ui设计详情页设计步骤(文章列表与详情页布局运用)
信息内容几乎是每个新闻、博客、摄影、社区等类型媒体常用的功能,所以他们一般都会拥有信息的列表页和内容详情页面的设计,可是这些UI布局的设计往往是差不多样子,也许因为用户体验而不敢做太多的UI修改,可是这样一成不变的布局样式已经看厌了吧?怎么办?
今天我们精选了50 优秀的文章列表与详情页布局设计,这些界面的排版都是比较新鲜独特,但要注意,有些UI设计的界面只是概念设计,你在做移动 APP 或网页设计时应该考虑到程序员能否实现!
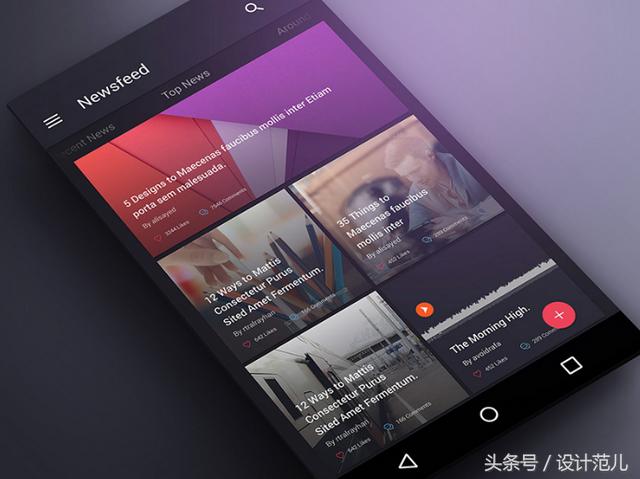
Newsfeed v2
by Al Rayhan


Newsfeed Experiment
by Ales Nesetril

Newsfeed & cards screens
by Alex Ds Karera

Feed screen for Spare Pixels
by Prakhar Neel Sharma

Live Stre.ams
by Ionut Zamfir

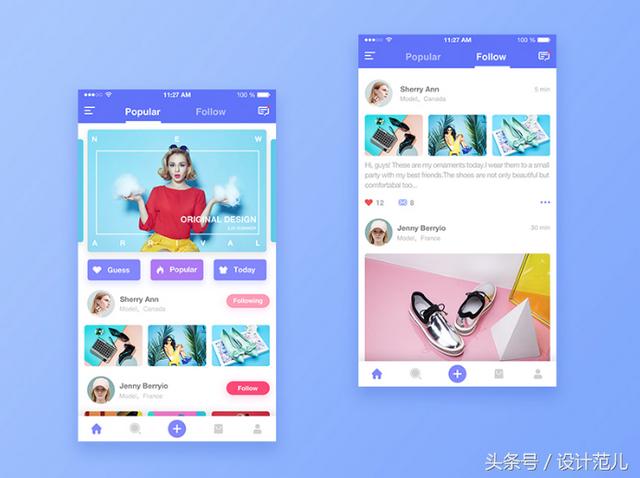
My Life App
by Zhao Legs
有些极简风的「我的朋友」列表及内容详情页APP UI设计。

^_^
by Tice

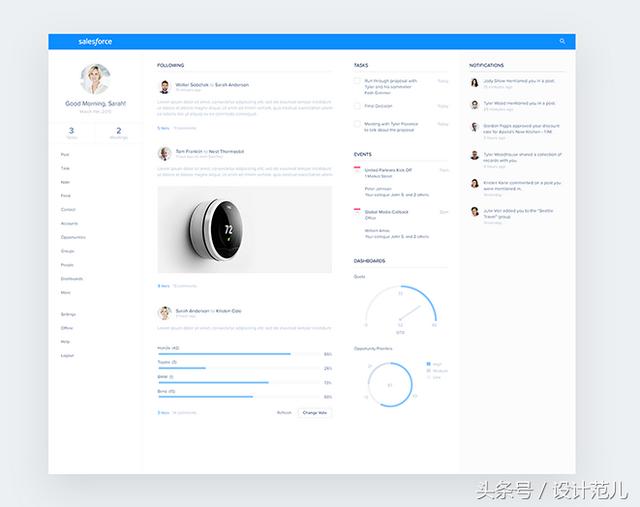
Desktop
by Thanh Quach

社交类的展示列表
Share by Gray

Twitter Usability Redesign | Version 02 (UX)
by Masum Parvej

Jong Heng App Concept
by Riko Sapto Dimo

Tourism share App
by Yucheng

Insurance App — UI/UX Design
by Nimasha Perera

REM APP BY BSTY
by beasty

Smart City iOS App Redesign
by Ghani Pradita

19
by Leeslie

Hangout App #Feed
by Rify

Social Posts #2
by Andrea Boi
展示很好看,文字的色块是根据图像来配色的,所以整体看起来很融合。

Resturent App Concept
by Zihad

interface
by Shan Zi

Horizon News
by Daniel Sandvik
左侧是头条,右边是列表,视觉不错,如果在 iPad 上显示应该很适合。

News Blocks
by Artyom Khamitov

Infinity Photo iOS App
by Aleksandar Nikcevic
一个照片社区类的 APP,赞和赞的用户在照片的下方排列。

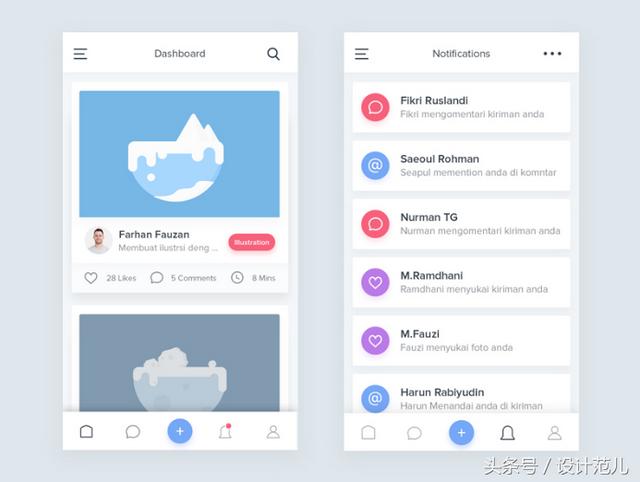
Group App Mobile
by Agung Krisna Wijaya
事件使用流布局,模块使用多种彩色背景。

Ease UI Components
by KK UI Store

Travel/Moment
by Gale
旅游类的 APP,配色以蓝色系为主,搭配很好,但头像占了左边很多空位,感觉有点浪费空间哦。

practise 3
by REETIME

栅格类文章列表界面
Discover SmartUp by Szilard Nagy

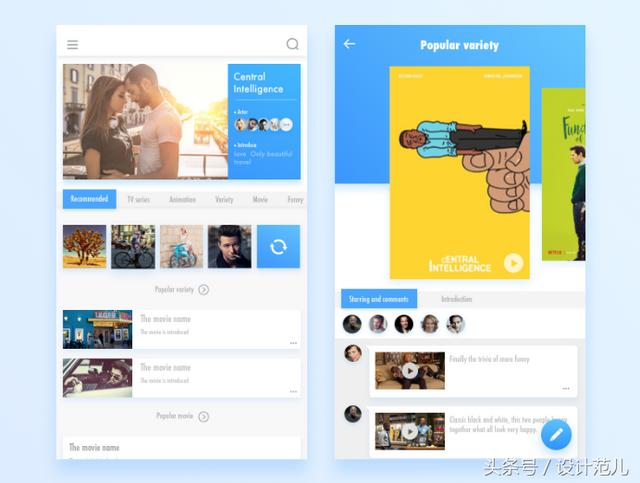
Video Software
by Regan Jiang

附近社交类 App
by Masudur Rahman
最大特色是,列表的那个图像战满左右屏幕。

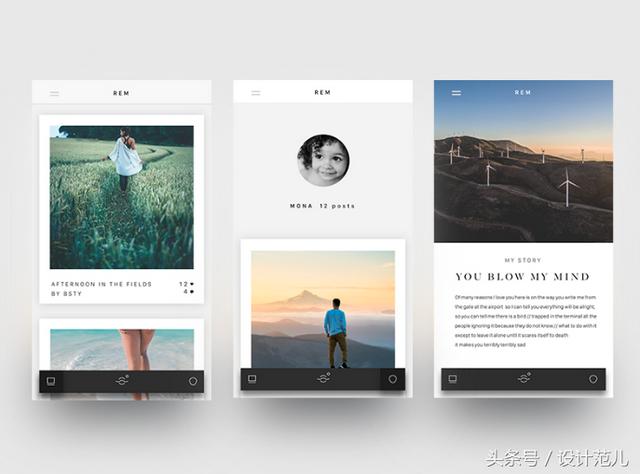
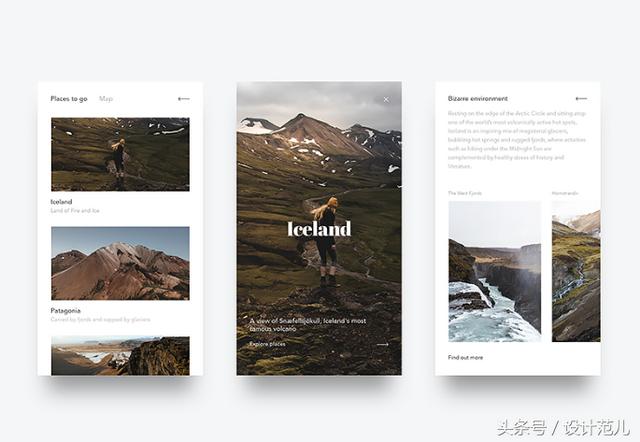
Wayfarer — Explore the World
by Alim Maasoglu
图像展示类的 APP,好简约,并且找不到任何线条,几乎是使用空间、留白来解决版式上的视觉设计问题。

Daily Inspiration App Concept
by Stefan Hiienurm
设计师做了两种视觉展现,分别是亮色和暗调,都很不错呢。

My Feed Notifications
by Prakhar Neel Sharma

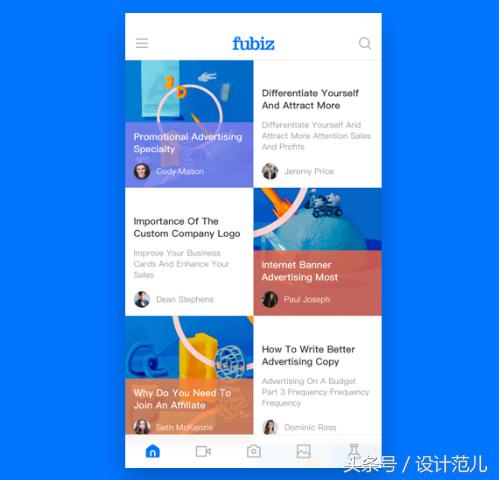
Fubiz mobile terminal design
by Zhao Legs
宫格式排版,文章一边带图,一边是不带图的,也就是说,一边看图一边只能看标题,额……这个不知道算不算是问题,但如果全部也使用了带图像的,这个版式可能就太花……

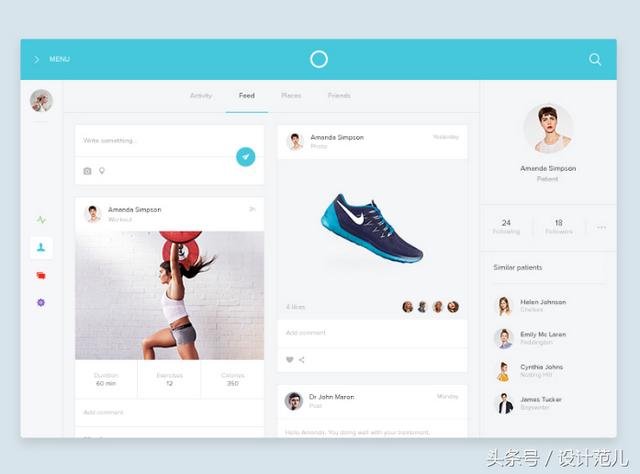
会员个人主页界面设计
by Grégoire Vella

Daily UI #005 — Singing App
by zuonx

Daily Ui 03
by Tingting

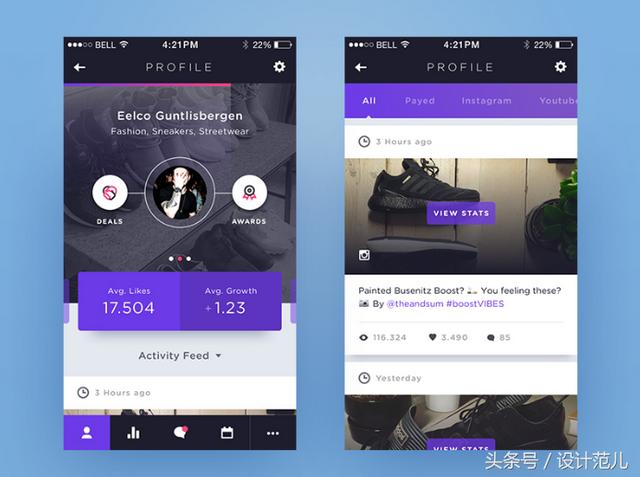
Weekly Layup #9 — Voicey Profile Page
by followilko

Rpple — Dashboard (WIP)
by Jan Losert

Home Feed for medical app (WIP)
by Prakhar Neel Sharma

Activity Feed — Day 04
by Ennio Dybeli

Manstand Feed
by Megan Fox

Manstand Continued
by Megan Fox
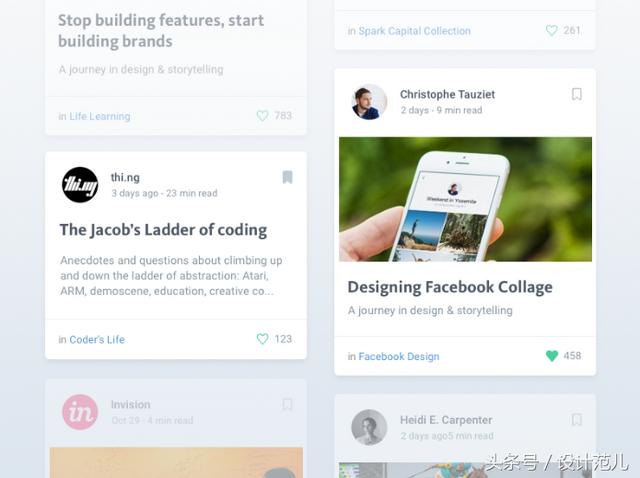
这种栅格排列挺好看哟,不像普通的统一列表排发,当前程序员的代码量也增加了:)

Side Menu & Home Screen
by Iftikhar Shaikh
渐变背景,但不会很花哨。

好了,下次设计文章列表页,文章详情页等相关的UI项目时,这里将是很好的灵感来源,记得 mark 起来,下次来这里取灵感~!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






