web网页制作教学(寓教于乐11个提升网页设计和前端开发技能的趣味游戏)
自学网页设计与前端开发的途径很多,有人喜欢观看视频课程学习,有人则习惯阅读书籍和文章掌握相应的知识点。当然,玩学习类趣味游戏也是测试与提升技能的有效途径之一。
今天我们将分享 11 个有趣的在线小游戏,通过游戏化场景提升你的网页设计与前端开发技能。寓教于乐,其乐无穷。如果你正在学习相关知识,不妨试试哦。
1.Can’t Unsee

这是一款考验你审美、洞察力的在线网页游戏。你需要从两个 iOS 界面中选出更正确或恰当的设计,网站除了告诉你选项的对错,还支持对比两者之间的差异。 随着游戏难度的增加,界面的差异会越来越小。考验你眼力和 iOS 界面敏感度的时候到了,速速来挑战吧。
游戏地址:https://cantunsee.space/
2.Kern Type
掌握字符间距是印刷师和设计师必学的技能之一,Kern Type 是一款帮助你在线练习调整字符间距的游戏。你需要把字母移动到合适的位置,点击「Compare」即可了解正确的字符间距,并得到相应的分值。当你完成 10 个测试后,也会得到最终的测试总分。
游戏地址:https://type.method.ac/
3.Shape Type
对于设计师来说,提升西文字体造型能力,能帮助你更深刻的理解字体设计与排版。Shape Type 这款游戏基于钢笔工具,你需要拖动滑竿使字体边缘达到平滑与饱满的状态。在练习的过程中,你可以了解字体的起源,例如字体类型、字体设计师与年代等信息,还能够通过绘制比较加深对字体笔画、结构的认知。
游戏地址:https://shape.method.ac
4.The Bezier Game
在使用 PS 的时候,不免会用到钢笔工具。对于刚接触 PS 的萌新朋友来说,如何快速掌握钢笔工具的使用方式呢?不妨试试 The Bézier Game 这款游戏。
根据动画演示,你需要利用钢笔工具绘制图形。当然如果你忘记了前面的步骤,系统会有相应的提示。但随着难度的增加,你就要结合之前学到的方法,独立绘制更复杂的图形了。
游戏地址:https://bezier.method.ac/
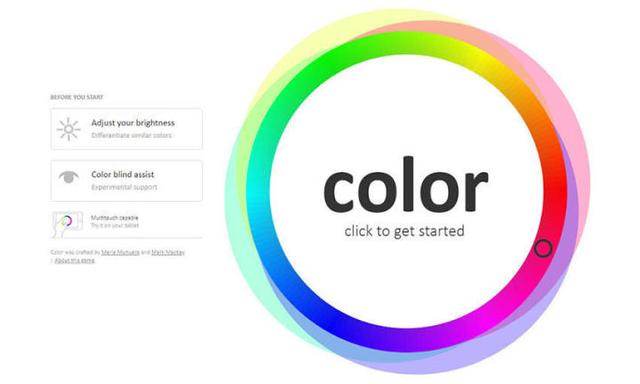
5.Color
准备好训练你的色彩辨识和感知技巧了吗?那么,快来试试在线交互游戏 Color 吧。在这款游戏中,你需要快速完成常见的配色测试,例如色调、饱和度、互补色、三色、四色等模式测试。分值越能达到「Perfect」,你的颜色感知能力也就越出众哦。
游戏地址:https://color.method.ac/
6.Pixactly
Pixactly 是一个在线测试像素尺寸的网站,通过互动体验帮助你直观的了解像素的尺寸大小。你需要根据像素的宽、高提示来绘制画框,并能及时得到反馈。通过 5 项测试,能够提高你对像素尺寸的把控能力。
游戏地址:http://pixact.ly/
7.Hex Invaders
前端开发过程中,会接触到各种类型的编码,了解 Hex(十六进制)编码是前端开发者需要掌握的知识之一。Hex Invaders 这款游戏则通过互动的方式,帮助你直观的掌握 Hex 编码。你需要根据页面上方出现的 Hex 编码,选择正确的颜色来完成游戏。随着难度的增加,关卡敌人会越来越多,挑战也变得更加烧脑哦。
游戏地址:http://www.hexinvaders.com/
8.Flexbox Froggy
这是一款相当有趣的小青蛙跳荷叶游戏,你可以边玩游戏边学习 Flex 布局的相关知识。你需要使用justify-content属性,帮助青蛙跳到荷叶上。随后你需要按照游戏提示,完成其他属性的学习。游戏共有 24 个关卡,将帮助你更直观的掌握 Flex 布局。
游戏地址:https://flexboxfroggy.com/
9.Flexbox Defense
如果你想提升 Flexbox 技能熟练度,可以尝试 Flexbox Defense 这款游戏。这是一款经典的塔防游戏,你必须使用 CSS 定位塔楼的位置,并抵御敌人的进攻。如果你通关了 Flexbox Froggy,再尝试下这款游戏,你的 Flex 布局技能势必能更上一层楼。
游戏地址:http://www.flexboxdefense.com/
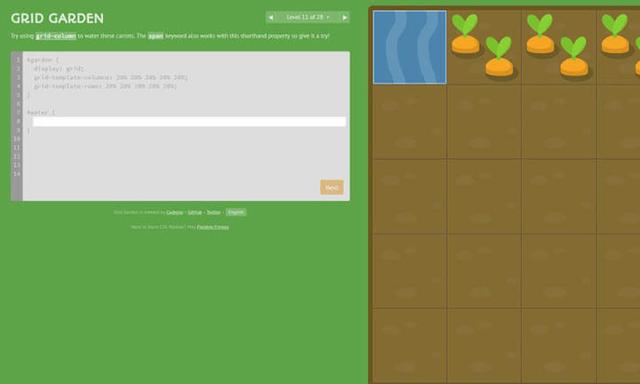
10.Grid Garden
还再利用枯燥的文档学习网格布局吗?不如尝试下 Grid Garden 在线游戏。在这款游戏中,你需要利用网格布局的相应属性,完成胡萝卜浇水的任务。游戏共 28 个关卡,你可以掌握网格布局属性的全部用法,帮助你入门网格布局。
游戏地址:http://cssgridgarden.com
11.CSS Diner
如果你是前端萌新,正在学习 CSS 选择器相关知识,那么这款游戏一定适合你。通过这款游戏,你可以学习到各种 CSS 选择器的用法,例如 CSS 类选择器、子元素选择器、伪类选择器等。挑战 32 个关卡,帮助你更好的掌握 CSS 选择器。
游戏地址:http://flukeout.github.io
最后那么,问题来了,你最喜欢哪款游戏呢?欢迎在评论里留言,也欢迎补充更多寓教于乐的在线游戏。
感谢你的阅读。若你有所收获,欢迎点赞与分享。
注:
- 本文版权归原作者所有,仅用于学习与交流;
- 如需转载译文,烦请按下方注明出处信息,谢谢!
英文原文:Web Design & Development Games to Test Your Skills
作者:Brenda Stokes Barron
译者:IT程序狮
译文地址:
https://zhuanlan.zhihu.com/p/62687494
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com