学android界面设计(Android设计原则及规范指南)

现在的Android手机界面样式千差万别,因为手机厂商都有自己独立的一套主题系统,不同品牌的Android手机主题和交互方式也有很大的区别。

这里就针对Android原生Material Design(Google 公司推出的设计语言,翻译为“质感设计”)进行分解,让大家清楚Material Design中的一些设计规范。Material Design的设计规范细致入微,有很多的设计非常巧妙。
要注意一点,我们必须掌握这些设计规范,但是不应该拘泥于设计规范,而是要去打破它(实际上,Google官方应用也没有全部遵循设计规范,所以不要被条条框框限制住)。
Android的设计原则
Material Design的核心理念是还原最真实的体验,保留最原始的形态、空间和过渡变化。其Material最为重视的就是跨平台的适配性,通过规范化保障了体验的高度一致,这是Google最为独特的地方。
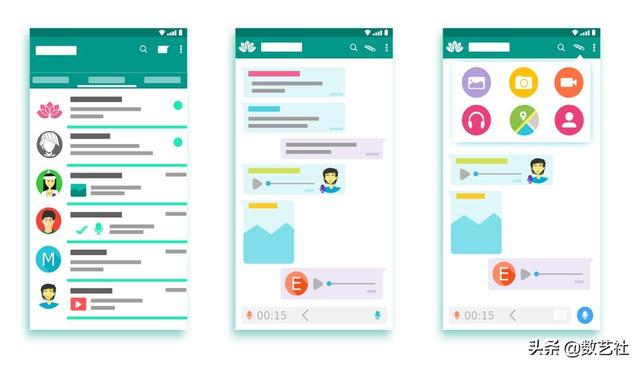
Material Design的作用是统一规范,在平台自适配的同时降低了开发和学习成本。如下图所示,白色的卡片和导航根据不同机型进行有效地适配,Material Design遵循这一理念,不仅统一了各平台的视觉,而且有效地降低了开发成本。

Material Design的适配
» 核心视觉载体(魔法纸片)
Material Design中的“魔法纸片”是最重要的信息载体元素,纸片可以层叠、合并或分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形,改变形状。在处理纸片内容时,例如缩小纸片时,内容大小保持不变,多张纸片可以拼接成一张,而且纸片可以在任何位置凭空出现,如图所示。


魔法纸片
» 层级空间
在Material Design中引入了Z轴空间,元素离底部越远,投影越重,其中每个元素的基本厚度为1dp,如图所示。

层级空间
» 动画
Material Design可以还原真实世界的动画运动轨迹,例如加速和减速、急速开始、急速停止等,如图 所示。强调动画不只是为了装饰,更是为了表达出界面、元素之间的关系。

还原真实世界的动画运动轨迹
在Material Design的动画效果中经常会用到水波效果,该效果可以更好地体现操作的位置和与控件按钮之间的关系,如图所示。


水波效果
Material Design的转场动画效果可以强调界面与界面之间的关系和层级。点击图片或按钮后会以圆心点放大的动画进行过渡,有效地体现了页面与页面之间的切换关系,如图所示。






转场动画
子父关系的过渡






子父关系的过渡
在Material Design中,可以巧妙地运用有序的动画来引导用户的阅读视线,这样不仅让界面变得生动活泼,也可以加强用户对界面层级的理解,如图所示。

用动画引导阅读视线
Android的控件设计规范
Android的界面设计中控件主要包括按钮、卡片、对话框、列表、分割线、菜单、加载方式、选择框和输入框等。
» 按钮
Android的按钮控件分为悬浮型按钮、色块型按钮和图形化按钮等,层级依次递减。悬浮型按钮使用的配色在界面中比较突出,按钮中的图案比较简明,主要作用是加强用户对按钮的操作性,有时候为了避免遮挡,按钮会在下拉的时候自动隐藏,如图所示。

悬浮型按钮
色块型按钮从视觉上看起来点击性很强,给用户一种想触碰它的感觉,所以通常放在页面中最重要的按钮上,以方便用户进行寻找,如图所示。

色块型按钮
图形化按钮在视觉上看起来比较“轻”,用在界面中时,在视觉上会给人一种整体的感受,经常用在按钮比较多或按钮重复比较多的界面中,这样会让界面显得更为平衡,如图所示。

图形化按钮
» 卡片
Android的卡片规范统一设计为2dp的圆角,如图1所示。在界面中需要展现多种内容或是在内容块中包含了丰富的操作,例如点赞、滑动条和评论等操作时,一般都会用到卡片进行设计,如图2所示。

图1 卡片设计规范


图2 卡片的用途
» 对话框
Android的对话框中内容由标题、正文和操作按钮组成,对话框四周的留白通常为24dp,如图所示。Android的对话框分为有操作项对话框、不带操作项对话框和全屏对话框。

对话框设计规范
有操作项对话框如下图所示,在设计时需要注意以下四点。
①点击对话框的区域,不会关闭对话框。
②取消的操作放在对话框的左边。
③操作项的文案要具体,不能只写“是”和“否”。
④完成选项操作后,需要确定后才会提交。


有操作项对话框
无操作项对话框如下图所示,在设计时需要注意以下两点。
①点击对话框中的列表项会直接发出操作,并关闭对话框。
②点击对话框外的区域将会关闭对话框。

无操作项对话框
全屏对话框右上角的操作项一般是保存、发送、添加、分享、更新和创建之类的操作,这些操作可以是可点状态,也可以是不可点击状态,而左上角一般是取消或返回操作,如图所示。


全屏对话框
» 列表
Android列表的主操作在左侧,辅助操作在右侧(辅助操作可以是勾选、开关和展开等),如图1所示。另外,同一列表的操作手势是一致的,如图2所示。

图1 Android列表

图2 列表操作的手势保持一致
» 分割线
Android的分割线如下图所示,在设计时需要注意以下4点。
①列表左边如果有头像或图标元素,其中列表与列表的分割线需要与文字对齐,右边留白。
②列表在左边没有元素时,可以将分割线拉通,使用左右无缝隙的分割线。
③分割线的颜色不要太深,粗细不要超出一个单位(1dp或1px),否则容易导致割裂感太强。
④在使用通栏分割线进行分割时,内容层级要高于左边有留白分割线分割的内容。



Android的分割线
» 菜单
在点击Android的菜单控件时,菜单控件会在当前页面中展开,其中当前选定中项的背景颜色会显示为灰色,如图1所示。如果可以选择的项目比较多,菜单项会以滚动条的方式进行显示,用户可以通过上下滑动的方式找到合适的选项,如图2所示。

Android的菜单

以滚动条显示菜单项
» 加载方式
在Android的加载控件中有进度条加载和环形加载两种方式。其中进度条加载分为已知加载、未知加载、缓冲加载和未知加载查找4种加载方式,这些加载进度条只出现在卡片的边缘,如图所示。

加载进度条只出现在卡片边缘
已知加载进度条:这种加载方式是从左往右进行加载,加载的进度条会填充颜色,直到满格加载完为止,如图所示。

已知加载进度条
未知加载进度条:这种加载方式表现为有色线条从左往右循环位移,直到加载完毕进度条消失为止,如图所示。

未知加载进度条
缓冲加载进度条:这种加载方式的进度条首先会从左往右进行预加载,同时进度条会显示为蓝灰色的点状效果,当完整地读取数据后进度条才会进行颜色填充,如图所示。

缓冲加载进度条
未知加载查找进度条:这种加载方式出现的频率比较低,其加载形式分为两个动画组合,首先有色线条会从右往左循环位移表示查找数据,查找到数据后再进行颜色加载,同时颜色会从左往右进行填充,如图所示。

未知加载查找进度条
环形加载不仅可以在页面信息加载中使用,还可以在悬浮按钮中使用,例如点击下载的按钮进度条出现在按钮边缘,如图所示。

进度条出现在悬浮按钮上
环形加载也分为已知加载和未知加载两种,其中已知加载的效果和进度条的已知加载效果一样,都会进行颜色加载填充,而未知加载的圆弧不会闭合,如图所示。

环形加载
» 输入框
Android的输入框通常用横线来设计,粗细为2dp,如图所示。激活后的输入框的横线颜色会高亮显示,没有激活的输入框横线会显示为灰色。另外,不可点击的输入框文字及横线都会显示为灰色效果。

Android的输入框
» 选择框
在填写信息的时候会用到选择框,例如单选、多选和开关等,其中单选的样式通常为圆形点,多选为方形加勾选,开关为左关右开,如图所示。从视觉上来看,有颜色的状态表示选中状态,灰色的状态表示未选定或关闭状态。

ndroid的选择框
Android的设计尺寸及单位
在设计界面时,经常会借助栅格系统进行辅助设计,栅格的最小单位为8dp,如图所示。

栅格系统
在Android系统中,界面大小一般设计为1080px×1920px,其中状态栏高度为72px,导航栏高度168px,在导航栏中使用的icon的大小范围为64px×64px,而底部栏的高度则为144px,如图所示。

界面常用设计尺寸
在信息流的设计中,左右的间距会保持一致,通常设定为32px,从而保证有足够的留白,如图所示。信息流中的文本、图片和头像都会依据间距进行左右对齐,以此来保证页面的规则性。

信息流的留白间距
在1080px×1920px的设计图中,文字要有主次。把字号大小分为3个级别,例如主文案的昵称会设置为46px,描述文字会设置为36px,而最小字号的时间等信息文字的大小会设置为30px,如图所示。

设计图中的字号设定
在界面中经常会出现单行列表的样式,这种样式的高度为144px,列表中的文字字号大小为44px,如图所示。其中列表被点击或选中的效果可以统一设置为品牌色的色值,而透明度可以设置为10%,这样的设计会让品牌印象贯穿在整个页面中,更容易让用户记住产品的特点。

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






