字都会放在同一个label标签内,显示效果一样,只是代码可读性更好了,示例如下:
<label><input type="radio" name="fruit" value="苹果" checked />苹果</label>
9、复选框checkbox
复选框也是用input标签的属性实现的,同样有name、value和checked属性,用法也是一样的。语法如下:
<input type=”checkbox” name=”组名” value=”取值”/>
下面这个例子中,第3个选项被设置成了默认选项,它被选中了,我们还可以选中其它选项。

10、普通按钮button
普通按钮button通过input实现,一般是配合JavaScript进行各种操作的。它也有value属性,value的值就是显示在按钮上的文本。普通按钮的语法如下:
<input type=”button” value=”按钮上的文本”/>
下面是一个例子,但是没有设置点击这个按钮之后会有会动作,所以只是显示出这个外观。

11、提交按钮submit
提交按钮submit与普通按钮的语法和属性一样,只是功能不同,下面是一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post">
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮">
</form>
</body>
</html>

12、重置按钮reset
重要按钮reset也是通过input的属性实现的,外观上和普通按钮一样,但其功能不同。重置按钮的语法是:
<input type=”reset” value=”取值”/>
reset按钮的作用是重置它所在的form标签内的表单。重置的意思是恢复到默认状态,不是清空所有的内容和选项。下面是一个实例。在这个例子中,重要按钮:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post">
水果单选:
<input type="radio" name="fruit" value="苹果" />苹果
<input type="radio" name="fruit" value="香梨" />香梨
<input type="radio" name="fruit" value="菠萝" checked/>菠萝
<br>
<input type="reset" value="重置"><br>
蔬菜多选:
<input type="checkbox" name="veg" value="芹菜" />苹果
<input type="checkbox" name="veg" value="黄瓜" />香梨
<input type="checkbox" name="veg" value="土豆" checked/>菠萝<br>
<textarea rows="10" cols="20" >我喜欢吃!</textarea>
</form>
</body>
</html>


13、文件上传file
文件上传file功能也是input的一个属性,语法如下:
<input type=”file”/>
没有后端技术,这只是一个表面文章,外观如下图:

关注我,不断接收新的前端信息!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






