如何在网页上加入悬浮窗口(你知道网页上一动不动的悬浮框是怎么做出来的吗)
悬浮框是什么?大家不一定清楚,但是说网站上怎么都关不完的小广告,估计人人都被它恶心过,不管你怎么滚动网页,这些小广告始终会出现在你的屏幕上。今天我们就来聊聊这些小广告背后的原理——悬浮框。
什么是悬浮框?悬浮框是Web前端开发中的一种常见的网页特效,它悬浮于网页内容之上,不受滚动条的影响,可以一直处于浏览器的可视区域内。
通过悬浮框,我们可以为用户展示一些特定的信息(如提示信息、广告信息),也可以在悬浮框中提供一些常用的按钮(如“返回顶部”按钮、“分享”按钮)方便用户操作。
下面为大家展示一些网页中常见的悬浮框效果。
(1)当用户使用百度进行搜索时,在搜索结果页面的顶部会出现悬浮框。该悬浮框会一直悬浮在网页顶部,不受用户滚动页面的影响,如下图所示。

(2)用户在腾讯网浏览新闻时,右下角会出现两个小按钮,分别是“用户反馈”和“^”(返回顶部),这两个小按钮就是通过悬浮框来实现的,如下图所示。

对于Web前端开发不熟悉的朋友们来说,也许会觉得悬浮框做起来很不容易,需要用大量的JavaScript代码才能实现。
实际上,悬浮框做起来很简单,它主要是通过CSS代码来实现的。在学习CSS的时候,大家是不是都学过定位(position)呢?还有印象吗?
我们来回顾一下。在CSS中,position属性可以设置元素的定位方式。position属性有4个常用的可选值,分别表示的含义如下。
- static:静态定位(默认定位方式)。
- relative:相对定位,相对于其原文档流的位置进行定位。
- absolute:绝对定位,相对于其上一个已经定位的父元素进行定位。
- fixed:固定定位,相对于浏览器窗口进行定位。
在回顾了position属性的4个可选值以后,请大家思考一下,实现悬浮框,应该使用哪一种定义方式呢?
答案是:fixed固定定位。
当对元素设置固定定位后,该元素将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
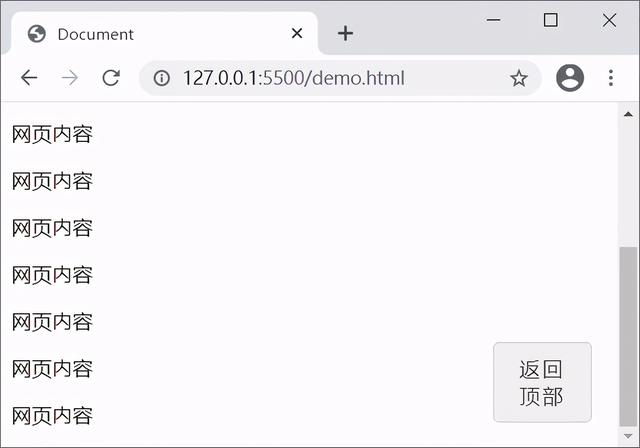
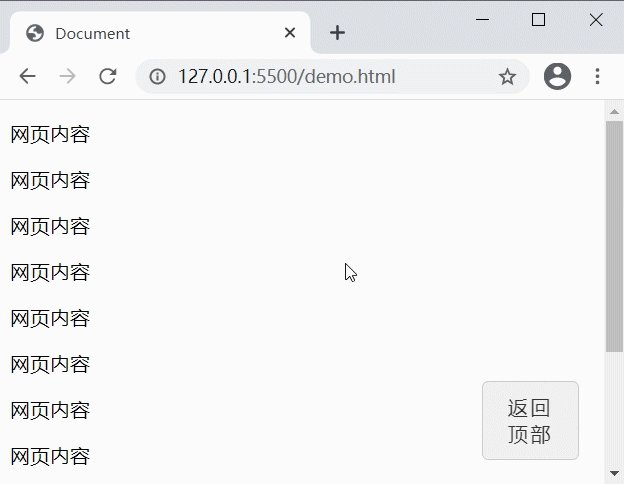
下面我们通过一个具体案例来实现悬浮框效果,案例的效果图如下所示。

在上图中,页面右下角的“返回顶部”就是一个悬浮框,当用户单击该悬浮框后就会返回顶部。
下面讲解本案例的具体实现步骤。
(1)创建一个HTML文件,在文件中编写简单的网页结构和内容,具体代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 此处用于编写悬浮框的样式 */
</style>
</head>
<body>
<!-- 此处用于编写网页结构 -->
</body>
</html>
(2)在第11行代码的位置,新增如下代码,为网页填充内容,并完成悬浮框的页面结构。
<div>
<p>网页内容</p>
<p>网页内容</p>
<p>网页内容</p>
<p>网页内容</p>
<p>网页内容</p>
<p>网页内容</p>
……(大家可以把上面的p标签多复制几行,以填充网页内容)
</div>
<!-- 悬浮框结构 -->
<div class="go-top">
<a href="#">返回<br>顶部</a>
</div>
上述代码中,第2~7行代码用于简单填充网页内容,使网页出现滚动条;第10~13行代码用于实现悬浮框结构。
(3)在<style>标签内编写页面样式,通过fixed固定定位使悬浮框停留在页面右下角的位置,并美化悬浮框的样式,将其调整为圆角矩形,背景为浅灰色。
.go-top {
position: fixed; /* 设置fixed固定定位 */
bottom: 20px; /* 距离浏览器窗口下边框20px */
right: 20px; /* 距离浏览器窗口右边框20px */
}
.go-top a {
display: block; /* 将<a>标签设为块元素,用于美化样式 */
text-decoration: none; /* 取消超链接下画线 */
color: #333; /* 设置文本颜色 */
background-color: #f2f2f2; /* 设置背景颜色 */
border: 1px solid #ccc; /* 设置边框样式 */
padding: 10px 20px; /* 设置内边距 */
border-radius: 5px; /* 设置圆角矩形 */
letter-spacing: 2px; /* 设置文字间距 */
}
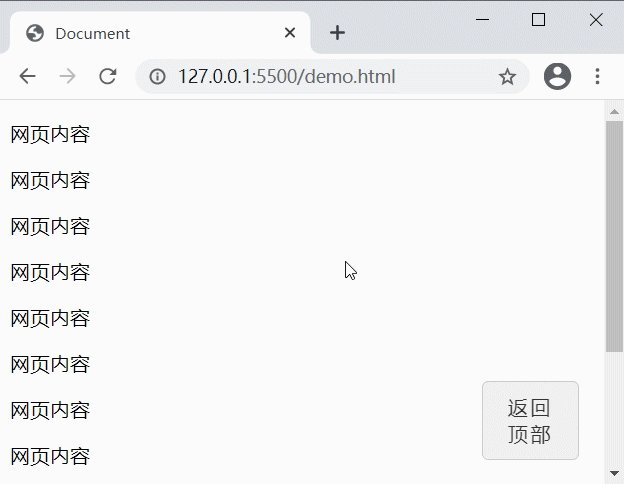
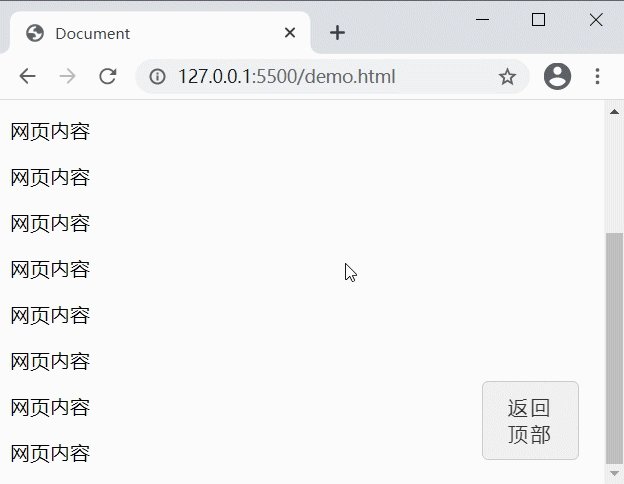
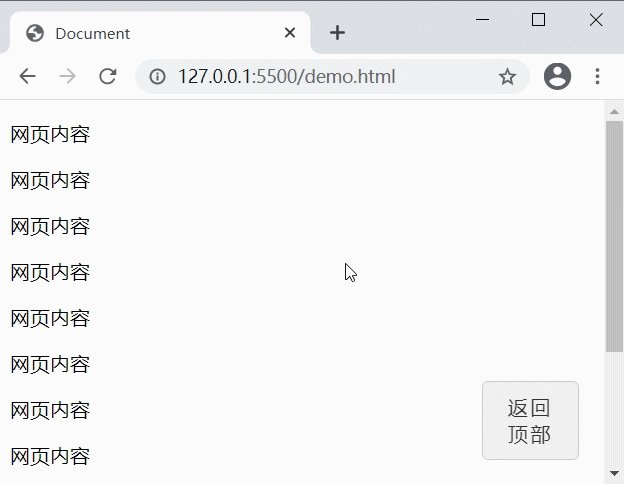
案例最终的实现效果如下:

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






