小米12 发布会全过程(小米12发布会PPT忒酷了)

Hello,大家好!
上周看了一下小米12发布会的视频,主要是去看PPT的,发现整个视觉做的非常不错。
为了今天的内容,我连夜把发布会的PPT整理了一下。

每次整理这种大型发布会时,都能学到一些PPT的技巧。尤其是很多排版版式,做的相当优秀。
简约清爽,但非常大气。




01 视频背景
小米最近的发布会喜欢用一些视频背景,然后用动静结合的方式,看起来非常酷炫。


关于视频背景的使用,我之前写过一篇文章。
可以看这几个案例。



是不是很酷,具体可以看下面这篇文章。
微软官方视频背景素材,让我太惊喜了!
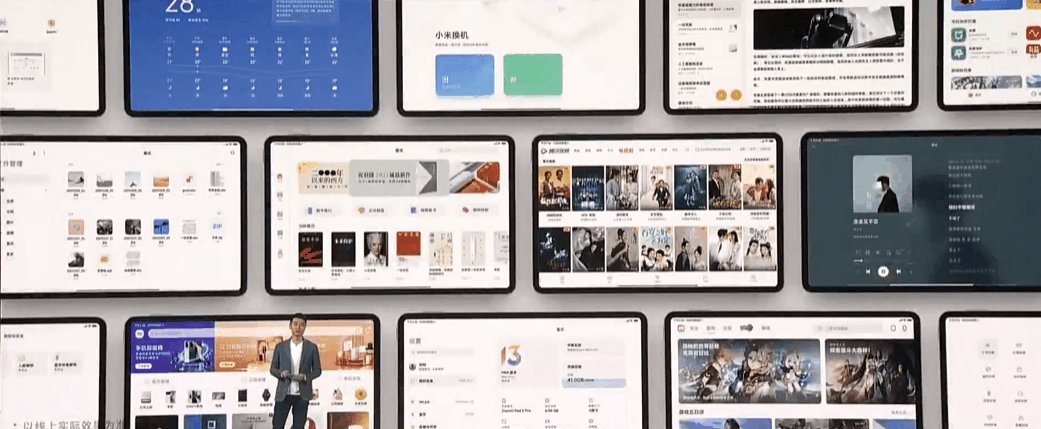
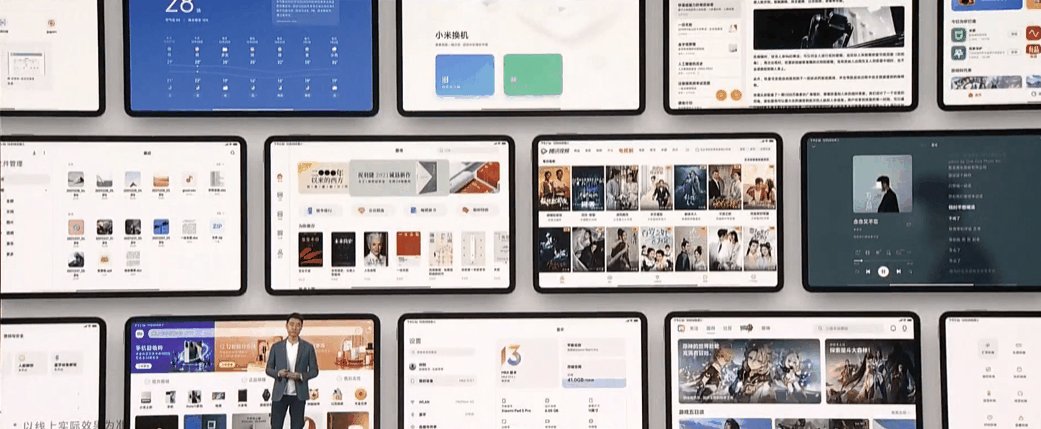
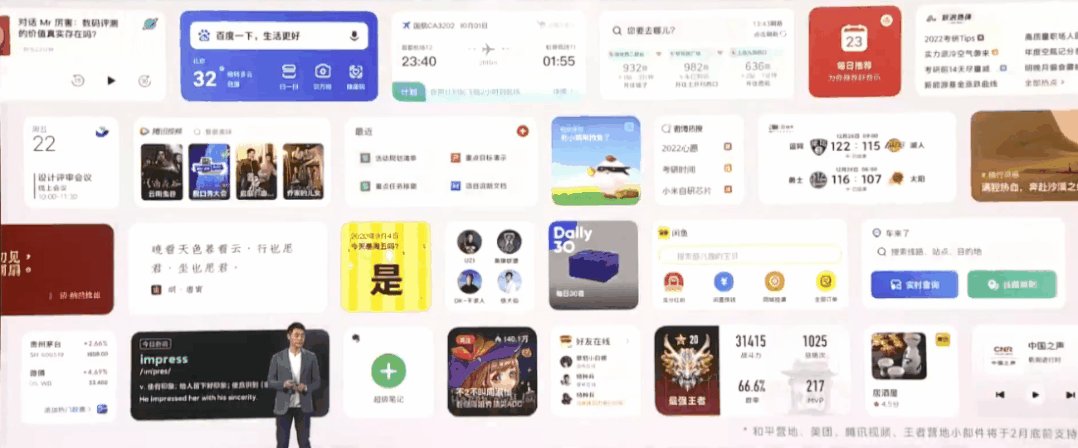
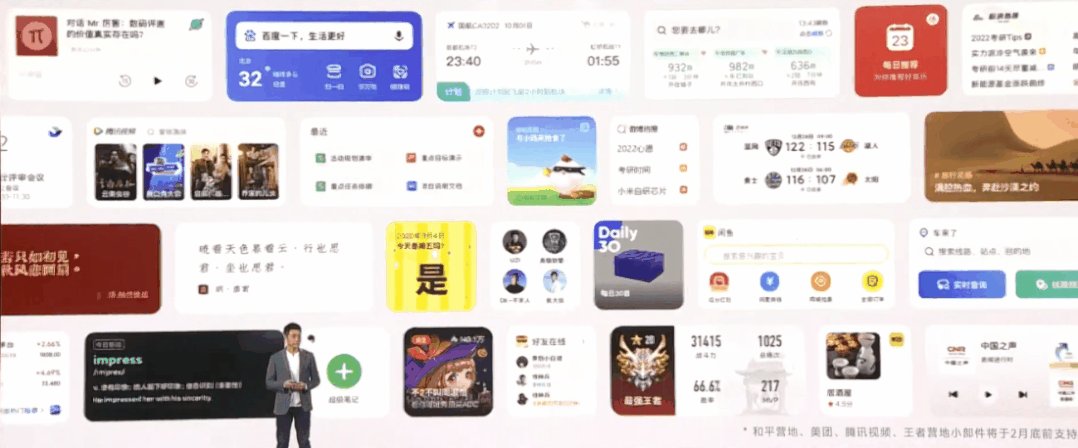
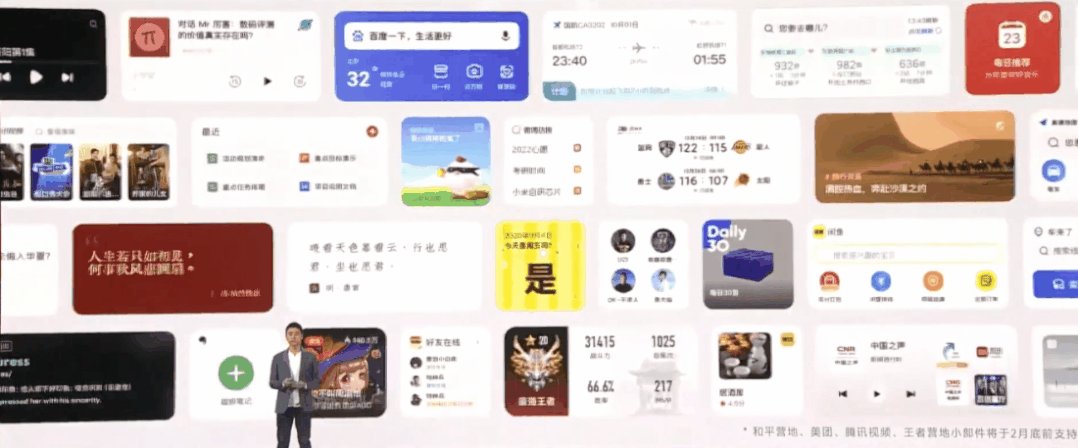
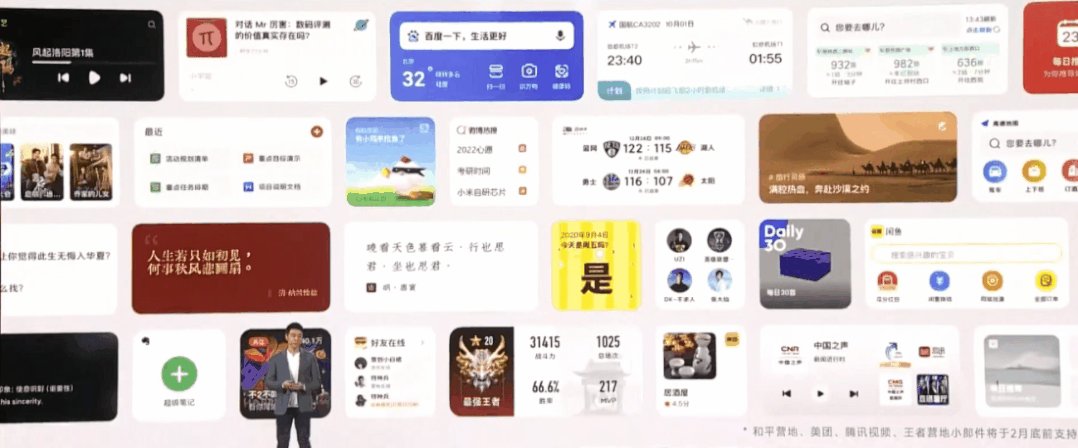
02、图片往外飞的效果
先来看一下这个动画~(不知道你们能不能看清楚)

这个PPT动画是有非常多的人物图片从屏幕的中间往外面飞,飞的同时还伴随着“放大”“缩小”的动画。
这个动画就是为了展示小米的用户多。
之前利兄给客户做过一个。不过那个很清晰。

这个动画看着复杂,其实制作起来不难~
首先准备一些需要展示的图片,图片可以稍微多一些。调整图片的大小,并将图片随意的排版到PPT的画布之外。

接下来给每个图片添加进入动画“基本缩放”
选中所有图片,添加动画“基本缩放”。

并将动画效果选项改为“从屏幕中间放大”。

目前太快了,持续时长慢一点,调为5秒。这样图片飞出就慢了。

但所有图片一起飞出,肯定不行,我们要把每一张图片的飞出错开一下。
所以要调整一下延迟,动画窗格的效果如下

这样就可以得到这样一个效果了。

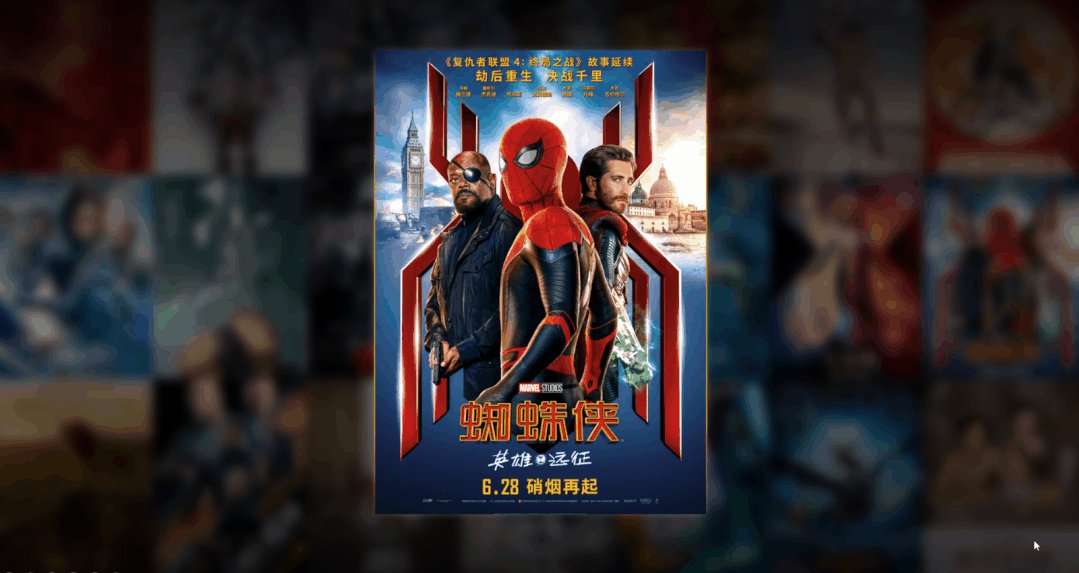
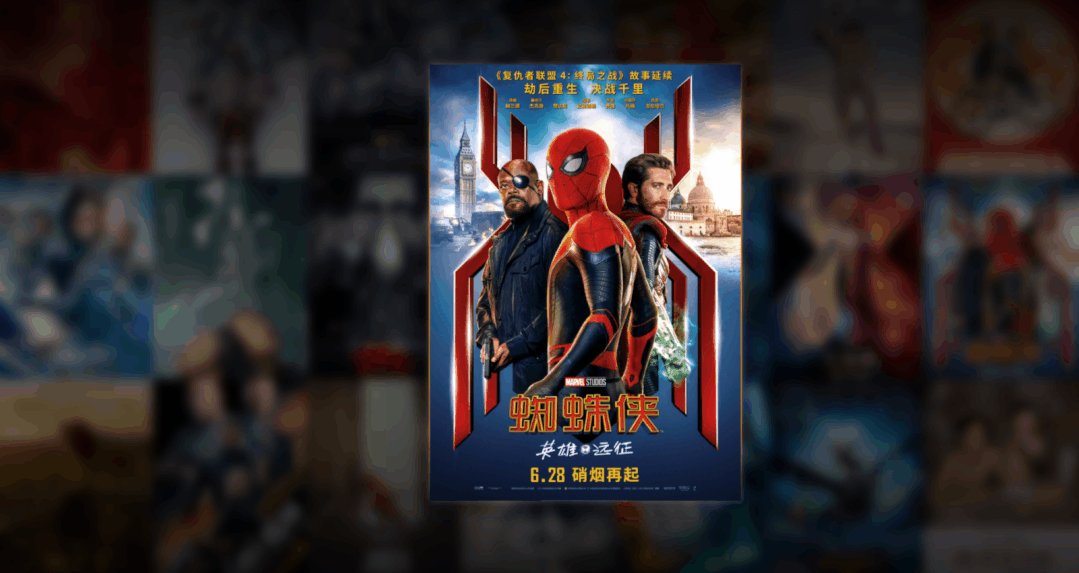
03、图片的回落效果
前面的动画效果是图片往外飞,接下来将一个图片往里缩的效果。
来看一下这个案例展示。


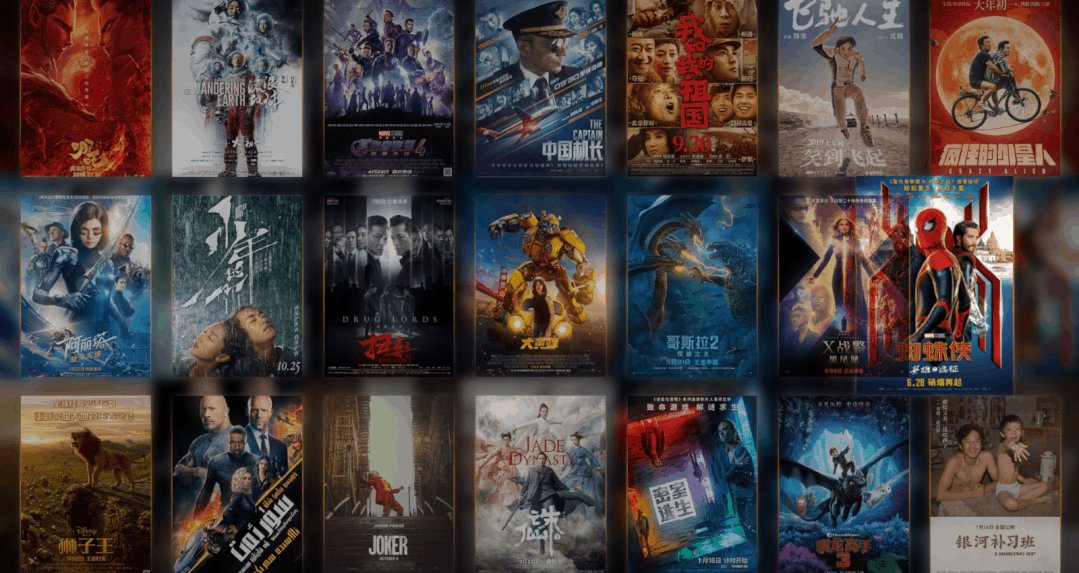
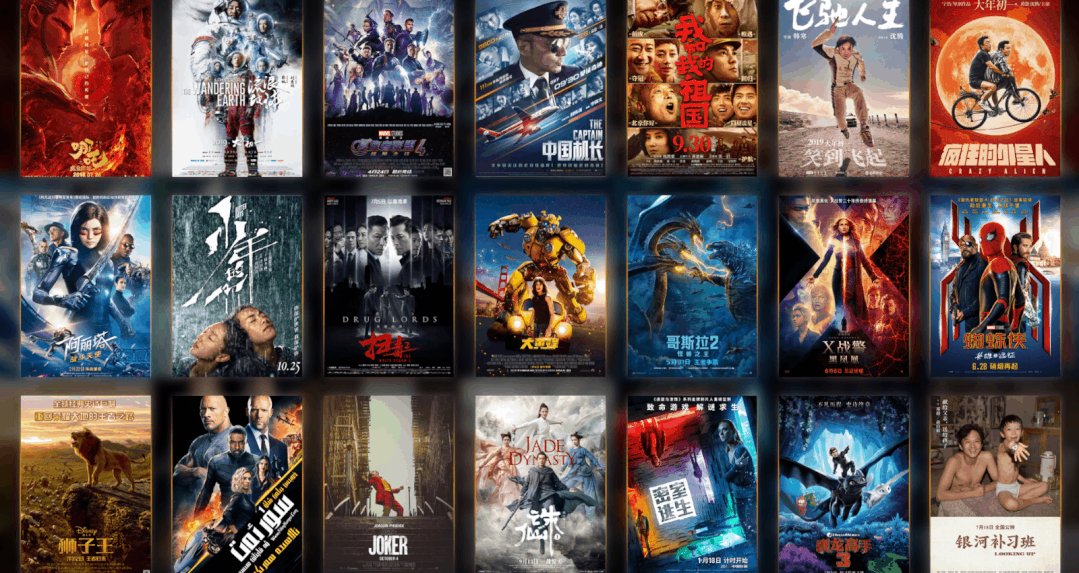
这个图片是一张大图往里缩小,然后其他图片出现的效果。
这个动画也不难,只要你的PPT有“平滑”功能,就可以轻松实现。
首先我们准备几张要展示的图片。

选择一张你想要展示的照片,将其复制到另一张幻灯片的PPT中,并将其放大。

最后将幻灯片的切换效果改为平滑即可。

来看一下最后的效果~

如果给第二页PPT添加上不同时间的出现动画,可以实现这样的错落效果。


04、图片的路径动画


大家看这两个案例,都是用一个“直线”动画来展示这么多图片。
当我们有非常多的图片时,也可以用这个效果去展示。
制作方法非常的简单~
这里的图片无论是向哪边移动,都会用到“动作路径”——“直线”

简单演示一下~
找一张图片,添加一个直线动画。

直线动画有一个红色的三角形箭头,拖拽箭头的位置,图片就会跟着移动。

想要多张图片一起移动,只需要将它们组合在一起即可。

就像这样~
然后调整“红色箭头”的位置,就能得到这样的动画效果。

如果将图片倾斜一下,还可以得到这样的动画效果。

05、波纹动画

这个波纹效果是半个圆往外扩散。
所以我们在制作动画之前,要先制作出半个圆的效果。
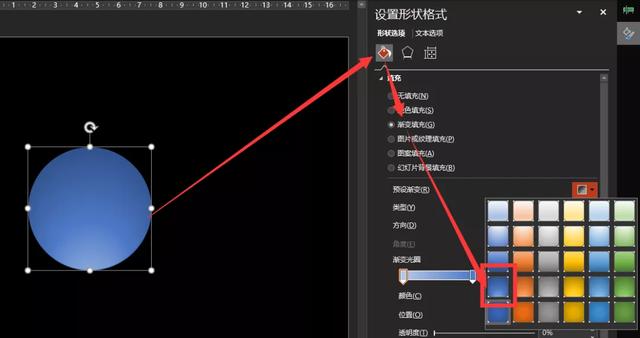
插入一个圆形,设置一下渐变填充的“预设渐变”。

然后调整一下“渐变光圈”中的光圈颜色和透明度,达到这样的效果。

接下来调整圆形的动画效果。
首先,设置圆形的动画为“基本缩放”,并将其效果选项改为“缩小”。

这样就能出现这样外扩的动画效果了。

光有外扩是不够的,还得让外扩的圆消失,所以我们可以添加一个消失动画。

这样,第一个动画效果就制作完成了,接下来只需要将它复制多个,然后调整一下动画的延迟时间,这样就能实现波浪外扩的效果了。

怎么样是不是很简单~
把这个波纹动画加到手机上,就是一个声音的效果。

06、图表的美化技巧
给你们看几个图表案例~



我们可以看到,这些图表都通过对比来展示,重要的信息用彩色,补充要的用灰色进行弱化。
07、小米发布了新款字体
小米还发布了一款字体,MISans,而且是免费可商用的。

共包含10个字重,以后做设计或者PPT,也有更多的选择,雷总给力。

好啦以上就是今天的全部内容啦。
小米发布会的PPT截图版和字体下载提供下载。
领取方式观看下图

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






