文本字间距多少合适(文本间距设计指南)
我们消耗的大多数信息都是通过阅读来实现的,因此在设计时注意单词是很有意义的。排版有很多方面,但是有助于提高设计质量的一件事是字母间距。
字母间距是关于在字母之间添加和删除空格。有些人将其与字距调整混淆,但这两个是不同的。字母间距会影响整个文本行,而字距调整会同时调整两个单独字母之间的间距。字距调整最好留给类型设计者,此外,与字母间距不同,目前尚无办法控制CSS字距调整。
我相信实践和大量观察都会改变您在工作中对待字母间距的方式。
字母间距的目的
字母间距的主要目的是提高文本的可读性和可读性。单词的行为因其大小,颜色和所处的背景而异。通过根据您所使用的环境调整字母间距,将帮助读者更快,更高效地使用您的信息。有趣的是,他们甚至不会注意到它-这就是工作的重点。
请记住,排版人员在设计字体时会考虑字母间距和字距调整。这意味着您不必将其应用于所有文本,但是为了在必要时了解它,您应该了解一些基本原理并使用好的字体。

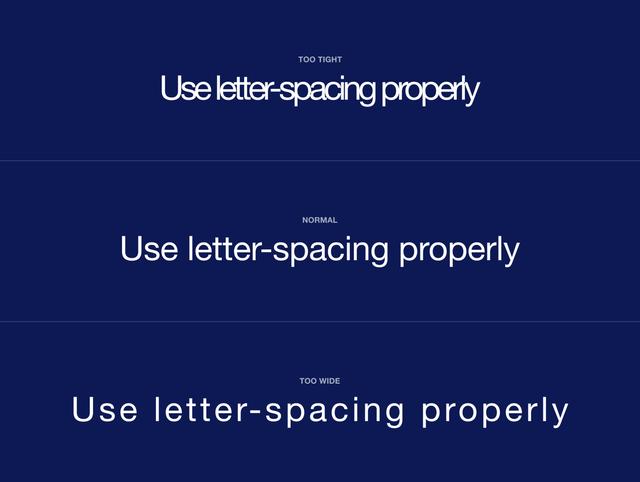
文本的可读性和可读性取决于行高,段落长度,字体大小,字体选择,字母间距等。关于字母间距,如果您只是要排版,那么最好的办法就是不要过度使用它。我的意思是根本不要使字母之间的距离太大或太小。即使您认为它看起来不错,人们也会很难阅读它,这会破坏他们的体验。

大写字母的设计意图是与小写字母一起出现在句子或专有名词的开头。当大写字母彼此相邻时,它们之间的间隔太紧。因此,为了获得更好的可读性,需要增加空间。这适用于大小字体。

如果您使用设计良好的字体,则可以确保它们已正确校准,并且无需对它们进行任何重大调整。但是,标题的问题在于,在较大比例下,字母之间的空间看起来不平衡。可以通过增加或减少字母间距值来固定它。
没有严格的字母间距规则-字体很多,而且都需要使用单独的方法-但是,如果您查看Google和Apple这样的大公司如何对待它们的字体,则可以在其中找到很多有价值的信息。


让我们看一下“ Roboto”和“ San Francisco”字体(第一个在Material Design中使用,第二个在Apple生态系统中使用)。从20到48像素的标题具有正的字母间距值,或者没有。如果字体较大,则字母间距变为负数。这些确切的数字对于其他字体来说效果不佳,但是在尝试了不同的方法后,我可以说这是一种常见的模式。
我已经测试了几种字母间距准则,而Bazen Agency发布的准则则适用于许多流行的字体。这对您来说是一个很好的起点,但是您始终可以进行其他调整:
- H1-96像素--1.5%
- H2-60像素--0.5%
- H3 — 48px — 0%
- H4 — 34px — 0.25%
- H5 — 24px — 0%
- H6 — 20px — 0.15%
- 字幕-16像素-0.15%
如果您碰巧设计了很多应用程序或打算这样做,那么可以帮助我的一件事是使用默认的Material Design和Apple字体作为其字体。它们平衡良好,可以节省大量时间。
字母间距的正文
如果您读过任何有关字母间距的文章,您可能已经从印刷术家Frederic Goudy那里看到了这种流行的见解:“任何用小写字母隔开字母的人都会偷羊”。(有一种说法是他仅指的是Blackletter字体。)一些设计师将其作为硬性规定,现在从不调整小写字母的字母间距。
根据我的实践并通过查看设计师的作品,我不同意Goudy,因为有时微小的更改会对文本的表现产生很大的影响。让我们以压缩字体为例。字母太小时,彼此之间的距离太近,导致可读性差。通过将字母间距增加1.5%,您将看到文本现在更易于阅读。

如果我们看我之前的示例,在“ Roboto”和“ San Francisco”字体的准则中,对正文使用字母间距;即使旧金山在标题上有专用的“ SF Pro Display”,在正文中有“ SF Pro Text”,但字母间距仍用于改进标题。
有很多不同的字体,并且一条规则并不适用于所有字体。使用字母间距,做对您来说合适的事情。有一些简单的准则可以指导您正确的方向,尤其是在处理正文时:
注意身高如果行高大于120%,则最有可能出现负的字母间距将导致该段落的外观不平衡。要对其进行优化,您需要将其保持在0%或仅对其稍加增加。
在深色背景上的浅色文字在深色背景上,白色文字看起来曝光过度,因此字母显得太紧。为了使它更清晰,我建议您增加少量字母间距。


您可以对以下正文文本使用以下准则,这些准则已通过多种字体测试:
- 主体1-16像素-0.5%
- 正文2-14像素-0.25%
字母间距字幕
与标题和正文不同,较小的字体大小在字母间距方面没有太多变化。当字体大小小于13px来增加字母之间的间距以使其清晰时,这是一种常见的做法。但是总会有例外(“ SF Pro Text”准则建议仅当字体大小为11px或以下时才使用正字母间距)。确保您尝试设置。
您可以将以下值用作起点,然后将其编辑为所选字体看起来正确的值:
- 标题-12像素-0.5%
- 上划线-10像素-1.5%
帮助我提高排版技能的一件事是寻找其他设计师,尤其是字体代工厂。通过解码他们的作品,您可能会注意到他们对待字体的一些细微差别,这将对您将来的项目有所帮助。
想要学习提高设计可以来aaa教育进行了解。
相关推荐:
如何设计更高级?
设计细节,视觉差设计
设计师如何设计完美的卡片
设计画面不平衡,怎么处理?
什么是设计语言?以及如何搭建
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






