程序员开放逻辑面试题及答案(IT从业笔试题易错题)
前言
现今互联网产品经理的岗位的招聘原来越热门,笔者把网上搜集到的产品经理笔试易错题做了完整的解析和举例说明,每篇4个互联网产品经理笔试知识点,提升IT视野。

产品需求的性质
- 抽样验证:千万级甚至上亿级用户,不可能一一验证,这种情况下可以采取分层抽样验证或随机抽样验证。当然由于抽样验证的数据量相对较小【属于事中验证】
- 交叉验证:比如画像类的指标间会存在一些相关性,此时可进行交叉验证。例如:收入与资产存在一定的相关性,通常收入越高资产也会越高,此时就可用这两个画像评分进行交叉验证。【属于事中验证】如果公司购买的第三方机构数据也有相应的画像指标,也可用于参考进行交叉验证
- 真实数据验证:画像信息会随着业务的发展及产品的运维从无到有慢慢积累,可以用真实数据用于验证画像类指标是最准确的【属于事后验证】
- A/Btest:最常用的验证方法,一般基于用户画像制定的策略在上线时都会进行严格的对比试验,以测试画像的准确性。【属于事后验证】
- 除了选项中的4种用户画像验证方法之外还有包括AUC、KS、ROC、Confusion Matrix等模型在内的“模型验证指标”也是【事中验证】,篇幅有限不再本篇展开,“业务反馈数据验证”属于【事后验证】

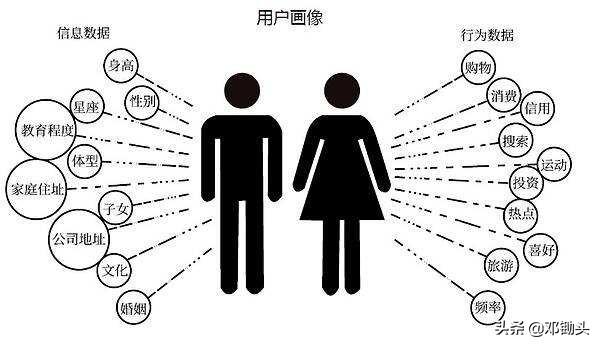
用户画像的内容
- 输入已注册的用户名和正确密码,验证是否登录成功【典型的功能性需求,流程判断功能】
- 用户名和密码俩者之一为空,验证是否登录失败,并提示信息正确【错误】
- 密码输入框是否不支持复制和粘贴【操作约束,属于非功能性需求】
- 不同浏览器下,验证登录页面的显示以及功能正确性【页面上的显示的响应要求(也可以理解为标准),非功能性需求】
非功能性需求的定义:作为功能需求的补充,非功能需求是指那些不直接与系统的具体功能相关的一类需求,但它们与系统的总体特性相关,如可靠性、响应时间、存储空间等。非功能需求定义了对系统提供的服务或功能的约束,包括时间约束、空间约束、开发过程约束及应遵循的标准等。
最简单的区分功能性和非功能性需求办法是“又不是不能用”,只要能凑活解决,满足功能用的就是功能性。

用户登陆非性能需求
三、产品需求按性质划分可以分为- idea:不成熟的需求,还没有落地转化为具体详尽需求的想法
- new feature:新需求,详尽调研,分析讨论,设计完细节、审核过的新需求
- optimize:优化需求,痒点的优化,不是改也不是不行,但是改了肯定会更好的需求
- bugfix:纠错需求,不改就不能用、或者不改下去会造成不好后果的功能需求。例如不限制1个手机号注册账号个数。
- 需求按性质划分,可分为想法、新增、优化、Bugfix这四种类型。大厂面试题会为了显得有逼格特意把中文翻译成英文。
- display:none【最简单和粗暴的方法,设置为display:none;的元素将不会再占用页面空间,其占用的空间会被其他元素所占有,从而会引起浏览器的重排和重汇】
- visibility:hidden【虽然能够隐藏元素,但是该元素仍会占用页面空间,因此只会导致浏览器的重汇而不会引起重排。如果希望元素隐藏后不会引起页面布局的变化】
- opacity:0【设置元素透明度opacity属性为0,也可以隐藏页面元素。在呈现上与visibility:hidden;方式一样,同样会占据页面空间】
- 将height,width,border,padding等盒模型属性设为0【元素并不会隐藏,只是把盒模型的周边距离空间都设置为0了】
display:none;的元素会直接从页面上消失,因此在该元素上绑定的事件不会生效。
visibility:hidden;的元素不会触发绑定的事件。
opacity:0;的元素会触发绑定的事件,例如点击会触发click函数。
如果您觉得此文有帮助,欢迎点赞收藏,如果您也在从事互联网行业,欢迎关注我,经常分享原创软件行业干货知识!
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






